Yao 0.10.3 正式发布,拥抱 AIGC 时代!
ChatGPT 解锁了新的人机交互方式,人类可以与电脑直接交流了!AIGC 时代已经到来,万千应用正在升级或重构,Yao 提供了一个开箱即用的解决方案,可以快速开发具备 AIGC 能力的应用。
新特性介绍
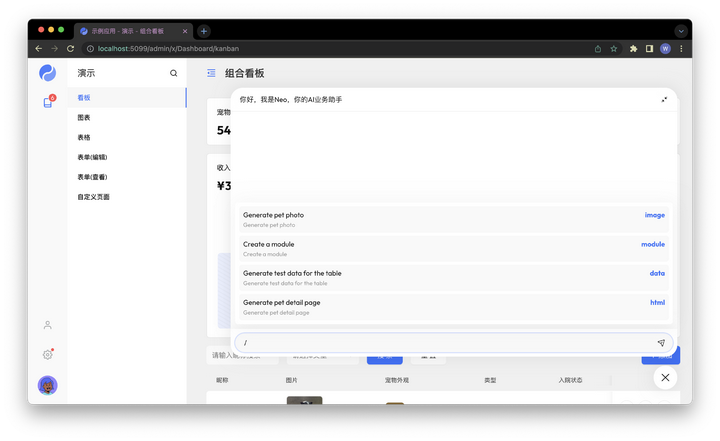
开箱即用的 AI 助手

AI 助手将成为新一代企业应用的标配,更多功能将通过聊天会话的方式,呈现给用户使用。
Yao 提供了一个开箱即用的 AI 助手 Neo,开发者可以通过编写 Neo DSL,给 AI 助手添加指令,让 Neo 具备各种各样的能力;调用 Yao Studio API,即可实现通过聊天会话的方式,制作 CURD 模块。
只要在 Neo DSL 中指定 prepare 处理器,即可实现访问本地向量数据库,根据用户问题,匹私有数据,让 ChatGPT 拥有记忆。
当然,也可以只把 Neo 当做一个 ChatGPT 本地终端来使用,只要在 .env 文件中配置 OpenAI API Key 即可。
应用独立发布

Yao 具备低代码构建能力,但并非低代码平台或代码生成器。低代码构建能力仅为 Yao 的众多特性的一小部分。
Yao 内建 v8 引擎,具备完整的逻辑表达和常规编程扩展能力,可以在 AI 编程、低代码编程和专业编程中无缝切换,使用方式与 Node/PHP 相似。
Yao 采用 Apache 2.0 协议开源,开发者可获取完整源码,可以商用。
应用的知识产权归开发者所有,应用独立发布。
新版可将应用打包为独立制品,闭源发布,支持自定义源码保护算法。
原文链接:https://www.oschina.net/news/243986/yao-0-10-3-released
Wow v1.15.4 发布,让领域驱动设计变得触手可得
基于 DDD、EventSourcing 的现代响应式 CQRS 架构微服务开发框架
领域驱动 | 事件驱动 | 测试驱动 | 声明式设计 | 响应式编程 | 命令查询职责分离 | 事件源
更新内容(v1.15.4) 🎉 🎉 🎉
-
特性:支持 TracingEventStore / TracingSnapshotRepository
-
特性:支持 ReadOnlyHeader 以防止非法写入

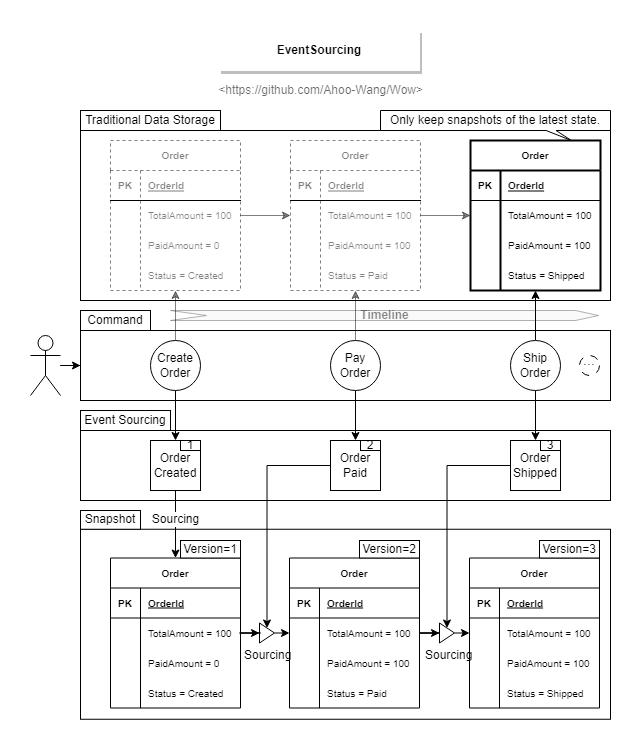
架构图

事件源

可观测性

Spring WebFlux 集成
自动注册 命令 路由处理函数 (HandlerFunction) ,开发人员仅需编写领域模型,即可完成服务开发。

前置条件
-
理解 领域驱动设计:《实现领域驱动设计》、《领域驱动设计:软件核心复杂性应对之道》
-
理解 命令查询职责分离(CQRS)
-
理解 事件源架构
-
理解 响应式编程
特性
-
Aggregate Modeling
-
Single Class
-
Inheritance Pattern
-
Aggregation Pattern
-
Saga Modeling
-
StatelessSaga
-
StatefulSaga
-
Test Suite
-
Test Specification
-
AggregateVerifier
-
StatelessSagaVerifier
-
EventSourcing
-
EventStore
-
MongoDB (Recommend)
-
R2dbc
-
Database Sharding
-
Table Sharding
-
Redis
-
Snapshot
-
MongoDB
-
R2dbc
-
Database Sharding
-
Table Sharding
-
ElasticSearch
-
Redis (Recommend)
-
KafkaSnapshotSink
-
CommandBus
-
InMemoryCommandBus
-
KafkaCommandBus (Recommend)
-
RedisCommandBus
-
LocalFirstCommandBus
-
DomainEventBus
-
InMemoryDomainEventBus
-
KafkaDomainEventBus (Recommend)
-
RedisDomainEventBus
-
Spring 集成
-
Spring Boot Auto Configuration
-
Automatically register CommandAggregate to RouterFunction
-
可观测性
-
OpenTelemetry
-
OpenApi
-
WowMetadata Generator
-
wow-compiler
原文链接:https://www.oschina.net/news/243971/wow-1-15-4-released
MaxKey 单点登录认证系统 3.5.18 发布,开源 IAM 产品

业界领先的 IAM-IDaas 身份管理和认证产品
概述
MaxKey 单点登录认证系统,谐音马克思的钥匙寓意是最大钥匙,是业界领先的 IAM-IDaas 身份管理和认证产品 , 支持 OAuth 2.x/OpenID Connect、SAML 2.0、JWT、CAS、SCIM 等标准协议,提供安全、标准和开放的用户身份管理 (IDM)、身份认证 (AM)、单点登录 (SSO)、RBAC 权限管理和资源管理等;开源、安全、自主可控。
产品特性
1. 标准协议
| 序号 | 协议 | 支持 |
| 1.1 | OAuth 2.0/OpenID Connect | 高 |
| 1.2 | SAML 2.0 | 高 |
| 1.3 | JWT | 高 |
| 1.4 | CAS | 高 |
| 1.5 | SCIM 2.0 | 高 |
| 1.6 | FormBased | 中 |
| 1.7 | TokenBased(Post/Cookie) | 中 |
| 1.8 | ExtendApi | 低 |
| 1.9 | EXT | 低 |
2. 登录支持
| 序号 | 登录方式 |
| 2.1 | 动态验证码 字母 / 数字 / 算术 |
| 2.2 | 双因素认证 |
| 2.3 | 短信认证 腾讯云短信 / 阿里云短信 / 网易云信 |
| 2.4 | 登录易 / Google/Microsoft Authenticator/FreeOTP/ 支持 TOTP 或者 HOTP |
| 2.5 | Kerberos/SPNEGO/AD 域 |
| 2.6 | OpenLDAP/ActiveDirectory/ 标准 LDAP 服务器 |
| 2.7 | 社交账号 微信 / QQ / 微博 / 钉钉 / Google/Facebook/ 其他 |
| 2.8 | 扫码登录 企业微信 / 钉钉 / 飞书扫码登录 |
3. 提供标准的认证接口以便于其他应用集成 SSO,安全的移动接入,安全的 API、第三方认证和互联网认证的整合。
4. 提供用户生命周期管理,支持 SCIM 2 协议;开箱即用的连接器 (Connector) 实现身份供给同步。
5. 简化微软 Active Directory 域控、标准 LDAP 服务器机构和账号管理,密码自助服务重置密码。
6.IDaas 多租户功能,支持集团下多企业独立管理或企业下不同部门数据隔离的,降低运维成本。
7. 认证中心具有平台无关性、环境多样性,支持 Web、手机、移动设备等,如 Apple iOS,Andriod 等,将认证能力从 B/S 到移动应用全面覆盖。
8. 基于 Java EE 平台,微服务架构,采用 Spring、MySQL、Tomcat、Redis、MQ 等开源技术,扩展性强。
9. 开源、安全、自主可控,许可证 Apache 2.0 License & MaxKey 版权声明。
界面

原文链接:https://www.oschina.net/news/243978/maxkey-3-5-18-released
likeshop基于「ThinkPHP + Vue + Nuxt + uni-app」实现的免费开源商城系统,支持H5、小程序、APP,微信支付、支付宝支付、短信、云存储、优惠券、秒杀、拼团、抢购等主流功能,专业团队维护,值得信赖,欢迎下载体验。 2千+star开源地址:https://gitee.likeshop.cn/1HurY0AC 官网文档地址:https://gitee.likeshop.cn/1HurY0AC

Redisson 3.22.0 发布,官方推荐的 Redis 客户端
Redisson 3.22.0 现已发布,这是一个 Java 编写的 Redis 客户端,具备驻内存数据网格(In-Memory Data Grid)功能,并获得了 Redis 的官方推荐。
此版本更新内容如下:
Feature
-
Spring Data Redis 3.1.0 实现
-
Spring Boot 3.1.0 支持
-
firstEntry () 和 lastEntry ()
-
为 RScoredSortedSet 对象添加了 lastEntry ()、firstEntry ()、pollLastEntries ()、pollFirstEntries ()、entryIterator ()、rankEntry ()、revRankEntry () 方法
-
RCountDownLatch、RLock、RPermitExpirableSemaphore、RSemaphore 对象在 Redis Cluster 7.0+ 中使用 sharded PubSub
-
添加 slavesSyncTimeout、commandMapper、sslCiphers、sslTrustManagerFactory、sslKeyManagerFactory 设置
-
增加了 RMultimap.fastRemoveValue () 方法
-
在 SerializationCodec 中添加了 allowedClasses 设置
-
RStream.createGroup () 方法中加入了 entriesRead 和 makeStream 参数
Breaking change
-
RCountDownLatch、RLock、RPermitExpirableSemaphore、RSemaphore 对象现在在 Redis Cluster 7.0+ 中使用 sharded PubSub
Fixed
-
带有 RIndex 注释的过期 LiveObjects 保留索引数据
-
RRingBuffer 没有正确实现 expire ()、expireAt ()、delete ()、clearExpire () 方法
-
RLocalCachedMap 本地缓存在实例过期后没有被清除
原文链接:https://www.oschina.net/news/243818/monibuca-4-6-1-released
Blink 1.0 正式发布, 最小 x86 Linux 模拟器
Blink 1.0 已正式发布。
Blink 是无特权用户空间虚拟机,支持在任何 POSIX 平台上模拟 x86-64-linux 二进制文件,声称是最小的 x86 Linux 模拟器。
总的来说,它是一个 220kb 的无依赖静态二进制文件,实现了大约 600 条 x86 指令和 180 条 Linux 系统调用。因此 Blink 在运行简单的命令行程序方面相当出色。
./configure # use `./configure --help | less` for help
make -j8 # build blink and blinkenlights
doas make install # doas is modern sudo
blink program # use `man blink` for help

Blink 包含一个简洁的 JIT,在某些情况下,对于像临时程序 (ephemeral programs) 这样的用例,它比 Qemu 快 2 倍。原因在于 Blink 的基线 JIT,它使用 printf 风格的 DSL 快速生成代码。这意味着 Blink 拥有一个易于使用的代码库(只有 63,500 行 ANSI C11 代码)。

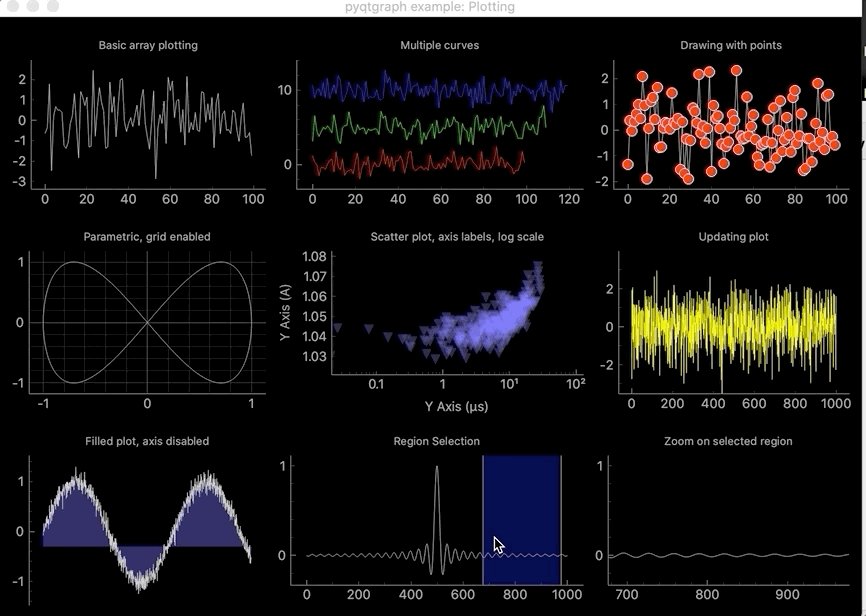
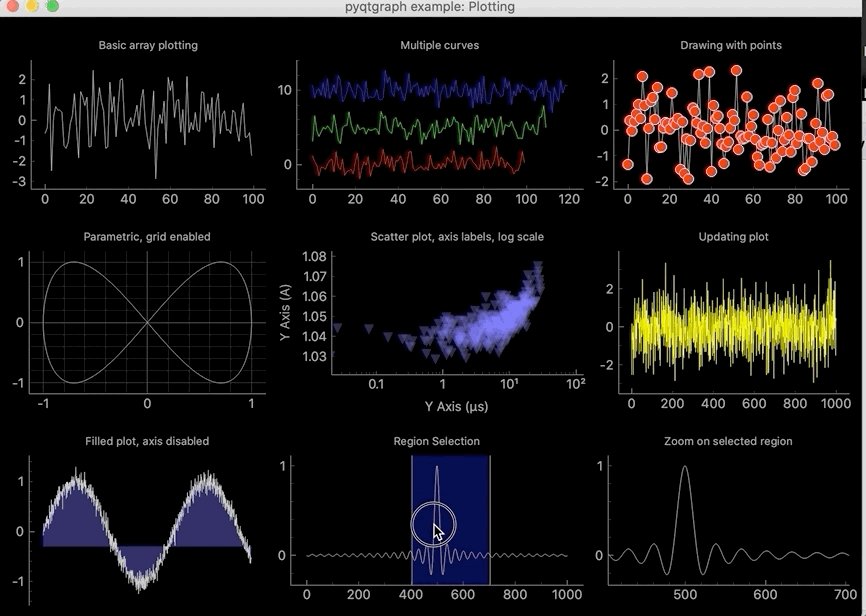
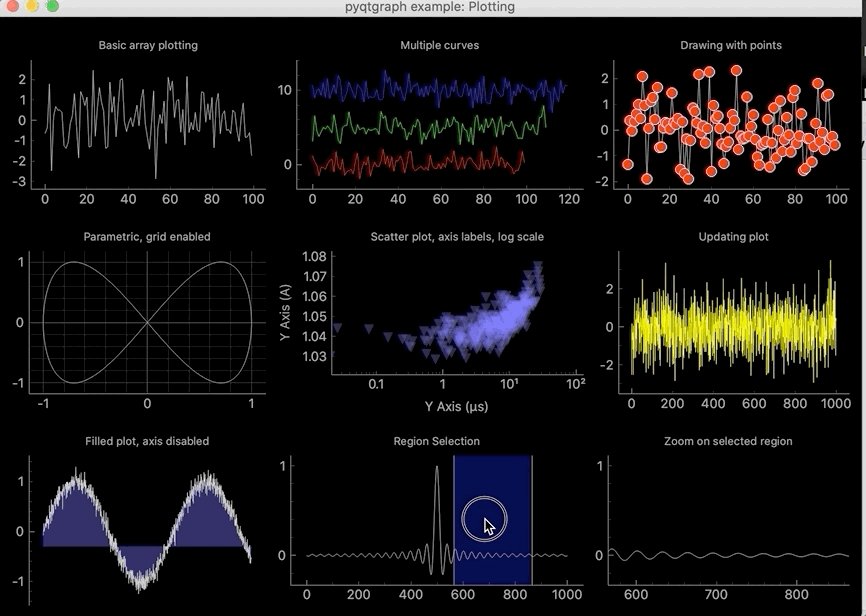
虽然 Blink 是命令行工具,但它也有一个 TUI 界面(称为 blinkenlights),支持实时调试和可视化程序。
下面是一个运行裸机 Game of Life 演示的示例,该演示程序采用 Rust 编写,它以 i8086 模式从 BIOS 启动,引导至长模式,然后绘制到 Blinkenlight 基于文本的 CGA 显示器。
man blinkenlights
blinkenlights -jmr third_party/gameoflife/gameoflife.bin
# Press CTRL-T several times for Turbo mode
Blink 最适合用于命令行程序,当然它也支持模拟 GUI 应用程序。下图是 Blink 在 Debian Linux 上运行 Emacs GUI 的屏幕截图:

原文链接:https://www.oschina.net/news/243957/blink-1-0-released
Monibuca v4.6.1 发布 —— 开源 Go 语言流媒体开发框架
-
通过官网下载二进制文件
-
或者 git clone https://github.com/langhuihui/monibuca
获得最新版
1 新增 LL-HLS 支持
该协议为苹果公司推出的低延迟 HLS 协议,本次更新新增了对该协议播放支持。 同 rtsp 库一样,采用了第三方库来实现:「github.com/bluenviron/gohlslib」
1.1 使用方法
通过访问形如 http://localhost:8080/llhls/live/test/index.m3u8 来播放。 其中 「live/test」 为 streamPath,可以替换成实际的值
1.2 插件配置
在 llhls 下可以配置 http 配置,用于修改端口号。插件配置方式可以参考文档
1.3 源码说明
llhls 相关代码位于 「github.com/Monibuca/plugin-hls」 的 「llhls.go」 中。hls 和 llhls 两个插件共用一个代码仓库,因此引入 hls 时也同时引入了 llhls 插件。
2 新增 HLS.js 测试页面
HLS.js 测试页面是将 hls.js 的编译后的代码嵌入到了 hls 插件仓库中,以方便调试 hls 流使用。
2.1 访问地址
http://localhost:8080/hls/index.html
该页面也可以用于测试 llhls
3 新增对 RTMPS 协议支持
该协议为 RTMP 协议的衍生协议,是在 TCP 基础上增加了 TLS 安全加固,原理类似 HTTPS。 该协议支持是 rtmp 插件的增强。需要通过配置 TLS 端口来开启该功能。
3.1 配置
rtmp:tcp:listenaddrtls: :44433.2 推流测试
ffmpeg -i source -f flv rtmps://localhost:4443/live/test如果配置成 443 端口,则可以省略端口号
3.3 对外推拉流
已经支持,既可以在配置 pull 或者 push 中使用 rtmps 的远程地址
4 其他更新内容
4.1 优化了 HLS 纯转发模式的资源消耗
“当只需要将 HLS 拉流转发时,可以使用纯转发模式 纯转发模式由于不需要解析 HLS 协议中的 TS 格式,因此对资源消耗比较小。 通过配置 HLS 插件的 「relaymode: 1」 开启”
4.2 修复了当开启时光回溯功能时的内存泄漏
具体原因是,在进行时间戳判断时忽略了当时间戳超过最大值时的情况,导致 ringbuffer 无限扩大
“所谓时光回溯功能,是指可以缓存较多的数据,以订阅当前画面更早一些的画面 通过配置 「publish」 配置中的 「buffertime」 来开启时光回溯 订阅流时需要指定订阅模式,即需要在订阅时加参数 ?mode=2 如果需要修改参数名称(有时可能会有冲突,可以通过配置 submodeargname 来改变”
4.3 WebRTC 插件测试页面运行 URL 中带有参数
为了更方便测试 WebRTC 功能,允许在访问测试页面时,带上参数
4.3.1 推流测试页面
「http://localhost:8080/webrtc/test/publish?streamPath=live/test」 可以推送到 「live/test」。不传该参数则推送到 「live/webrtc」
测试房间功能是也可以带上 token 参数
4.3.2 播放测试页面
「http://localhost:8080/webrtc/test/subscribe?streamPath=live/test」 可以订阅 「live/test」 的流。不传该参数则订阅 「live/webrtc」
4.4 Stream 中增加 NeverTimeout 属性
该属性设置成 true 可以是的流不再判断超时,保持流永远存活,其目的是有些流并不会产生 AudioTrack 和 VideoTrack,比如纯转发流,或者 Room 的用于广播消息的流,此时可以在发布成功后,对流设置这个属性
原文链接:https://www.oschina.net/news/243818/monibuca-4-6-1-released
likeshop基于「ThinkPHP + Vue + Nuxt + uni-app」实现的免费开源商城系统,支持H5、小程序、APP,微信支付、支付宝支付、短信、云存储、优惠券、秒杀、拼团、抢购等主流功能,专业团队维护,值得信赖,欢迎下载体验。 2千+star开源地址:https://gitee.likeshop.cn/1HurY0AC 官网文档地址:https://gitee.likeshop.cn/1HurY0AC