文章目录
- nginx实战
- 安装环境
- 实战主要学习
- 静态网站配置
- 基于端口的多虚拟主机
- 访问日志
- nginx代理服务
nginx实战
-
linux下如何安装一个工具
-
yum工具安装,自动下载nginx,且安装到固定的位置
-
源代码编译安装,更适合于专业的,企业服务器环境
- 支持开启nginx的第三方功能,额外的功能
- 安装路径,配置文件的指定
安装环境
源代码编译安装(该方法适用于其他各种你想编译安装的第三方软件)
- 下载nginx源代码
- 在系统上安装好编译环境
- 开始编译安装
- 可以使用了
一. gcc 安装
安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装:yum install gcc-c++
二. PCRE pcre-devel 安装
PCRE(Perl Compatible Regular Expressions) 是一个Perl库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库,pcre-devel 是使用 pcre 开发的一个二次开发库。nginx也需要此库。命令:yum install -y pcre pcre-devel
三. zlib 安装
zlib 库提供了很多种压缩和解压缩的方式, nginx 使用 zlib 对 http 包的内容进行 gzip ,所以需要在 Centos 上安装 zlib 库。yum install -y zlib zlib-devel
四. OpenSSL 安装
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。
nginx 不仅支持 http 协议,还支持 https(即在ssl协议上传输http),所以需要在 Centos 安装 OpenSSL 库。
yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel openssl openssl-devel -y
- 开始下载nginx源码,以及编译安装
1.下载源码包
wget -c https://nginx.org/download/nginx-1.12.0.tar.gz2.解压缩源码
tar -zxvf nginx-1.12.0.tar.gz3.配置,编译安装 开启nginx状态监测功能
./configure --prefix=/opt/nginx1-12/ --with-http_ssl_module --with-http_stub_status_module make && make install 4.启动nginx,进入sbin目录,找到nginx启动命令
[root@llz ~]#
[root@llz ~]# cd /opt/nginx1-12/
[root@llz nginx1-12]#
[root@llz nginx1-12]#
[root@llz nginx1-12]#
[root@llz nginx1-12]# pwd
/opt/nginx1-12
[root@llz nginx1-12]#
[root@llz nginx1-12]# ls
conf html logs sbin# nginx的启动命令,就放在sbin这个目录下
[root@llz sbin]# ./nginx
[root@llz sbin]#
[root@llz sbin]#
[root@llz sbin]# netstat -tunlp |grep nginx
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 4329/nginx: master
实战主要学习
- 部署一个静态网站
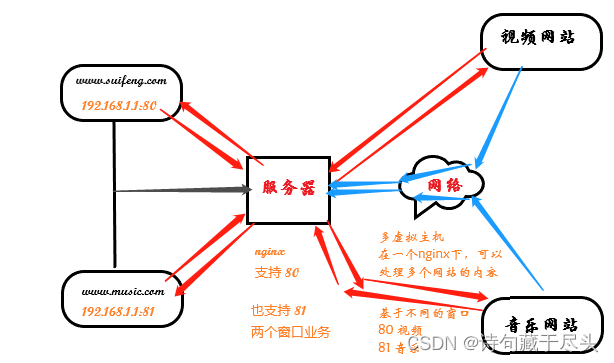
- 基于端口的多虚拟主机
- 访问日志
- 错误日志
- 代理服务
静态网站配置
# 1,打开nginx配置文件 vim nginx.conf
35 server {36 listen 80;37 server_name localhost;3839 #charset koi8-r;4041 #access_log logs/host.access.log main;42 # 这里是nginx的网站配置区域43 location / {# nginx通过root指令,确定nginx的网页文件放在哪里# 这个html值得是nginx安装目录下加的一个html文件夹44 root /opt/yuchao;# index参数指的是,首页文件的名字,文件名45 index index.html index.htm;46 }4748 #error_page 404 /404.html;4950 # redirect server error pages to the static page /50x.html51 #52 error_page 500 502 503 504 /50x.html;53 location = /50x.html {54 root html;55 }56- 修改了配置文件,得重启这个程序,才能更新配置
# 先验证配置文件,语法是否正确
[root@llz conf]# /opt/nginx1-12/sbin/nginx -t
nginx: the configuration file /opt/nginx1-12//conf/nginx.conf syntax is ok
nginx: configuration file /opt/nginx1-12//conf/nginx.conf test is successful# 告诉nginx,你重新读取配置文件
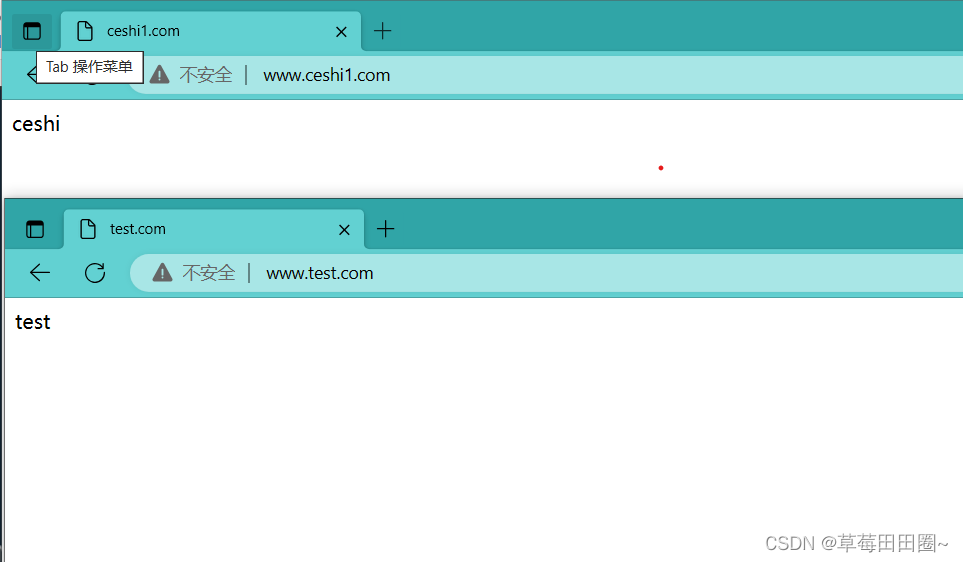
[root@llz conf]# /opt/nginx1-12/sbin/nginx -s reload基于端口的多虚拟主机

# 这个功能是nginx自己提供的,你只需要修改它的配置文件即可
# 在nginx.conf中,出现一个 server{} 区域配置,就表示一个网站
# 看第一个虚拟主机的配置, server{}35 server {36 listen 80;37 server_name localhost;3839 #charset koi8-r;4041 #access_log logs/host.access.log main;4243 location / {44 root /opt/yuchao/;45 index index.html index.htm;46 }4748 #error_page 404 /404.html;4950 # redirect server error pages to the static page /50x.html51 #52 error_page 500 502 503 504 /50x.html;53 location = /50x.html {54 root html;55 }56 }57 # 第二个虚拟主机,我是韩剧TV的网站58 server {59 listen 81;60 server_name localhost;61 location / {62 root /opt/chaochao;63 index index.html;64 }6566 }67
- 修改网站1的内容
[root@llz conf]# cat /opt/yuchao/index.html
<meta charset=utf8>
我是视频网站。。
- 修改网站2的内容
[root@llz conf]# cat /opt/chaochao/index.html
<meata charset=utf8>我是音乐网站
- 修改了配置文件,一定要重启nginx服务
[root@llz conf]# /opt/nginx1-12/sbin/nginx -t
nginx: the configuration file /opt/nginx1-12//conf/nginx.conf syntax is ok
nginx: configuration file /opt/nginx1-12//conf/nginx.conf test is successful
[root@llz conf]#
[root@llz conf]#
[root@llz conf]# /opt/nginx1-12/sbin/nginx -s reload
访问日志
nginx能够记录用户的每一次访问请求
- 对于该日志的记录,分析,可以更清晰的掌握服务器的动态信息,比如安全性
- 对用户行为进行检测,分析
- 能够记录出用户访问的时间,次数,频率
# 修改nginx的配置如下
# nginx.conf的层级关系http{# 日志功能写在这里,对下面这些网站都适用# 我是网站1server{}# 我是网站2server {}
}# 具体配置如下17 http {18 include mime.types;19 default_type application/octet-stream;2021 log_format main '$remote_addr - $remote_user [$time_local] "$request" '22 '$status $body_bytes_sent "$http_referer" '23 '"$http_user_agent" "$http_x_forwarded_for"';2425 access_log logs/access.log main;26# 重启nginx服务[root@llz conf]# vim /opt/nginx1-12/conf/nginx.conf
[root@llz conf]#
[root@llz conf]# /opt/nginx1-12/sbin/nginx -s reload# 持续的检测,日志内容变化,tail -f命令
[root@llz conf]# tail -f /opt/nginx1-12/logs/access.log
通过该access.log日志,即可进行更多的日志分析,sed awk,grep这样的命令去实践。
nginx代理服务
nginx代理服务的配置
- 当你访问你的个人linux机器,也就是nginx
- 但是却可以拿到另外一个网站的数据内容
# 第一个虚拟主机,视频资料网站server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {proxy_pass https://baidu.com;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}


















![[信号与系统系列] 正弦振幅调制之差拍信号](https://img-blog.csdnimg.cn/cbf5c716ca1c44c180143e276928d1a6.png)