问题:每次点击编辑按钮进入到编辑页面,活动时间明明有值,却还是提示请选择活动时间。

原因:值没绑定上
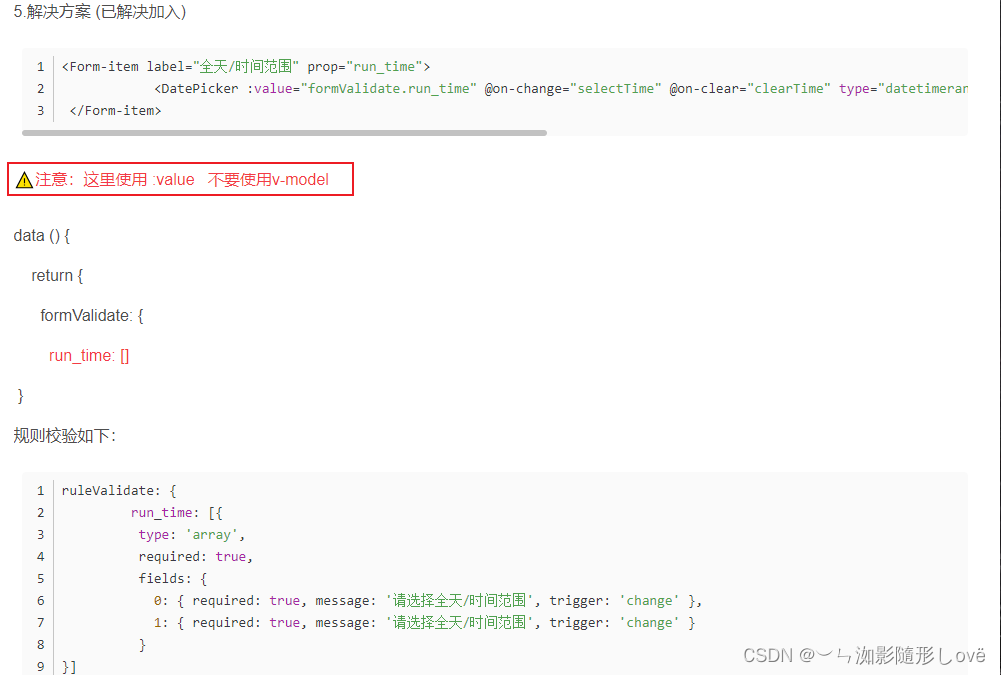
解决办法:v-model 修改为 :value
<Form-item label="活动时间" prop="timeRange"><div style="display: flex"><Date-picker transfer type="datetimerange" format="yyyy-MM-dd HH:mm:ss" @on-change="timeChange" :value="formItem.timeRange" :editable="false" placeholder="请选择活动开始时间与截止时间" class="width-400" :disabled="operate == 'detailOpt'"></Date-picker></div>
</Form-item>data() {return {// 表单校验ruleValidate: {timeRange: [{required: true,type: 'array',fields: {0: {required: true,message: '请选择活动时间',trigger: 'change',type: 'string'},1: {required: true,message: '请选择活动时间',trigger: 'change',type: 'string'}}}],},};},
解决问题的过程:
百度搜索关键字:iview 日期 prop
参考链接:https://blog.csdn.net/Gas_station/article/details/84632154