在使用uniapp开发,运用的ui是用uview,这边需要做一个身份认证,如下图

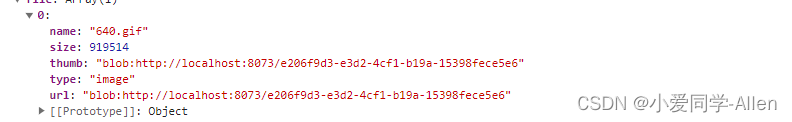
使用的是uview的u-upload组件,可是这个组件传给后端的不是文件流

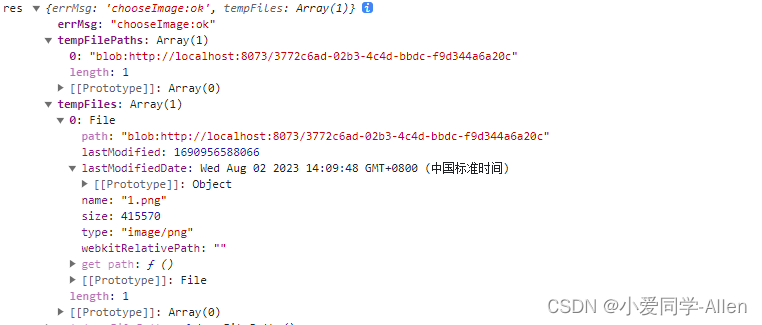
后端接口需要的是文件流格式,后面使用了uniapp的选择图片或者拍照的api,api地址
uni.chooseImage({count: 1,sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['camera', 'album'], //从相册选择success: (res) => {console.log('res',res)},});


uview的是返回的文件信息是对象格式,uni.chooseImage返回的是文件流格式
下面我们来解决预览问题,把uview的u-upload组件跟uni.api合着用,代码如下
// 选择图片方法
onDiscernHandle() {if (this.fileList.length !== 0) {return false;}uni.chooseImage({count: 1,sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['camera', 'album'], //从相册选择success: (res) => {this.fileList.push({url: res.tempFiles[0].path,file: res.tempFiles[0],});},});},
// 删除图片deletePic(event) {this.fileList = [];},
<view class="page-container1-face-image" @click="onDiscernHandle"><u-upload:fileList="fileList"@delete="deletePic"name="1"multiple:maxCount="1"accept="image":capture="['camera']"class="operate-upload":previewFullImage="true":disabled="true"><u--image:showLoading="true":src="imgs.square"width="250rpx"height="250rpx"></u--image></u-upload></view>