开发工具与关键技术:VS 后端
作者:陈芝番
撰写时间:2019.5.27
1.首先运用无序列表清单<ul></ul>列表标签,定义一个标有圆点的列表(无序列表)
<ul><li>项目1</li><li>项目2</li><li>项目3</li></ul>2.<body>指令的属性
Color=#RRGGBB,前景色
Bgcolor=#RRGGBB,背景色
(1)背景颜色—bgcolor
<body bgcolor=”#rrggbb”>
(2背景图案—background
<body background=”图形文件名”>

3.表格标签
(1)定义表格:<table>……</table>
(2)属性: <table></table>定义表格,HTML中的重要标志(表格标识的开始和结束标签)
<tr></tr>定义表格的行,表格中的一个表格行的开始和结束,用在<table></table>中<td></td>定义表格的单元格,表格中行内的一个单元格的开始和结束, 用在<tr></tr>中<th></th>设置表格头:通常是黑体居中文字<table Cellpadding="…">,设置表格格子边框与其内部内容之间空间的大小<table cellspacing="…">,设置表格格子之间空间的大小<tr align="…">设计表格格子的水平对齐方式(left,center,right,justify)<tr valign="…">设置表格格子的水平对齐方式(baseline,bottom,middle,top)<td colspan="…">设置一个表格字跨占的列数(缺省值为1)<td rowspan="…">设置一个表格格子跨占的行数(缺省值为1)<td rowspan="…">禁止格子内的内容自动断行<tbody></tbody>定义一个表格的实体<tfoot></tfoot>定义一个表格的页脚

4 jQuery 的功能:
(1)html 的元素选取
(2)html的元素操作
(3)html dom遍历和修改
(4)js特效和动画效果
(5)JQuery基础
(6)css操作
(7)html事件操作
(8)ajax异步请求方式
(9)each() 遍历匹配到的每一个元素
$.each()是循环遍历对象,数组和类似数组的对象的泛型迭代器函数。
普通对象通过它们的命名属性进行迭代,而数组和类似数组的对象通过它们的索引进 行迭代。
$.each()本质上是一个传统for或forin循环的直接替换。
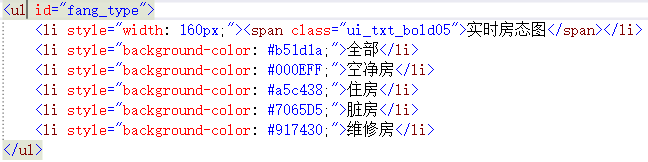
通过jQuery语法获取id为fang_th的元素获得一个jQuery对象
调用该对象的html()方法进行更改内容
调用该对象的css()方法进行更改颜色样式
这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。

实现的效果图如下:

结语:客房管理实时房态图布局主要运用了无序列表清单<ul></ul>列表标签,<body>指令的属性,表格标签,jQuery 的功能。