目录
(一)理解标签
1、作用
(二)创建标签
(三)操作标签
1、删除标签
2、推送标签
3、删除远程标签
(一)理解标签
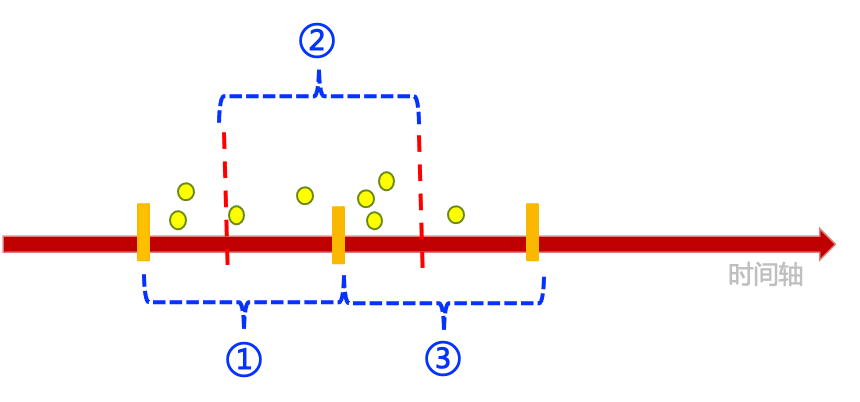
标签 tag ,可以简单的理解为是对某次 commit 的⼀个标识,相当于起了⼀个别名。例如,在项⽬发布某个版本的时候,针对最后⼀次 commit 起⼀个 v1.0 这样的标签来标识⾥程碑的意义。
1、作用
那么这有什么⽤呢?
- 相较于难以记住的 commit id , tag 很好的解决这个问题,因为 tag ⼀定要给⼀个让⼈容易记住,且有意义的名字;
- 当我们需要回退到某个重要版本时,直接使⽤标签就能很快定位到。
(二)创建标签
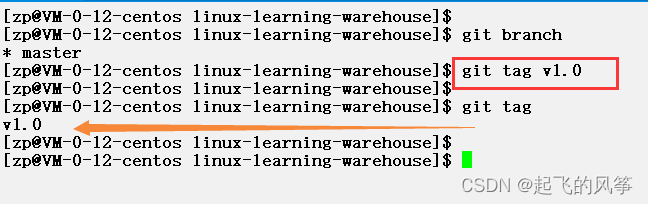
- 在Git中打标签⾮常简单,⾸先,切换到需要打标签的分⽀上:

- 然后,敲命令 git tag [name] 就可以打⼀个新标签
git tag v1.0- 可以⽤命令 git tag 查看所有标签
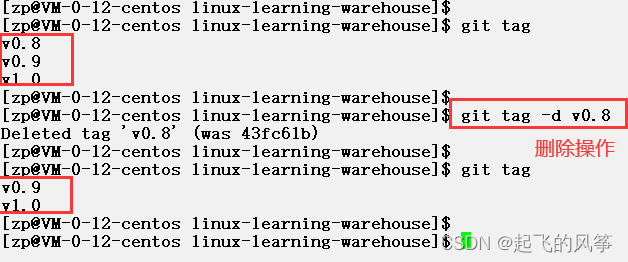
git tag
默认标签是打在最新提交的 commit 上的。那如何在指定的commit上打标签呢?⽅法是找到历史提交的commitid,然后打上就可以了。
⽰例如下
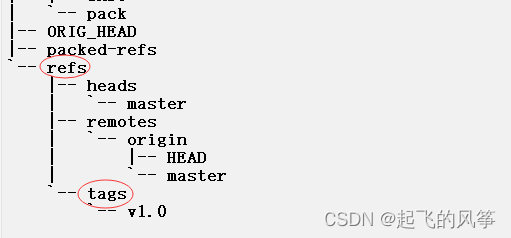
- 首先,我们先 tree 一下git目录下有无:

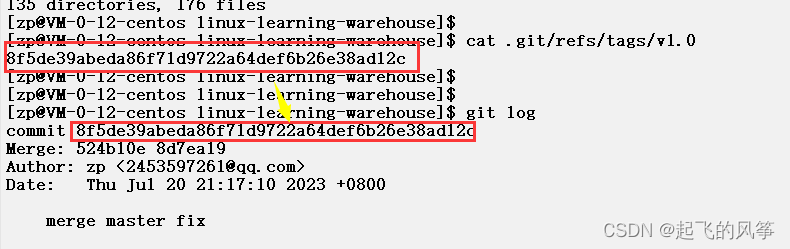
- 紧接着,我们查看一下对应的 v1.0 到底是什么?

去验证也可以发现,是第一条:

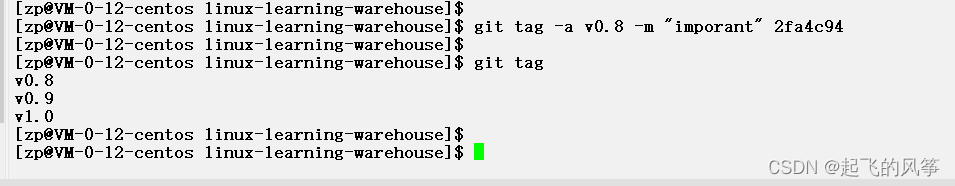
- 最后,我们对历史记录进行打标签可以像如下:

- 注意:标签不是按时间顺序列出,⽽是按字⺟排序的。
- 可以⽤ git show [tagname] 查看标签信息:

- Git 还提供可以创建带有说明的标签,⽤-a指定标签名,-m指定说明⽂字,格式为:

另外,打完标签之后,使⽤ tree .git 命令查看⼀下你的本地库有什么变化,肯定能帮助你理解!
(三)操作标签
1、删除标签
- 如果标签打错了,也可以删除:

因为创建的标签都只存储在本地,不会⾃动推送到远程。所以,打错的标签可以在本地安全删除。
2、推送标签
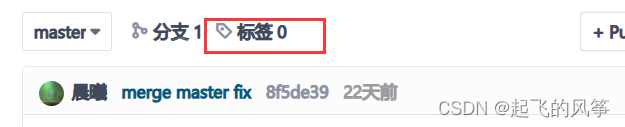
- 首先,我们可以在 gitee 上查看当前标签数:

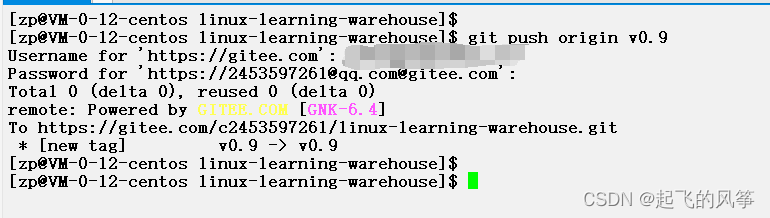
- 如果要推送某个标签到远程,使⽤命令 git push origin <tagname>

- 此时,查看远端码云,看到了标签已经被更新!

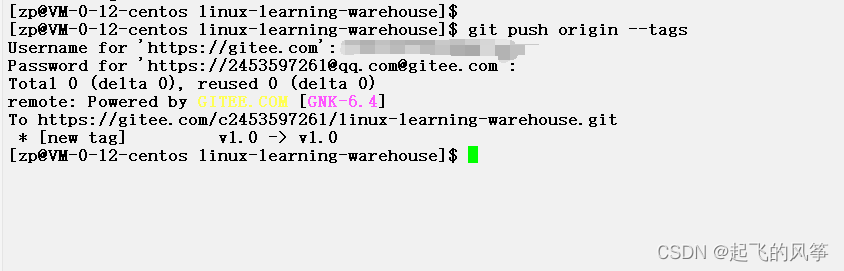
- 当然,如果你本地有很多标签,也可以⼀次性的全部推送到远端:
git push origin --tags
- 刷新远程gitee,我们可以发现成功的完成操作:

3、删除远程标签
- 如果标签已经推送到远程,要删除远程标签就⿇烦⼀点,先从本地删除:

- 在码云上查看确实删除成功:

以上便是关于git标签的全部内容了。感谢各位的观看与支持!!!