Ajax同源策略及跨域问题
- 同源策略
- ajax跨域问题
- 什么是跨域?
- 为什么不允许跨域?
- 跨域解决方案
- 1、CORS
- 2、express自带的中间件cors
- 3、JSONP
- 原生JSONP
- jQuery发送JSONP
- 4、使用vscode的Live Server插件
同源策略
同源策略(Same-Origin Policy)是一种安全策略,是指:协议、域名、端口,只有以上三点都一样的情况下才允许访问相同的cookie、localStorage和发送Ajax请求,以上一点不同都会出现跨域问题。
ajax跨域问题
什么是跨域?
在Ajax发请求时,需要显示的信息一直显示不出来,打开控制台发现出现以下错误信息:
Access to XMLHttpRequest at ‘http://localhost:8000/users’ from origin ‘http://127.0.0.1:5500’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
显示是由于 http://localhost:5500 向另外一个服务器地址 http://127.0.0.1:8000 发送请求的时候,由于协议名称、域名、端口中的某一项不一致造成的访问接口失败,也就是跨域。
跨域是产生于浏览器的"同源策略",所谓同源策略是指:协议、域名、端口,只有以上三点都一样的情况下才允许访问相同的cookie、localStorage和发送Ajax请求,以上一点不同都会出现跨域问题。
为什么不允许跨域?
浏览器跨域限制是出于安全性考虑。同源策略的实施可以防止恶意脚本通过跨域请求获取用户的敏感数据。如果浏览器允许跨域请求,那么恶意网站就可以伪装成其他网站,并窃取用户数据,导致安全风险。如果跨域可以请求的话,很多的服务器都会受到额外的攻击。禁止跨域是浏览器的行为,是浏览器为了网站的安全性,进行从当前的服务,访问其它服务器的地址,浏览器认为这是存在风险的,因此默认会组织跨域。
跨域解决方案
1、CORS
CORS :全称cross origin resource share (跨域资源共享)
工作原理: 服务器在返回响应报文的时候,在响应头中设置一个允许的header
response.setHeader("Access-Control-Allow-Origin", "*");
其他响应头:
//设置响应头 设置允许跨域response.setHeader("Access-Control-Allow-Origin","*");//任意头部信息response.setHeader("Access-Control-Allow-Headers","*");//预请求结果缓存response.setHeader("Access-Control-Max-Age","delta-seconds");//跨域请求时是否携带验证信息response.setHeader("Access-Control-Allow-Credentials","true");//设置请求允许的方法response.setHeader("Access-Control-Allow-Methods","*");//暴露头部信息response.setHeader("Access-Control-Expose-Headers","*");
注意:别打错了。。。最好复制过去,我就是因为control打多了一个 l 找了半天的错误。。。
例:
//1、引入express
const express = require("express");//2、创建应用对象
const app = express();//3、创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
//GET请求
app.get("/server", (request, response) => {//设置响应头 设置允许跨域response.setHeader("Access-Control-Allow-Origin", "*");//设置响应response.send("HELLO AJAX");
});
//4、监听端口启动服务
app.listen(8000, () => {console.log("服务已经启动,8000端口监听中");
});
2、express自带的中间件cors
安装一个包cors,并配置这个cors即可,它也是express的中间件;
它的作用是自动给每一个response设置默认请求头
这样就不用我们自己每一个接口都要设置一次了
安装命令 npm install cors
在服务端配置:
var cors = require("cors");app.use(cors());
3、JSONP
有一些标签天生具有跨域能力,比如:img、script、link、iframe
JSONP(JSON with Padding)是一种利用<script>标签不受同源策略限制的特性进行跨域请求的方法。通过动态创建<script>标签,将请求的数据作为回调函数的参数返回到页面中。但是,JSONP只支持GET请求,且存在安全性和可维护性的问题。
script/img 等标签的src属性请求时不存在跨域问题的,但是只支持GET请求,因为get请求参数直接在url后面拼接,而post请求参数是放在请求体中
原生JSONP
- 服务端:
// jsonp.html 检测用户名是否存在
app.all('/jsonp-server', (request, response) => {//响应一个数据const data = { exist: 1, msg: '用户名已存在' };let str = JSON.stringify(data); //对对象进行字符串转换//设置响应体response.send(`handle(${str})`);
})
实现用户名校验(模拟一下请求js代码的过程,并不是真的校验),服务端的响应体是一个函数的调用,那么我们就应该有这个函数,所以首先要声明handle函数,然后创建script标签,利用其src属性请求数据。
用户名:<input type="text" id="username">
<p></p>
<script>const input = document.querySelector('input');const p = document.querySelector('p');//声明handle函数function handle(data) {input.style.border = '1px solid #f00'; p.innerHTML = data.msg;p.style.color = 'red';}input.addEventListener('blur', function() {//获取用户输入值let username = this.value;//向服务器发送请求,监测用户名是否存在//1.创建script标签const script = document.createElement('script');//2.设置标签的src属性script.src = 'http://127.0.0.1:8000/jsonp-server';//3.将script插入到文档中document.body.appendChild(script);})
</script>
jQuery发送JSONP
服务端:
// JQuery-jsonp.html
app.all('/jquery-jsonp-server', (request, response) => {//响应一个数据const data = { name: 'www', age: 18 };let str = JSON.stringify(data); //对对象进行字符串转换//接收callback参数let callback = request.query.callback;//返回结果,这个callback就相当于是个函数名,相当于handleresponse.send(`${callback}(${str})`);
})
<button>点击发送jsonp请求</button>
<div id="result"></div><script>$('button').eq(0).click(function() { //使用jquery发送jsonp请求时url后面要加参数callback=?,固定写法//Jquery中的getJSON,省去了jsonp中handle函数的定义,靠callback代替$.getJSON('http://127.0.0.1:8000/jquery-jsonp-server?callback=?',function(data){$('#result').html(`名称:${data.name}<br>年龄:${data.age}`)})})
</script>
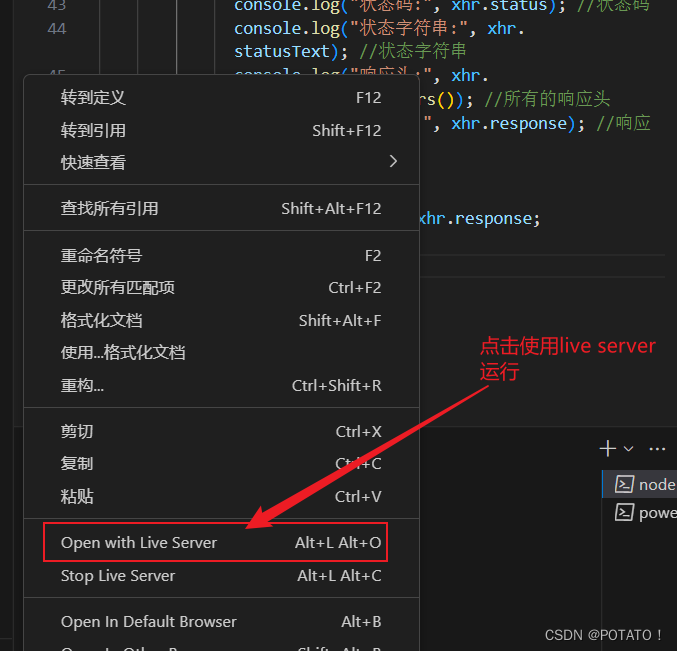
4、使用vscode的Live Server插件
最简单的方法!!!
在扩展里搜索Live Server并下载,直接在需要发送请求的页面右键点击Open whit Live Server即可

注:若使用Live Server还是不成功,在vscode里打开设置–>Live Server>Settings:Proxy,把enable改为true






![[golang gin框架] 45.Gin商城项目-微服务实战之后台Rbac微服务之角色权限关联](https://img-blog.csdnimg.cn/1aeb9c46b93542638866a62a44df0410.png)
![[CVPR-23-Highlight] Magic3D: High-Resolution Text-to-3D Content Creation](https://img-blog.csdnimg.cn/cb4c2653d55d4eeca6ef5b34afaf5040.png)