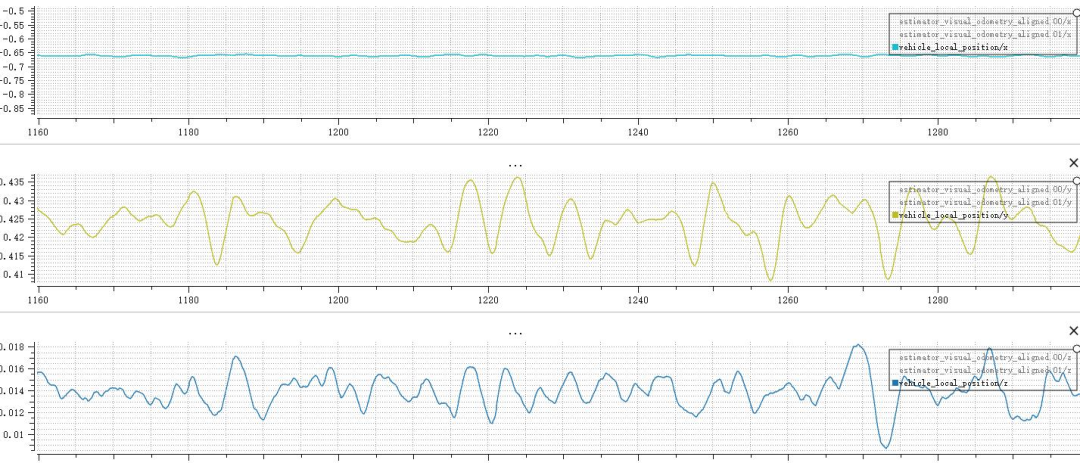
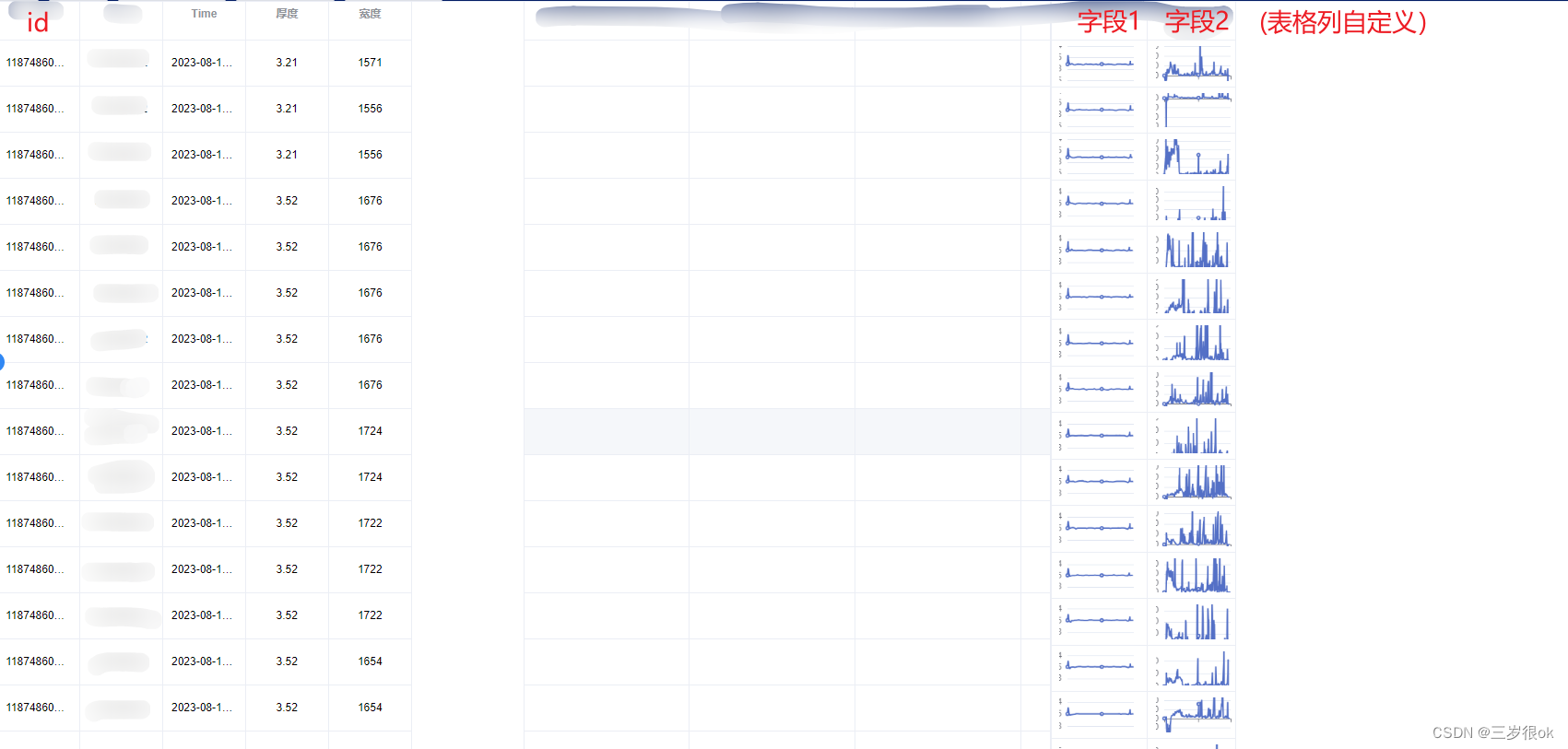
要求绘制下图系列表格:

实现步骤:
1.绘制树,实现树勾选字段—>表格绘制字段
逻辑: 树:@check-change=“treeChart.handleCheckChange” 绑定点击选择事件,改变data.column3数据项;表格:columns="data.column3"绑定相对应的data.column3实现表格列自定义;
2.绘制表格,表格中使用插槽去定义绘制曲线图< template >
逻辑:表格定义插槽,插槽中绘制一个div,div中的id 与绘制表格的自定义字段勾连起来,根据Id给对应的div绘制曲线图
1.绘制树的部分结构代码
<el-tree :data="treeChart.treedata"show-checkbox node-key="prop"@check-change="treeChart.handleCheckChange" :default-checked-keys="treeChart.TagNode"/>
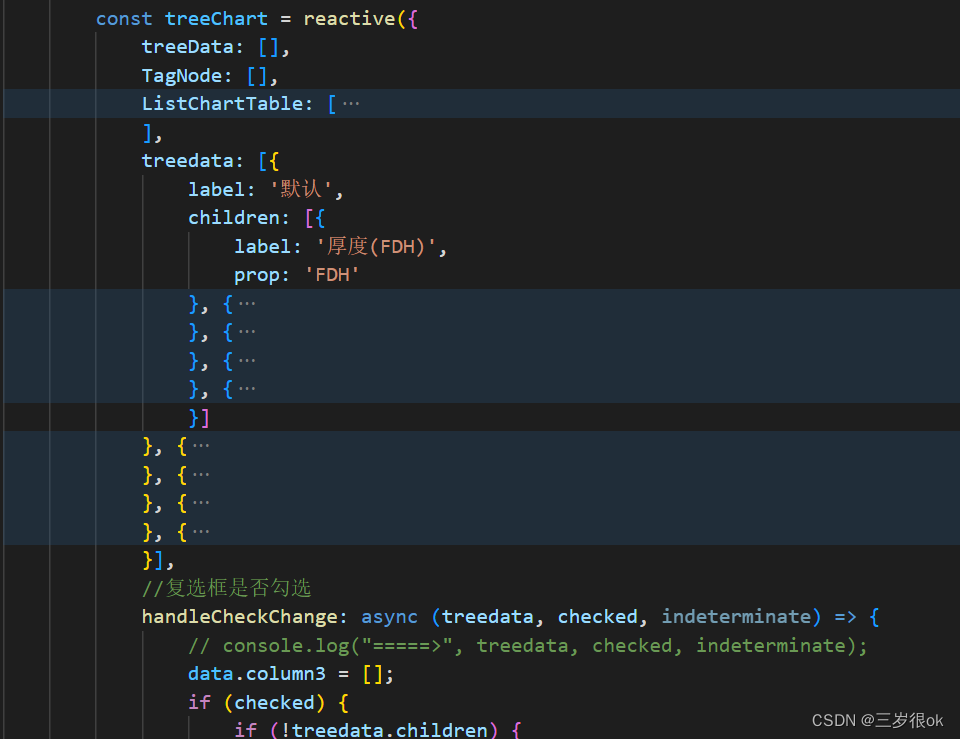
对应的setup内代码

表的代码块
<el-table :columns="data.column3" :data="treeChart.ListChartTable || []" :border="true":resizable="true"highlight-currrent-row :show-overflow-tooltip="true"><el-table-column v-for=" ( item, index ) in data.column3 " :key="index" :prop="item.prop":width="item.width" :fixed="item.fixed" :sortable="item.sortable" :label="item.label":align="item.align" :formatter="item.formatter" :show-overflow-tooltip="true"><template v-slot="scope"><div :ref="'chartContainer-' + '-' + item.prop + scope.$index":id="'chart-' + item.prop + '-' + scope.$index" style="width: 120px; height: 50px;"></div></template></el-table-column>
</el-table>
勾选树和表格相连的逻辑处理
//复选框是否勾选handleCheckChange: async (treedata, checked, indeterminate) => {data.column3 = []; //存储自定义字段的数组if (checked) {if (!treedata.children) {treeChart.TagNode.push(treedata);}} else {treeChart.TagNode.forEach(function (item, index, arr) {if (item == treedata) {arr.splice(index, 1);}});}treeChart.TagNode.forEach((k, v) => {data.column3.push({label: k.label,prop: k.prop,visible: true,align: "center",width: "120",})});if (data.column3.length > 0) {renderCharts(); //加载曲线}},
加载曲线代码
//加载曲线 (采用ice的取值BDB数据,参考意义不大)const renderCharts = async () => {data.column3.forEach(item => {var i = 0;data.piecenoList.forEach(async pieceno => {const chartId = `chart-${item.prop}-` + i;i += 1;try {//调用接口获取数据var productPrx = await Chart.locate(pieceno); const mea = await productPrx.getPosMeasurementSeries(item.prop);drawChart(chartId, mea);} catch (e) {console.log("查询曲线失败", e);drawChart(chartId);}})});}
//绘制曲线const drawChart = async (chartId, mea) => {//mea自定义存储数据 存在y_data和x_data 两个数组数据if (mea) {var y_data = [];var x_data = [];for (let i = 0; i < mea.y_data.length; i++) {y_data.push(isFloat(mea.y_data[i]));}for (let j = 0; j < mea.x_data.length; j++) {x_data.push(isFloat(mea.x_data[j]));}} else {//给一个默认曲线x = [0, 1, 2, 3, 4];y = [1, 1, 1, 1, 1];}//绘制曲线var chart;var chartElement = document.getElementById(chartId);if (chartElement && chartElement.getAttribute('_echarts_instance_')) {// 存在 ECharts 曲线,执行 removeAttribute 操作chartElement.removeAttribute('_echarts_instance_');chart = echarts.init(document.getElementById(chartId));} else {chart = echarts.init(document.getElementById(chartId));}const option = {xAxis: {type: 'category',data: x_data,},yAxis: {type: 'value',max: function (value) { return value.max + 1 },min: function (value) { return value.min - 1 },},series: [{type: 'line',data: y_data,}]};chart.setOption(option);}