目录
1、下载安装全局包
2、解决全局安装包时的EACCES权限错误
2.1 重新安装NPM
2.2 手动更改npm的默认目录
3、更新从注册表下载的包
3.1 更新本地包
3.2 更新全局安装的软件包
3.3 确定哪些全局包需要更新
3.4 更新单个全局包
3.5 更新所有全局安装的软件包
4、在项目中使用NPM包
4.1 在项目中使用未限定作用域的包
Node.js模块
package.json文件
4.2 在项目中使用限定了作用域的包
Node.js模块
package.json文件
5、使用不推荐使用的软件包
6、卸载包和依赖项
6.1 卸载本地软件包
从node_modules目录中删除本地包
无作用域包
作用域包
6.2 删除本地包而不从package.json中删除
6.3 卸载全局软件包
无作用域包
作用域
1、下载安装全局包
全局安装包允许您将包中的代码用作本地计算机上的一组工具。
要全局下载和安装软件包,请在命令行上运行以下命令:
npm install -g <package_name>提示:如果您使用的是npm 5.2或更高版本,我们建议使用
npx全局运行包。
如果出现EACCES权限错误,您可能需要使用版本管理器重新安装npm,或者手动更改npm的默认目录。
2、解决全局安装包时的EACCES权限错误
如果在尝试全局安装软件包
时看到EACCES错误,您可以:
- 使用节点版本管理器重新安装npm(推荐)
-
手动更改npm的默认目录
一般情况下是由于系统目录权限导致的,例如在系统盘(C盘)可能会有这种问题,这时候我们安装在C盘之外的其他盘下面(例如:D盘目录下)就可以解决。
2.1 重新安装NPM
在安装节点版本管理器之前,您不需要删除当前版本的npm或Node.js。
安装方式可以参考Node.js的安装
2.2 手动更改npm的默认目录
注意:本节不适用于Windows系统,Windows 最好重新安装一下,换一个安装目录。
1、先备份一下原来npm全局目录
2、在命令行上,在主目录中,为全局安装创建一个目录:
mkdir ~/.npm-global3、配置npm以使用新的目录路径:
npm config set prefix '~/.npm-global'4、在您喜欢的文本编辑器中,打开或创建一个~/.profile文件并添加以下行:
export PATH=~/.npm-global/bin:$PATH5、在命令行中,更新系统变量:
source ~/.profile6、要测试您的新配置,请在不使用sudo的情况下全局安装一个软件包:
npm install -g jshint您可以使用相应的ENV变量(例如:如果您不想修改~/.profile):
NPM_CONFIG_PREFIX=~/.npm-global最后,如果不想重新安装原来之前的包,也可以把之前的包,拷贝到当前目录下。
3、更新从注册表下载的包
更新从注册表下载的本地和全局包有助于保持代码和工具的稳定、可用和安全。
3.1 更新本地包
我们建议定期更新项目所依赖的本地包,以便在改进其依赖项时改进代码。
1、切换到项目的根目录,并确保它包含package.json文件:
cd /path/to/project2、在项目根目录下,运行update命令:
npm update3、要测试更新,请运行outdated命令
。不应该有任何输出。
npm outdated3.2 更新全局安装的软件包
注意:如果您使用的是npm 版本过低,在更新包的会报错,建议更新到新版本的npm,然后再更新所有过时的全局包。
请考虑升级到最新版本的npm:
npm install npm@latest -g3.3 确定哪些全局包需要更新
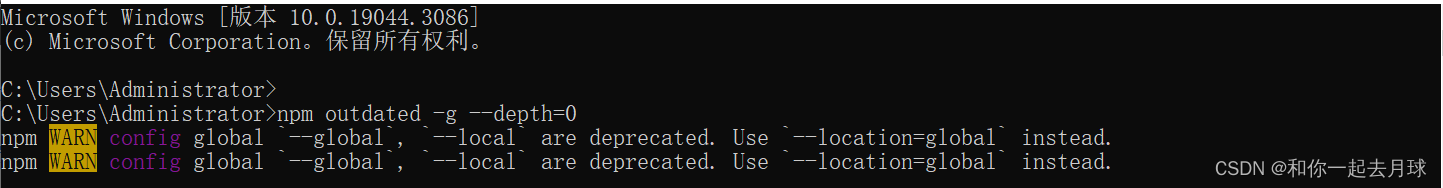
要查看哪些全局包需要更新,请在命令行上运行:
npm outdated -g --depth=0
3.4 更新单个全局包
要更新单个全局包,请在命令行上运行:
npm update -g <package_name>3.5 更新所有全局安装的软件包
要更新所有全局包,请在命令行上运行:
npm update -g4、在项目中使用NPM包
一旦你在node_modules中安装了一个包
,你就可以在你的代码中使用它了。
4.1 在项目中使用未限定作用域的包
Node.js模块
如果你正在创建一个Node.js模块,你可以在你的模块中使用一个包,方法是将它作为参数传递给require函数。
var deepMerge = require('deepmerge')
var test = deepMerge.all([[10, 20, 30], [40, 50]])
console.log('test: ', test);
// test: [ 10, 20, 30, 40, 50 ]package.json文件
在package.json中,在dependencies下列出包。您可以选择包含语义版本
。
{"dependencies": {"package_name": "^1.0.0"}
}4.2 在项目中使用限定了作用域的包
要使用有作用域的包,只要在使用包名的任何地方包含作用域即可。
Node.js模块
var projectName = require("@scope/package-name")package.json文件
在package.json中:
{"dependencies": {"@scope/package_name": "^1.0.0"}
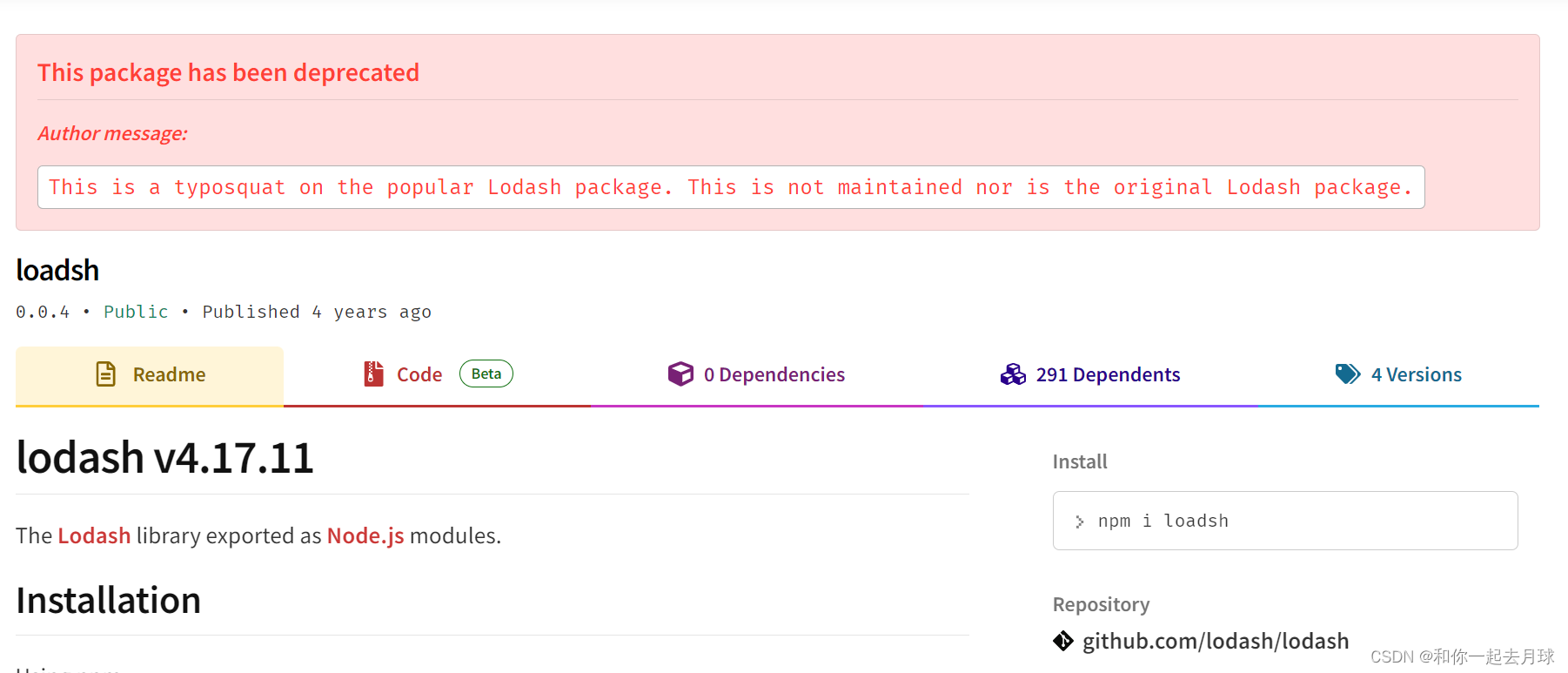
}5、使用不推荐使用的软件包
如果您安装了一个软件包,并且它打印了一条弃用消息,我们建议您按照说明操作(如果可能)。这可能意味着更新到新版本,或者更新包依赖项。

弃用消息并不总是意味着软件包或版本不可用;这可能意味着该包未被维护并且将不再由发布者更新。
6、卸载包和依赖项
如果您不再需要在代码中使用某个包,我们建议您卸载它并将其从项目的依赖项中移除。
6.1 卸载本地软件包
从node_modules目录中删除本地包
要从node_modules目录中删除包,请在命令行中使用uninstall命令
。如果包有作用域,则包括作用域。
这将卸载一个包,完全删除npm代表它安装的所有内容。它还从package.json中的dependencies、devDependencies、optionalDependencies和peerDependencies对象中删除包。此外,如果您有npm-shrinkwrap.json或package-lock.json,npm也会更新这些文件。
无作用域包
npm uninstall <package_name>作用域包
npm uninstall <@scope/package_name>6.2 删除本地包而不从package.json中删除
使用--no-save将告诉npm不要从package.json,npm-shrinkwrap.json或package-lock.json文件中删除包。
--save或-S将告诉npm从package.json、npm-shrinkwrap.json和package-lock.json文件中删除该包。这是默认值,但如果您的save=false文件中有例如.npmrc,则可能需要使用此选项。
6.3 卸载全局软件包
要卸载未限定作用域的全局软件包,请在命令行中使用带有uninstall标志的-g命令。如果包有作用域,则包括作用域。
无作用域包
npm uninstall -g <package_name>作用域
npm uninstall -g <@scope/package_name>
















![[git] git基础知识](https://img-blog.csdnimg.cn/fc5274d6c7af4208bd83544644ef01bc.png)
