一、案例简介
最近遇见了h5分享页面,就是自己写的整页内容(内含二维码)可以长按保存到手机里,然后发给别人。
其实就是h5生成分享海报,以前的时候写过这个东西,但是太久了都忘了,然后上网去搜索,答案也是五花八门,也很不简洁,自己理解起来也很费劲,好不容易把代码搬到自己这边,运行不起来是一方面,另一方面是改成自己的比较费劲…所以我写了一个很简洁的小案例,也算是给自己留一份笔记。在第三模块会将完整代码整份贴出。
移动端(手机端)演示:

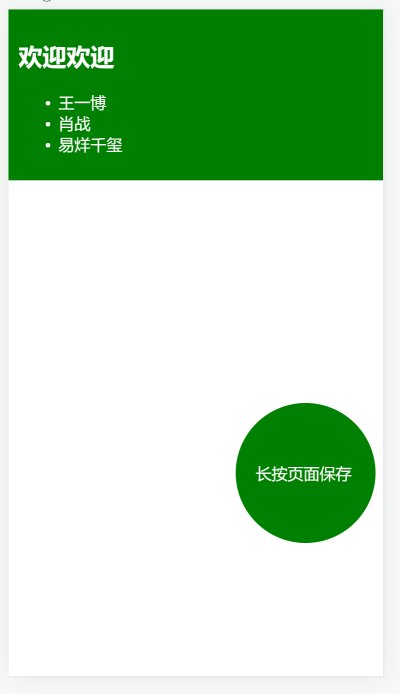
电脑模拟手机:

二、案例详解
1.说明:
页面是普通的html代码,该怎么写就怎么写,让他变成图片这块是借助 html2canvas 这个第三方 js 库实现的。
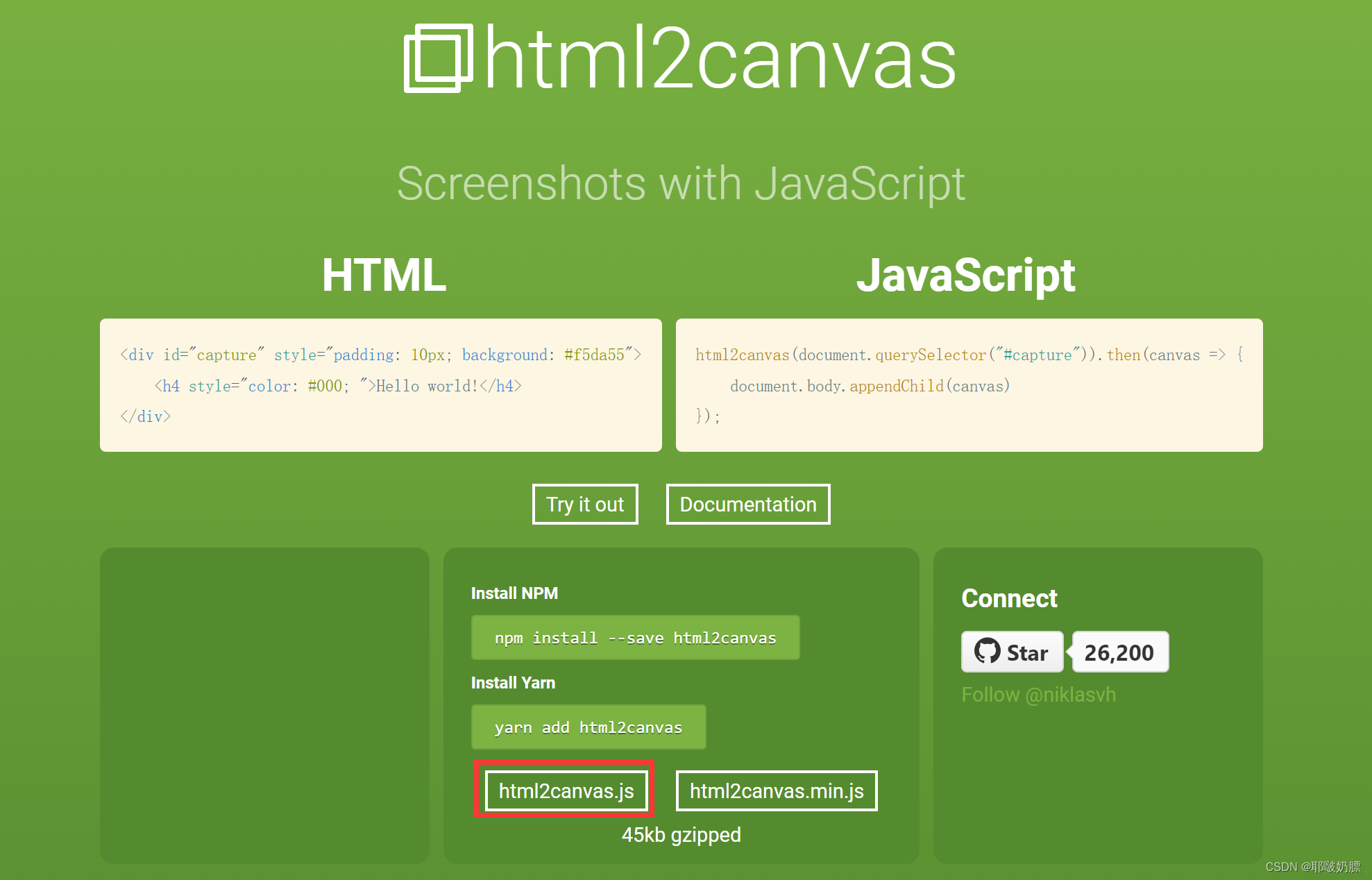
那这个html2canvas 东西是啥呢?下面进入网址自行查看👇:
他的中文网址:https://allenchinese.github.io/html2canvas-docs-zh-cn/
英文网址:http://html2canvas.hertzen.com/
工作原理:读取 DOM 以及应用于元素的不同样式,将当前页面渲染为 canvas 图像。
不知道的dom的需要去学习JavaScript
Canvas API 提供了一个通过JavaScript 和 HTML的<canvas>元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
2.安装和使用
(1)使用npm安装(目前不推荐)
npm install --save html2canvas
(2)直接引入html2canvas.js(推荐:上手快)
下载地址:http://html2canvas.hertzen.com/

之后在html页面引入使用即可
<script type="text/javascript" src="./js/html2canvas.js"></script>
3.逐步演示
- 标题
- 补充解释
- html结构图
- 效果演示图
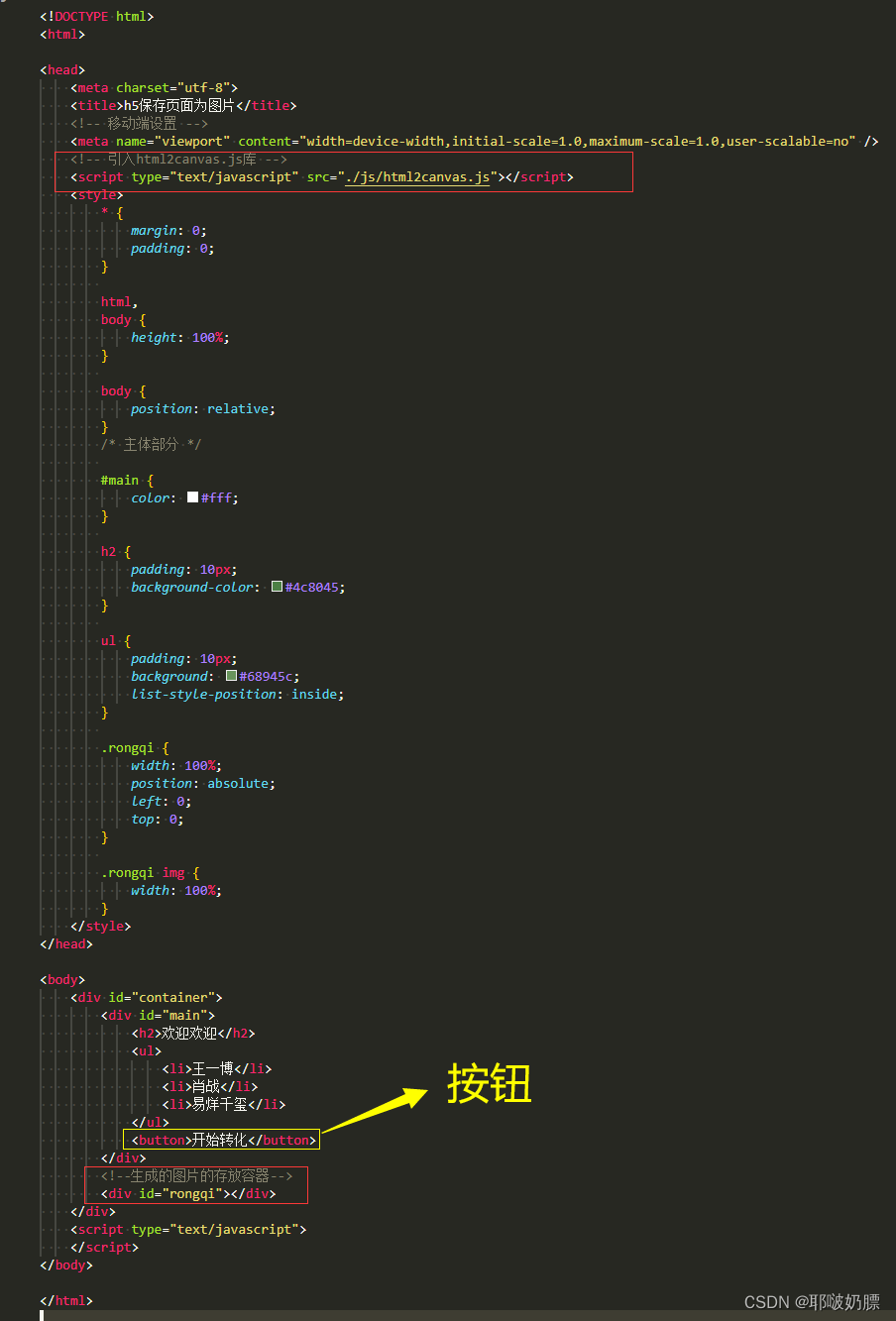
第一步
1.标题:初始样式
2. 补充说明:
(1)默认样式
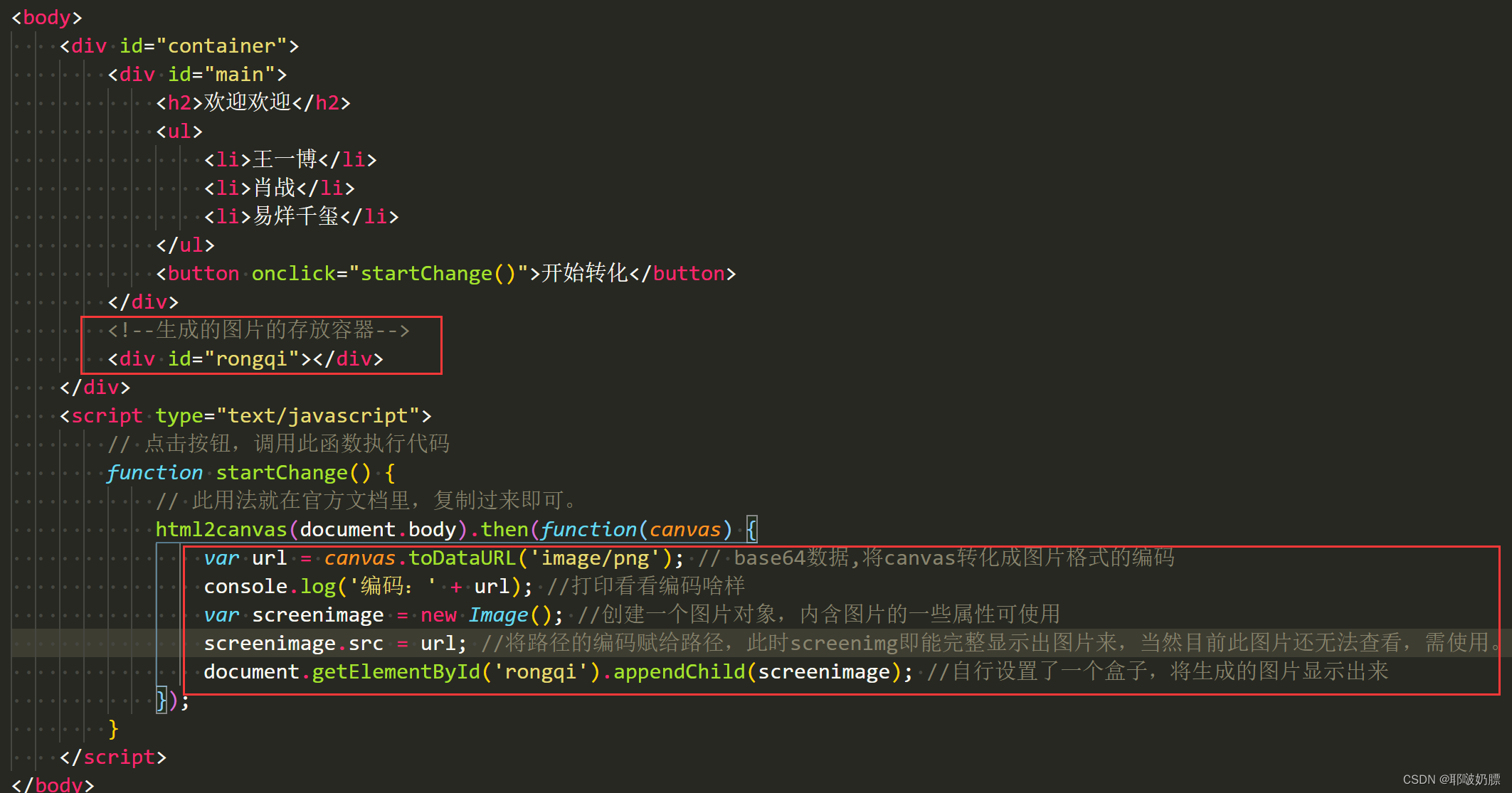
(2)引入html2canvas.js文件
(3)提前为之后要生成的图片提供容器
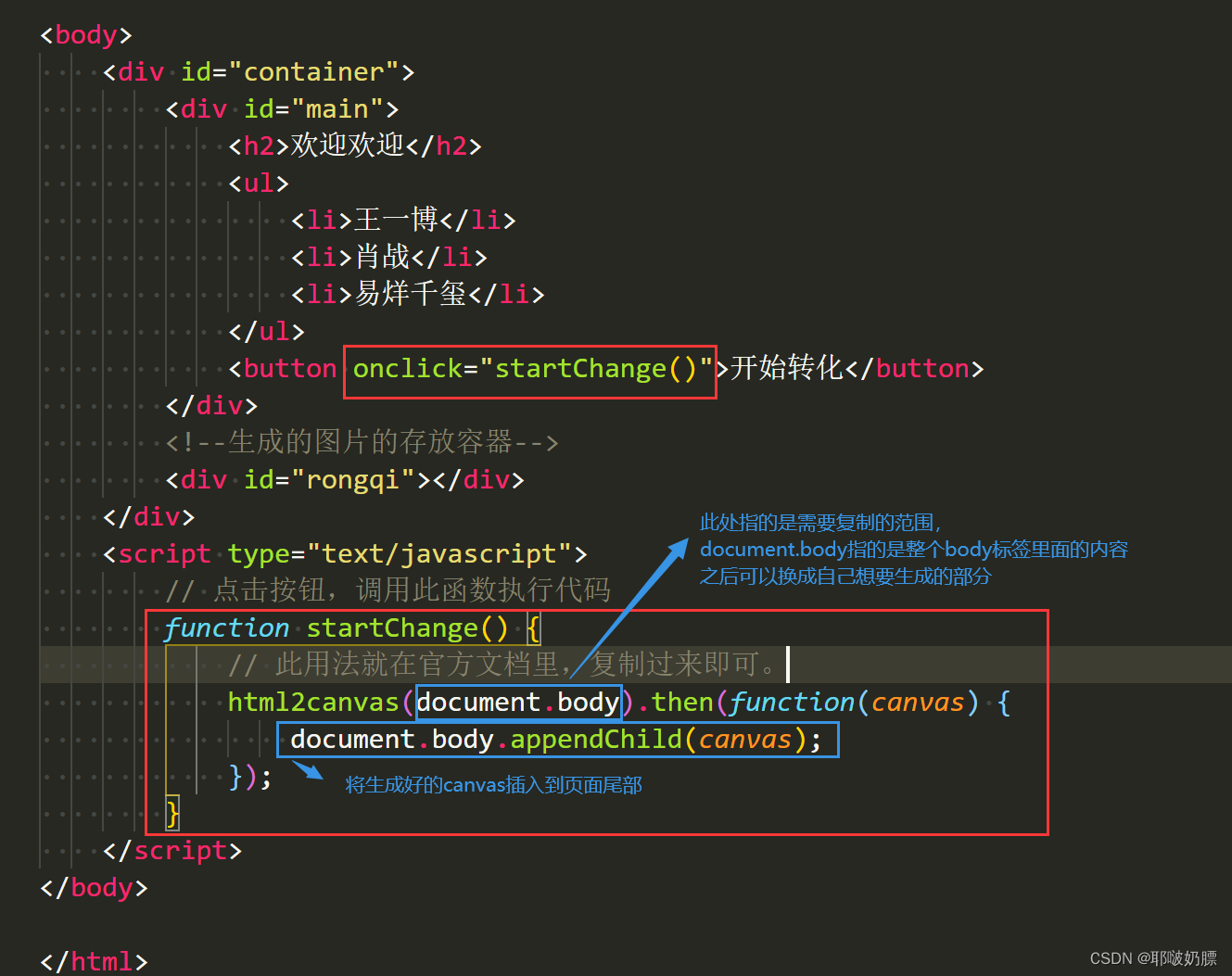
3.html结构图

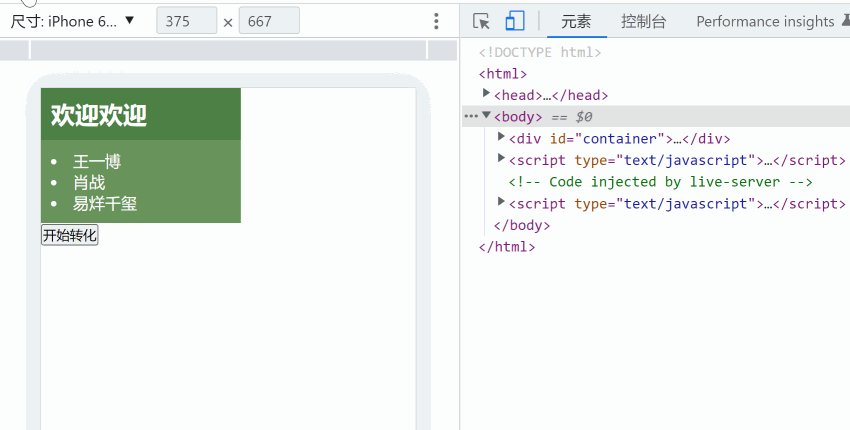
4.效果演示图

第二步
1.标题:将html元素转化为canvas
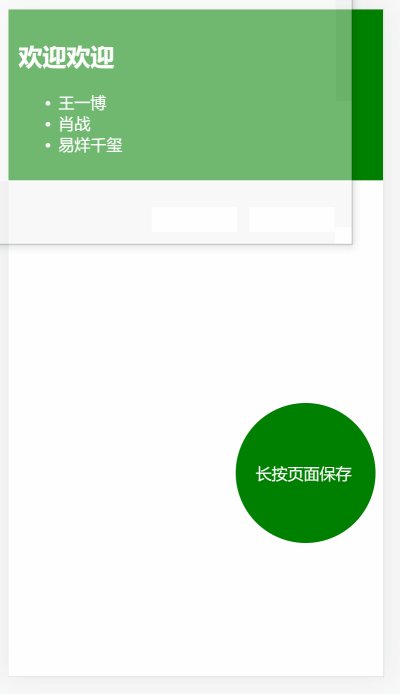
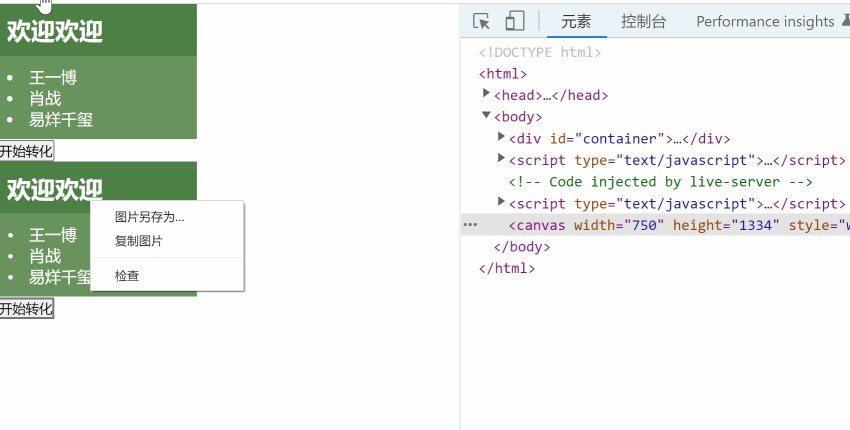
- 点击
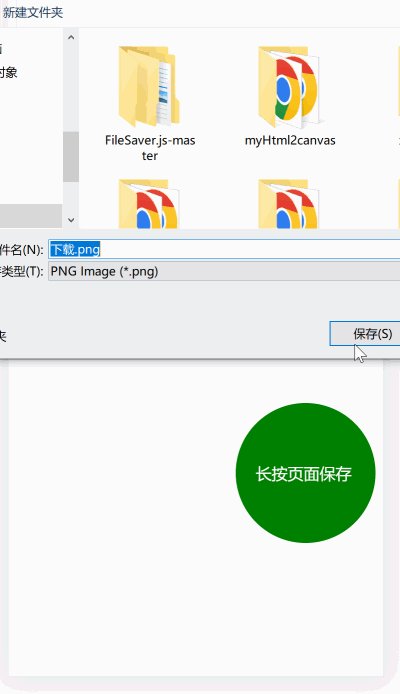
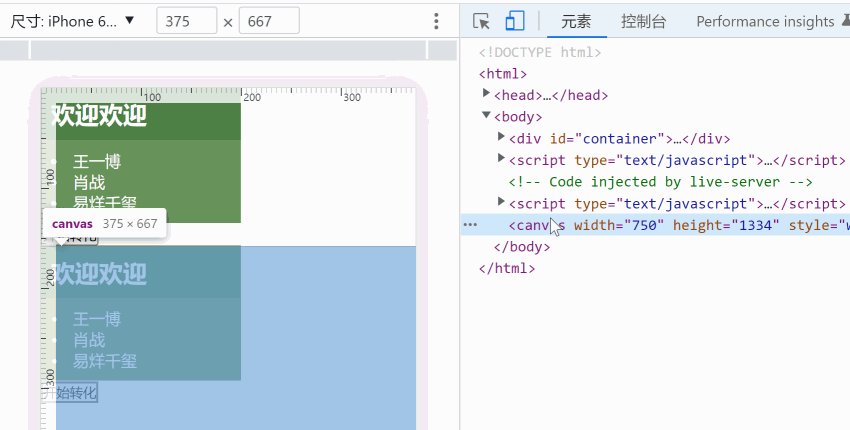
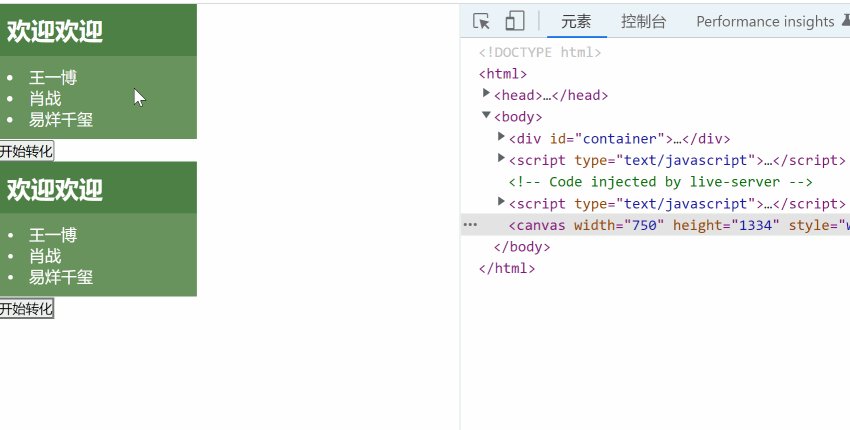
开始转化按钮后,会将整个页面生成出一份 canvas,并将 canvas 添加到页面尾部。(你不添加,是看不见的) - 对于生成出来的画布,可以右键另存为图片。
2.补充说明:
(1)图片上附有
3.html结构图

4.效果演示图

第三步
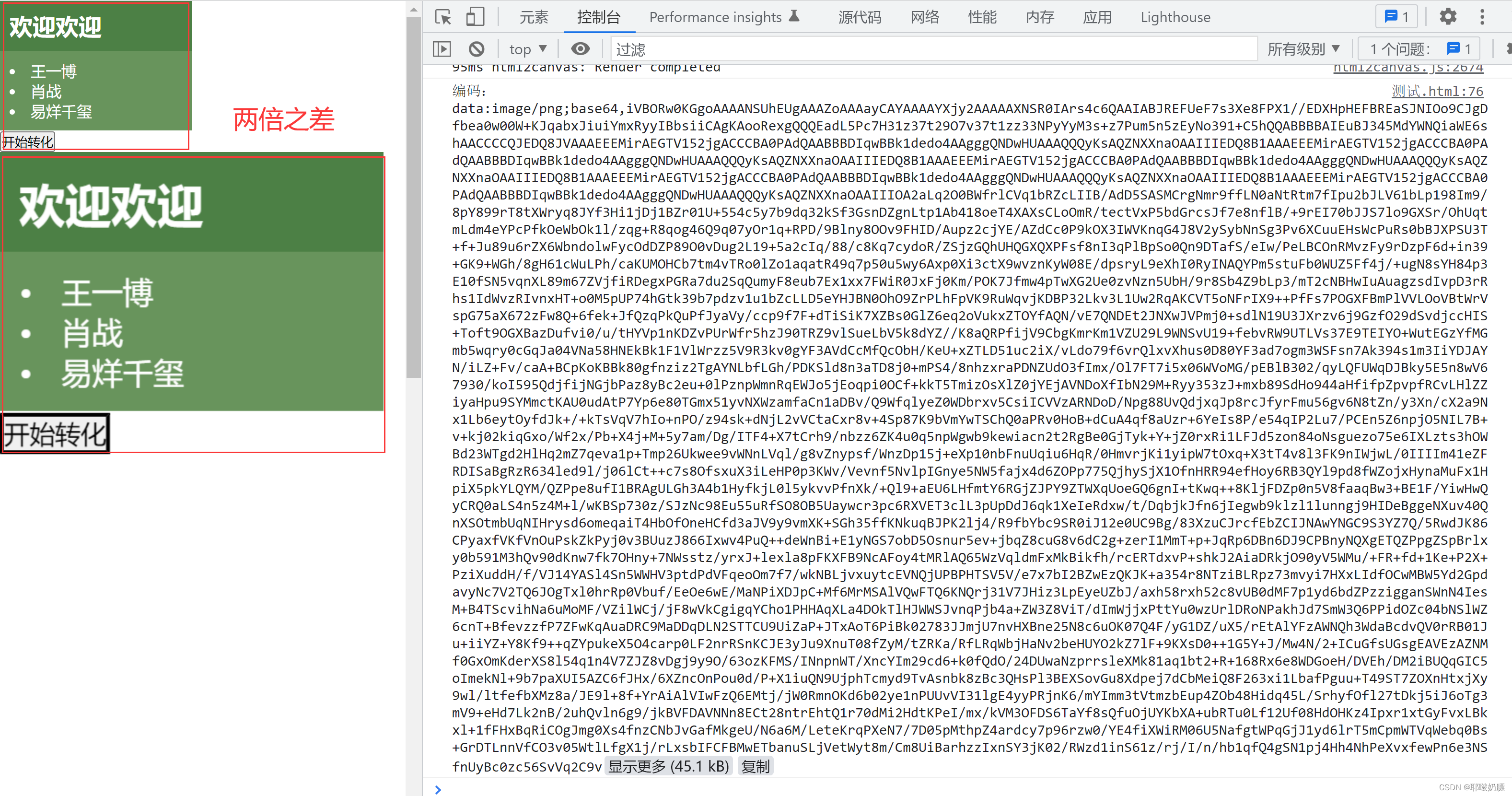
1.标题:将 Canvas 转换成 base64编码格式,然后再使用。
2.补充说明:
想必大家也从下方图看到了,图片有放大现象。这个和“二倍图”有关。解决这个失真的问题其实在官方文档中有指出。
格式转化的用法:https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toDataURL
3.html结构图

4.效果演示图

第四步
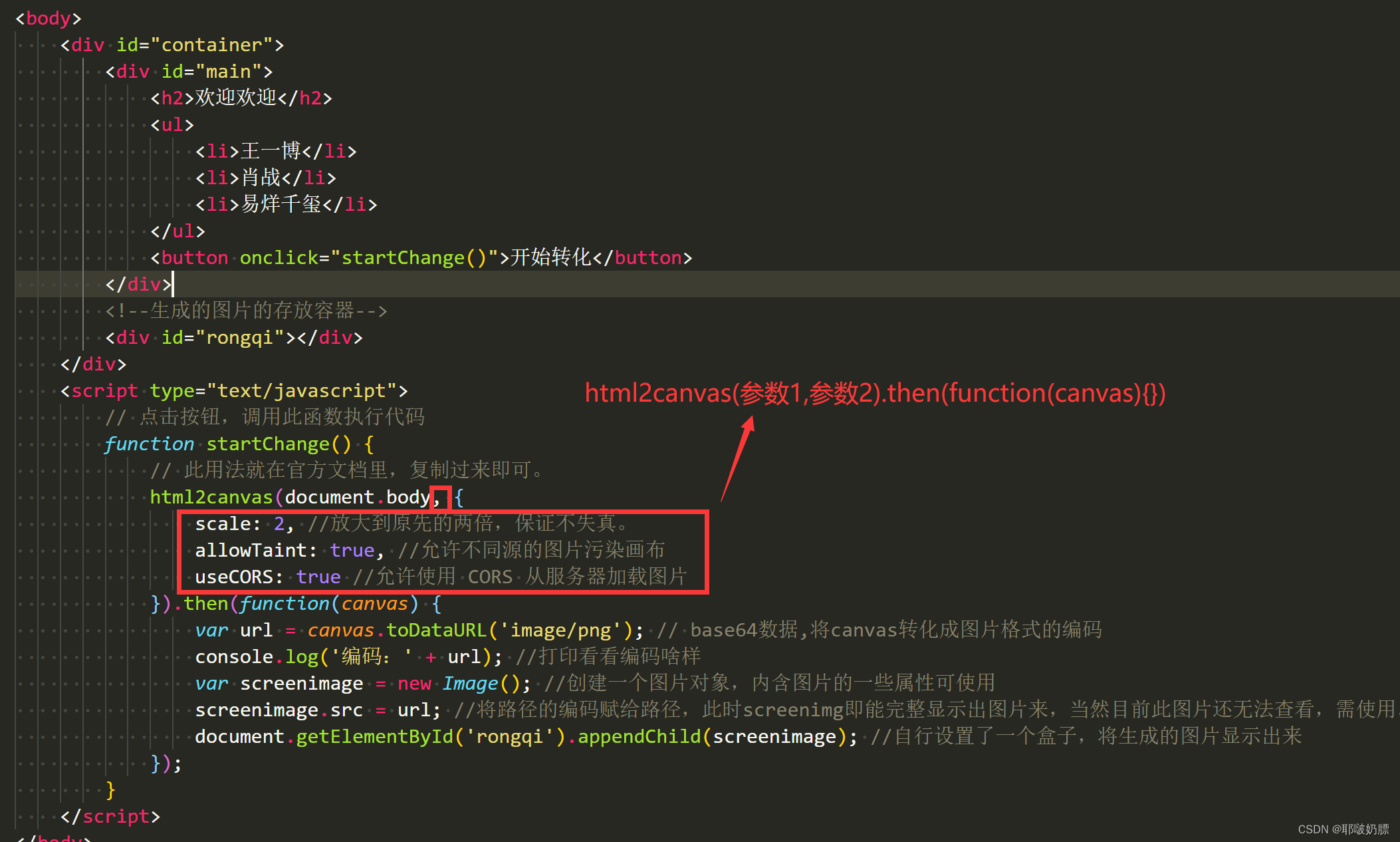
1.标题:其他配置
2.补充说明:
以上是基础版,下方开始plus版,官方文档中提供了选项的配置。
中文网址:https://allenchinese.github.io/html2canvas-docs-zh-cn/
3.html结构图

4.效果演示图

第五步
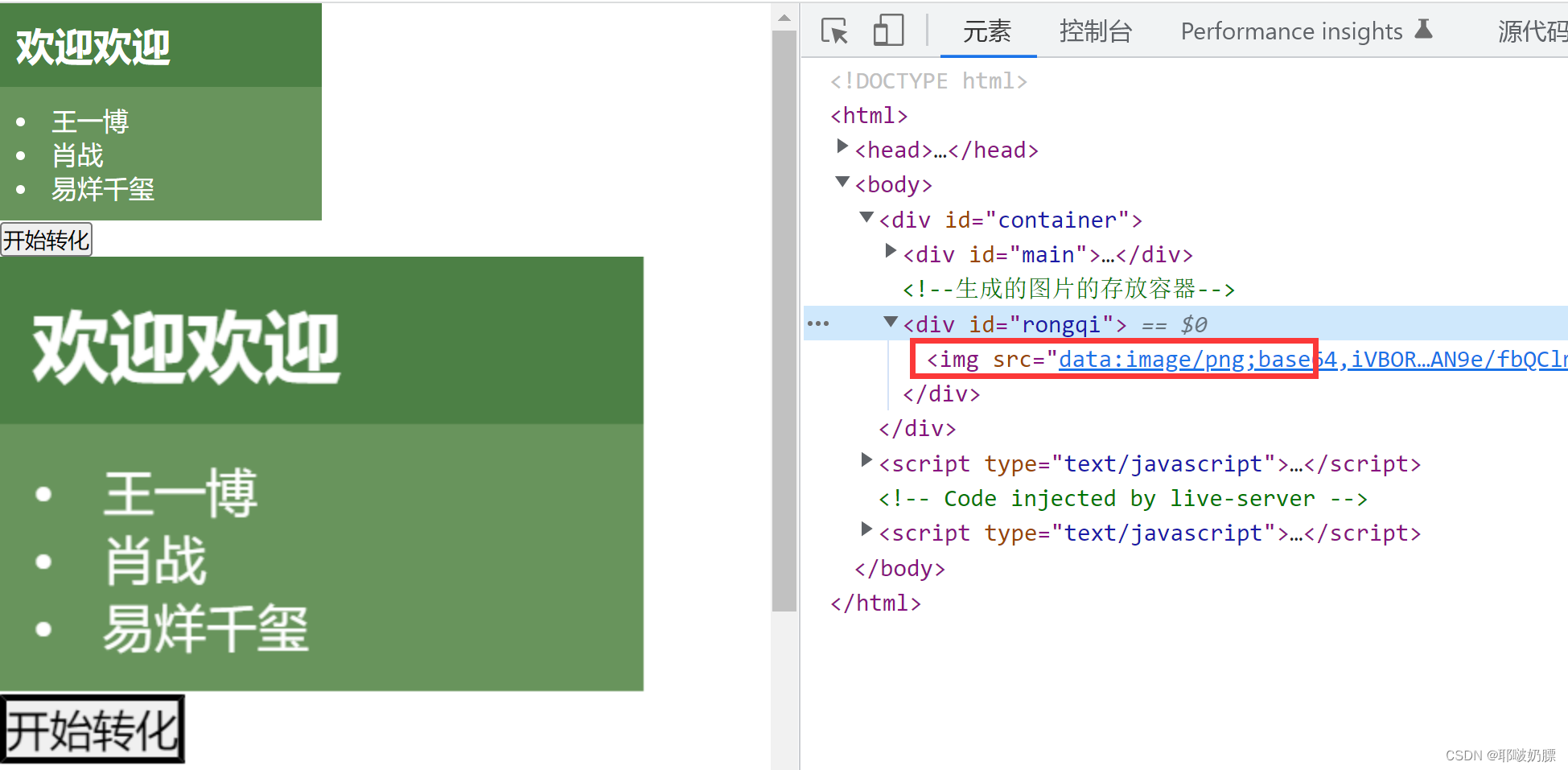
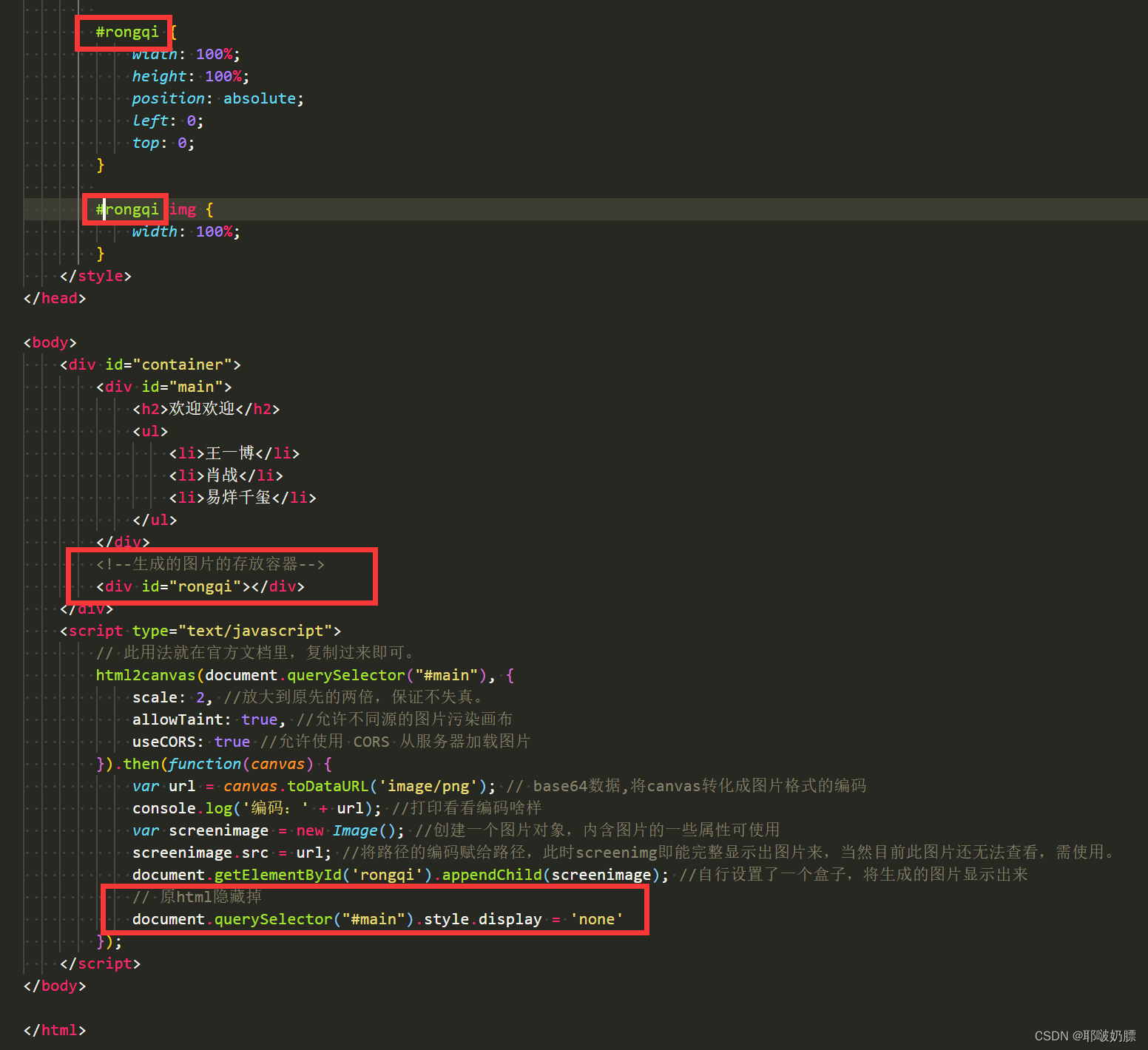
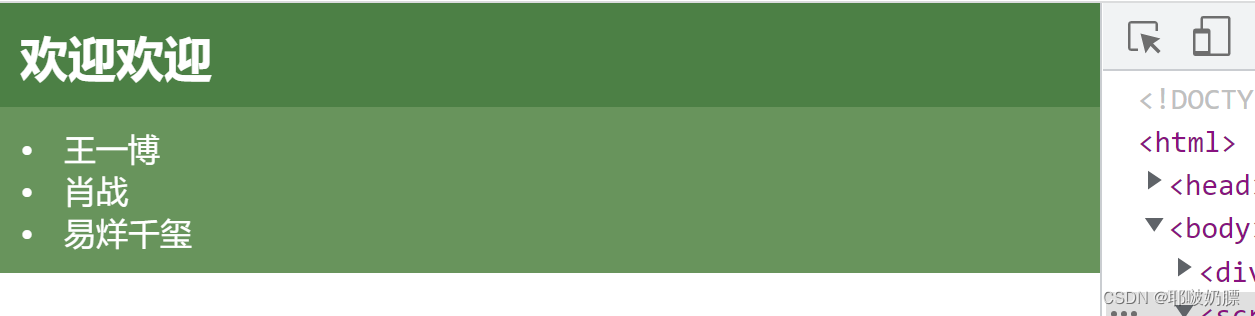
1.标题:一进页面就是已经生成好的图片,用户直接右键保存即可。手机端则为长按保存。且页面中出现一个而非两个。这样的话也就是说img生成之后,将原有的html元素隐藏掉,页面上只留下img即可。
2.补充说明:无
3.html结构图

4.效果演示图

三、案例完整代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>h5保存页面为图片</title><!-- 移动端设置 --><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" /><!-- 引入html2canvas.js库 --><script type="text/javascript"</