马上要6月了,趁着考试前还有点时间打算水一篇文章,正好最近搞了搞某团,又学了点可视化,于是打算把逆向和可视化一起讲解了.
mtweb端上有很多网址,目前发现3个,其中有一个网址是一点加密都没有,还有一个只有一个单独的mtgsig,另一个是mtgsig和_token两个参数.
网址1(无加密):aHR0cHM6Ly9iai5tZWl0dWFuLmNvbS9zLw==
网址2(mtgsig):aHR0cHM6Ly9tZWlzaGkubWVpdHVhbi5jb20vaS8=
网址3(mtgsig+_token):aHR0cHM6Ly9oNS53YWltYWkubWVpdHVhbi5jb20v
本章针对网址3的_token参数,mtgsig参数可以参考mtgsig
目录
篇幅较长,坐稳发车咯!
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
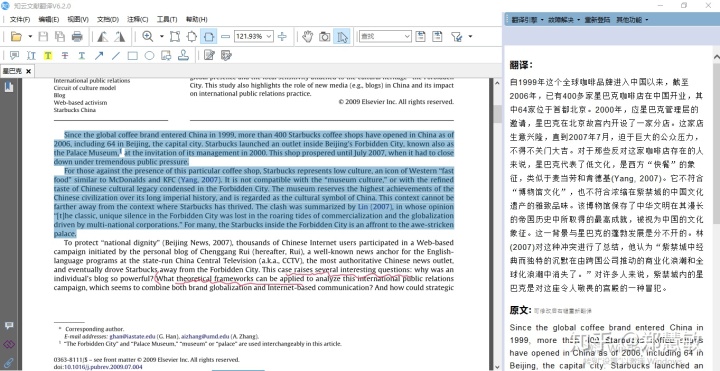
_token参数
数据可视化
总结
篇幅较长,坐稳发车咯!
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
_token参数
1搜索框输入,先抓个包

2表单这里就一个_token参数
3头部是mtgsig,这里可以只分析出_token参数最后一步加密前的明文地址,就可以不管mtgsig拿到数据
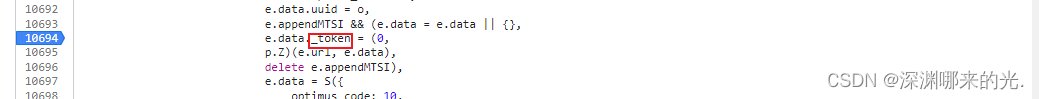
4直接全局搜索_token,找到这个位置,打上断点
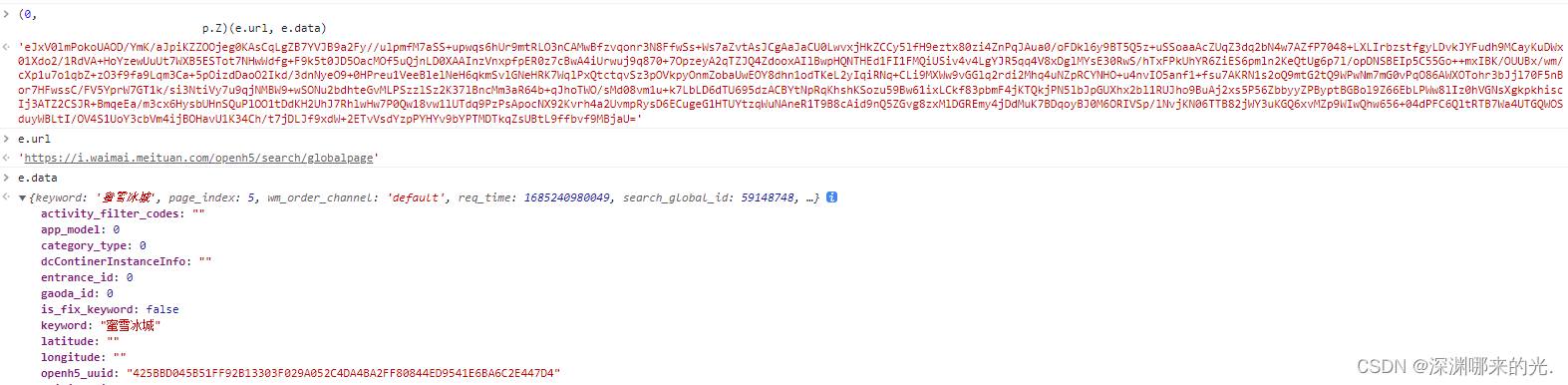
5控制台输出一下,发现就是这个结果了,传进来的参数一个是地址,另一个是表单里的数据
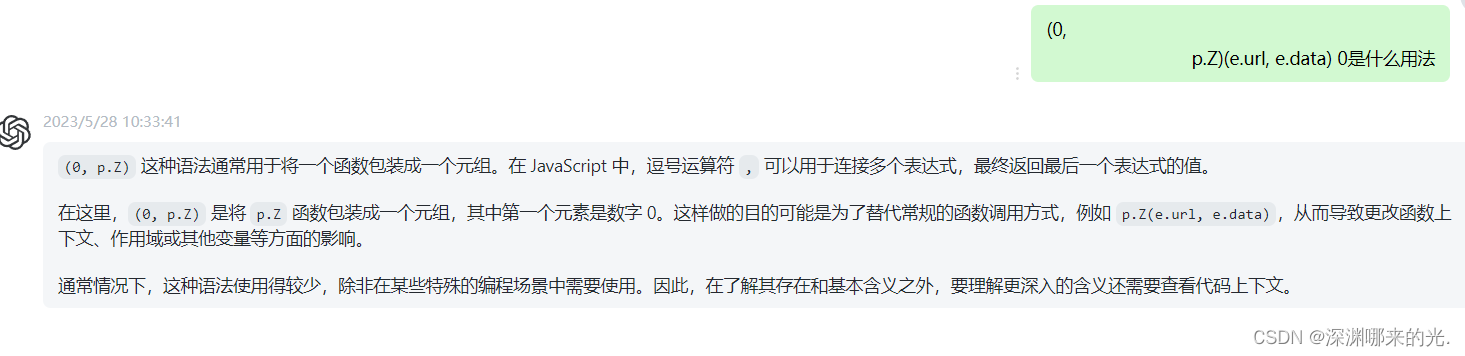
6这两个式子是等价的,我们只需要进去p.z这个方法里,鼠标放到这个方法上面或者控制台打印再进去
7ai的回答
8进到这个方法后
9先把r给整出来,发现缺了一个方法
10进去以后把整个方法扣下来再补缺的方法
11代码不多,放下面了,因为还有可视化的内容,这里不带大家扣了,这是运行的结果,直接点击就能打开,所以不需要管_token了
https://i.waimai.meituan.com/openh5/search/globalpage?keyword=%E5%A5%B6%E8%8C%B6&page_index=2&wm_order_channel=default&req_time=1685242126683&search_global_id=63894311&wm_latitude=39921482&wm_longitude=116443158&search_latitude=39921482&search_longitude=116443158&wm_actual_latitude=31568506&wm_actual_longitude=120297471&wm_did=&gaoda_id=0&latitude=&longitude=&weien_id=0&wm_ctype=openapi&wm_dtype=openapi&app_model=0&page_size=20&show_mode=100&sort_type=0&query_type=0&wm_channel=8&wm_visitid=&entrance_id=0&ref_list_id=&wm_dversion=4.0.0&word_source=&personalized=1&rank_list_id=&category_type=0&search_cursor=0&search_source=0&wm_appversion=4.0.0&is_fix_keyword=false&product_tag_id=&search_page_type=0&sub_category_type=0&origin_guide_query=&slider_select_data=&activity_filter_codes=&dcContinerInstanceInfo=&product_card_page_index=0&utm_campaign=AwaimaiBwaimai&utm_term=40000&utm_source=8&utm_medium=openapi&wmUuidDeregistration=0&wmUserIdDeregistration=1&openh5_uuid=425BBD045B51FF92B13303F029A052C4DA4BA2FF80844ED9541E6BA6C2E447D4&uuid=425BBD045B51FF92B13303F029A052C4DA4BA2FF80844ED9541E6BA6C2E447D4
var x1 = 'https://i.waimai.meituan.com/openh5/search/globalpage'
var x2 ={"keyword": "奶茶","page_index": 2,"wm_order_channel": "default","req_time": Date.now(),"search_global_id": 63894311,"wm_latitude": 39921482,"wm_longitude": 116443158,"search_latitude": 39921482,"search_longitude": 116443158,"wm_actual_latitude": 31568506,"wm_actual_longitude": 120297471,"wm_did": "","gaoda_id": 0,"latitude": "","longitude": "","weien_id": 0,"wm_ctype": "openapi","wm_dtype": "openapi","app_model": 0,"page_size": 20,"show_mode": 100,"sort_type": 0,"query_type": 0,"wm_channel": 8,"wm_visitid": "","entrance_id": 0,"ref_list_id": "","wm_dversion": "4.0.0","word_source": "","personalized": 1,"rank_list_id": "","category_type": 0,"search_cursor": 0,"search_source": 0,"wm_appversion": "4.0.0","is_fix_keyword": false,"product_tag_id": "","search_page_type": 0,"sub_category_type": 0,"origin_guide_query": "","slider_select_data": "","activity_filter_codes": "","dcContinerInstanceInfo": "","poiFilterSliderInputVO": [],"product_card_page_index": 0,"utm_campaign": "AwaimaiBwaimai","utm_term": "40000","utm_source": "8","utm_medium": "openapi","wmUuidDeregistration": 0,"wmUserIdDeregistration": 1,"openh5_uuid": "425BBD045B51FF92B13303F029A052C4DA4BA2FF80844ED9541E6BA6C2E447D4","uuid": "425BBD045B51FF92B13303F029A052C4DA4BA2FF80844ED9541E6BA6C2E447D4"
}
function L(t) {return "number" == typeof t.length
}
oo = function(t, e) {var n, i;if (L(t)) {for (n = 0; n < t.length; n++)if (!1 === e.call(t[n], n, t[n]))return t} elsefor (i in t)if (!1 === e.call(t[i], i, t[i]))return t;return t}
var S = {"[object Boolean]": "boolean","[object Number]": "number","[object String]": "string","[object Function]": "function","[object Array]": "array","[object Date]": "date","[object RegExp]": "regexp","[object Object]": "object","[object Error]": "error"
}
function N(t) {return null == t ? String(t) : S[toString.call(t)] || "object"}
function T(e, n, i, r) {var o, a = false, s = true;oo(n, (function(n, u) {o = N(u),r && (n = i ? r : r + "[" + (s || "object" == o || "array" == o ? n : "") + "]"),!r && a ? e.add(u.name, u.value) : "array" == o || !i && "object" == o ? T(e, u, i, n) : e.add(n, u)}))}
function k(t) {return "function" == N(t)
}
xx = function(e, n) {var i = [];return i.add = function(e, n) {k(n) && (n = n()),null == n && (n = ""),this.push(encodeURIComponent(e) + "=" + encodeURIComponent(n))},T(i, e, n),i.join("&").replace(/%20/g, "+")}
o = xx(x2, !0)
var aaa = "".concat(x1, "&").concat(o).replace(/[&?]{1,2}/, "?");
console.log(aaa);13如果要逆向这个_token可以从这个方法进去

14会进去另一个js文件,这里面代码看上去操作很复杂,扣代码的话可能很费力,可以全扣下来补环境,不超过4000行代码,然后导出这个方法再手动调用就行了
15贴一张结果图吧
数据可视化
1由于这个网址翻一页给的数据量不定,有一条两条多条的,所以可视化我用的是网址1,没有加密的,它一页提供的数据更多
2采集了600多条,但是字段有点少,所以可视化的图表就没多少了

3先来看excel的,做了一张有关地址,均价,评分的条形图

4接下来的是powerbi的 做了一张评分与均价的关系,可以发现22的最高,8的最低,看来还是贵的好喝,哈哈

5最后是tableau的,做了一张树状图,店铺与评分的关系,按从高到低往外排的

6字段有限,数据图的类型有限,要是弄一张很酷炫的表需要很多数据字段,我就懒得爬了
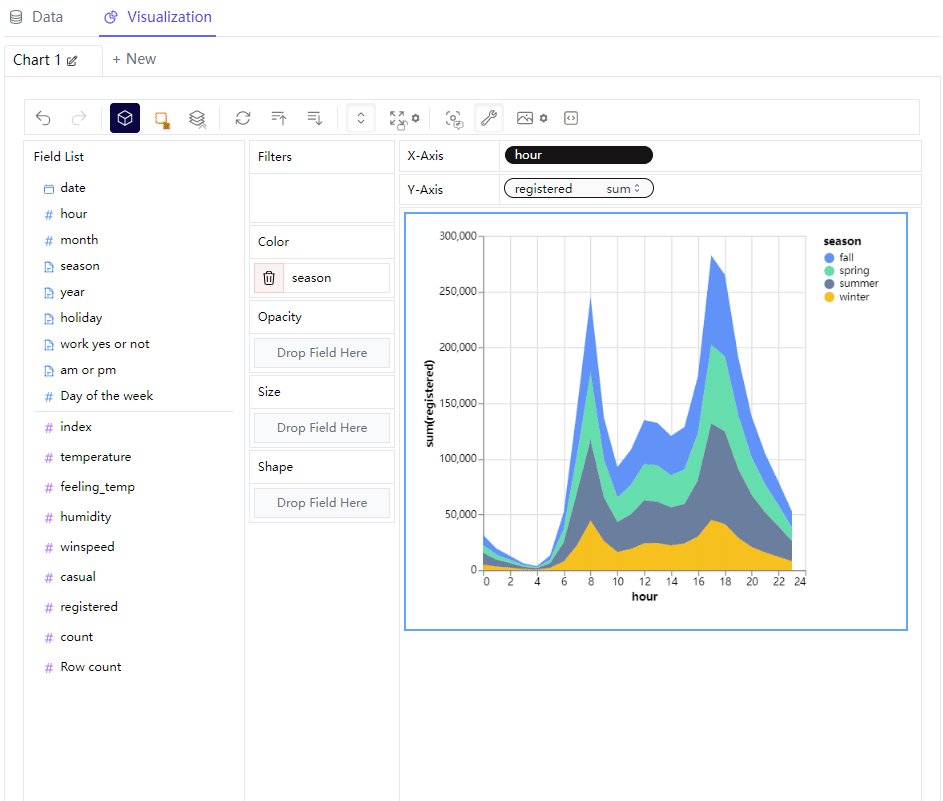
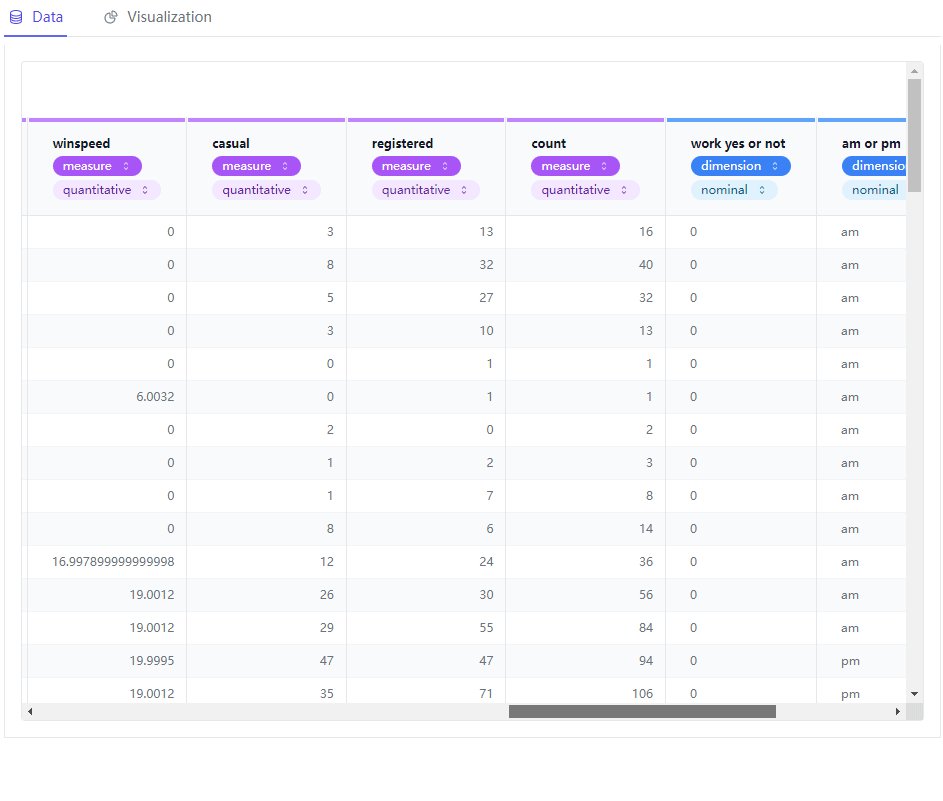
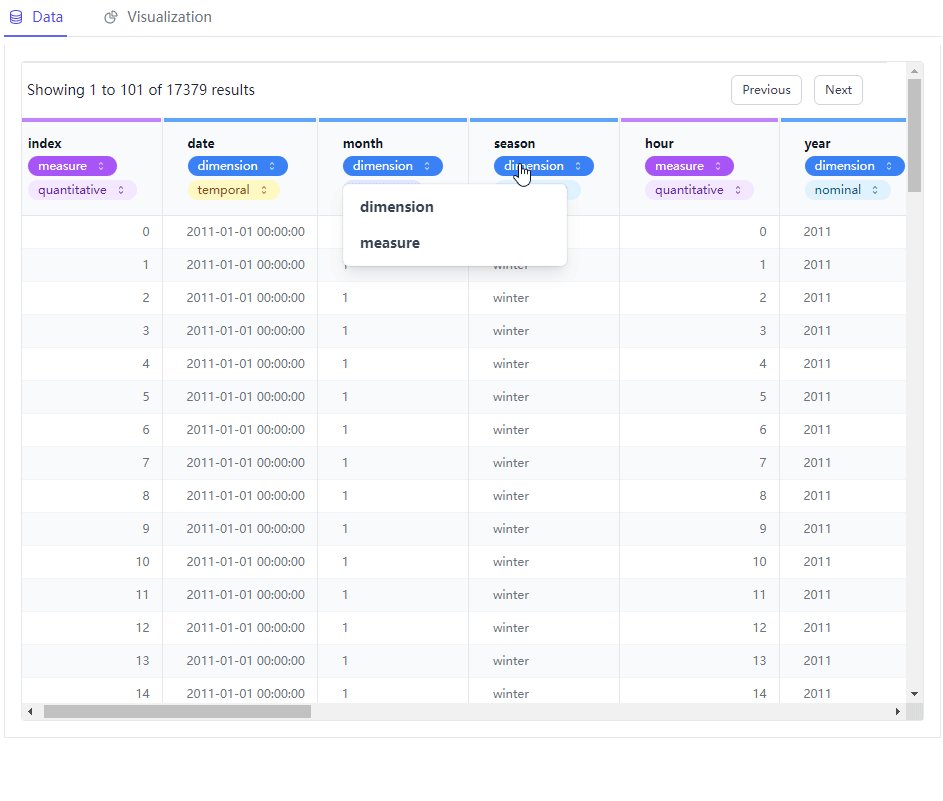
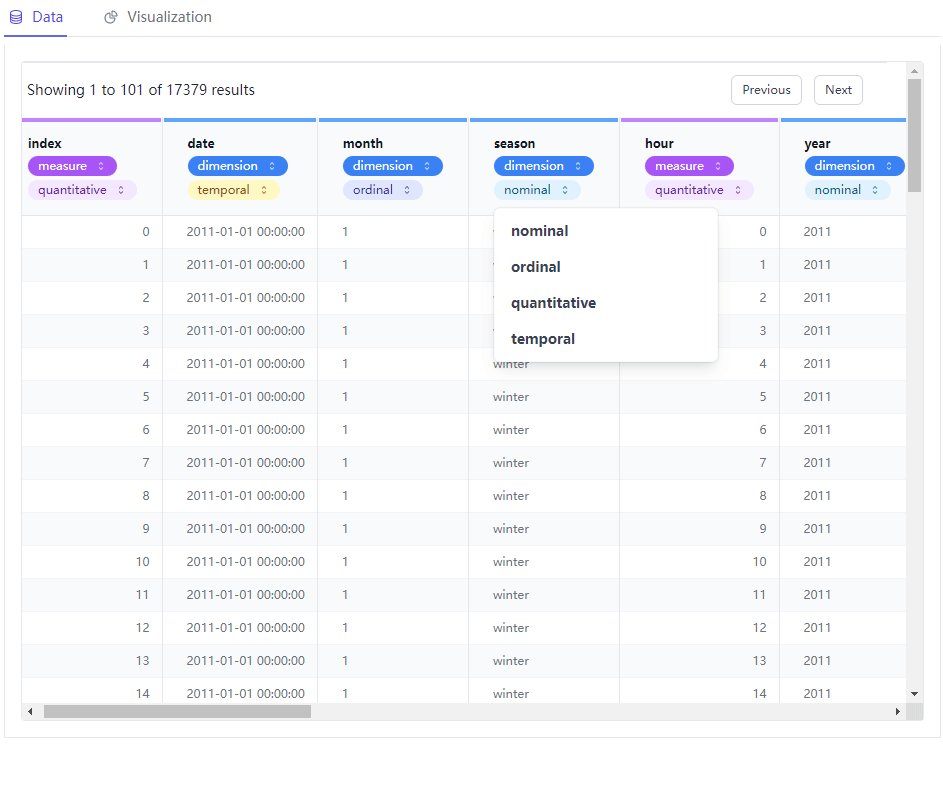
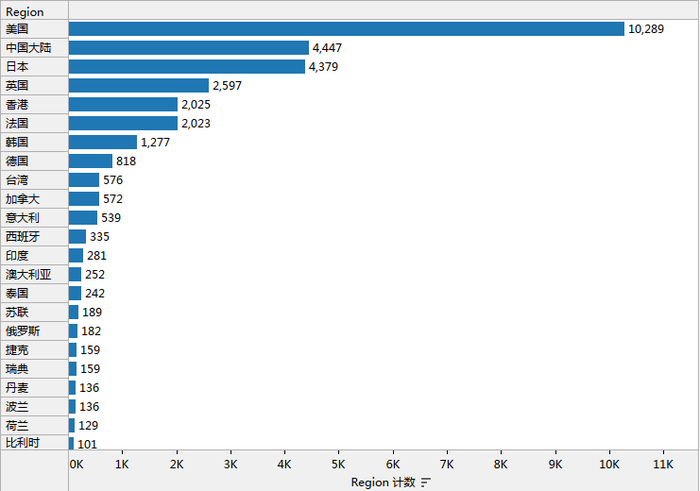
7这是我练习的时候做的一张表,数据和字段多了,就能做出更多类型的表格了,当然也可用给它调一点色,让它变得高级一点
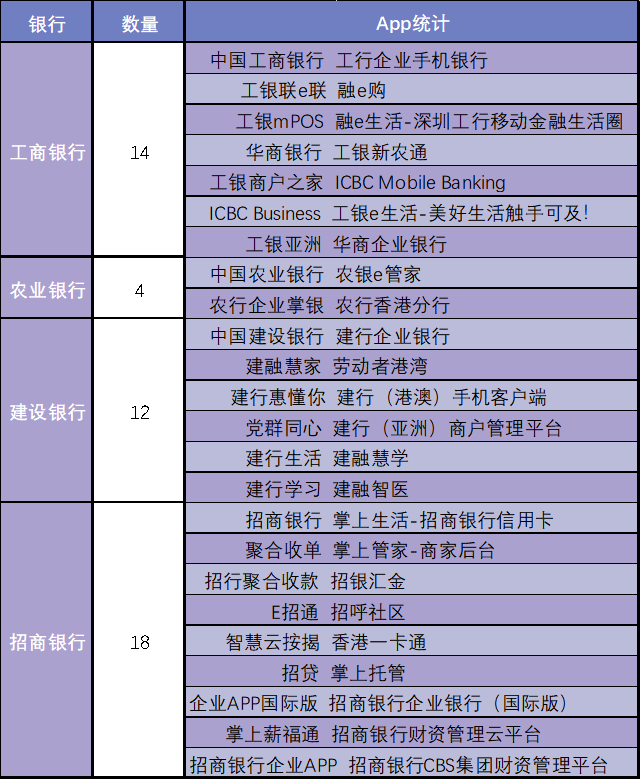
图片不贴了,不知道为啥过不了审
8就像这种科技风的,其实没啥技术,忽悠小白的,哈哈

总结
1出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来.
2本人写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步.如有需要代码的可以加本人微信
3本篇分享到这里就结束了,欢迎大家关注下期,我们不见不散☀️☀️😊