目录
一、镜像原理
二、如何制作镜像
1、容器转镜像
2、DockerFile
三、DockerFile关键字编辑
四、案例:部署SpringBoot项目
一、镜像原理
docker镜像是由一个特殊的文件系统叠加而成的,他的最低端是bootfs,并使用宿主机的bootfs,第二层是root文件系统rootfs,称为base image,然后在往上可以叠加其他镜像文件;当从一个镜像启动容器时,docker会在最顶层叠加一个读写文件系统作为容器
二、如何制作镜像
1、容器转镜像
首先我们可以线将容器转为镜像
docker commit 容器id 镜像名:版本号
然后将镜像转为压缩文件
docker save -o 压缩文件名 镜像名:版本号
最后将压缩文件发送给测试人员进行测试
docker load -i 压缩文件名
这种方式通过挂载的文件在进行commit时是不被包含的
2、DockerFile
首先什么是dockerfile?他是一个文本文件,包含许多指令,每一条指令构建一层,基于基础镜像最终构建出一个新的镜像。对于开发人员他为团队提供了一致的开发环境;对于测试人员,它可以通过dockerfile构建出与开发时相同的环境;对于运维人员在部署项目时可以实现应用的无缝衔接。那么如何使用dockerfile创建容器呢?在下面的案例中会提到
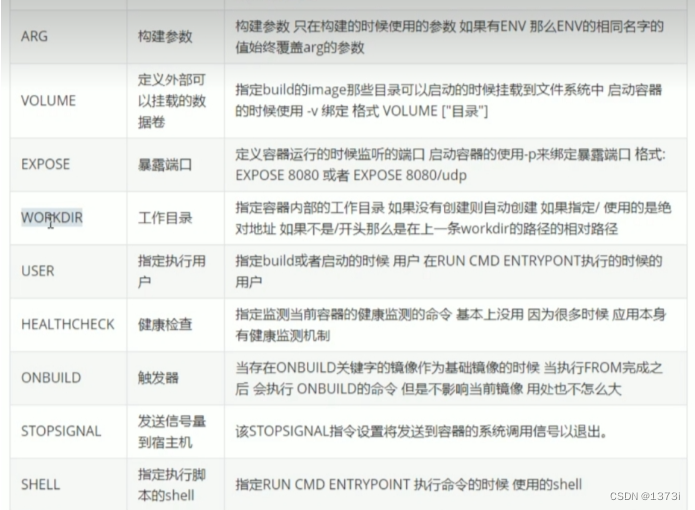
三、DockerFile关键字


四、案例:部署SpringBoot项目
项目是一个简单的SpringBoot项目,当我们访问/test/hi 接口时浏览器就会显示Hello Docker
首先我们需要将项目打包上传到Linux服务器,然后开始编辑dockerFile文件
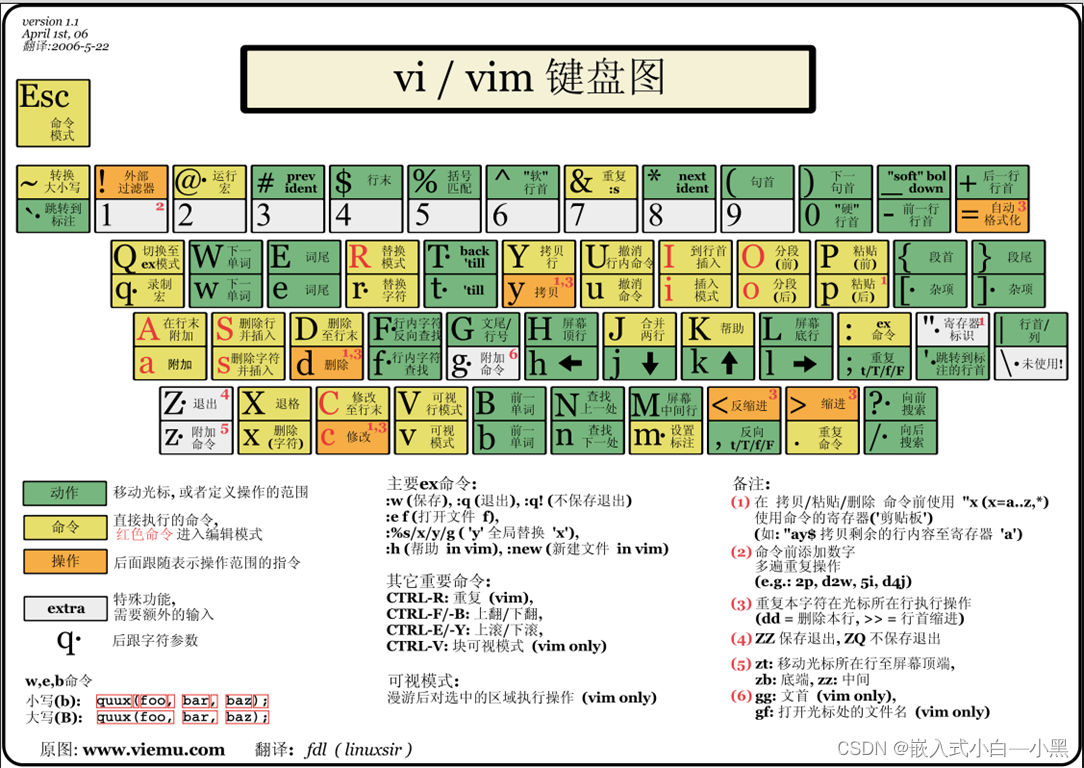
vim dockerfile
其中内容,其中的springboot.jar是项目打包后的名字
FROM java:8ADD springboot.jar app.jarcmd java -jar app.jar然后通过以下命令创建镜像
docker build -f 【dockefile的路径】 -t 镜像名:版本 . # 最后有一个空格.
当镜像创建好后我们可以启动一个容器然后访问IP:8080/test/hi 就可以测试是否成功了



![Swish - Mac 触控板手势窗口管理工具[macOS]](https://img-blog.csdnimg.cn/img_convert/a29bbe246ab0339fe180063b2774f275.jpeg)