目录
H5 新特性
css3新特性?
为什么要初始化css样式?
浏览器兼容性问题?
css sprites(css精灵图)?
css盒模型是什么样的?
页面中一个块元素的宽度包含了盒模型中的哪些部分?
href和src的区别?
link和@import的区别
CSS有哪些选择器?优先级是怎样的?哪些属性可以继承?
CSS定位方式?它们的区别捏?
属性值为fixed是相对于什么元素进行的定位?
CSS浮动、清除浮动
CSS BFC?
em/px/rem/vh/vw区别?
css中有哪些方式可以隐藏页面元素?
元素水平垂直居中方式?
flex布局?
单行、多行本文溢出
css预编语言,区别?
时隔一年多又要准备面试嘞。唉,人生呐,真是变幻莫测哟~
社招应该不会问很多css吧,,,但是应该也会问吧,,,应该是从好多好多问题里只抽一两个问问吧😭
哦还有h5,也许会有问的
H5 新特性
1、新增语义化标签:<header>、<nav>、<article>、<section>、<aside>、<footer>
2、新增视频标签<video>、音频标签<audio>
3、新增input类型 type=”email” url date time month week number tel search color
4、新增表单属性:required placeholder multiple
5、canvas绘制图形
6、本地离线存储 localStorage 浏览器关闭之后后数据不丢失,
sessionStorage 的数据在浏览器关闭后自动删除。
css3新特性?
CSS3新特性_css3新特征_慢谷的博客-CSDN博客
1.圆角( border-radius);
2.文字特效、强制文本换行(word-wrap:break-word;)、线性渐变(Linear Gradients);
3.旋转(transform: rotate(XXdeg))、缩放(transform:scale(X轴,Y轴))、移动(transform: translate(X轴/Y轴, 距离))、过渡(transition)
为什么要初始化css样式?
浏览器本身有默认的css样式。
浏览器兼容性问题?
为了兼容低版本的浏览器,要使用前缀声明来兼容,比如box-sizing(CSS3标准),谷歌旧版本浏览器中使用-webkit-box-sizing:box-sizing
1、IE浏览器的前缀:-ms-
2、Chrome,safari:-webkit-
3、Opera:-o-
4、firefox:-moz-
css sprites(css精灵图)?
就是把网页中的一些图片整合到一张图片中,再利用css中的"background-image"、"background-repeat"、"background-position"的组合进行背景定位。
优点:为一些大型网站节约了带宽,提升网页加载速度,提高用户体验,不需要加载更多的图片。
css盒模型是什么样的?
盒模型都是由四个部分组成的,分别是margin、border、padding、content。
标准盒模型和IE盒模型的区别在于:标准盒模型的weight和height属性的范围只包含了content;
IE盒模型的width和height属性的范围包含了content和border、padding。
可通过修改元素的box-sizing属性来改变元素的盒模型:
box-sizing:content-box 表示标准盒模型(默认值)
box-sizing:border-box 表示IE盒模型(怪异盒模型)
页面中一个块元素的宽度包含了盒模型中的哪些部分?
width + margin(左右)+border(左右)+ padding(左右)
href和src的区别?
href(超文本引用)是用于定义链接到外部资源的URL。它通常用在<a>(锚点)标签中,用于创建超链接。通过点击这个链接,用户可以跳转到指定的URL。
<a href="https://www.example.com">Click here</a>
src(源)是用于指定嵌入或引用资源的URL。它通常用在像<img>(图像)标签、<script>(脚本)标签或<iframe>(内联框架)标签中,用于加载外部资源。
<img src="image.jpg" alt="Image">
<script src="script.js"></script>
<iframe src="https://www.example.com"></iframe>
href用于创建链接,src用于加载资源。
link和@import的区别
link和@import都是用于在HTML或CSS中引入外部资源的方法,但它们有一些区别。
位置:link标签是HTML标记,通常放置在<head>标签中;@import是CSS规则,通常放置在CSS文件的顶部。
加载方式:link标签在页面加载时同时加载外部资源,不会阻塞页面的渲染;而@import会在CSS文件加载完成后才开始加载被引用的外部资源,这可能会延迟页面的加载速度。
兼容性:link标签支持所有浏览器,包括旧版本的Internet Explorer;@import在旧版本的IE中存在兼容性问题,并且只能在CSS文件中使用。
功能性:link标签可以引入各种外部资源,如CSS文件、图像文件、字体文件等;而@import只能用于引入其他CSS文件。
示例使用link:<link rel="stylesheet" href="styles.css">
示例使用@import:@import url("styles.css");
link是更常用和更灵活的引入外部资源的方法,而@import适用于特定情况下需要动态加载CSS文件的场景。
CSS有哪些选择器?优先级是怎样的?哪些属性可以继承?
- 标签选择器
- 类选择器
- ID选择器
- 全局选择器
- 组合选择器(后代 空格、子元素 >、相邻兄弟 +、普通兄弟 ~)
- 伪类选择器(爱与恨 linked visited hover active)
- 伪元素选择器
- 属性选择器(^头 $尾 *包含)
优先级: 权重
!important > 无穷大
行内 > 1000
ID > 100
类选择器(伪类选择器、属性选择器)> 10
元素选择器(伪元素选择器) > 1
通配符(*) 0
继承属性是指一些属性的值会从父元素传递给子元素。以下是常见的可继承属性:
字体相关属性:font-family、font-size、font-weight等。
文本相关属性:color、line-height、text-align等。
列表相关属性:list-style-type、list-style-position等。
表格相关属性:border-collapse、border-spacing等。
需要注意的是,并非所有的属性都是可继承的,某些属性是不可继承的,如width、height、background-color等。
CSS定位方式?它们的区别捏?
float浮动定位
position定位:static、relative、absolute、fixed、sticky
| 定位模式 | 是否脱标 | 移动位置 |
| static静态定位 | 否 | 不能使用边偏移 |
| relative相对定位 | 否(占有位置) | 相对于自身位置移动 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 |
| fixed固定定位(特殊的绝对定位) | 是(不占有位置) | 浏览器可视区 |
| sticky粘性定位 | 否(占有位置) | 浏览器可视区 |
属性值为fixed是相对于什么元素进行的定位?
相对于带有定位的父元素
CSS浮动、清除浮动
float浮动
清除浮动:1.最后一个浮动元素后加清除浮动标签,然后clear: both;
2.父元素加样式overflow: hidden;
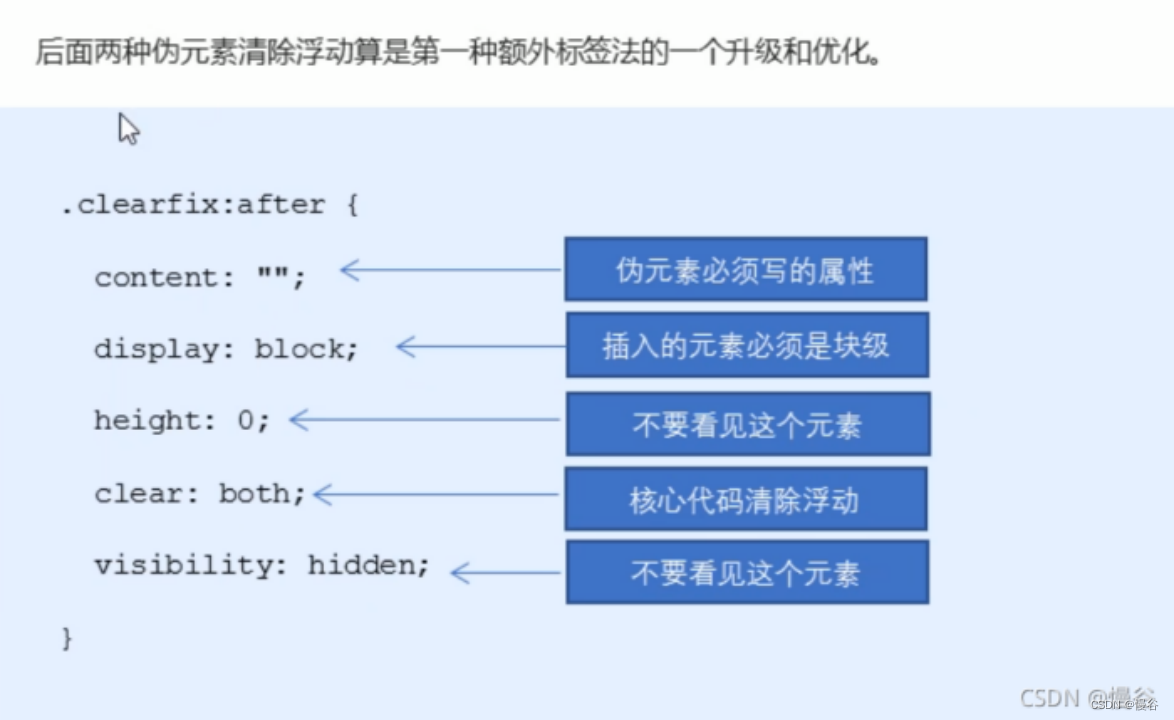
3.父元素添加:after 伪元素法

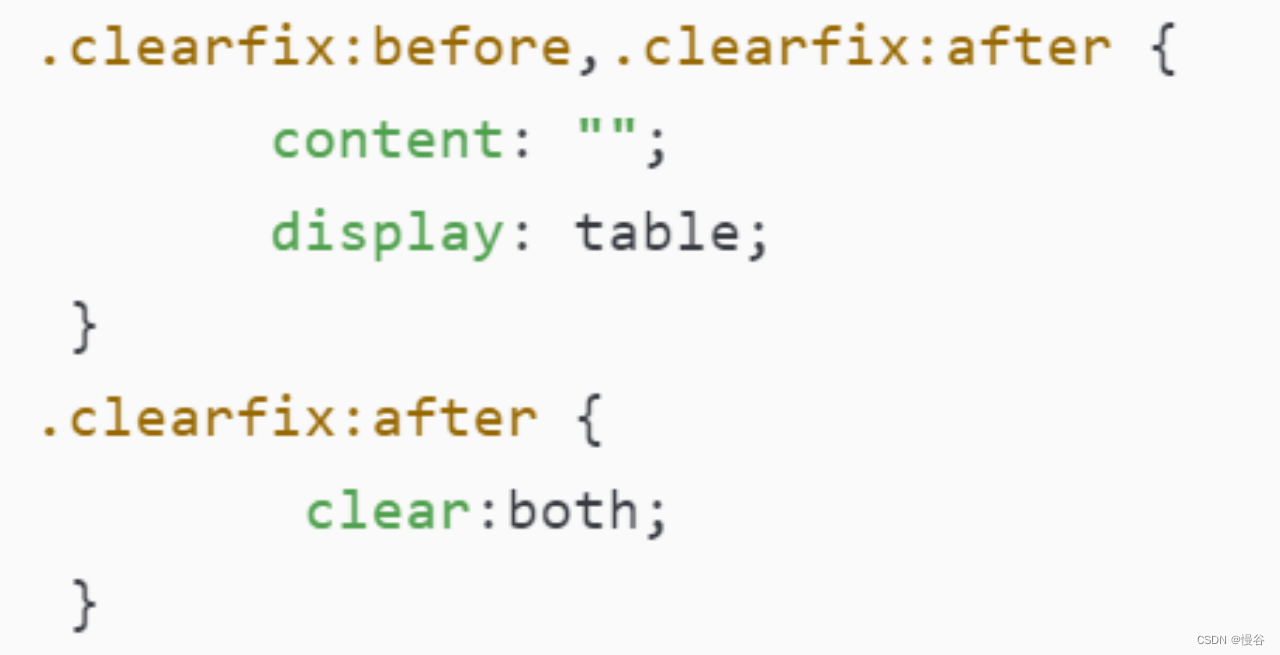
4.父元素添加双伪元素清除浮动

CSS BFC?
通俗说BFC指的是一块区域的布局,这个区域的布局有特点:区域内子元素不会影响到外面的元素。
BFC作用:1.可解决margin塌陷 2.可以清除浮动
触发BFC的方法有:1.position: absolute 2.display: inline-block
- float:left|right 4.overflow: hidden
em/px/rem/vh/vw区别?
em、px、rem、vh和vw都是用于表示长度或单位的CSS单位,它们有以下区别:
em:相对单位,基于当前元素的字体大小。如果没有设置字体大小,则会继承父元素的字体大小。例如,2em表示当前元素字体大小的两倍。
px:绝对单位,表示像素(pixel)。一个像素是显示器上的最小可见单元。
rem:相对单位,基于根元素(通常是<html>)的字体大小。与em不同,rem不受父元素字体大小的影响。例如,2rem表示根元素字体大小的两倍。
vh:视口高度的百分比单位,相对于视口的高度。例如,50vh表示视口高度的50%。
vw:视口宽度的百分比单位,相对于视口的宽度。例如,50vw表示视口宽度的50%。
总结一下,em和rem是相对单位,相对于字体大小;px是绝对单位,表示像素;而vh和vw是相对单位,相对于视口的尺寸。选择合适的单位取决于你所需的布局和效果,以及设计的响应式性和可伸缩性需求。
css中有哪些方式可以隐藏页面元素?
display: none;:完全隐藏元素,并且不保留其空间。元素将从文档流中移除,其他元素会重新布局以填补它的位置。(重绘和重排)
visibility: hidden;:隐藏元素,但仍占据其原有的空间。元素在视觉上不可见,但仍会影响布局。(重绘不重排)
opacity: 0;:通过将元素的透明度设置为0来使其不可见。元素仍然存在于文档流中,占据空间,并且可能会影响布局。
position: absolute; + 配合偏移量:使用绝对定位将元素移出屏幕之外,例如 left: -9999px; 或 top: -9999px;。这样可以将元素隐藏在屏幕范围之外。
元素水平垂直居中方式?
这边看我以前写的文章,有图有真相块元素行内元素水平垂直居中方式_怎么让行内块元素的内容居中_慢谷的博客-CSDN博客
水平居中:
①行内元素(或行内块元素)包含在块元素里时可将元素看作是父元素中的文本,父元素(块元素设置text-align:center
②1.块元素定宽时,设置margin: auto;即可实现水平居中
②2.块元素定宽时,设置position定位实现水平居中
postion: relative + left: 50% + margin-left: -宽度/2;
②3.块元素定宽时,设置position定位+transform: translate实现水平居中
postion:absolute + left:50% + transform:translateX(-50%);
③不定宽时,利用flex布局 (display: flex; + justify-content: center;)
垂直居中:
对应① 设置height=line-height;即可实现行内元素在块元素中垂直居中效果
对应②2. 同理设置position定位实现块元素垂直居中
postion: relative + top: 50% + margin-top: -高度/2;
对应②3. 同理设置position定位+transform:translate实现块元素垂直居中
postion:absolute + top:50% + transform:translateY(-50%);
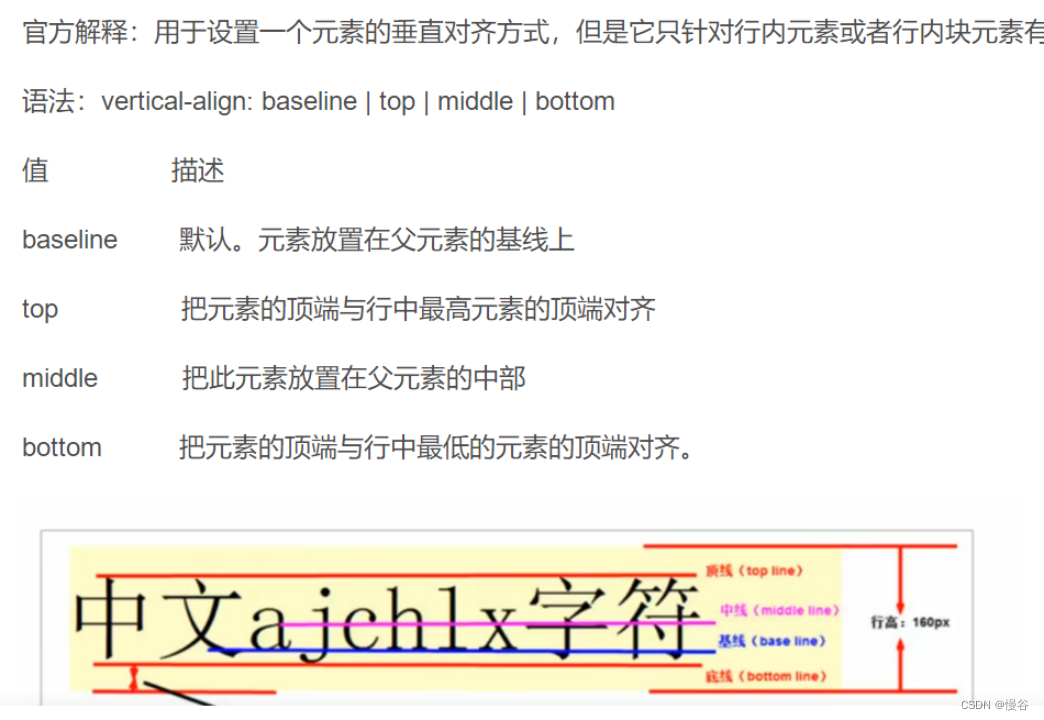
行内元素、行内块元素利用vertical-align实现垂直居中
vertical-align

flex如何设置元素水平垂直居中?⭐
设置水平居中:justify-content: center;(给父元素添加)
设置垂直居中:align-items: center;(单行情况下,给父元素添加)
align-content: center;(多行情况下,给父元素添加)
align-self: center;(给子元素添加)
flex布局?
这边也看看我以前写的,啧啧啧,我自己都记不住😭
移动端常见布局方式(流式布局、flex弹性布局、less+rem+媒体查询、Bootstrap)_移动端的布局方式_慢谷的博客-CSDN博客
还有这个酷炫的网站方便理解flex布局,是师傅给我的呢,感恩🙏
https://codepen.io/enxaneta/full/adLPwv
Flexbox(弹性布局)是一种用于在容器中进行灵活的、自适应的布局的CSS模块。以下是使用Flexbox布局时常用的属性和值:
容器相关属性:
display: flex;:将元素容器设置为弹性容器。
flex-direction: row | row-reverse | column | column-reverse;:指定主轴的方向。
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;:定义项目在主轴上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch;:定义项目在交叉轴上的对齐方式。
flex-wrap: nowrap | wrap | wrap-reverse;:定义是否换行以及换行的规则。
项目相关属性:
flex-grow: number;:定义项目的放大比例。
flex-shrink: number;:定义项目的缩小比例。
flex-basis: length | auto;:定义项目在分配多余空间之前的初始大小。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];:简写形式,设置项目的放大比例、缩小比例和初始大小。
align-self: auto | flex-start | flex-end | center | baseline | stretch;:定义单个项目在交叉轴上的对齐方式。
flex: 1;是一个常用的Flexbox属性值组合,它是flex-grow: 1; flex-shrink: 1; flex-basis: 0%;的简写形式。
flex-grow: 1;表示项目可以根据剩余空间进行放大,将多余的空间平均分配给所有具有非零flex-grow值的项目。
flex-shrink: 1;表示项目可以根据需要缩小,当空间不足时,项目将按比例缩小以适应容器。
flex-basis: 0%;表示项目在分配多余空间之前没有初始大小,会占据所有可用空间。
使用flex: 1;可以使项目自动填充剩余空间,实现弹性布局中的平均分配效果。这通常用于希望项目平均占据可用空间的情况,例如创建灵活的导航栏或弹性网格等。
单行、多行本文溢出
1.单行文本溢出显示省略号
①先强制一行内显示文本
white-space: nowrap;(默认normal自动换行)
②超出部分隐藏
overflow: hidden;
③文字用省略号替代超出的部分
text-overflow: ellipsis;
2.多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)。
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient: vertical;
css预编语言,区别?
Sass (Syntactically Awesome Style Sheets):Sass是最受欢迎的CSS预编语言之一。它使用缩进和嵌套规则来组织样式,并提供变量、混合(Mixin)、函数等功能。Sass可以通过两种不同的语法风格来编写,即Sass(以.sass为扩展名)和SCSS(以.scss为扩展名),但它们都会被编译为普通的CSS。
Less (Leaner CSS):Less也是一种广泛使用的CSS预编语言。它与原生CSS非常相似,但添加了变量、嵌套规则、混合等功能。LESS的语法与CSS更接近,因此学习成本较低。
Stylus:Stylus是另一种功能丰富的CSS预编语言,它具有简洁而灵活的语法。Stylus的特点之一是可以省略大括号和分号,使代码更加简洁。
这些CSS预编语言的共同目标是提供更强大、可维护和易于开发的CSS编写方式。它们通过添加变量、嵌套、混合等功能来减少重复代码,并提供更好的代码组织和可重用性。选择使用哪种预编语言取决于个人喜好和项目需求。
CSS篇完结~撒花🎉~














![[保研/考研机试] KY85 二叉树 北京大学复试上机题 C++实现](https://img-blog.csdnimg.cn/2f58798bbd8f4036bc006fcc3c4a7627.png)