文章目录
- 一 基础认知
- 1.1 CSS的介绍
- 1.2 CSS语法规则
- 1.3 CSS引入方式
- 1.4 CSS常见三种引入方式的特点区别(书写位置、作用范围、使用场景)
- 二 基础选择器
- 2.1 标签选择器
- 2.2 类选择器
- 2.3 id选择器
- 2.4 通配符选择器
- 三 字体和文本样式
- 【1】字体样式
- 3.1.1 字体大小
- 3.1.2 字体粗细
- 3.1.3 字体样式(是否倾斜)
- 3.1.4 字体系列font-family
- 3.1.5 样式的层叠问题
- 3.1.6 字体font相关属性的连写
- 【2】 文本样式
- 3.2.1 文本缩进
- 3.2.2 文本水平对齐方式
- 3.2.3 水平居中方法总结text-align:center
- 3.2.4 文本修饰
- 3.2.5 行高
一 基础认知
1.1 CSS的介绍
- CSS(层叠样式表)(Cascading style sheets)
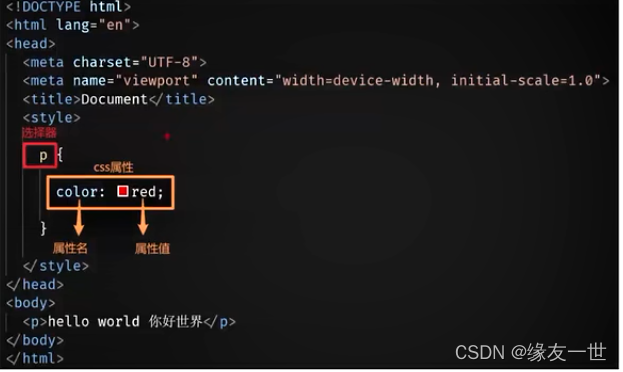
1.2 CSS语法规则
- css写在style标签中,style标签一般写在head标签里面,title标签下面

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* css注释 *//* 这里的都写css *//* 选择器 {css属性} *//* 选择器:查找标签 */p{/* 文字颜色变蓝 */color: blue;/* 背景颜色 */background-color: chartreuse;/* 字体变大,px:像素 */font-size: 40px;width: 400px;height: 200px;}</style>
</head>
<body><p align="center">这是一个标签</p>
</body>
</html>

1.3 CSS引入方式
- 行内式:行内式也称为内联样式,是通过标签的style属性来设置元素的样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
- 内嵌式:内嵌式是将CSS代码集中写在HTML文档的头部标签中,并且用
<head>
<style type="text/css">
选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
</style>
</head>
- 链入式:链入式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head>
<link href="CSS文件的路径" type="text/css" rel="stylesheet" />
</head>
- 导入式:导入式针对外部样式表文件。对HTML头部文档应用style标签,并在
<style type="text/css" >
@import url(css文件路径);或 @import "css文件路径";/* 在此还可以存放其他CSS样式*/
</style>
css的四种引入方法的优先级:行内样式>内嵌样式>链接样式>导入样式。
1.4 CSS常见三种引入方式的特点区别(书写位置、作用范围、使用场景)
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|---|---|---|
| 内嵌式 | CSS写在style标签中 | 当前页面 | 小案例 |
| 外联式 | CSS写在单独的css文件中,通过link标签引入 | 多个页面 | 项目中 |
| 行内式 | CSS写在标签的style属性中 | 当前标签 | 配合js使用 |
二 基础选择器
2.1 标签选择器
结构:标签名{css属性名:属性值;}
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
- 1.标签选择器选择的是一类标签,而不是单独某一个
- 2.标签选择器无论嵌套关系有多深,都能找到对应的标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 选择器{} *//* 标签选择器就是以标签命名的选择器 */p{color: blueviolet;}/* 标签选择器 选中所有标签都生效css */</style>
</head>
<body><p>1234567635654</p><br><p>kkkkkkkkkkk</p><br><p>jhdfjungjklfh</p>
</body>
</html>

2.2 类选择器
结构 : .类名{cSs属性名:属性值:}
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
1.所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
2.类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
3.一个标签可以同时有多个类名,类名之间以空格隔开
4.类名可以重复,一个类选择器可以同时选中多个标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.color{color: gold;}.size{font-size: 40px;}</style>
</head>
<body><!-- 类:只有定义和选择同时作用才有效 --><p>1111111</p><!-- 一个标签可以同时有多个类名,类名之间以空隔开 --><p class="color size">222222222</p>
</body>
</html>

2.3 id选择器
- 结构:#id属性值{css属性名:属性值;}
- 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
- 注意点
- 1.所有标签上都有id属性
- 2.id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
- 3.一个标签上只能有一个id属性值
- 4.一个id选择器只能选中一个标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#color{color: blue;}</style>
</head>
<body><div id="color" align="center">这是一个div标签</div>
</body>
</html>

2.4 通配符选择器
结构:*{css属性名:属性值;}
作用:找到页面中所有的标签,设置样式
- 注意点:
- 1.开发中使用极少,只会在极特殊情况下才会用到
- 2.在基础班小页面中可能会用于去除标签默认的margin和padding(后续讲解)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {color:blue;}</style>
</head>
<body><div>jkhjbbjkbjkgjh</div><h1> .mcndnj.kjk</h1>
</body>
</html>

三 字体和文本样式
【1】字体样式
3.1.1 字体大小
属性名:font-size
取值:数字+px
注意点:
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
- 默认字体是16号
3.1.2 字体粗细
属性名:font-weight
取值:
关键字:
| 正常 | normal |
|---|---|
| 加粗 | bold |
- 纯数字:100~900的整百数:
| 正常 | 400 |
|---|---|
| 加粗 | 700 |
注意点:
- 不是所有字体都提供了九种粗细,因此部分取值页面中
- 实际开发中以:正常、加粗两种取值使用最多
3.1.3 字体样式(是否倾斜)
属性名:font-style
取值:
- 正常:normal
- 倾斜:italic
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{color: blue;font-size: 40px;font-weight: 900;}div{font-weight: 900;}h1{font-weight: 400;}h2{font-style: italic;}</style>
</head>
<body><p align="center">oooooooooooooooo</p><div>div</div><h1>一级标题</h1><h2>二级标题</h2>
</body>
</html>

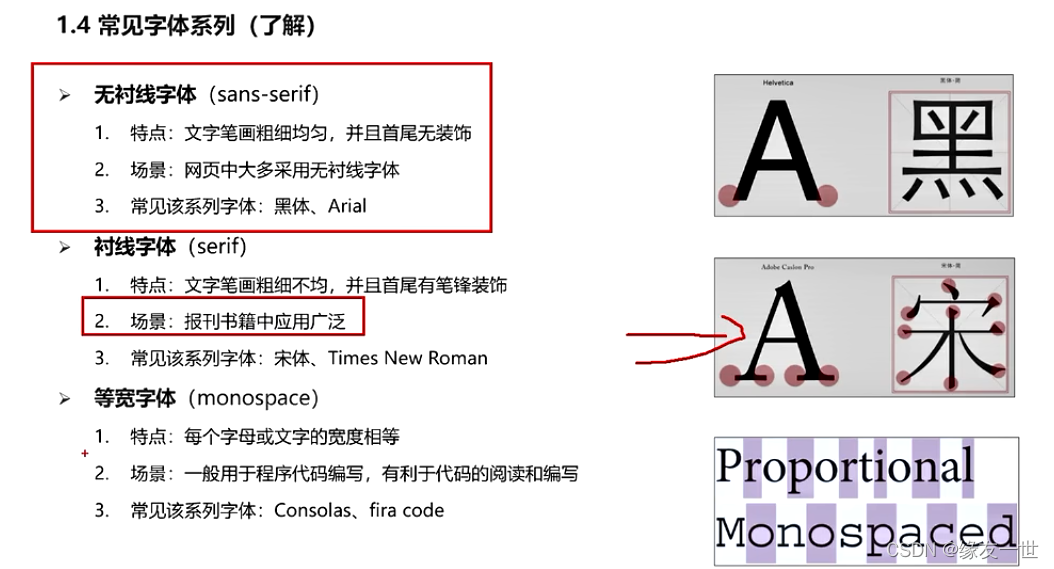
3.1.4 字体系列font-family
属性名:font-family
常见取值:具体字体1.具体字体2.具体字体3具体字体4…字体系列
具体字体:“MicrosoftYaHei、微软雅黑、黑体、宋体、楷体等…
字体系列:sans-serif、serif、monospace等…
汇染规则:
- 1.从左往石按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
- 2.如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
注意点:
- 1.如果字体名称中存在多个单词,推荐使用引号包裹
- 2.最后一项字体系列不需要引号包裹
- 3.网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 如果用户电脑没有安装微软黑体,就按黑体显示文字 *//* 如果电脑没有安装黑体,就按任意一种非衬线字体系列显示 */div{font-family: 微软黑体,黑体,sans-serif;}</style>
</head>
<body><div>我是一只猫</div>
</body>
</html>
3.1.5 样式的层叠问题
问题:
- 给同一个标签设置了相同的样式,此时浏览器会如何温染呢
结果 - 如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效
TIP: - CSS(Cascadingstylesheets)层样式表
- 所谓的层善即感加的意思,表示样式可以一层一层的层盛覆盖
3.1.6 字体font相关属性的连写
属性名:font(复合属性)
取值:
- font:style weight size family
省略要求: - 只能省略前两个,如果省略了相当于设置了默认值
注意点:如果需要同时设置单独和连写形式 - 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{/* font: style weight size 字体; *//* 一个属性冒号后面书写多个值的写法——复合写法 */font:600 60px 楷体;font-style: italic;}</style>
</head>
<body><p>这是一个p标签</p>
</body>
</html>

【2】 文本样式
3.2.1 文本缩进
属性名:text-indent
取值:
- 数字+pX【默认字号16px->首行缩进两个字=32px】
- 数字+em(推荐:1em=当前标签的font-size的大小)
p{text-indent: 2em;}
3.2.2 文本水平对齐方式
属性名:text-align
取值:
| 属性值 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
注意点:
- 如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
3.2.3 水平居中方法总结text-align:center
text-align:center能让哪些元素水平居中?
1.文本
2.Span标签、a标签
3.input标签、img标签
注意点:
- 如果需要让以上元素水平居中,text-align:center需要给以上元素的父元素设置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1{text-align: center;}body{text-align: center;}</style>
</head>
<body><h1>介绍</h1><img src="./fdeae3159e83e9206781f7917cc8b2af (1).jpeg" alt="">
</body>
</html>

3.2.4 文本修饰
属性名:text-decoration
取值:
| 属性值 | 效果 |
|---|---|
| underline | 下划线(常用) |
| line-through | 删除线(不常用) |
| overline | 上划线(几乎不用) |
| none | 无装饰线(常用) |
- 注意点:
开发中会使用text-decoration:none;清除a标签默认的下划线
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1{text-decoration: underline;}p{text-decoration: overline;}div{text-decoration: line-through;}a{text-decoration: none;}</style>
</head>
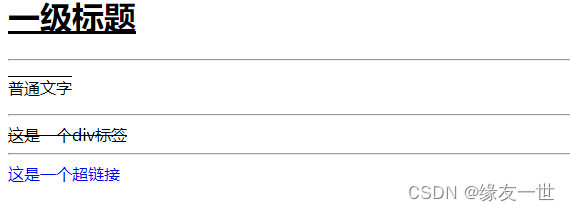
<body><h1>一级标题</h1><hr><p>普通文字</p><hr><div>这是一个div标签</div><hr><a href="#">这是一个超链接</a>
</body>
</html>

3.2.5 行高
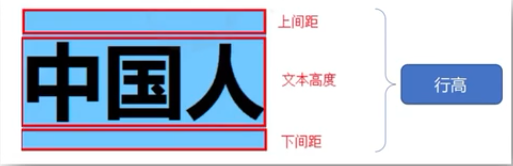
作用:控制一行的上下行间距
属性名:line-height
- 取值:
数字+px
倍数(当前标签font-size的倍数) - 应用:
1.让单行文本垂直居中可以设置line-height:文字父元素高度
2.网页精准布局时,会设置line-height:1可以取消上下间距 - 行高与font连写的注意点:
如果同时设置了行高和font连写,注意覆盖问题
font:style weight size/line-heightfamily;(注意字号与行高用斜杠隔开)

京东代码:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{/* 自己字号的1.5倍 */line-height: 1.5;/* 33px 宋体 倾斜 加粗 行高是2倍 */font: italic 700 33px/2 宋体;}</style>
</head>
<body><p>2月6日是男子单人滑项目赛前抽签的日子,日本花滑名将羽生结弦还是未现身,究竟何时会出现,日本媒体此前透露,羽生将在今日也就是2月6日会抵达北京。2月8日比赛前,羽生会在7日进行赛前唯一一次的赛前训练。自从2018年平昌奥运会后,羽生结弦都会在赛前两天才抵达比赛地,赛前也都只进行一次热身。日本奥委会在北京动物园附近的一家不方便透露的奥运会闭环酒店,花费7亿日元,安排了日本运动员的疗养、休息和饮食设施。并且从日本带了40多名厨师、医务人员、甚至心理治疗师来,为运动员提供服务,羽生结弦也会和日本代表团的大部队住在一起。因此,羽生结弦不会住在奥运村中,而是会直接入住这家酒店。</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 400px;height: 400px;text-align:center;background-color:gold;line-height: 400px;/* font-size: 100px; */color: blue;}</style>
</head>
<body><div color>文字</div>
</body>
</html>