立项依据(项目背景及研究现状500字以内)
通过网上问卷等形式做了前期调研,网上问卷由问卷星提供技术支持,共有348份答卷,问卷链接为很抱歉,此问卷(12931895)已暂停,不能填写!。



(1)通过调查发现:79%的学生认为通过APP做题强化预习效果是比较有效的一种预习方式,并对此表示赞成;
(2)通过走访调查及和实验课老师交流发现,实验教材的更新速度跟不上实验仪器更新的速度,对同学的学习造成了一定影响;
(3)调查发现,70%的学生在课堂看老师实验操作演示时只能记住部分内容,90%的学生认为把老师录制的实验操作视频上传到APP对他们有帮助。所以可以尝试在APP上增加视频教学模块,用于上传实验操作类、课外延伸类等教学视频,帮助这些学生顺利地完成实验;
(4)调查显示,89%学生都支持APP提供数据表格,95%的学生支持增加数据智能处理及时反馈功能。他们评价说,该功能可以改变以往报告交上去后不能及时知道结果对错的情况,帮助他们更好的发现问题和出错的地方,使自己不断进步。
对于这些长期困扰物理实验课程教学的问题以及大多数同学的期望,有望通过引入现代信息技术,深化物理实验课程教学模式的改革,以移动学习技术辅助大学物理实验课程教学等方法逐步解决。
项目内容、研究方法、创新点、预期成果(2000字以内)
一、项目内容:基于辽宁科技大学大物实验实际教学情况和调查问卷的统计结果,开发一款能够在学习、评价、教学、网络基础设施和教育生产力等方面发挥辅助作用的教育类APP,以及结合本校的实际运营效果探索出教育类APP的较好的实践模式。具体开发内容主要包括以下几个方面:
(1)UI和原型设计。
(2)app功能开发和服务器开发。
(3)app后台管理系统开发。
(4)app测试。
(5)app主流应用平台上架。
(6)app运营和维护,整理资料并发表研究论文。
- 研究方法:(1)调查法。初期已通过网上问卷等形式调查了辽宁科技大学学生们对大物实验这种教育类APP的观点、态度、建议及功能需求等相关情况,然后用统计分析的数据指导实际的开发过程,这样以大多数同学的需求为导向,开发出来的软件更有实用价值。软件测试、运营、迭代等阶段也会通过问卷、走访等形式进行调查。
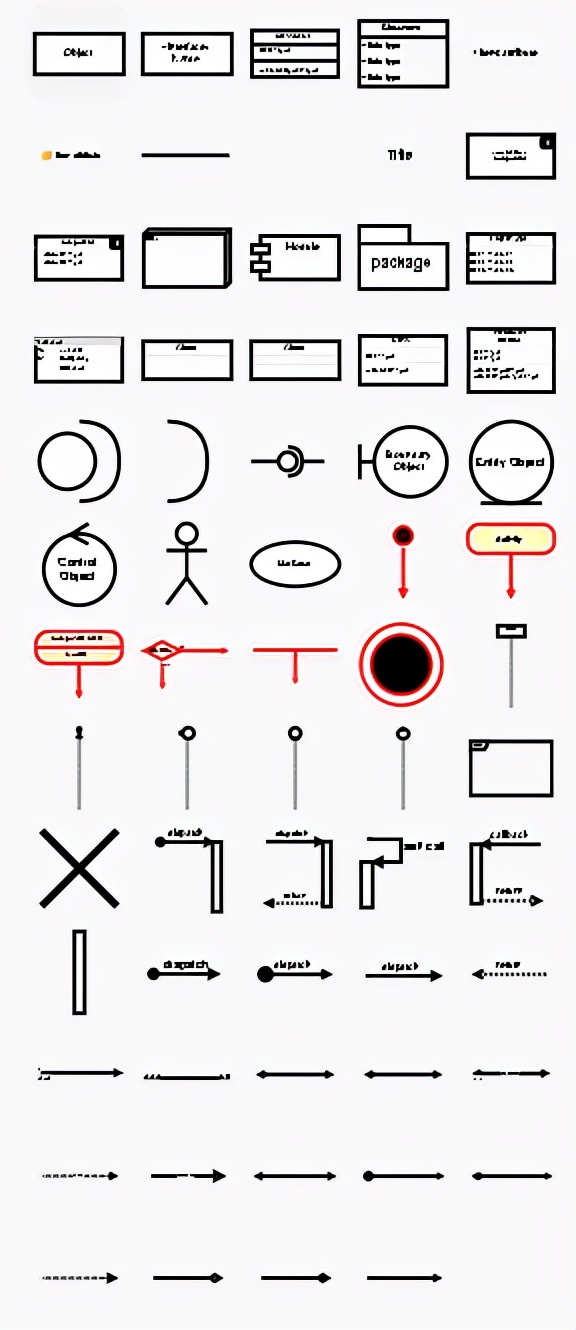
- 通过Axure工具进行UI和原型设计。
- 通过Android studio和Xcode开发相应版本的APP功能。
- 使用rudy开发后台管理系统。
- 结合整个开发实例发表研究论文。
三、创新点:(1)通过教育类APP探索新的预习模式。尝试改变以前只写预习报告的单一预习模式,在APP中增添预习资料和相应的练习题,强化预习效果。
(2)通过教育类APP整合教学资源。在APP上有机地整合大物实验各种资料,并通过发布老师教学所用的实验课件等资源来创造性地解决实验课本的更新速度跟不上实验仪器更新的速度的问题。
(3)依托教育类APP的线上线下相结合学习和教学模式的创新。尝试通过APP和课堂这种有创造性的线上线下相结合的学习和教学模式,推进教育事业更快更好向前发展。这也无疑是互联网加教育的伟大创新,对其他任何学科的教改都有很大的借鉴价值。
(4)通过教育类APP探索成绩考核的新模式。尝试改变传统的以实验报告为主体的考核模式,在APP上增加做练习题、测试题、观看操作视频等多元的考核方式,全面考核同学们的学习效果和学习能力,为培养综合性、创新性人才奠定了基础。
四、预期成果:(1)实现APP使用学号进行登录的功能。
(2)实现APP做练习题的功能。
(3)实现APP做限时测试的功能。
(4)实现在APP上发布教学所用的实验课件等资源的功能
(5)实现APP视频教学模块。
(6)实现在APP上提供数据表格和自助数据处理功能。
(7)在主流应用平台上架所开发的APP。
(8)APP用户数超过1500人。
(9)整理相关资料数据,总结教育类APP的研究和实践过程,并发表研究论文。
项目进度安排 |
第一阶段(2017年4月),确定APP设计方案。
2、第二阶段(2017年5~6月),UI和原型设计。
3、第三阶段(2017年7~9月),app功能开发和构建服务器。
4、第四阶段(2017年10~11月),app后台管理系统开发。
5、第五阶段(2018年12月),app测试。
6、第六阶段(2018年1月),app主流应用平台上架。
7、第七阶段(2018年2~3月),app运营和维护,整理资料并发表研究论文
经费预算与用途 |
总费用预计为15000元,明细如下:
1. 资料费3000元:包括书籍、软件、打印费用等
2. 应用开发费10000元:包括存储资料用移动硬盘、构建服务器等费用。
3. 版面费2000元:用于发表论文。
项目指导教师意见使用APP辅助大学物理实验教学,可以使物理实验课程教学更加多样化,有效的加强了学生对大学物理实验的理解和学习。这种让互联网与传统教学模式进行深度融合的学习模式,充分发挥学习内容微型化、学习终端灵活化的优势,实现高校学生按需学习、高效学习和快乐学习的理想,可使参与学生的自主学习能力有明显的提高,同时也让教师真正做到因材施教,给学生更大的学习空间,弥补了实验课程教学时间不足的问题。 通过学生参与开发,有利于培养学生综合运用多学科知识解决实际问题能力,提高创新意识和创新能力,开发学生潜能、调动学生学习积极性。 故而推荐该大创项目。 |
部分开发笔记(draft)
目录
部分开发笔记(draft) 1
一、注册与登录 1
1.1注册界面布局 1
1.2注册功能代码 5
1.3登录界面布局 7
1.4登录功能代码 11
二、 主界面(消息、实验、我) 13
2.1主界面布局及效果图 13
2.2主界面代码 18
三、课件、视频、题库 29
2.3课件布局及效果图 29
2.4课件功能代码 30
2.5视频模块效果图 31
2.6视频模块代码 31
2.7题库界面布局 31
2.8 从相册或拍照选择头像并裁剪成方形代码 33
2.9数据处理模块效果图 36
四、其他 36
2.8应用于题库的手势滑动切题的Demo代码 3639一、注册与登录
1.1注册界面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_register"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context="com.xy.classspace.Register"><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="40dp"android:background="?attr/colorPrimary"><!--添加Toolbar的子控件--><TextViewandroid:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="center"android:gravity="center"android:text="注册"android:textColor="#FFFFFF"android:textSize="20sp" /></android.support.v7.widget.Toolbar><LinearLayoutandroid:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="70dp"><FrameLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:padding="4dp"android:layout_alignParentEnd="false"android:layout_alignParentRight="false"tools:layout_alignBottom="@+id/et_login_phone"android:paddingTop="10dp"android:id="@+id/frameLayout3"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:src="@android:drawable/ic_menu_myplaces"android:id="@+id/user_id_icon"android:layout_gravity="bottom"/></FrameLayout><EditTextandroid:layout_width="match_parent"android:layout_height="match_parent"android:ems="10"android:id="@+id/user_id"tools:layout_height="wrap_content"tools:layout_toRightOf="@+id/frameLayout"tools:layout_width="wrap_content"android:layout_centerVertical="true"android:layout_alignParentRight="true"android:layout_alignParentEnd="true"android:layout_alignParentLeft="true"android:layout_alignParentStart="true" /></RelativeLayout><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="70dp"><FrameLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:padding="4dp"android:layout_alignParentEnd="false"android:layout_alignParentRight="false"tools:layout_alignBottom="@+id/et_login_phone"android:paddingTop="10dp"android:background="@android:drawable/ic_lock_lock"android:id="@+id/frameLayout2"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:src="@android:drawable/ic_lock_lock"android:id="@+id/user_pass_icon"android:layout_gravity="bottom"/></FrameLayout><EditTextandroid:layout_width="match_parent"android:layout_height="match_parent"android:inputType="textPassword"android:ems="10"android:id="@+id/user_pass"tools:layout_height="wrap_content"tools:layout_toRightOf="@+id/frameLayout"tools:layout_width="wrap_content"android:layout_centerVertical="true"android:layout_alignParentRight="true"android:layout_alignParentEnd="true"android:layout_alignParentLeft="true"android:layout_alignParentStart="true" /></RelativeLayout><Buttonandroid:layout_marginTop="10dp"android:text="注册"android:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/register_button" /></LinearLayout>
</LinearLayout>1.2注册功能代码
注册并将账号和密码上传到服务器的代码:
package com.xy.classspace;import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;import cn.bmob.v3.BmobUser;
import cn.bmob.v3.exception.BmobException;
import cn.bmob.v3.listener.SaveListener;public class Register extends AppCompatActivity {public EditText username,password;private SharedPreferences preferences;private SharedPreferences.Editor editor;
private Toolbar mToolbar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_register);setTitle("");mToolbar= (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(mToolbar);getSupportActionBar().setDisplayHomeAsUpEnabled(true);mToolbar.setNavigationOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {finish();}});preferences=getSharedPreferences("lkdwlsyxz1",MODE_PRIVATE);editor=preferences.edit();Button register= (Button) findViewById(R.id.register_button);username= (EditText) this.findViewById(R.id.user_id);password = (EditText)this.findViewById(R.id.user_pass);/* register.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(Register.this,"用户名密码不能为空",Toast.LENGTH_SHORT).show();}});*/register.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if(username.getText().toString().trim().length()==0||password.getText().toString().trim().length()==0){Toast.makeText(getApplicationContext(),"用户名密码不能为空",Toast.LENGTH_SHORT).show();}else{BmobUser bu = new BmobUser();bu.setUsername(username.getText().toString());bu.setPassword(password.getText().toString());// bu.setEmail("sendi@163.com");
//注意:不能用save方法进行注册bu.signUp(new SaveListener<MyUser>() {@Overridepublic void done(MyUser s, BmobException e) {if(e==null){// toast("注册成功:" +s.toString());editor.putString("user_id",username.getText().toString());editor.putString("user_pass",password.getText().toString());editor.commit();Toast.makeText(getApplicationContext(),"注册成功",Toast.LENGTH_LONG).show();Intent intent=new Intent(Register.this,LoginActivity.class);startActivity(intent);}else{Toast.makeText(getApplicationContext(),"用户名已存在",Toast.LENGTH_LONG).show();}}});}}});}
}1.3登录界面布局
1、登录界面布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_main"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context="com.xy.classspace.LoginActivity"><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="40dp"android:background="?attr/colorPrimary"><!--添加Toolbar的子控件--><Buttonandroid:id="@+id/btn_register"android:layout_width="60dp"android:layout_height="wrap_content"android:layout_gravity="right"android:background="@color/colorPrimary"android:text="注册"android:textColor="#faf7f7"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="center"android:gravity="center"android:text="登录"android:textColor="#FFFFFF"android:textSize="20sp" /></android.support.v7.widget.Toolbar><LinearLayoutandroid:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_alignParentTop="true"android:layout_alignParentLeft="true"android:layout_alignParentStart="true"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="70dp"tools:background="@android:color/background_light"><FrameLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:padding="4dp"android:layout_alignParentEnd="false"android:layout_alignParentRight="false"tools:layout_alignBottom="@+id/et_login_phone"android:paddingTop="10dp"android:id="@+id/frameLayout3"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"app:srcCompat="@android:drawable/ic_menu_myplaces"android:id="@+id/user_id_icon"android:layout_gravity="bottom"/></FrameLayout><EditTextandroid:layout_width="match_parent"android:layout_height="match_parent"android:ems="10"android:id="@+id/user_id"tools:layout_height="wrap_content"tools:layout_toRightOf="@+id/frameLayout"tools:layout_width="wrap_content"android:layout_alignBottom="@+id/frameLayout3"android:layout_alignParentRight="true"android:layout_alignParentEnd="true"android:layout_toRightOf="@+id/frameLayout3"android:layout_toEndOf="@+id/frameLayout3" /></RelativeLayout><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="70dp"><FrameLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:padding="4dp"android:layout_alignParentEnd="false"android:layout_alignParentRight="false"tools:layout_alignBottom="@+id/et_login_phone"android:paddingTop="10dp"android:id="@+id/frameLayout2"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@android:drawable/ic_lock_lock"android:id="@+id/user_pass_icon"android:layout_gravity="bottom"/></FrameLayout><EditTextandroid:layout_width="match_parent"android:layout_height="match_parent"android:inputType="textPassword"android:ems="10"android:id="@+id/user_pass"tools:layout_height="wrap_content"tools:layout_toRightOf="@+id/frameLayout"tools:layout_width="wrap_content"android:layout_alignBottom="@+id/frameLayout2"android:layout_alignParentRight="true"android:layout_alignParentEnd="true"android:layout_toRightOf="@+id/frameLayout2"android:layout_toEndOf="@+id/frameLayout2" /></RelativeLayout><Buttonandroid:layout_marginTop="10dp"android:text="登录"android:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/login_button" /></LinearLayout>
</LinearLayout>1.4登录功能代码
从服务器获取密码比较并登录的逻辑代码:
public class LoginActivity extends AppCompatActivity {public EditText username,password;private SharedPreferences preferences;private SharedPreferences.Editor editor;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_login);Bmob.initialize(this, "44cda0a720e34234f77ed0d27214baaf");BmobUser bmobUser =BmobUser.getCurrentUser();if(bmobUser!=null){Intent intent=new Intent(LoginActivity.this,Main3Activity.class);startActivity(intent);finish();}Button login= (Button) findViewById(R.id.login_button);Button register= (Button) findViewById(R.id.btn_register);username= (EditText) this.findViewById(R.id.user_id);password = (EditText)this.findViewById(R.id.user_pass);preferences=getSharedPreferences("lkdwlsyxz1",MODE_PRIVATE);editor=preferences.edit();login.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String user_id=preferences.getString("user_id",null);String user_pass=preferences.getString("user_pass",null);/* if((username.getText().toString().trim().equals(user_id)) && (password.getText().toString().trim().equals(user_pass))){Intent intent=new Intent(LoginActivity.this,Main3Activity.class);startActivity(intent);}else{Toast.makeText(LoginActivity.this,"用户名或密码错误",Toast.LENGTH_SHORT).show();}*/BmobUser bu2 = new BmobUser();bu2.setUsername(username.getText().toString());bu2.setPassword(password.getText().toString());bu2.login(new SaveListener<BmobUser>() {@Overridepublic void done(BmobUser bmobUser, BmobException e) {if(e==null){Toast.makeText(getApplicationContext(),"登录成功:",Toast.LENGTH_LONG).show();//通过BmobUser user = BmobUser.getCurrentUser()获取登录成功后的本地用户信息//如果是自定义用户对象MyUser,可通过MyUser user = BmobUser.getCurrentUser(MyUser.class)获取自定义用户信息Intent intent=new Intent(LoginActivity.this,Main3Activity.class);startActivity(intent);}else{Toast.makeText(getApplicationContext(),e.getMessage(),Toast.LENGTH_LONG).show();}}});}});register.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intent=new Intent(LoginActivity.this,Register.class);startActivity(intent);}});}
}二、主界面(消息、实验、我)
2.1主界面布局及效果图2、主界面布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="#7EC0EE"android:paddingLeft="20dp"android:text="实验教学"android:textColor="#F0FFF0"android:textSize="20dp"/></LinearLayout><TabHostandroid:id="@android:id/tabhost"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"><!--引用android系统已有的id--><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><FrameLayoutandroid:id="@android:id/tabcontent"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"><!--消息页面--><LinearLayoutandroid:id="@+id/tab01"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ListViewandroid:id="@+id/listviewMessage"android:layout_width="match_parent"android:layout_height="wrap_content"></ListView></LinearLayout><!-- 班级页面--><LinearLayoutandroid:id="@+id/tab02"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ExpandableListViewandroid:id="@+id/listviewDWSY"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"></ExpandableListView></LinearLayout><!-- 我的页面--><LinearLayoutandroid:id="@+id/tab03"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageViewandroid:id="@+id/touxiang"android:layout_width="60dp"android:layout_height="60dp"android:layout_marginLeft="18dp"android:layout_marginTop="10dp"android:src="@drawable/touxiang" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="15dp"android:paddingTop="25dp"android:text="Mr.yu"android:textSize="20sp" /></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#DEDEDE"></View><LinearLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:padding="10dp"android:text="个性签名"android:textSize="18sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingTop="10dp"android:text="#2017#让自己累一点"android:textSize="15sp"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:padding="10dp"android:text="学号"android:textSize="18sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingTop="10dp"android:text="1201636036"android:textSize="20sp" /></LinearLayout><Viewandroid:layout_width="match_parent"android:layout_height="1dp"android:background="#DEDEDE"></View><ListViewandroid:id="@+id/listview_me"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="10dp"></ListView><Buttonandroid:id="@+id/button"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#7EC0EE"android:text="退出登录"android:textColor="#F7F7F7" /></LinearLayout></FrameLayout><TabWidgetandroid:id="@android:id/tabs"android:layout_width="match_parent"android:layout_height="wrap_content"></TabWidget></LinearLayout></TabHost>
</LinearLayout>2.2主界面代码
4.1、主界面功能逻辑代码
package com.xy.classspace;import android.app.AlertDialog;
import android.app.TabActivity;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.Button;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TabHost;
import android.widget.TextView;
import android.widget.Toast;import java.io.File;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*import xiaocool.net.classspace.ClassAlbum.ClassAlbumActivity;
import xiaocool.net.classspace.ClassBlog.ClassBlogActivity;
import xiaocool.net.classspace.Homework.Homework;*//*** Created by MRYU on 2015/3/7.*/
public class Main3Activity extends TabActivity {private Button mAddImage;private Bitmap mBitmap;protected static final int CHOOSE_PICTURE = 0;protected static final int TAKE_PICTURE = 1;protected static Uri tempUri;private static final int CROP_SMALL_PICTURE = 2;private ImageView touxiang;private TabHost tabHost;// private ListView listViewMessage, listViewClass, listViewMe;private ListView listViewMessage,listViewMe;private ExpandableListView dwsy;/*** 消息界面数据*/private String titleMessage[] = {"李四", "张和", "吴曦", "刘伟"};private int[] head_iconMessage = new int[]{R.drawable.touxiang, R.drawable.touxiang,R.drawable.touxiang, R.drawable.touxiang};private String[] descMessage = new String[]{"消息功能开发中", "消息功能开发中","消息功能开发中", "消息功能开发中"};private String[] timeMessage = new String[]{"2017/5/7 17:56", "2017/5/16 17:56","2017/5/7 17:56", "2017/16 17:56"};/*** 实验界面数据*/private String groups[] = {"霍尔效应", "固体导热系数", "表面张力","牛顿环", "油滴实验", "干涉实验", "热电偶"};private String[][] childs={{"练习题","实验课件","调试小视频","数据处理"},{"练习题","实验课件","调试小视频","数据处理"},{"练习题","实验课件","实验操作视频","数据处理"},{"练习题","实验课件","实验操作视频","数据处理"},{"练习题","实验课件","实验操作视频","数据处理"},{"练习题","实验课件","实验操作视频","数据处理"},{"练习题","实验课件","实验操作视频","数据处理"}};private int groupicons[] = new int[]{R.drawable.img_public_acc_head, R.drawable.img_class_roster_head, R.drawable.img_news_head,R.drawable.img_blog_head, R.drawable.img_video_head, R.drawable.img_album_head, R.drawable.img_home_work_head};private int[][] childicons={{R.mipmap.yuxi,R.mipmap.kj,R.mipmap.caozuo,R.mipmap.sjcl}};/*** 我的界面数据*/private String[] titleMe = new String[]{"清空聊天记录", "检查更新", "关于小站", "设置"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main3);touxiang= (ImageView) findViewById(R.id.touxiang);touxiang.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {showChoosePicDialog();}});listViewMessage = (ListView) this.findViewById(R.id.listviewMessage);dwsy = (ExpandableListView) this.findViewById(R.id.listviewDWSY);listViewMe = (ListView) this.findViewById(R.id.listview_me);//获取tabhost组件TabHost tabHost=getTabHost();//创建第一个Tab页TabHost.TabSpec tab1 = tabHost.newTabSpec("tab1").setIndicator("消息")//设置标题.setContent(R.id.tab01);//添加第一个tab页tabHost.addTab(tab1);TabHost.TabSpec tab2 = tabHost.newTabSpec("tab2").setIndicator("全部实验")//设置标题.setContent(R.id.tab02);//添加第一个tab页tabHost.addTab(tab2);TabHost.TabSpec tab3 = tabHost.newTabSpec("tab3").setIndicator("我")//设置标题.setContent(R.id.tab03);//添加第一个tab页tabHost.addTab(tab3);/*** 我的界面*/List<Map<String, Object>> listitemsMe = new ArrayList<Map<String, Object>>();for (int i = 0; i < titleMe.length; i++) {Map<String, Object> listitemMe = new HashMap<String, Object>();listitemMe.put("title", titleMe[i]);listitemsMe.add(listitemMe);}//SimpleAdapter adapterMe = new SimpleAdapter(this, listitemsMe,R.layout.me_item,new String[]{"title"},new int[]{R.id.textview_me});listViewMe.setAdapter(adapterMe);/*** 填充我的消息界面*/List<Map<String, Object>> listitems = new ArrayList<Map<String, Object>>();for (int i = 0; i < titleMessage.length; i++) {Map<String, Object> listitem = new HashMap<String, Object>();listitem.put("title", titleMessage[i]);listitem.put("head_icon", head_iconMessage[i]);listitem.put("desc", descMessage[i]);listitem.put("time", timeMessage[i]);listitems.add(listitem);}SimpleAdapter adapterMessage = new SimpleAdapter(this, listitems,R.layout.message_item,new String[]{"title", "head_icon", "desc", "time"},new int[]{R.id.title, R.id.imageview_message, R.id.desc, R.id.time});listViewMessage.setAdapter(adapterMessage);/*** 填充班级界面*/dwsy.setAdapter(new MyExpandableListView());dwsy.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {@Overridepublic boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {switch (groupPosition){case 0:switch (childPosition){case 1:Intent intent=new Intent(Main3Activity.this,WebView.class);startActivity(intent);break;case 2:Uri uri=Uri.parse("http://flashmedia.eastday.com/newdate/news/2016-11/shznews1125-19.mp4");Intent niurou=new Intent(Intent.ACTION_VIEW);niurou.setDataAndType(uri,"video/mp4");startActivity(niurou);break;default:Toast.makeText(getApplicationContext(),"研发中.....",Toast.LENGTH_SHORT).show();break;}break;case 1:switch (childPosition){case 1:Intent intent=new Intent(Main3Activity.this,WebView2.class);startActivity(intent);break;case 2:Uri uri=Uri.parse("http://112.253.22.157/17/z/z/y/u/zzyuasjwufnqerzvyxgkuigrkcatxr/hc.yinyuetai.com/D046015255134077DDB3ACA0D7E68D45.flv");Intent music=new Intent(Intent.ACTION_VIEW);// Log.v("URl-----------------",uri.toString());music.setDataAndType(uri,"video/mp4");startActivity(music);break;default:Toast.makeText(getApplicationContext(),"研发中.....",Toast.LENGTH_SHORT).show();break;}break;default:Toast.makeText(getApplicationContext(),"研发中.....",Toast.LENGTH_SHORT).show();break;}Toast.makeText(getApplicationContext(),"研发中.....",Toast.LENGTH_SHORT).show();return true;}});}/* private List<Map<String, Object>> getData(){List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();for (int i=0;i<groups.length;i++){Map<String,Object> map=new HashMap<String,Object>();map.put("title",groups[i]);map.put("img",groupicons[i]);list.add(map);}return list;}*///为ExpandableListView自定义适配器class MyExpandableListView extends BaseExpandableListAdapter {//返回一级列表的个数@Overridepublic int getGroupCount() {return groups.length;}//返回每个二级列表的个数@Overridepublic int getChildrenCount(int groupPosition) { //参数groupPosition表示第几个一级列表// Log.d("smyhvae", "-->" + groupPosition);return childs[groupPosition].length;}//返回一级列表的单个item(返回的是对象)@Overridepublic Object getGroup(int groupPosition) {return groups[groupPosition];}//返回二级列表中的单个item(返回的是对象)@Overridepublic Object getChild(int groupPosition, int childPosition) {return childs[groupPosition][childPosition]; //不要误写成groups[groupPosition][childPosition]}@Overridepublic long getGroupId(int groupPosition) {return groupPosition;}@Overridepublic long getChildId(int groupPosition, int childPosition) {return childPosition;}//每个item的id是否是固定?一般为true@Overridepublic boolean hasStableIds() {return true;}//【重要】填充一级列表@Overridepublic View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {if (convertView == null) {convertView = getLayoutInflater().inflate(R.layout.item_group, null);}ImageView iv_group = (ImageView) convertView.findViewById(R.id.iv_group);TextView tv_group = (TextView) convertView.findViewById(R.id.tv_group);iv_group.setImageResource(groupicons[groupPosition]);tv_group.setText(groups[groupPosition]);return convertView;}//【重要】填充二级列表@Overridepublic View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {if (convertView == null) {convertView = getLayoutInflater().inflate(R.layout.item_child, null);}ImageView iv_child = (ImageView) convertView.findViewById(R.id.iv_child);TextView tv_child = (TextView) convertView.findViewById(R.id.tv_child);iv_child.setImageResource(childicons[0][childPosition]);tv_child.setText(childs[groupPosition][childPosition]);return convertView;}//二级列表中的item是否能够被选中?可以改为true@Overridepublic boolean isChildSelectable(int groupPosition, int childPosition) {return true;}}/*** 显示修改图片的对话框*/protected void showChoosePicDialog() {AlertDialog.Builder builder = new AlertDialog.Builder(Main3Activity.this);builder.setTitle("添加图片");String[] items = { "选择本地照片", "拍照" };builder.setNegativeButton("取消", null);builder.setItems(items, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {switch (which) {case CHOOSE_PICTURE: // 选择本地照片Intent openAlbumIntent = new Intent(Intent.ACTION_GET_CONTENT);openAlbumIntent.setType("image/*");//用startActivityForResult方法,待会儿重写onActivityResult()方法,拿到图片做裁剪操作startActivityForResult(openAlbumIntent, CHOOSE_PICTURE);break;case TAKE_PICTURE: // 拍照Intent openCameraIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);tempUri = Uri.fromFile(new File(Environment.getExternalStorageDirectory(), "temp_image.jpg"));// 将拍照所得的相片保存到SD卡根目录openCameraIntent.putExtra(MediaStore.EXTRA_OUTPUT, tempUri);startActivityForResult(openCameraIntent, TAKE_PICTURE);break;}}});builder.show();}@Overridepublic void onActivityResult(int requestCode, int resultCode, Intent data) {super.onActivityResult(requestCode, resultCode, data);if (resultCode == MainActivity.RESULT_OK) {switch (requestCode) {case TAKE_PICTURE:cutImage(tempUri); // 对图片进行裁剪处理break;case CHOOSE_PICTURE:cutImage(data.getData()); // 对图片进行裁剪处理break;case CROP_SMALL_PICTURE:if (data != null) {setImageToView(data); // 让刚才选择裁剪得到的图片显示在界面上}break;}}}/*** 裁剪图片方法实现*/protected void cutImage(Uri uri) {if (uri == null) {Log.i("alanjet", "The uri is not exist.");}tempUri = uri;Intent intent = new Intent("com.android.camera.action.CROP");//com.android.camera.action.CROP这个action是用来裁剪图片用的intent.setDataAndType(uri, "image/*");// 设置裁剪intent.putExtra("crop", "true");// aspectX aspectY 是宽高的比例intent.putExtra("aspectX", 1);intent.putExtra("aspectY", 1);// outputX outputY 是裁剪图片宽高intent.putExtra("outputX", 150);intent.putExtra("outputY", 150);intent.putExtra("return-data", true);startActivityForResult(intent, CROP_SMALL_PICTURE);}/*** 保存裁剪之后的图片数据*/protected void setImageToView(Intent data) {Bundle extras = data.getExtras();if (extras != null) {mBitmap = extras.getParcelable("data");//这里图片是方形的,可以用一个工具类处理成圆形(很多头像都是圆形,这种工具类网上很多不再详述)touxiang.setImageBitmap(mBitmap);//显示图片//在这个地方可以写上上传该图片到服务器的代码,后期将单独写一篇这方面的博客,敬请期待...}}三、课件、视频、题库
2.3课件布局及效果图<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_web_view2"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.xy.classspace.WebView2"><WebViewandroid:id="@+id/KJWV2"android:layout_width="match_parent"android:layout_height="match_parent"></WebView>
</RelativeLayout>2.4课件功能代码
package com.xy.classspace;import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;public class WebView2 extends AppCompatActivity {private android.webkit.WebView wv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_web_view2);wv= (android.webkit.WebView) findViewById(R.id.KJWV2);wv.getSettings().setJavaScriptEnabled(true);//wv.setScrollBarStyle(0);WebSettings webSettings = wv.getSettings();webSettings.setAllowFileAccess(true);webSettings.setBuiltInZoomControls(true);wv.loadUrl("http://c.xiumi.us/board/v5/2lT28/32041137");wv.setWebChromeClient(new WebChromeClient() {@Overridepublic void onProgressChanged(android.webkit.WebView view, int newProgress) {if (newProgress == 100) {WebView2.this.setTitle("固体导热系数的测量");} else {WebView2.this.setTitle("加载中.......");}}});}
}2.5视频模块效果图2.6视频模块代码Uri uri=Uri.parse("http://112.253.22.157/17/z/z/y/u/zzyuasjwufnqerzvyxgkuigrkcatxr/hc.yinyuetai.com/D046015255134077DDB3ACA0D7E68D45.flv");Intent music=new Intent(Intent.ACTION_VIEW);
// Log.v("URl-----------------",uri.toString());music.setDataAndType(uri,"video/mp4");startActivity(music);2.7题库界面布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_huoer__tiku"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context="com.xy.classspace.HUOER_TIKU"><TextViewandroid:id="@+id/diyiti"android:text="第一题 负效应有"android:textSize="20dp"android:layout_width="match_parent"android:layout_height="wrap_content" />
<RadioGroupandroid:layout_width="match_parent"android:layout_height="match_parent"><RadioButtonandroid:id="@+id/B"android:layout_width="match_parent"android:layout_height="141dp"android:text="BBBBB"/><RadioButtonandroid:id="@+id/A"android:layout_width="match_parent"android:layout_height="150dp"android:text="A AAAAA"/><RadioButtonandroid:id="@+id/C"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="CCCC"/><RadioButtonandroid:id="@+id/D"android:layout_width="match_parent"android:layout_height="90dp"android:text="DDDDD"/></RadioGroup>
</RelativeLayout>2.8 从相册或拍照选择头像并裁剪成方形代码
/*** 显示修改图片的对话框*/
protected void showChoosePicDialog() {AlertDialog.Builder builder = new AlertDialog.Builder(Main3Activity.this);builder.setTitle("添加图片");String[] items = { "选择本地照片", "拍照" };builder.setNegativeButton("取消", null);builder.setItems(items, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {switch (which) {case CHOOSE_PICTURE: // 选择本地照片Intent openAlbumIntent = new Intent(Intent.ACTION_GET_CONTENT);openAlbumIntent.setType("image/*");//用startActivityForResult方法,待会儿重写onActivityResult()方法,拿到图片做裁剪操作startActivityForResult(openAlbumIntent, CHOOSE_PICTURE);case TAKE_PI break;
CTURE: // 拍照Intent openCameraIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);tempUri = Uri.fromFile(new File(Environment.getExternalStorageDirectory(), "temp_image.jpg"));// 将拍照所得的相片保存到SD卡根目录openCameraIntent.putExtra(MediaStore.EXTRA_OUTPUT, tempUri);startActivityForResult(openCameraIntent, TAKE_PICTURE);break;}}});builder.show();
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {super.onActivityResult(requestCode, resultCode, data);if (resultCode == MainActivity.RESULT_OK) {switch (requestCode) {case TAKE_PICTURE:cutImage(tempUri); // 对图片进行裁剪处理break;case CHOOSE_PICTURE:cutImage(data.getData()); // 对图片进行裁剪处理break;case CROP_SMALL_PICTURE:if (data != null) {setImageToView(data); // 让刚才选择裁剪得到的图片显示在界面上}break;}}
}
/*** 裁剪图片方法实现*/
protected void cutImage(Uri uri) {if (uri == null) {Log.i("alanjet", "The uri is not exist.");}tempUri = uri;Intent intent = new Intent("com.android.camera.action.CROP");//com.android.camera.action.CROP这个action是用来裁剪图片用的intent.setDataAndType(uri, "image/*");// 设置裁剪intent.putExtra("crop", "true");// aspectX aspectY 是宽高的比例intent.putExtra("aspectX", 1);intent.putExtra("aspectY", 1);// outputX outputY 是裁剪图片宽高intent.putExtra("outputX", 150);intent.putExtra("outputY", 150);intent.putExtra("return-data", true);startActivityForResult(intent, CROP_SMALL_PICTURE);
}
/*** 保存裁剪之后的图片数据*/
protected void setImageToView(Intent data) {Bundle extras = data.getExtras();if (extras != null) {mBitmap = extras.getParcelable("data");//这里图片是方形的,可以用一个工具类处理成圆形(很多头像都是圆形,这种工具类网上很多不再详述)touxiang.setImageBitmap(mBitmap);//显示图片//在这个地方可以写上上传该图片到服务器的代码,后期将单独写一篇这方面的博客,敬请期待...}
}2.9数据处理模块效果图四、其他
2.8应用于题库的手势滑动切题的Demo代码
所用知识点为Viewflipper和GestureDetectorpackage com.diabin.viewflipper;import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.widget.ViewFlipper;import static com.diabin.viewflipper.R.id.flipper;public class MainActivity extends AppCompatActivity {
private ViewFlipper viewFlipper;private GestureDetector mdetector;/*** Called when a touch screen event was not handled by any of the views* under it. This is most useful to process touch events that happen* outside of your window bounds, where there is no view to receive it.** @param event The touch screen event being processed.* @return Return true if you have consumed the event, false if you haven't.* The default implementation always returns false.*/@Overridepublic boolean onTouchEvent(MotionEvent event) {return mdetector.onTouchEvent(event);}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);viewFlipper= (ViewFlipper) findViewById(flipper);mdetector=new GestureDetector(this, new GestureDetector.OnGestureListener() {@Overridepublic boolean onDown(MotionEvent e) {return false;}@Overridepublic void onShowPress(MotionEvent e) {}@Overridepublic boolean onSingleTapUp(MotionEvent e) {return false;}@Overridepublic boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {return false;}@Overridepublic void onLongPress(MotionEvent e) {}@Overridepublic boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {final float FLING_MIN_DISTANCE = 100;//最小滑动像素final float FLING_MIN_VELOCITY = 150;//最小滑动速度if(e1.getX() - e2.getX() > FLING_MIN_DISTANCE &&Math.abs(velocityX) > FLING_MIN_VELOCITY){//X轴上的移动速度去绝对值进行比较//判断x轴坐标如果第一次按下时的坐标减去第二次离开屏幕时的坐标大于我们设置的位移,因为一个控件的原点是在左上角,就说明此时是向左滑动的viewFlipper.showNext();//显示下一个视图}else if(e2.getX() - e1.getX() > FLING_MIN_DISTANCE &&Math.abs(velocityX) > FLING_MIN_VELOCITY){//判断x轴坐标如果第二次离开屏幕时的坐标减去第一次按下时的坐标大于我们设置的位移,因为一个控件的原点是在左上角,就说明此时是向右滑动的viewFlipper.showPrevious();//显示上一个视图}return true;}});}}未完待续 。。。。。。。。。。。