1 流行的开源React UI组件库
1 material-ui(国外)
-
官网: Material UI: React components based on Material Design
-
github: GitHub - mui/material-ui: MUI Core: Ready-to-use foundational React components, free forever. It includes Material UI, which implements Google's Material Design.
2 ant-design(国内蚂蚁金服)
-
官网: Ant Design - 一套企业级 UI 设计语言和 React 组件库
-
Github: GitHub - ant-design/ant-design: An enterprise-class UI design language and React UI library
安装:
npm add antd
2 antd的按需引入+自定主题
1.安装依赖:npm add react-app-rewired customize-cra babel-plugin-import less less-loader
2.修改package.json
"scripts": {"start": "react-app-rewired start","build": "react-app-rewired build","test": "react-app-rewired test","eject": "react-scripts eject"
},
3.根目录下创建config-overrides.js
//配置具体的修改规则
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(fixBabelImports('import', {libraryName: 'antd',libraryDirectory: 'es',style: true,}),addLessLoader({lessOptions: {javascriptEnabled: true,modifyVars: { '@primary-color': 'green' },}}),
);
4.备注:不用在组件里亲自引入样式了,即:import 'antd/dist/antd.css'应该删掉
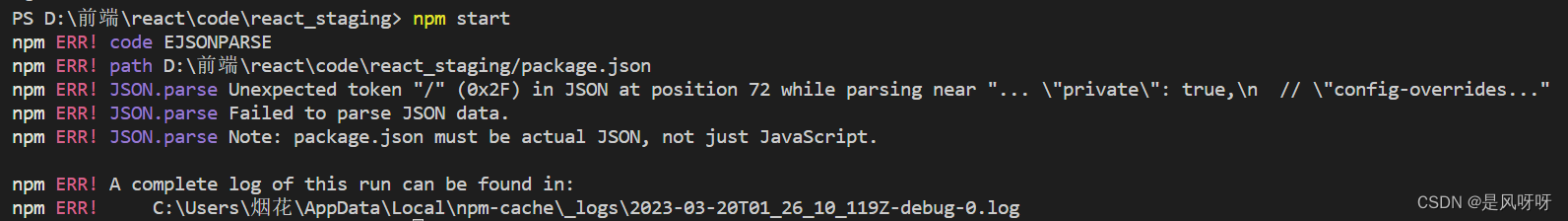
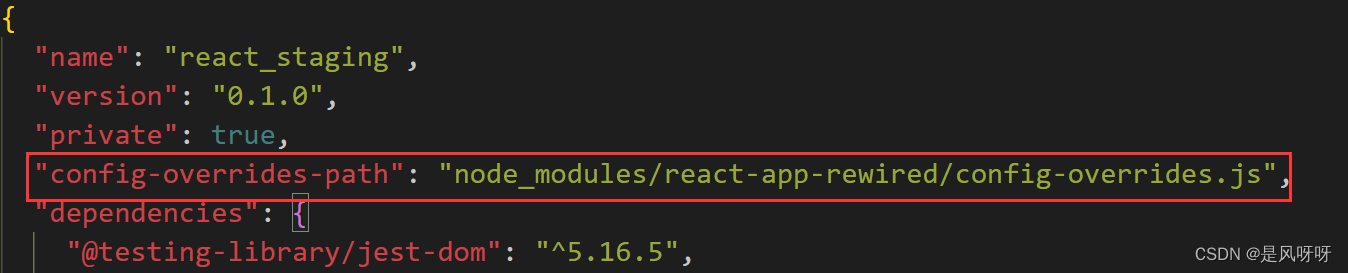
5.这样之后我npm start报错,解决方案:在package.json添加config-overrides-path的设置
报错如下:

"name": "react_staging", "version": "0.1.0", "private": true, "config-overrides-path": "node_modules/react-app-rewired/config-overrides.js",

最后npm start成功启动