目录
- 1、环境变量process.env配置
- 2、vue package.json多环境配置
- vue-cli-service serve其他用法
- vue-cli-service build其他用法
- vue-cli-service inspect其他用法
- 3、vue导出webpack配置
- 4、配置打包压缩图片文件
- 5、打包去掉多余css(由于依赖问题暂时未实现)
- 6、打包去除console.log
- 7、对打包的静态文件进行压缩
- 8、vue.config.js
1、环境变量process.env配置
vue-cli中
注意:变量名必须以 VUE_APP_ 开头,这样才能在项目中被识别为环境变量。
新建文件.env.development
VUE_APP_API_URL=http://api.example.com
VUE_APP_ENV=development
新建文件.env.production
VUE_APP_API_URL=http://api.example.com
VUE_APP_ENV=production
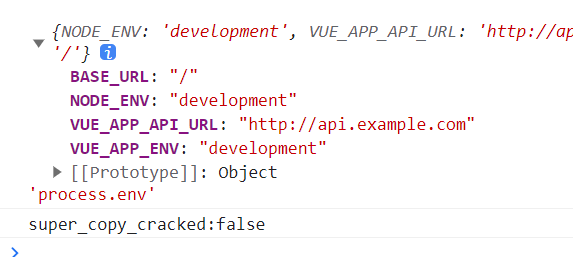
vue中获取环境变量
console.log(process.env, 'process.env');

vite中
新建文件.env.development
NODE_ENV="development"
VITE_BASE_URL="http://127.0.0.0:8080"
新建文件.env.production
NODE_ENV="production"
VITE_BASE_URL="http://127.0.0.0:8080"
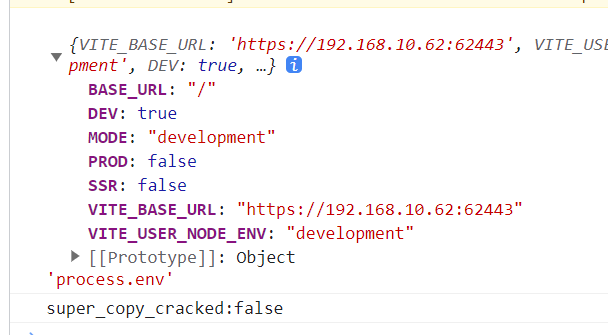
vite中获取环境变量
console.log(import.meta.env, 'process.env');

2、vue package.json多环境配置
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint",//新增development环境,相当于serve"serve:dev": "vue-cli-service serve --mode development",//新增production环境"serve:prod": "vue-cli-service serve --mode production"},
如果你可以使用 npx (最新版的 npm 应该已经自带),也可以直接这样调用命令:
npx vue-cli-service serve
vue-cli-service serve其他用法
用法:vue-cli-service serve [options] [entry]选项:--open 在服务器启动时打开浏览器--copy 在服务器启动时将 URL 复制到剪切版--mode 指定环境模式 (默认值:development)--host 指定 host (默认值:0.0.0.0)--port 指定 port (默认值:8080)--https 使用 https (默认值:false)举例:"scripts": {"serve": "vue-cli-service serve --open","serve:dev": "vue-cli-service serve --mode development --open",},
vue-cli-service serve 命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载 (Hot-Module-Replacement)。
除了通过命令行参数,你也可以使用 vue.config.js 里的 devServer 字段配置开发服务器。
命令行参数 [entry] 将被指定为唯一入口 (默认值:src/main.js,TypeScript 项目则为 src/main.ts),而非额外的追加入口。尝试使用 [entry] 覆盖 config.pages 中的 entry 将可能引发错误。
vue-cli-service build其他用法
用法:vue-cli-service build [options] [entry|pattern]选项:--mode 指定环境模式 (默认值:production)--dest 指定输出目录 (默认值:dist)--modern 面向现代浏览器带自动回退地构建应用--target app | lib | wc | wc-async (默认值:app)--name 库或 Web Components 
















![[openCV]基于拟合中线的智能车巡线方案V4V5](https://img-blog.csdnimg.cn/88b8ac115e794211abc7c15fc1e5d00c.png)