css的渐变边框可以用下面方式实现
border-image: linear-gradient(rgb(89, 0, 255),pink) 30 30;css的圆角边框可以用下面方式实现
border-radius: 20px;那想要实现一个圆角的渐变边框呢,可能会以为,两个都用上不就可以了,但事实是,这两个属性并不兼容,所以要实现一个圆角的渐变边框,就得需要曲线救国的方法了
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" /><!-- <link rel="icon" href="<%= BASE_URL %>favicon.ico" /> --><title>渐变边框</title></head><style>body{background: linear-gradient(60deg, #dfdee1, #edabb5);}.demo{width: 200px;height: 60px;position: relative;border-radius: var(--border-radius);--border-width: 3px;--border-radius: 10px;--border-color: linear-gradient(270deg, rgba(148, 135, 253, 1), rgba(143, 246, 226, 1));background: transparent;}.demo::after {content: "";position: absolute;left: 0;top: 0;width: 100%;height: 100%;padding: var(--border-width);border-radius: var(--border-radius);background: var(--border-color);--mask-bg: linear-gradient(red, red);--mask-clip: content-box, padding-box;-webkit-mask-image: var(--mask-bg), var(--mask-bg);-webkit-mask-clip: var(--mask-clip);-webkit-mask-composite: destination-out; }</style><body><div class="demo"></div></body>
</html>
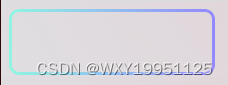
最终效果图