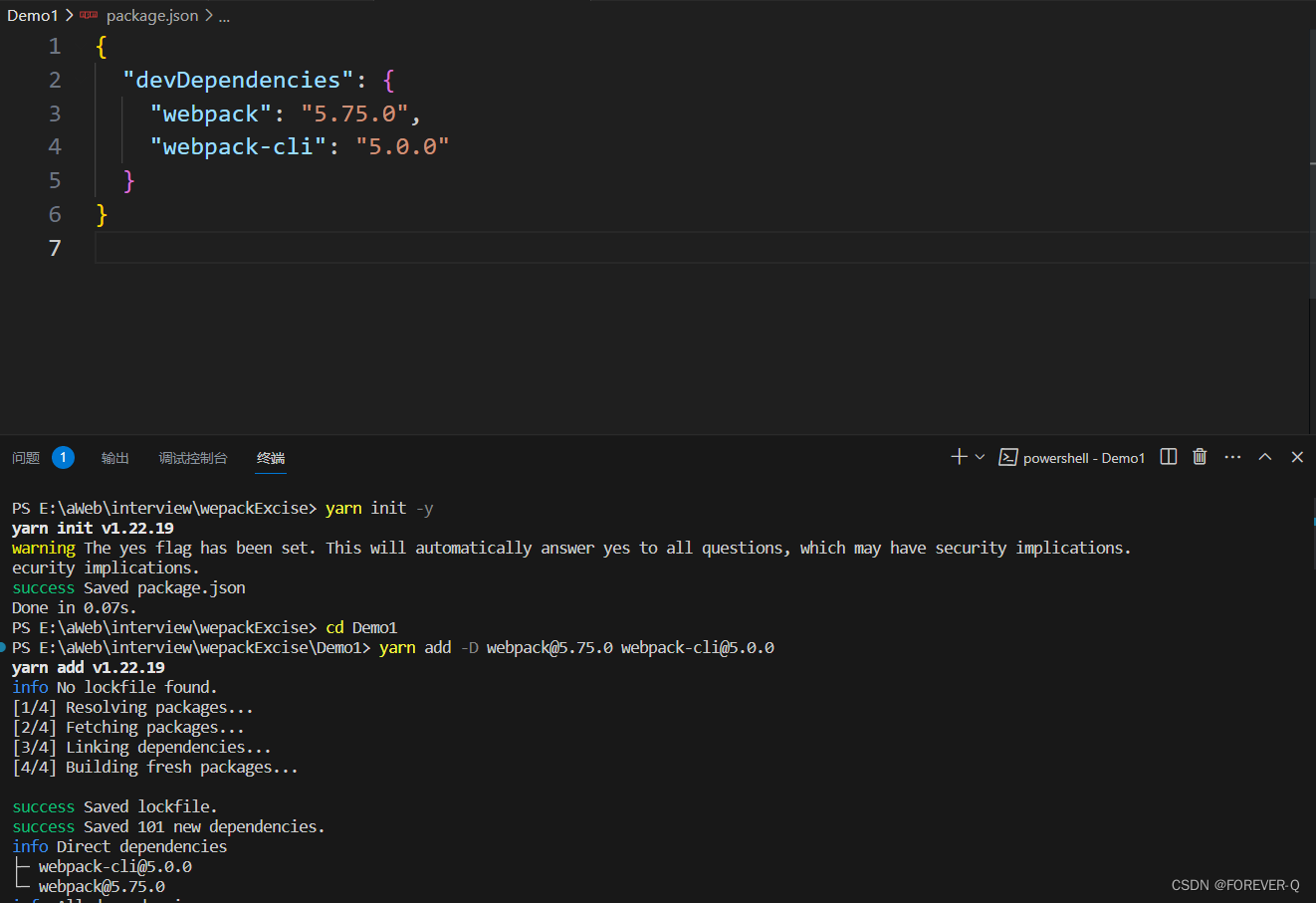
1.初始化项目
yarn init -y

2.安装依赖
yarn add -D webpack@5.75.0 webpack-cli@5.0.0

3.新建index.js
说明:写入下面的一句话
console.log("hello webpack");
4.执行命令
说明:如果没有安装webpack脚手架就不能执行yarn webpack(webpack-cli)
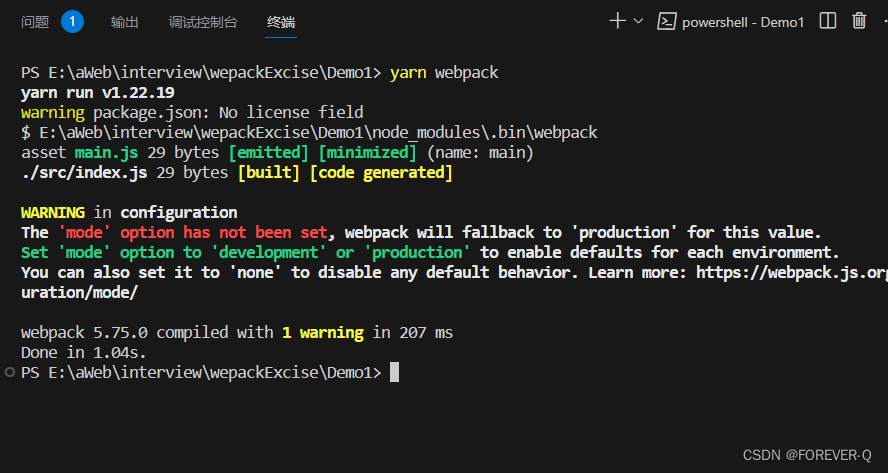
yarn webpack

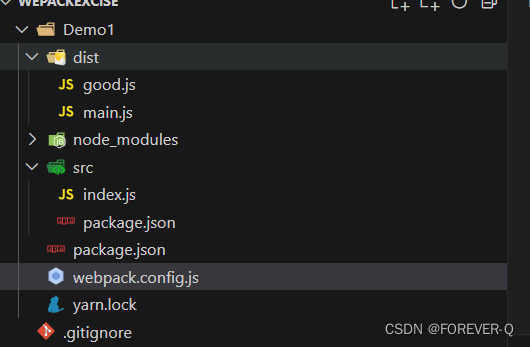
5. 打包后生成dist文件夹

6.修改package.json
说明:为yarn webpack起别名
{"devDependencies": {"webpack": "5.75.0","webpack-cli": "5.0.0"},"scripts": {"build":"webpack"}
}
7.打包
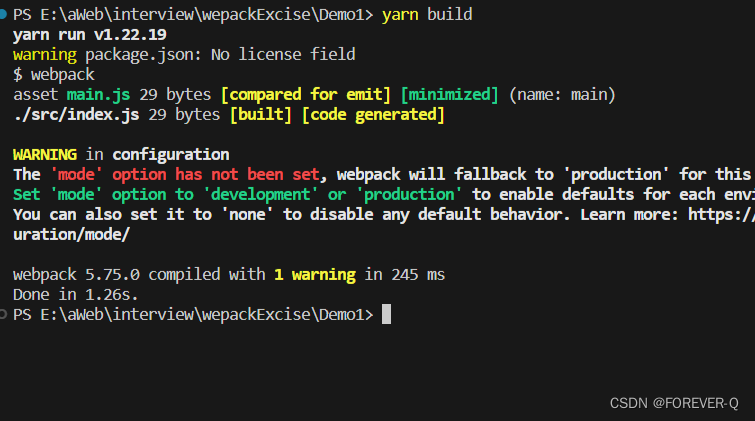
yarn build

8.新建webpack.config.js
说明:注释写在了代码里面了
const path=require("path")
module.exports={mode:"production" , //设置打包模式,生产模式也就是项目上线配置,development模式是开发着模式entry:"./src/index.js", //入口文件 默认 ./src/index.js,多个打包文件用数组包裹,也可以对象写(可以指定打包后的文件)output:{// 配置打包后的地址path:path.resolve(__dirname,"dist"), // __dirname表示表示当前模块文件夹的路径 必须要绝对路径filename:"main.js" , //打包后文件名clear:true, //自动清理打包目录 filename: '[name].js', [name]表示任意文件名}
}













![[excel]vlookup函数对相同的ip进行关联](https://img-blog.csdnimg.cn/18ac618a941446619fbdaa543bbdcb34.png)