文章目录
- 引言:
- 三种状态
- 一、未选中状态(0):
- 二、选中状态(2):
- 三、部分选中状态(1):
- 判断方法
- 结论:
引言:
QCheckBox是Qt框架中常用的复选框控件,它提供了三种不同的状态:未选中、选中和部分选中。本文将详细介绍这三种状态的含义、使用方法和代码示例,帮助读者更好地理解和应用QCheckBox控件。
三种状态
一、未选中状态(0):
未选中状态是QCheckBox的默认状态,表示选项未被选中。在这种状态下,复选框为空心,并且其isChecked()方法返回false。当用户点击复选框时,QCheckBox会切换到选中状态。
使用方法:
// 创建一个QCheckBox对象
QCheckBox *checkBox = new QCheckBox("未选中状态", this);
// 设置默认状态为未选中
checkBox->setChecked(false);
二、选中状态(2):
选中状态表示用户已经选中了该选项。在这种状态下,复选框为实心,并且其isChecked()方法返回true。当用户点击复选框时,QCheckBox会切换到未选中状态。
使用方法:
// 创建一个QCheckBox对象
QCheckBox *checkBox = new QCheckBox("选中状态", this);
// 设置默认状态为选中
checkBox->setChecked(true);
三、部分选中状态(1):
部分选中状态是QCheckBox特有的一种状态,在某些场景下非常有用。它表示选项的状态不确定,既不是完全选中也不是完全未选中。在这种状态下,复选框为一个实心的矩形,表示选项的状态不确定。其isChecked()方法返回false。
使用方法:
// 创建一个QCheckBox对象
QCheckBox *checkBox = new QCheckBox("部分选中状态", this);
// 设置为部分选中状态
checkBox->setTristate(true);
checkBox->setCheckState(Qt::PartiallyChecked);
判断方法
isChecked()判断两态,返回一个boolean
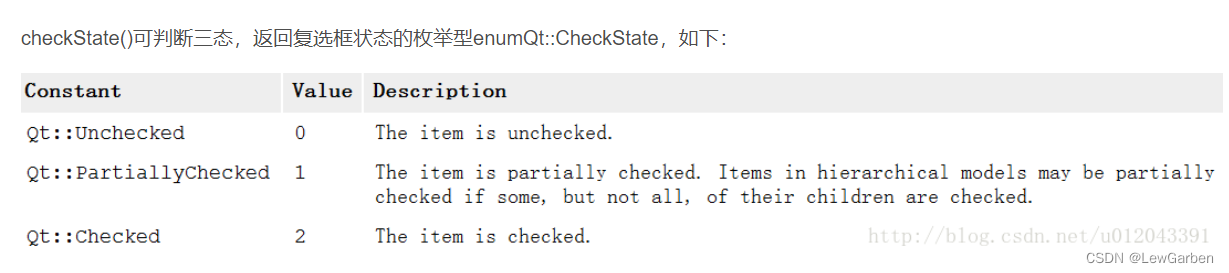
checkState()可判断三态,返回复选框状态的枚举型enumQt::CheckState,如下:

结论:
QCheckBox的三种状态分别代表了选项的不同状态,开发者可以根据实际需求灵活使用。通过本文的介绍,读者可以更好地理解和应用QCheckBox控件,并在自己的项目中灵活运用这些状态。
参考代码:
#include <QCheckBox>
#include <QVBoxLayout>
#include <QWidget>int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget window;QVBoxLayout layout(&window);// 未选中状态QCheckBox *checkBox1 = new QCheckBox("未选中状态");checkBox1->setChecked(false);layout.addWidget(checkBox1);// 选中状态QCheckBox *checkBox2 = new QCheckBox("选中状态");checkBox2->setChecked(true);layout.addWidget(checkBox2);// 部分选中状态QCheckBox *checkBox3 = new QCheckBox("部分选中状态");checkBox3->setTristate(true);checkBox3->setCheckState(Qt::PartiallyChecked);layout.addWidget(checkBox3);window.show();return app.exec();
}
以上就是关于QCheckBox的三种状态及其用法的详细介绍和使用方法,希望本文能够帮助读者更好地理解和应用QCheckBox控件。