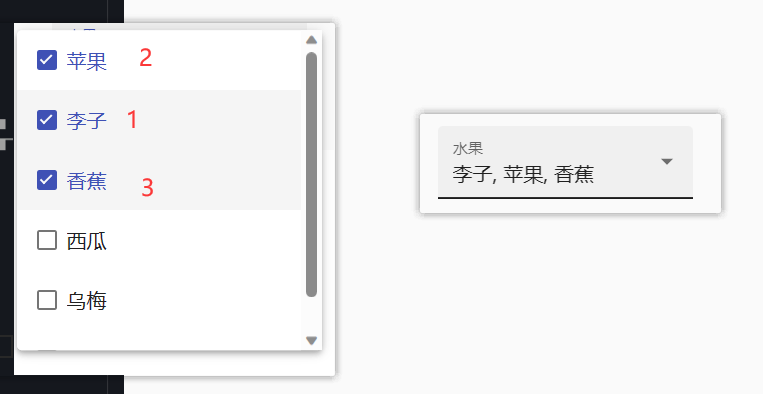
mat-select 正常情况下,多选后,已选项是按列表顺序进行排序,如果我想实现按照点击项目的顺序进行排序,我该如何做呢?
[参考网址](Angular order of selected option in multiple mat-select - Stack Overflow)

sortComparator是Angular Material中mat-select组件的一个属性,用于自定义多选下拉列表中选项的排序方式。当用户选择多个选项后,这些选项可能以不同的顺序显示在下拉列表中。使用sortComparator,我们可以提供一个自定义的比较函数,以决定选项在下拉列表中的显示顺序。
自定义函数返回值的解释:
0和正数:表示选择的选项将会按照点击的顺序-顺序排列
负数:表示选择的选项将会按照点击的顺序-倒序排列
select-multiple-example.html