语音识别功能已经是一个很普及的功能,在特定情境下,能带给人们方便的交互的体验,比如驾驶时使用语音进行唤醒手机,各类智能音响产品,语音控制智能电视等。本文主要介绍在APICloud平台使用科大讯飞的SDK快速实现语音识别功能。
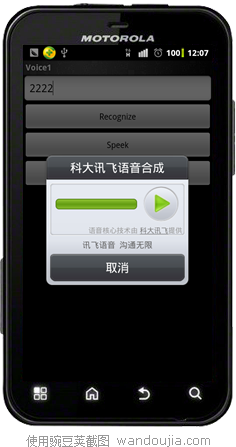
一、效果预览

二、功能实现
在注册好APICloud账号后,进入控制台,添加iflyRecognition模块。iflyRecognition模块封装了科大讯飞的SDK 的语音听写、语音在线合成功能。

使用流程:
1、注册讯飞开放平台账号
2、在讯飞开放平台创建应用,并添加语音听写、在线语音合成服务。
3、参考模块文档(docs.apicloud.com/Client-API/Open-SDK/iflyRecognition)相关描述,制作Android自定义模块。
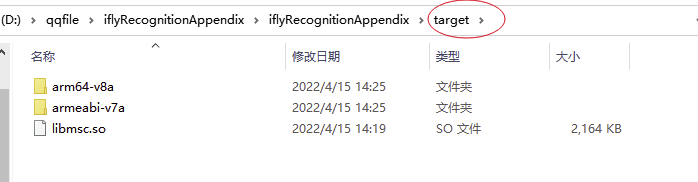
从讯飞下载的合成SDK,如下图:

根据文档提示,制作的自定义模块如下图:

重新压缩后,上传到自定义模块处,添加到项目。
根据模块文档,调用接口:
1、
createUtility
创建科大讯飞引擎
createUtility({params}, callback(ret, err))
params
android_appid:
- 类型:字符串
- 描述:从科大讯飞开放平台得到的 appid(android端)
ios_appid:
- 类型:字符串
- 描述:从科大讯飞开放平台得到的 appid(iOS端)
示例:
var iflyRecognition = api.require('iflyRecognition');iflyRecognition.createUtility({ios_appid: '6041****', // 填写讯飞平台上获得的appid android_appid: '6041****' // 填写讯飞平台上获得的appid }, function (ret, err) {if (ret.status) {api.alert({msg: '创建成功'});} else {api.alert({msg: "创建失败"});}});
2、
record
识别语音返回文字
record({params}, callback(ret, err))
params
vadbos:
- 类型:数字
- 描述:(可选项)前断点时间(静音时间,即用户多长时间不说话做超时处理),范围是0-10000单位ms
- 默认值:5000
vadeos:
- 类型:数字
- 描述:(可选项)后断点时间(静音时间,即用户多长时间不说话做超时处理),单位ms,范围是0-10000
- 默认值:5000
rate:
- 类型:数字
- 描述:(可选项)采样率(支持16000,8000)
- 默认值:16000
asrptt:
- 类型:数字
- 描述:(可选项)返回的语句是否有标点符号,取值范围:0-无,1-有
- 默认值:1
audioPath:
- 类型:字符串
- 描述:(可选项)录制的音频文件保存路径(如fs://123.pcm,一定要加后缀名;一定要加后缀名;只允许一级目录,不允许二级机二级以上的目录,例如不允许fs://test/123/pcm),不支持widget 协议。注意:在 iOS 平台上由于科大讯飞 SDK 限制,只支持 pcm 格式音频保存
- 备注:若不传则不保存
callback(ret, err)
ret:
- 类型:JSON 对象
- 内部字段:
{status:true //布尔类型;操作成功状态值,true|falsewordStr: //字符串类型;识别语音后的文字eventType:'', //字符串类型;交互事件类型://record_end:录音结束事件 (仅支持ios)//recognize_end:识别结束事件//recognize_start: 识别开始事件(仅支持Android)
}
示例:
var iflyRecognition = api.require('iflyRecognition');iflyRecognition.record({vadbos: 5000,vadeos: 2000,rate: 16000,asrptt: 1,audioPath: 'fs://myapp/speech.pcm'}, function (ret, err) {if (ret.status) {if (ret.wordStr) {let wordStr = ret.wordStr;that.data.items.push(wordStr);that.data.isOk = true;//flag = false;}} else {// api.alert({// msg: err.msg// });}});
完整代码如下:
<template><safe-area><view class="page"><view class="content" v-if="isOk"><view class="item" v-for="(item, index) in items"><text>{{item}}</text></view></view><view class="btm" onclick="fnrecord()"><text>开始语音识别,请说话。。。</text></view></view></safe-area>
</template>
<script>
export default {name: 'record',apiready() {//like createdvar iflyRecognition = api.require('iflyRecognition');iflyRecognition.createUtility({ios_appid: '6041****', // 填写自己从讯飞平台上获得的appid android_appid: '6041****' // 填写自己从讯飞平台上获得的appid }, function (ret, err) {if (ret.status) {api.alert({msg: '创建成功'});} else {api.alert({msg: "创建失败"});}});},data() {return {isOk: false,items: []}},methods: {fnrecord() {console.log(1111)var that = this;var iflyRecognition = api.require('iflyRecognition');iflyRecognition.record({vadbos: 5000,vadeos: 2000,rate: 16000,asrptt: 1,audioPath: 'fs://myapp/speech.pcm'}, function (ret, err) {if (ret.status) {if (ret.wordStr) {let wordStr = ret.wordStr;that.data.items.push(wordStr);that.data.isOk = true;//flag = false;}} else {// api.alert({// msg: err.msg// });}});}}
}
</script>
<style>
.page {height: 100%;width: 100%;
}.content {position: relative;top: 30px;width: 80%;height: 60%;border: 1px solid #333;background-color: #fff;
}.btm {position: absolute;bottom: 20px;left: 40px;height: 70px;width: 300px;padding: 20px 20px;border: 1px solid #eee;border-radius: 5px;background-color: rgb(51, 142, 216);
}.item {width: 90%;
}
</style>