目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
web 自动化之处理多窗口
有些页面的链接打开后,会重新打开一个窗口,想要在新页面上操作,就需要先切换窗口了。获取窗口的唯一标识用句柄表示,所以只需要切换句柄,我们就能在多个页面上灵活自如的操作了。
1、元素有属性,浏览器的窗口其实也有属性的,只是你看不到,浏览器窗口的属性用句柄(handle)来识别
获取当前窗口的句柄
driver.current_window_handle
获取所有窗口的句柄
driver.window_handles
2、切换句柄
方法一:
循环判断是否与首页句柄相等;
如果不等,说明是新页面的句柄;
获取的新页面句柄后,可以切换到新打开的页面上;
打印新页面的title,看是否切换成功;
for i in all_h:if i != h:driver.switch_to.window(i)print driver.title
方法二:
直接获取all_h这个list数据里面第二个hand的值:all_h[1]
driver.switch_to.window(all_h[1])
3、关闭新窗口,切回主页
driver.close()
driver.switch_to.window(h)
另js也可以处理多窗口:
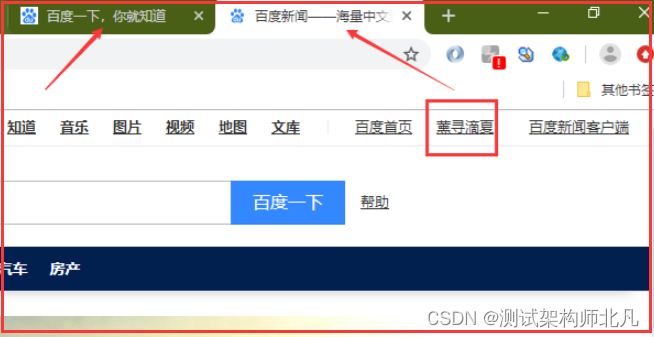
比如登录百度后,点击百度的网页链接会打开一个新的窗口(只有登录的才会打开新的窗口,不登录是不会的)

查看元素属性:target=“_blank”

去掉target="_blank"属性
因为此链接元素target=“_blank”,所以打开链接的时候会重新打开一个标签页,那么解决这个问题,去掉该属性就可以了。
为了验证这个问题,可以切换到html编辑界面,手动去掉“_blank”属性
删除“_blank”属性后,重新打开链接,这时候会发现打开的新链接会在原标签页打开
js去掉target属性
js = 'document.getElementById("id").target="";'
driver.execute_script(js)
注意:
并不是所有的链接都适用于本方法,只适用于有这个target="_blank"属性链接情况
web 自动化之切换 iframe
python+selenium写UI自动化的时候,经常会遇到需要切换iframe的情况,这里介绍几种切换iframe的方式
1、使用id定位
driver.switch_to.frame("id")
2、使用index定位
driver.switch_to.frame(index)
3、使用name定位
driver.switch_to.frame("name")
如果iframe既没有id也没有name属性,通过index也不好判断需要切换的iframe,那么需要通过元素去定位到要切换的iframe,然后再进行切换
由于页面加载的时候 可能会存在加载问题,定位元素时最好使用等待方法,否则很可能会报错
ele = driver.find_element_by_xpath(".//div[@id="jhzdxq"]/iframe")
driver.switch_to.frame(ele)
以上就是几种常用的切换iframe的方法。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
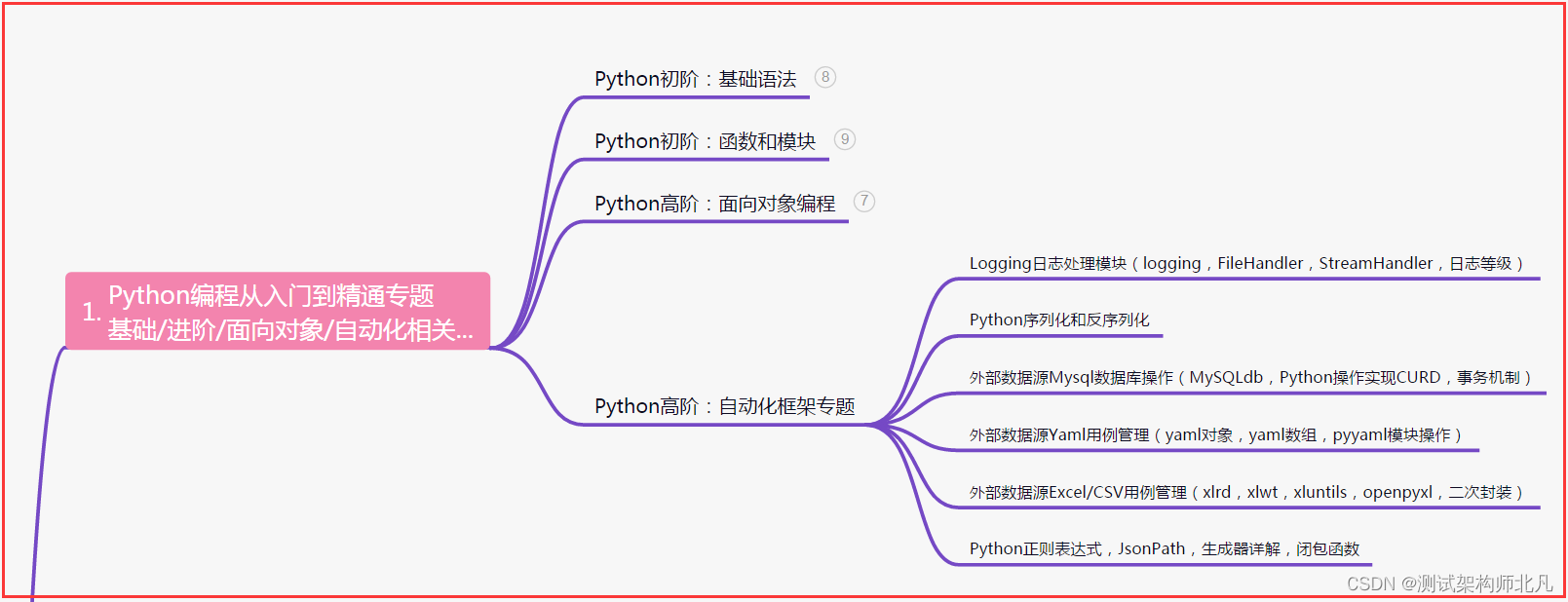
一、Python编程入门到精通

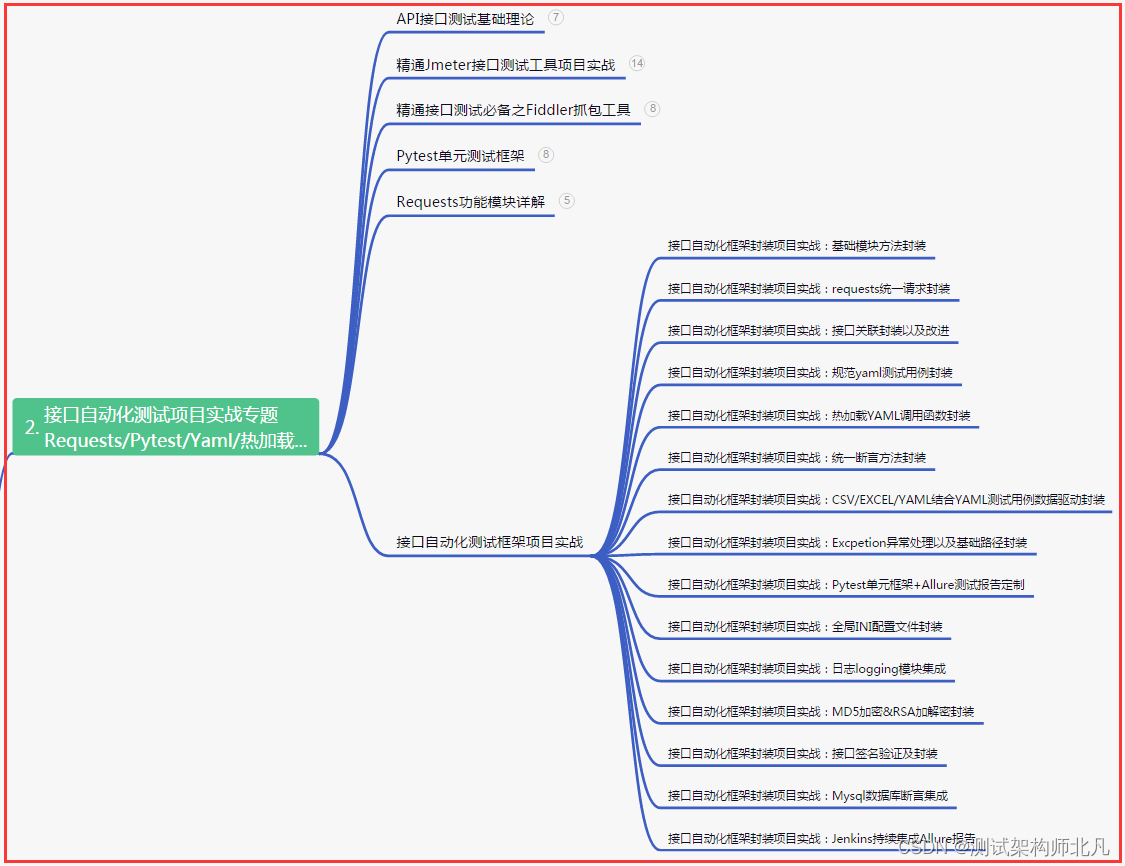
二、接口自动化项目实战

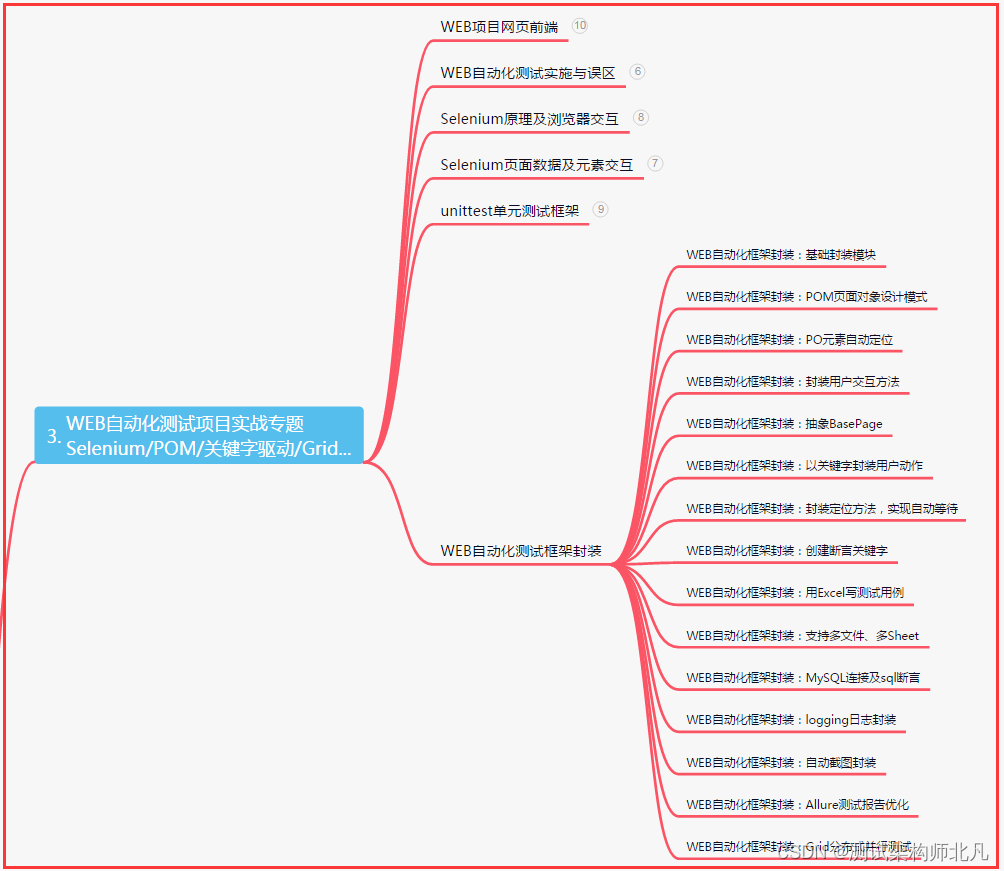
三、Web自动化项目实战

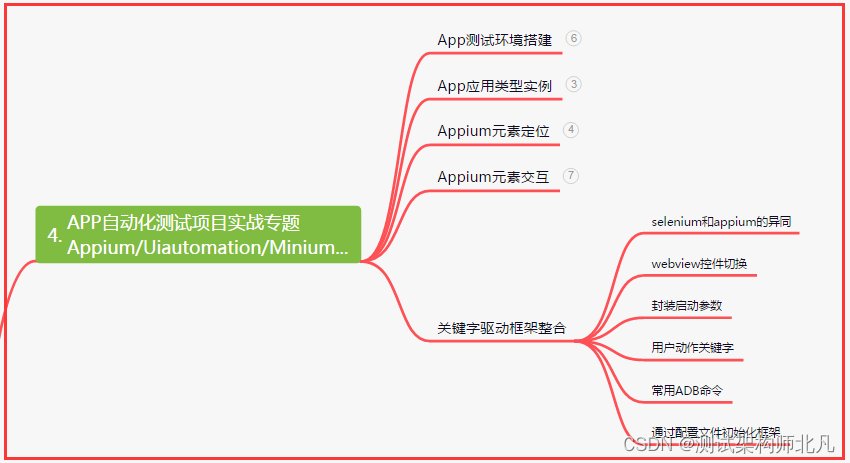
四、App自动化项目实战

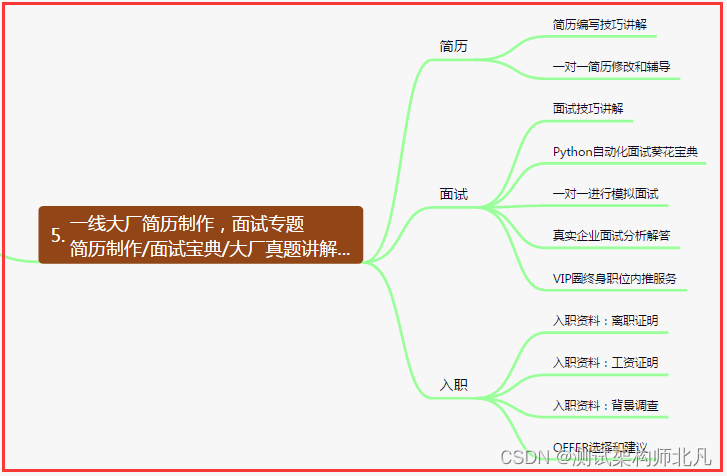
五、一线大厂简历

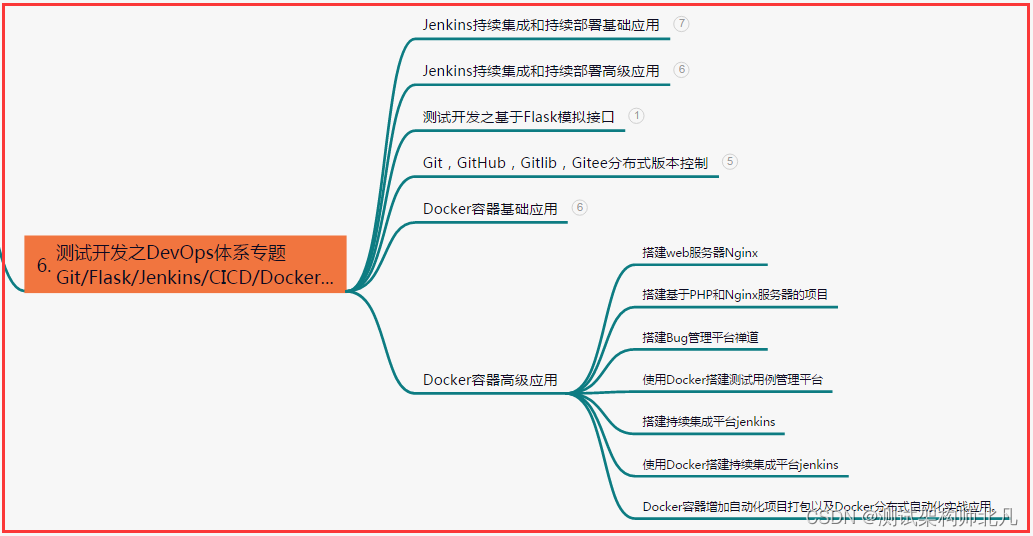
六、测试开发DevOps体系

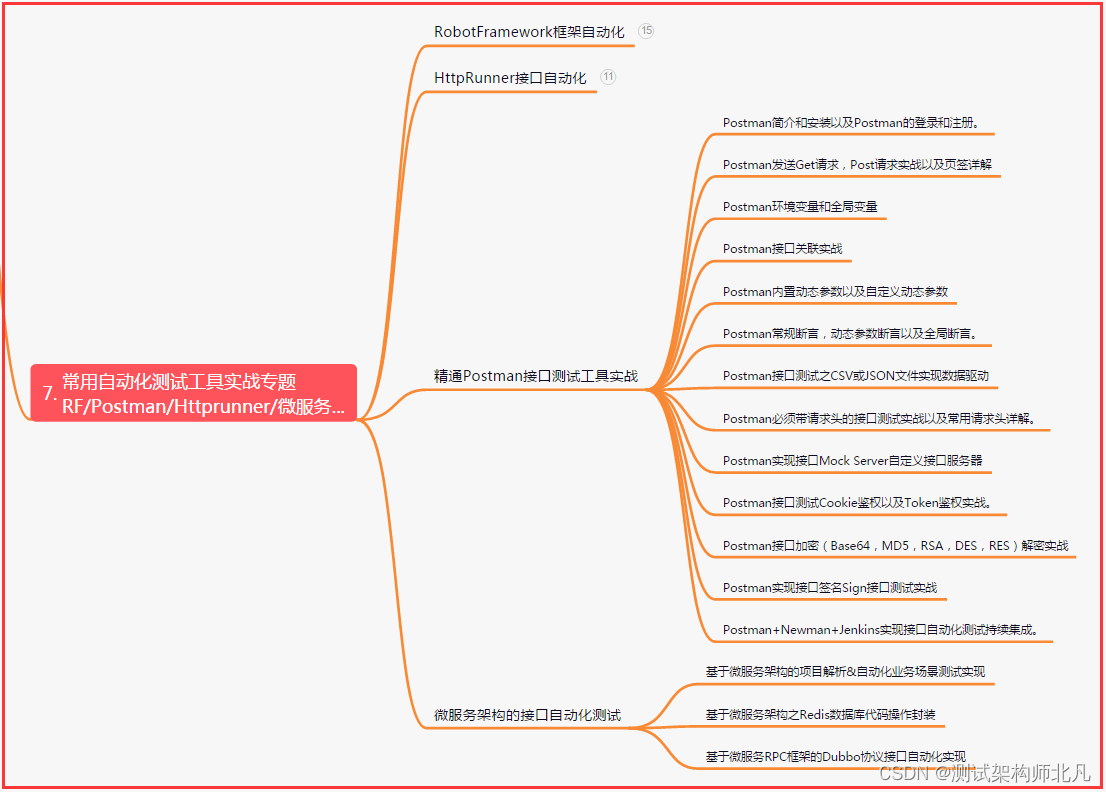
七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
无限可能在远方等待,只要你敢于奋斗。勇往直前,踏破荆棘,梦想的花朵将在不屈的努力中怒放。不畏挫折,坚持向前,书写属于自己的辉煌篇章,让世界为你的坚韧而倾倒!
在追逐梦想的路上,坚持不懈,努力拼搏。不怕困难,勇敢闯荡,只有奋斗才能创造奇迹。热爱生活,追求卓越,用汗水和智慧铸就辉煌,让未来为你而骄傲!
勇往直前,舍我其谁!披荆斩棘,无惧风雨!奋斗的脚步永不停歇,拼搏的心灵永不枯竭。燃烧激情,追逐梦想,用努力铸就辉煌,让世界为你而惊叹!奋斗不止,成就卓越!