目录
0、CSS介绍
1、CSS语句组成
2、CSS选择器的选择方式
1)CSS选择器的方式和选择器大全:
2)常见的三种方式:
3、添加CSS方式
1)外部样式表
html调用css代码
css文件
html文件
展示
2)内部样式表
3)内联样式表——不推荐使用
4、CSS选择颜色的方法(六种)
0)CSS颜色查询网址
1)HSL和RGB值转换网址
2)六种方法
3)HSL模型介绍
4)常见颜色展示
修改样式前
修改样式后
5、CSS字体
1)CSS常用字体格式
2)字体参考网站
3)常见字体属性设置
6、CSS盒子模型(box)
1)单个盒子的模型
2)多个盒子的布局情况
①错误布局
②正确情况
3)margin指定(padding指定一样)
7、CSS无序列表
8、CSS给按钮添加属性(点击时,按下时,访问过时)
9、CSS布局类型
1)三联文字进行布局
2)两联进行布局
3)删除多联布局格式
10、CSS定位
为初学者准备的:CSS 速成_哔哩哔哩_bilibili这是一个为初学者准备的 CSS 速成教程,视频中会介绍使用 CSS 为 HTML 添加样式,使用 CSS 布局网页。在学习 CSS 之前必须学过 HTML。如果你已经在使用 CSS 制作网页,那这个视频并不会给你带来更多新的知识,当然你也可以把它当做回顾使用。JavaScript 的内容在下一期。MDN HTML文档:https://developer.mozilla.org/en-US/docs https://www.bilibili.com/video/BV1bW411R7hg/?spm_id_from=333.788.recommend_more_video.-1
https://www.bilibili.com/video/BV1bW411R7hg/?spm_id_from=333.788.recommend_more_video.-1
0、CSS介绍
注意:
HTML:只负责编写代码,将控件等显示,不负责显示格式和网页业务逻辑处理
CSS:负责网页格式处理,使得网页显示更加地美化,如布局、格式等
业务逻辑一般是用Java/Python/js等语言编写然后在后台进行显示
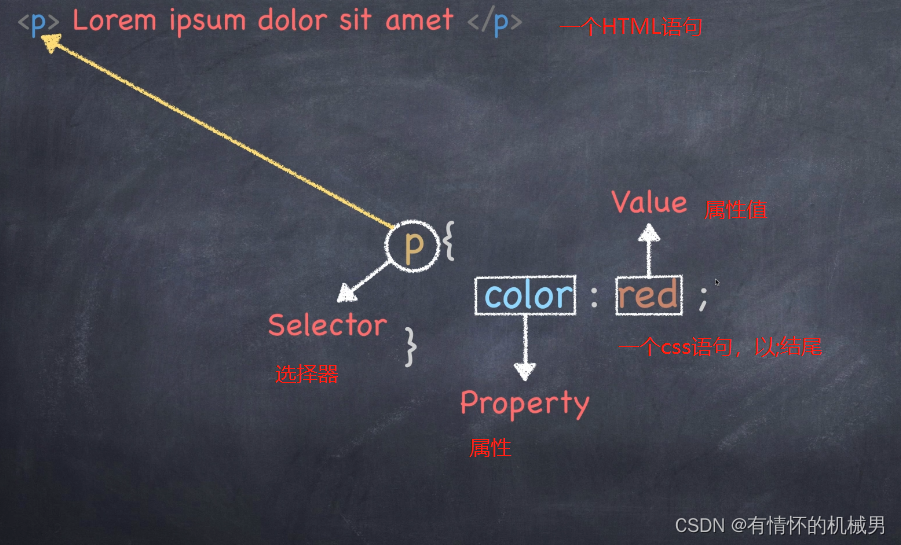
1、CSS语句组成

注:
1)上面图像的意思:将tag为p的文本的颜色属性设置为red值即红色
2、CSS选择器的选择方式
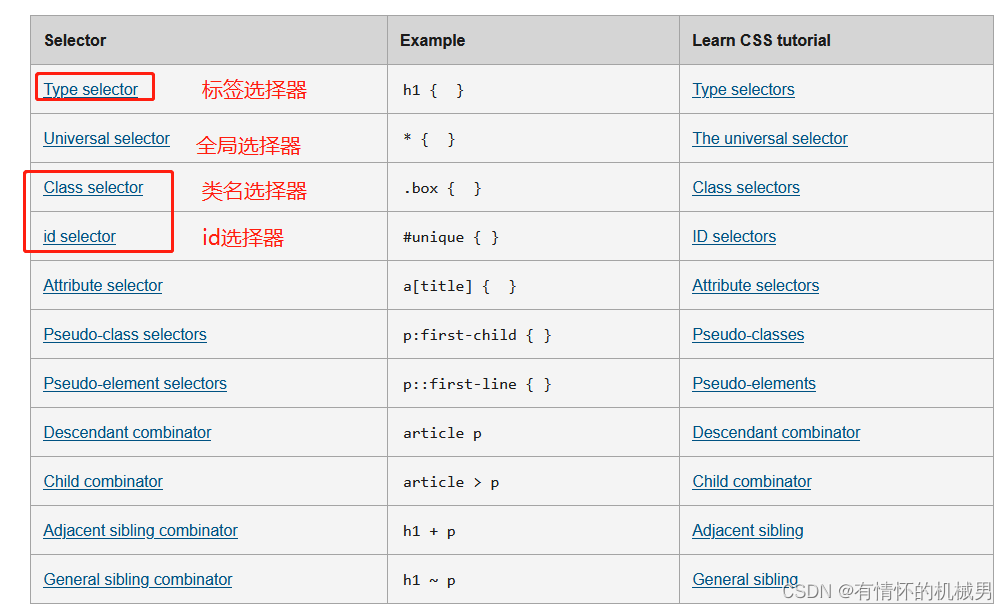
1)CSS选择器的方式和选择器大全:
CSS selectors - Learn web development | MDN![]() https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors

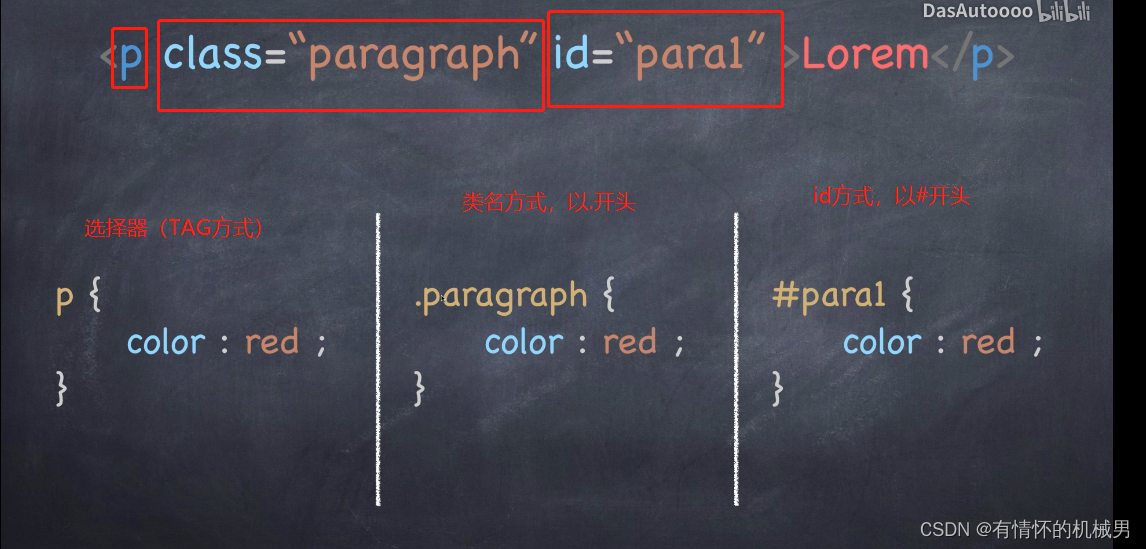
2)常见的三种方式:


三者区别:
p:标签,多个
class:类名,类似于一个盒子,多个
id:一般每一个id值都是唯一的
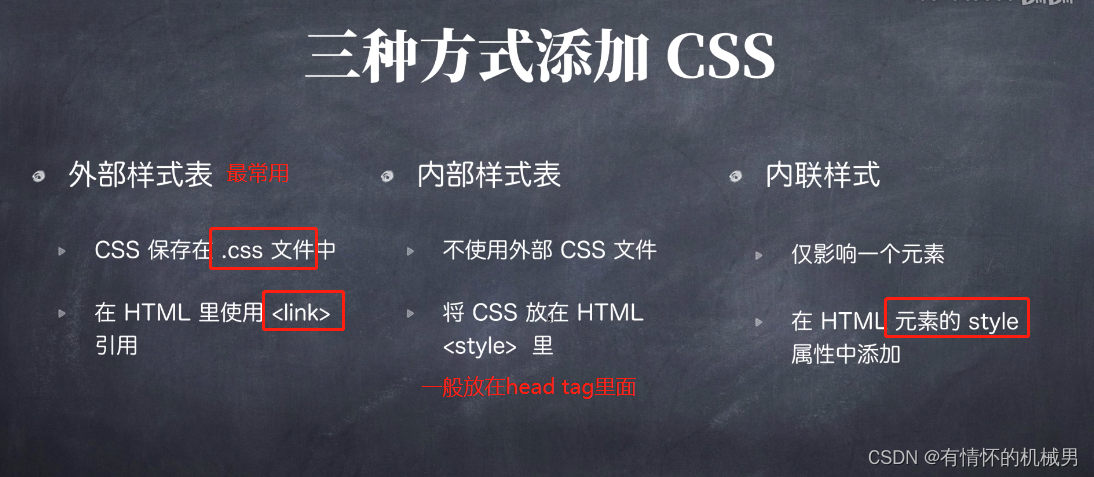
3、添加CSS方式

1)外部样式表
- 新建css文件,定义style
- 在HTML文件对应位置调用css文件即可
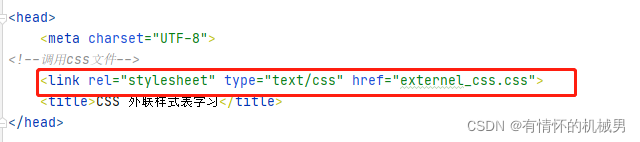
- 调用html文件主要是利用标签link在标签head中进行调用,指明css文件的位置
html调用css代码

css文件
/*定义类名为contener的格式,显示宽度为80%*/
.conteners {margin: auto;width: 80%;
}/*定义类名为box1的格式*/
.box1 {/*背景色*/background-color: antiquewhite;/*文字颜色*/color: blueviolet;
}html文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8">
<!--调用css文件--><link rel="stylesheet" type="text/css" href="externel_css.css"><title>CSS 外联样式表学习</title>
</head><body>
<div class="conteners"><div class="box1"><h1>Hello World</h1><p>今天是2021年12月26日</p></div>
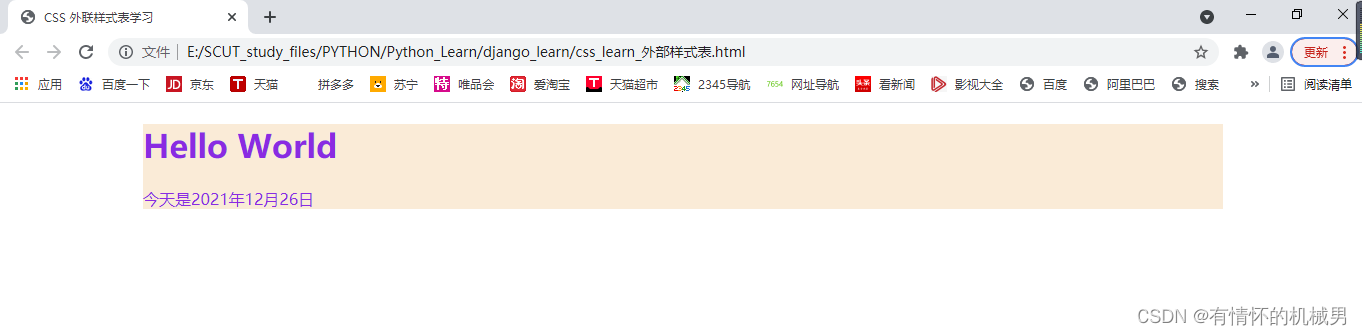
</div></body></html>展示

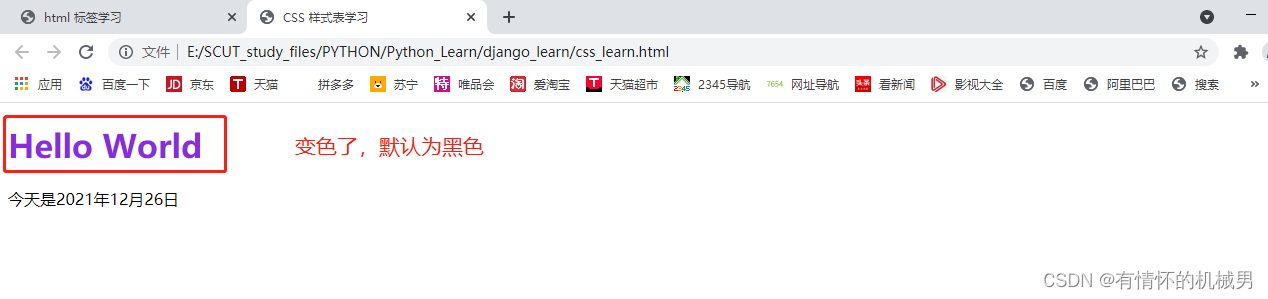
2)内部样式表
在Html文件的head标签中添加style标签,设置不同选择器的属性
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>CSS 样式表学习</title><!--在head中设置样式:添加CSS方式内部样式表--><style>h1{color: blueviolet;}</style>
</head><body>
<h1>Hello World</h1>
<p>今天是2021年12月26日</p>
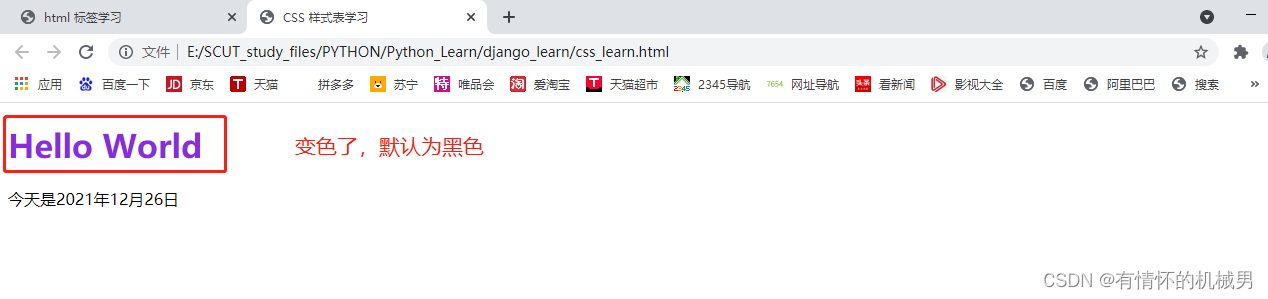
</body></html>
3)内联样式表——不推荐使用
核心代码

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>CSS 样式表学习</title><!--在head中设置样式:添加CSS方式内部样式表-->
</head><body>
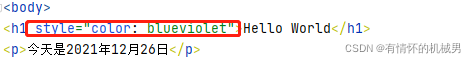
<h1 style="color: blueviolet">Hello World</h1>
<p>今天是2021年12月26日</p>
</body></html>
4、CSS选择颜色的方法(六种)
0)CSS颜色查询网址
- CSS(层叠样式表) | MDN![]() https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value
https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value
1)HSL和RGB值转换网址
HSL to RGB | RGB to HSL | Colour Calculator | Hex Color Converter![]() https://serennu.com/colour/hsltorgb.php
https://serennu.com/colour/hsltorgb.php
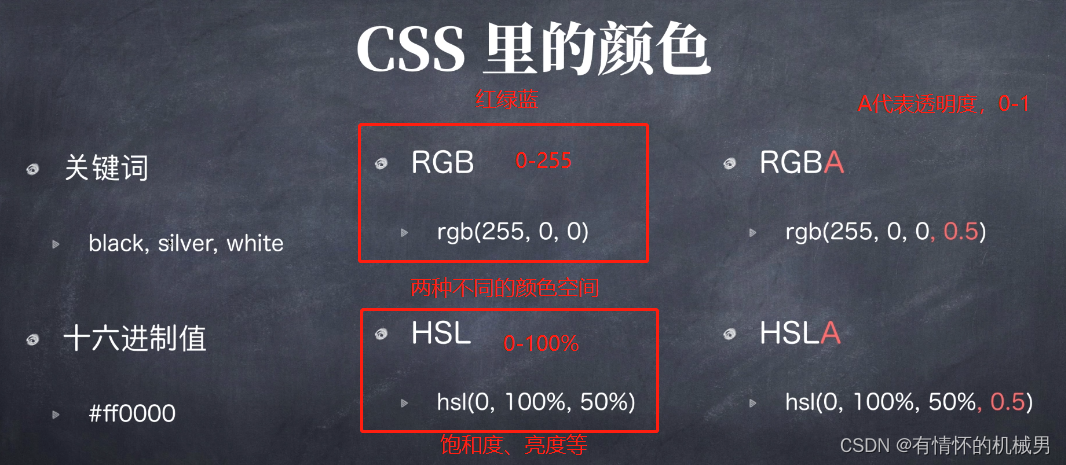
2)六种方法

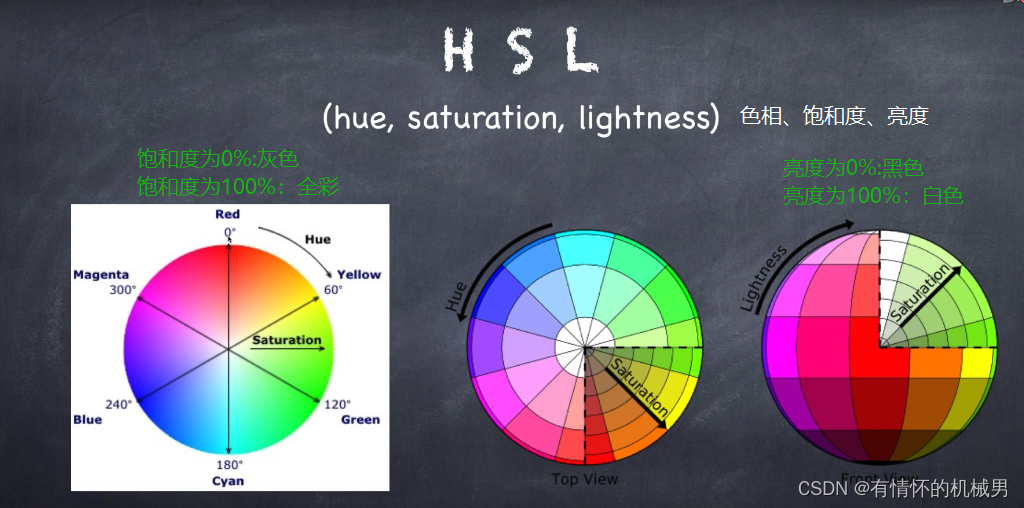
3)HSL模型介绍

4)常见颜色展示
body背景色:#f4f4f4
body文字:#555555
修改样式前
/*定义类名为contener的格式,显示宽度为80%*/
.conteners {margin: auto;width: 80%;
}/*定义类名为box1的格式*/
.box1 {/*背景色*/background-color: antiquewhite;/*文字颜色*/color: blueviolet;
}
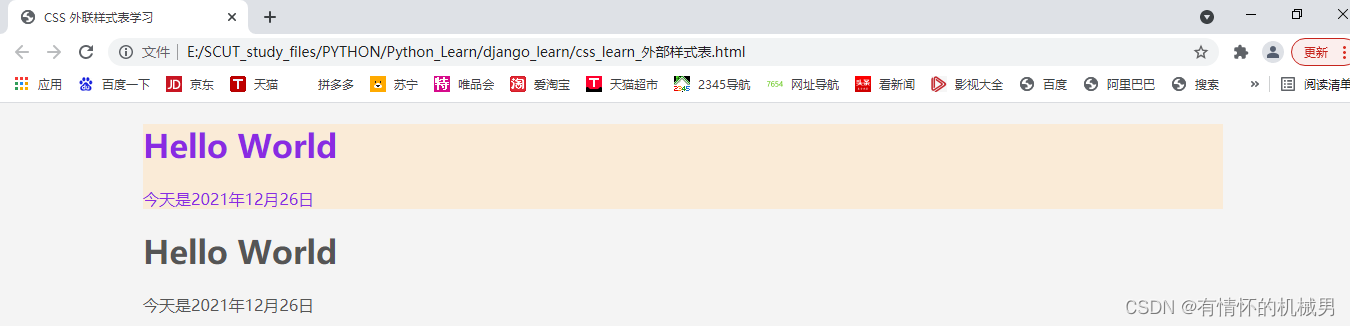
修改样式后
/*定义body背景色*/
body{background-color:#f4f4f4;color:#555555;
}/*定义类名为contener的格式,显示宽度为80%*/
.conteners {margin: auto;width: 80%;
}/*定义类名为box1的格式*/
.box1 {/*背景色*/background-color: antiquewhite;/*文字颜色*/color: blueviolet;
} 
5、CSS字体
1)CSS常用字体格式

2)字体参考网站
基本文本和字体样式 - 学习 Web 开发 | MDN![]() https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Styling_text/Fundamentalshttps://font.google.com/
https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Styling_text/Fundamentalshttps://font.google.com/![]() https://font.google.com/
https://font.google.com/
3)常见字体属性设置
/*类名为box1中的h1标签中的属性设置*/
.box1 h1{color: #555555 ;/*字体类型*/font-family: "Times New Roman",serif;/*字体大小,默认16piex*/font-size: 30px;/*字体加粗*/font-weight: bold;/*下划线,颜色*/text-decoration: underline;/*字间距*/letter-spacing: 1em;/*词间距*/word-spacing: 2em;
}
/*定义类名为box2的格式*/
.box2 {
/* 行距*/line-height: 1.5em;
}
6、CSS盒子模型(box)
盒子其实就是可以理解为是一个容器,我们将一个类称之为一个盒子
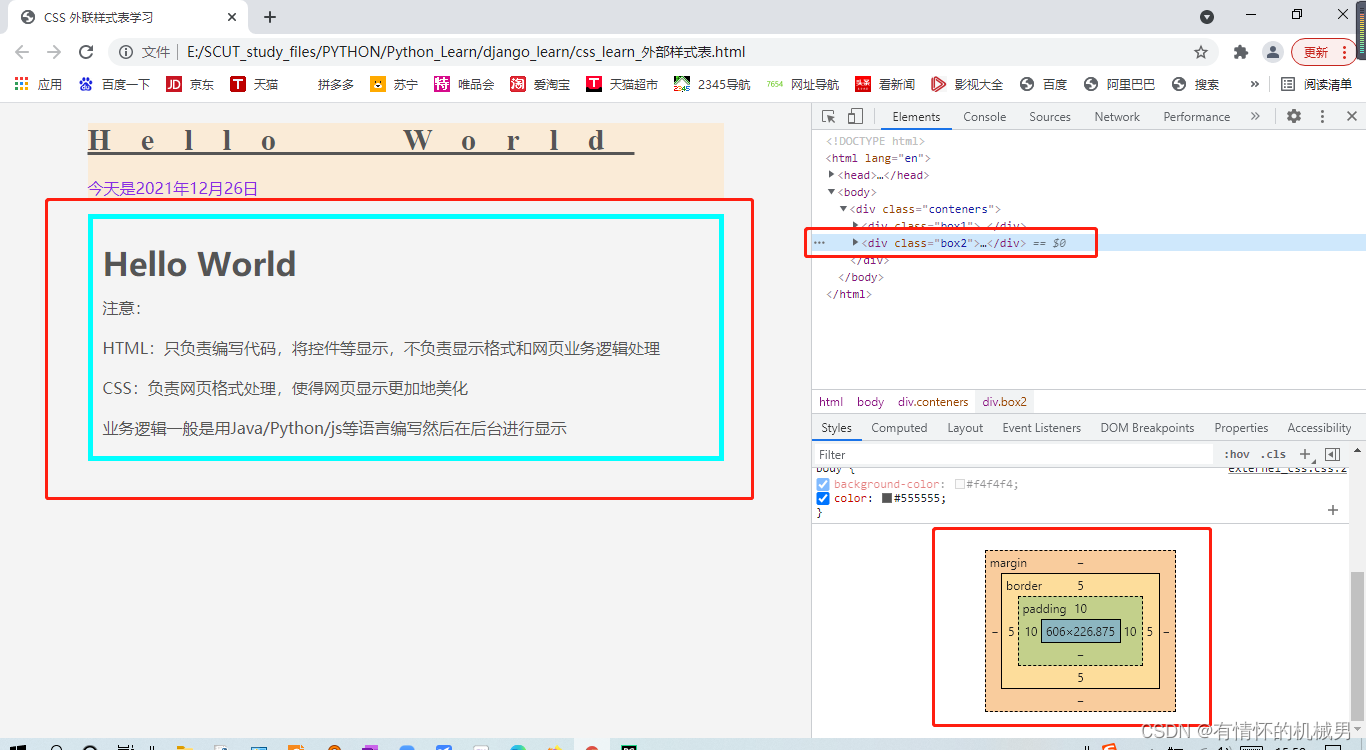
1)单个盒子的模型

2)多个盒子的布局情况
①错误布局

②正确情况
两盒子重叠时,取最大外边距,而不是两个margin的和

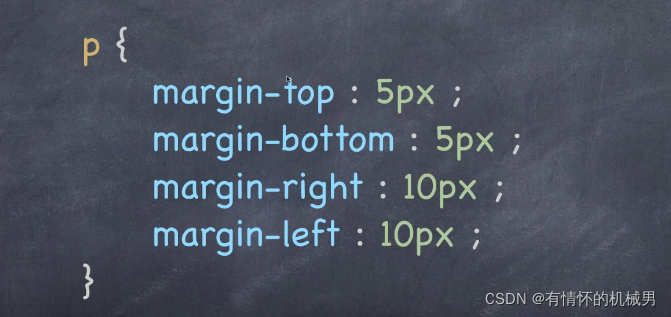
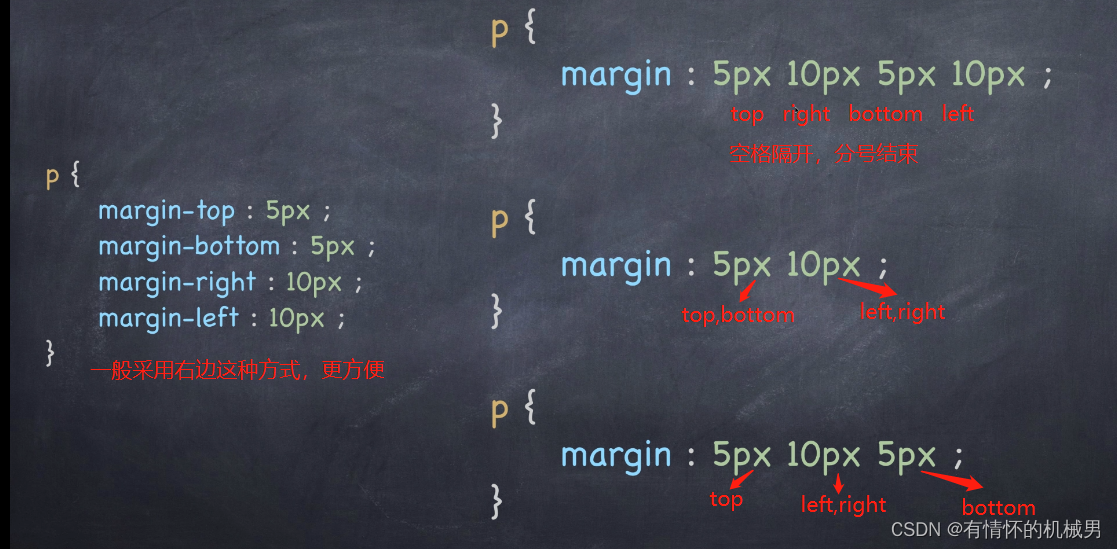
3)margin指定(padding指定一样)


/*定义类名为box2的格式*/
.box2 {
/* 行距*/line-height: 1.5em;/*border*/border: 5px aqua solid; /*边粗5px,颜色,为实线*/padding-left: 10px ;padding-right: 10px ;padding-top: 10px ;
}注:这里padding\border\margin用法一致,不再重复

7、CSS无序列表
HTML
<div class="list1"><ul><li>list1</li><li>list2</li><li>list3</li><li>list4</li></ul>
</div>css
/*修改无序列表前面的符号,默认为点*/
.list1{margin: auto;width: 80%;list-style-image: url("yjtp.png");
}
8、CSS给按钮添加属性(点击时,按下时,访问过时)
<div class="bottun" style="width: 80%;margin: auto"><button>submit</button>
</div>/*按钮添加属性*/
/*鼠标在上面时改变颜色*/
button:hover{background-color: red;
}
/*鼠标在按下时改变颜色*/
button:active{background-color: #555555;
}
/*鼠标在访问后*/
button:visited{background-color: blueviolet;
} 


9、CSS布局类型
多个板块进行布局
1)三联文字进行布局
html
<div class="block"><p>简朴点拿其它项目举例说就是在九秒内跑完百米跑的程度...花滑男单从3A到附近再到现在的4A,就是这样前无古人后无来者的跳跃在今天被羽生结弦跳成了,完全可以说就是人类体育史上的一个大事件。但也许许多人不知道,羽生结弦近两年时间没有教练在身边,一个人钻研着前人从未涉足的领域。他甚至没有专门的练习冰场,往往只能趁凌晨公共冰场没人时练习。外界媒体的纷扰、本国冰协的打压、恶劣的打分环境……羽生在极其难题的外部前提中始终坚守理想,冲击着附近半这一人类极限的跳跃。</p>
</div>
<div class="block"><p>简朴点拿其它项目举例说就是在九秒内跑完百米跑的程度...花滑男单从3A到附近再到现在的4A,就是这样前无古人后无来者的跳跃在今天被羽生结弦跳成了,完全可以说就是人类体育史上的一个大事件。但也许许多人不知道,羽生结弦近两年时间没有教练在身边,一个人钻研着前人从未涉足的领域。他甚至没有专门的练习冰场,往往只能趁凌晨公共冰场没人时练习。外界媒体的纷扰、本国冰协的打压、恶劣的打分环境……羽生在极其难题的外部前提中始终坚守理想,冲击着附近半这一人类极限的跳跃。</p>
</div>
<div class="block"><p>简朴点拿其它项目举例说就是在九秒内跑完百米跑的程度...花滑男单从3A到附近再到现在的4A,就是这样前无古人后无来者的跳跃在今天被羽生结弦跳成了,完全可以说就是人类体育史上的一个大事件。但也许许多人不知道,羽生结弦近两年时间没有教练在身边,一个人钻研着前人从未涉足的领域。他甚至没有专门的练习冰场,往往只能趁凌晨公共冰场没人时练习。外界媒体的纷扰、本国冰协的打压、恶劣的打分环境……羽生在极其难题的外部前提中始终坚守理想,冲击着附近半这一人类极限的跳跃。</p>
</div>
<div style="margin-top: 1000px"></div>css
.block{/*设置盒子对齐的方式*/float: left;/*三联的宽度比例*/width: 33.3%;/*设置边框属性*/
}
看不出三联,加个边距
.block{/*设置盒子对齐的方式*/float: left;/*三联的宽度比例*/width: 33.3%;/*设置边框属性*/border: blueviolet 1px solid;}
但是发现出问题了,原因是因为我们设置了1px的边框厚度,这样就导致了每一联占比33.3%加上边框就超过了页面宽度,因此会无法容下三联。
修改如下:
.block{/*设置盒子对齐的方式*/float: left;/*三联的宽度比例*/width: 33.3%;/*设置边框属性*/border: blueviolet 1px solid;/*使得边框粗细不会占据网页大小,这样就不会因为边框的原因而导致三联不正常显示*/box-sizing: border-box;
}
2)两联进行布局
两联和三联是一样的,只是两联一联靠左对齐,一联靠右对齐,同时也得考虑边框厚度的问题
/*使得边框粗细不会占据网页大小,这样就不会因为边框的原因而导致三联不正常显示*/box-sizing: border-box;
3)删除多联布局格式
一般在进行完多联布局后,需要将格式清除
html——在多联内容后添加
<div class="clear-fix"></div>css
.clear-fix{clear: both;
}10、CSS定位

相对定位:相对于偏移前的位置进行偏移
绝对定位:针对页面位置进行偏移(即相对页面的绝对坐标)
fixed:钉在某个位置,不管网页怎么移动,都在一个位置,即相对于电脑窗口的位置不会改变