https://github.com/zhihuliukanshan/PowerActivity/assets/100545532/9b3e2a3b-f810-4c1f-90d5-9596d99abbd3
导入代码后,需要配置的位置有:
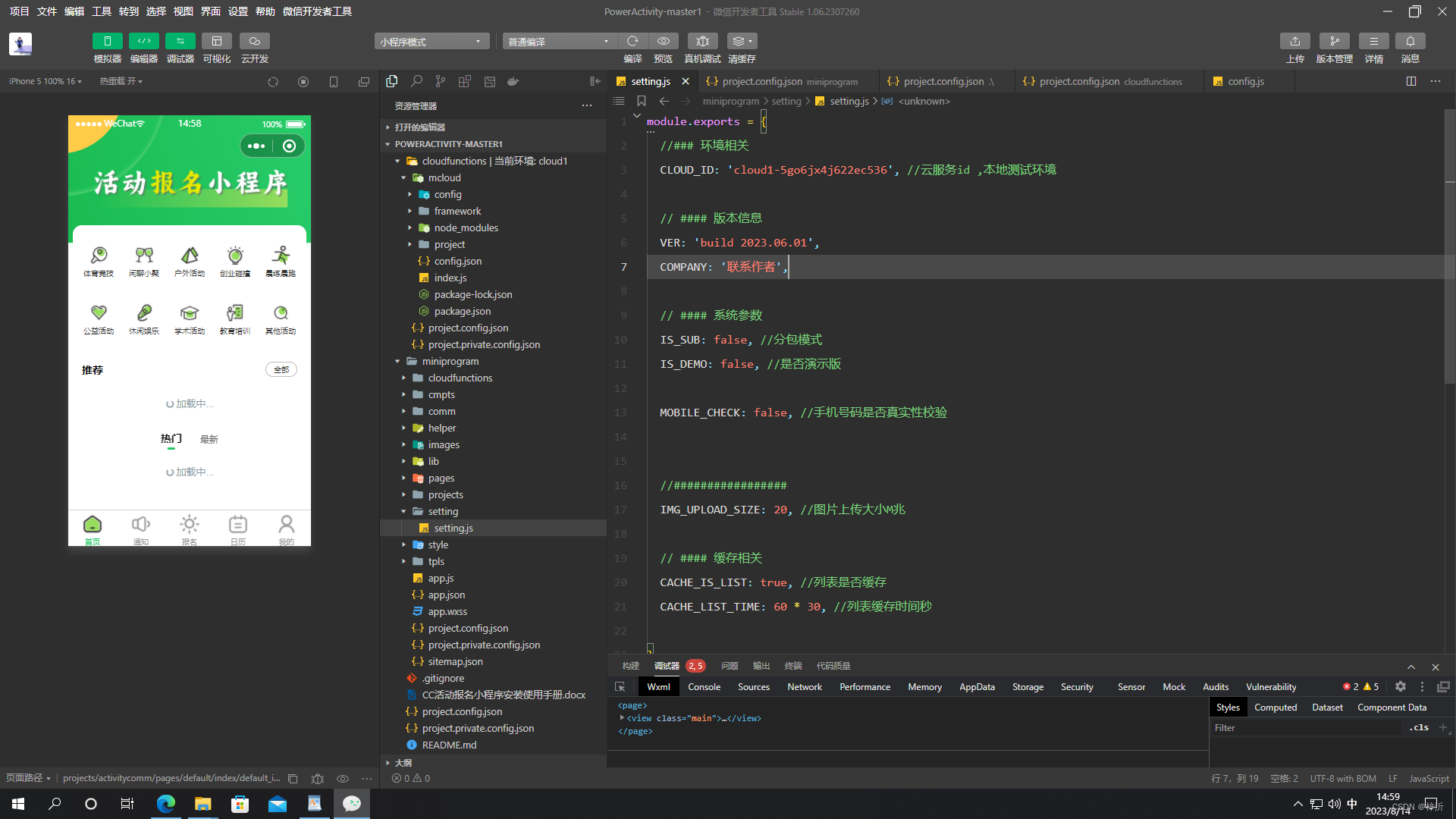
1、miniprogram\setting\setting.js中的CLOUD_ID:
module.exports = {//### 环境相关 CLOUD_ID: 'cloud1-5goxxxxj622ecxxx', //云服务id ,本地测试环境 // #### 版本信息 VER: 'build 2023.06.01',COMPANY: '联系作者',// #### 系统参数 IS_SUB: false, //分包模式 IS_DEMO: false, //是否演示版 MOBILE_CHECK: false, //手机号码是否真实性校验//################# IMG_UPLOAD_SIZE: 20, //图片上传大小M兆 // #### 缓存相关CACHE_IS_LIST: true, //列表是否缓存CACHE_LIST_TIME: 60 * 30, //列表缓存时间秒 }
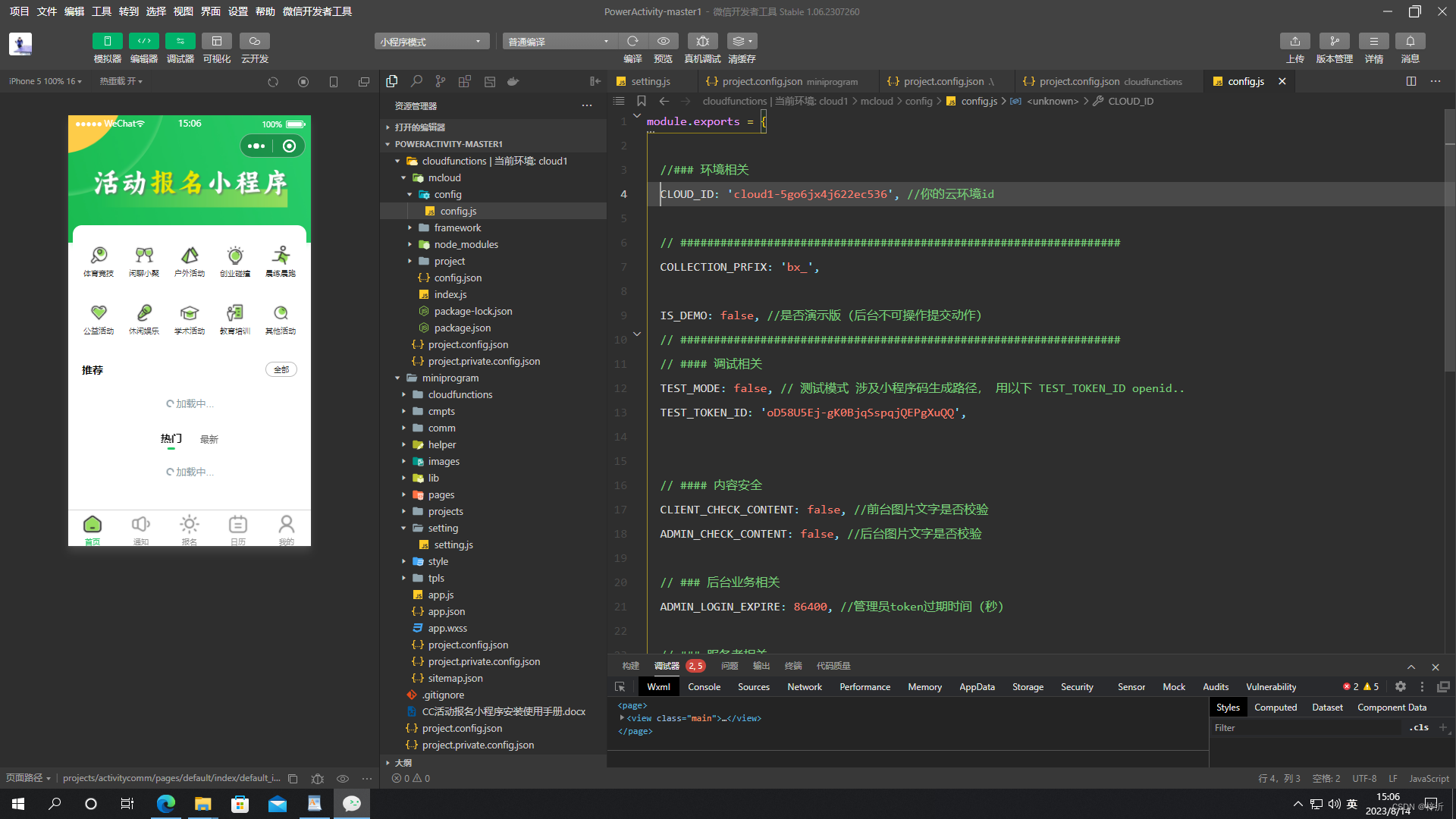
2、cloudfunctions\mcloud\config\config.js中的CLOUD_ID:
module.exports = {//### 环境相关 CLOUD_ID: 'cloud1-5goxxx4jxxxecxxx', //你的云环境id // ################################################################## COLLECTION_PRFIX: 'bx_',IS_DEMO: false, //是否演示版 (后台不可操作提交动作) // ##################################################################// #### 调试相关 TEST_MODE: false, // 测试模式 涉及小程序码生成路径, 用以下 TEST_TOKEN_ID openid.. TEST_TOKEN_ID: 'oD58U5Ej-gK0BjqSspqjQEPgXuQQ',// #### 内容安全CLIENT_CHECK_CONTENT: false, //前台图片文字是否校验ADMIN_CHECK_CONTENT: false, //后台图片文字是否校验 // ### 后台业务相关ADMIN_LOGIN_EXPIRE: 86400, //管理员token过期时间 (秒) // ### 服务者相关WORK_LOGIN_EXPIRE: 86400, //服务者token过期时间 (秒)
}
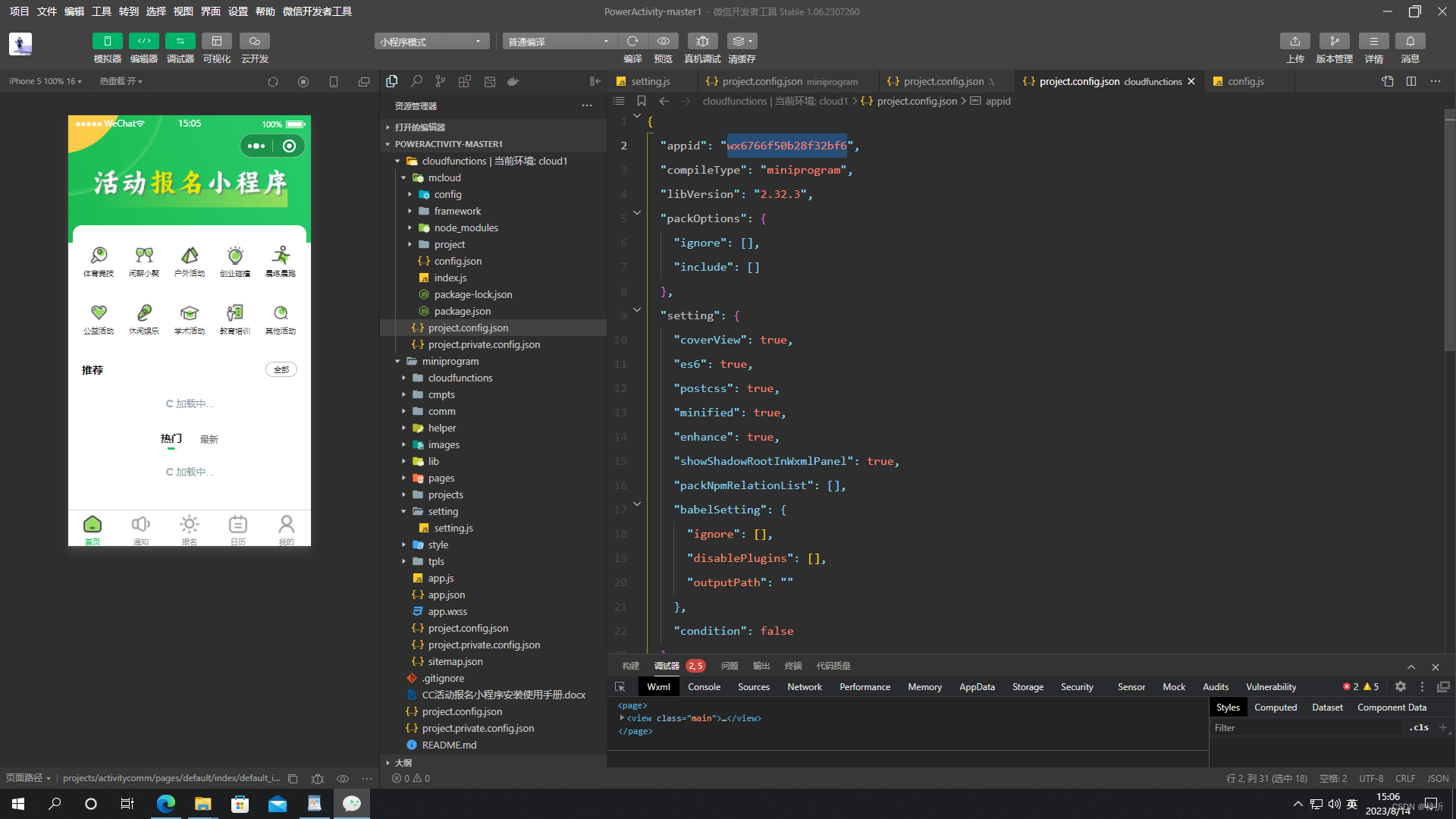
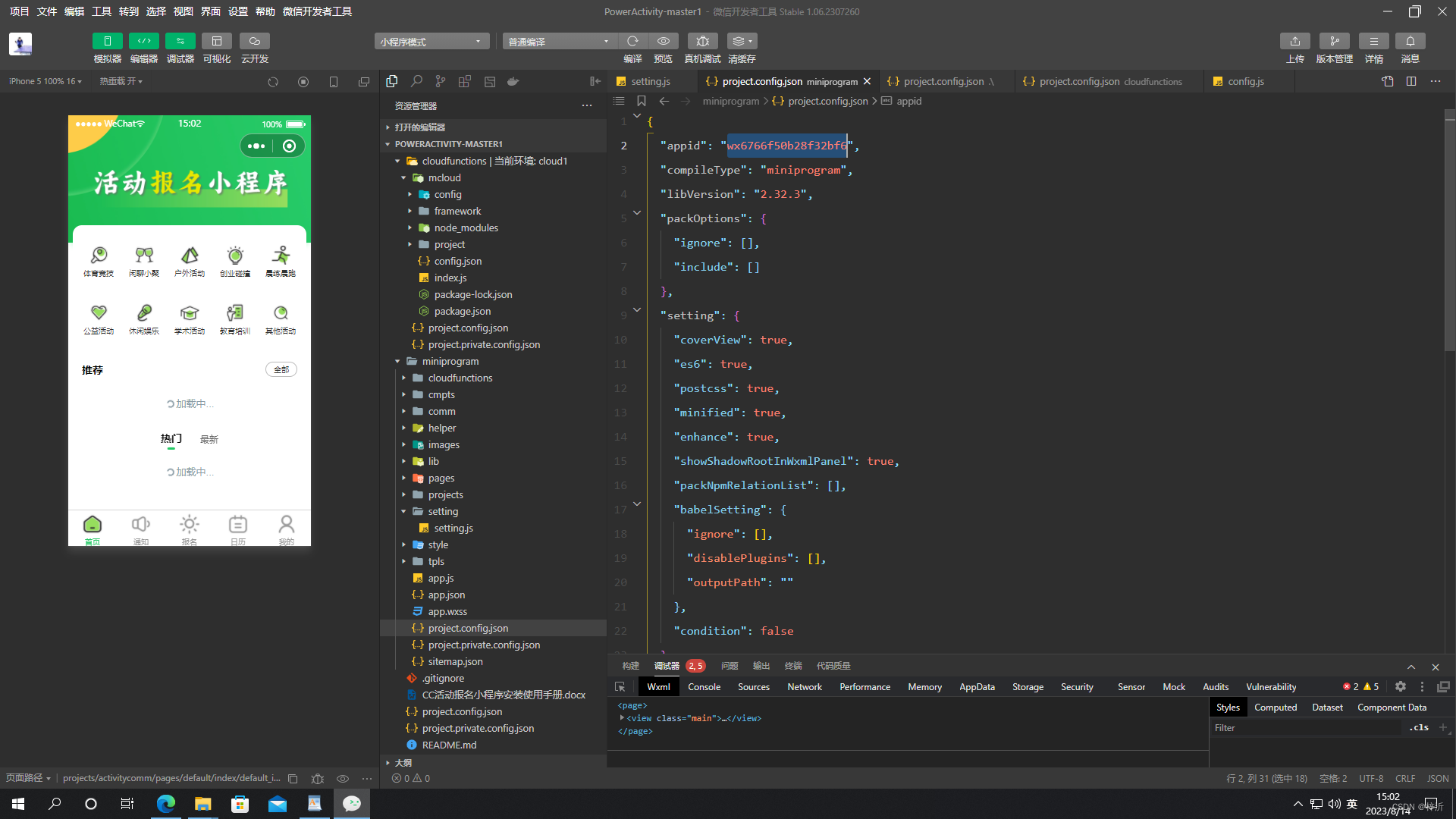
3、miniprogram\project.config.json中的"appid":
{"appid": "wx6766fxxxxxf32xxx","compileType": "miniprogram","libVersion": "2.32.3","packOptions": {"ignore": [],"include": []},"setting": {"coverView": true,"es6": true,"postcss": true,"minified": true,"enhance": true,"showShadowRootInWxmlPanel": true,"packNpmRelationList": [],"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"condition": false},"condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2}
}
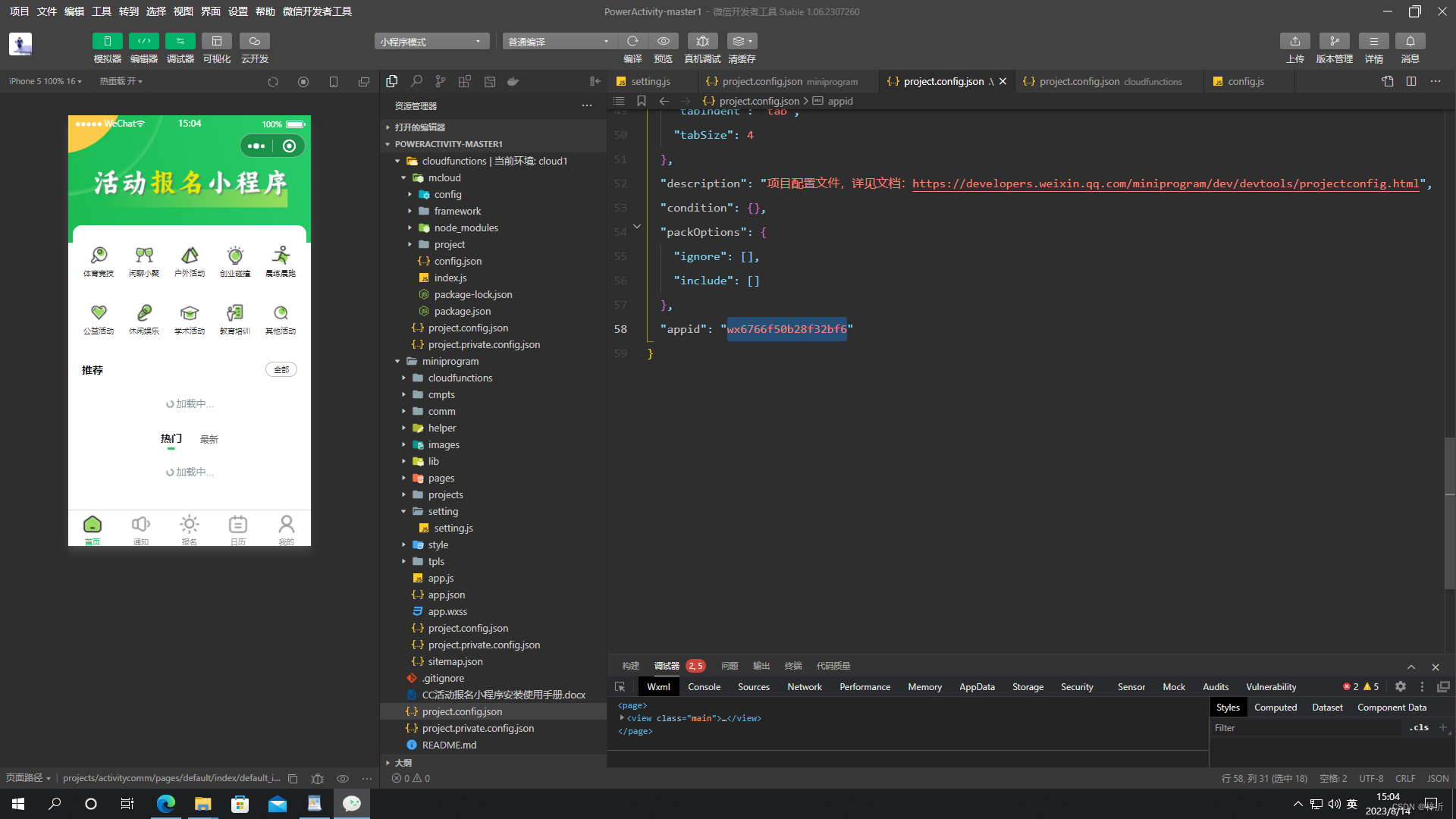
4、 project.config.json中的"appid":
{"miniprogramRoot": "miniprogram/","cloudfunctionRoot": "cloudfunctions/","setting": {"urlCheck": false,"es6": true,"enhance": true,"postcss": true,"preloadBackgroundData": false,"minified": true,"newFeature": true,"coverView": true,"nodeModules": false,"autoAudits": false,"showShadowRootInWxmlPanel": true,"scopeDataCheck": false,"uglifyFileName": true,"checkInvalidKey": true,"checkSiteMap": true,"uploadWithSourceMap": true,"compileHotReLoad": false,"lazyloadPlaceholderEnable": false,"useMultiFrameRuntime": true,"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"useIsolateContext": true,"userConfirmedUseIsolateContext": true,"userConfirmedBundleSwitch": false,"packNpmManually": false,"packNpmRelationList": [],"minifyWXSS": true,"disableUseStrict": false,"minifyWXML": true,"showES6CompileOption": false,"useCompilerPlugins": false,"ignoreUploadUnusedFiles": true,"useStaticServer": true,"condition": false},"simulatorType": "wechat","simulatorPluginLibVersion": {},"cloudfunctionTemplateRoot": "cloudfunctionTemplate/","compileType": "miniprogram","srcMiniprogramRoot": "miniprogram/","editorSetting": {"tabIndent": "tab","tabSize": 4},"description": "项目配置文件,详见文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html","condition": {},"packOptions": {"ignore": [],"include": []},"appid": "wx6766xxxxxx32xxx"
}
5、cloudfunctions\project.config.json中的"appid":
{"appid": "wx6766fxxxxxf32xxx","compileType": "miniprogram","libVersion": "2.32.3","packOptions": {"ignore": [],"include": []},"setting": {"coverView": true,"es6": true,"postcss": true,"minified": true,"enhance": true,"showShadowRootInWxmlPanel": true,"packNpmRelationList": [],"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"condition": false},"condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2}
}