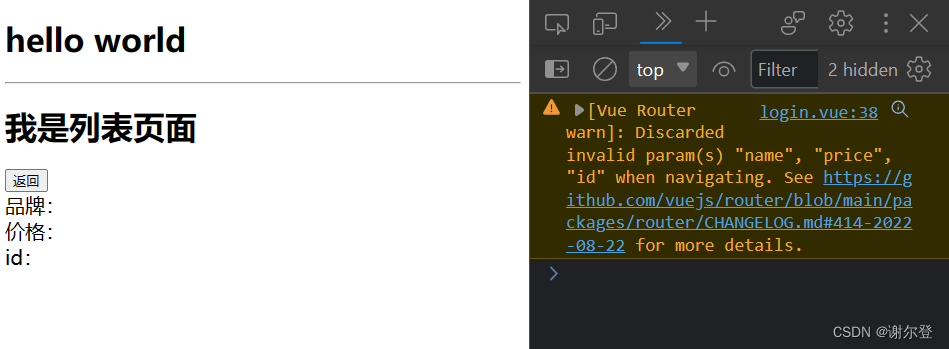
报错信息: [Vue Router warn]: Discarded invalid param(s) “name”, “price”, “id” when navigating.

list.json
{"data": [{"name": "面","price":300,"id": 1},{"name": "水","price":400,"id": 2},{"name": "菜","price":500,"id": 3}]}
login.vue
<template><h1>我是列表页面</h1><table cellpadding="0" class="table" border="1"><thead><tr><th>商品</th><th>价格</th><th>操作</th></tr></thead><tbody><tr :key="item.id" v-for="item in data"><th>{{ item.name }}</th><th>{{ item.price }}</th><th><button @click="toDetail(item)">详情</button></th></tr></tbody></table>
</template><script setup lang="ts">
import { data } from './list.json'
import { useRouter } from 'vue-router';const router = useRouter()type Item = {name: string;price: number;id: number;
}const toDetail = (item: Item) => {router.push({// name 对应 router 的 namename: 'Reg',// 不会展示在URL上,存在于内存里params: item})
}
</script><style scoped>
.table {width: 400px;
}
</style>
reg.vue
<template><h1>我是列表页面</h1><button @click="router.back()">返回</button><div style="font-size: 20px;">品牌:{{ route.params.name }}</div><div style="font-size: 20px;">价格:{{ route.params.price }}</div><div style="font-size: 20px;">id: {{ route.params.id }}</div>
</template><script setup lang="ts">
import { useRoute } from 'vue-router';
import { useRouter } from 'vue-router';const router = useRouter();
const route = useRoute();</script><style scoped>
.reg {background-color: green;height: 400px;width: 400px;font-size: 20px;color: white;
}
</style>
App.vue
<template><h1>hello world</h1><hr><router-view></router-view>
</template><script setup lang="ts">
import { useRouter } from 'vue-router';
const router = useRouter();</script><style scoped></style>

此时得到的 params 数据为空
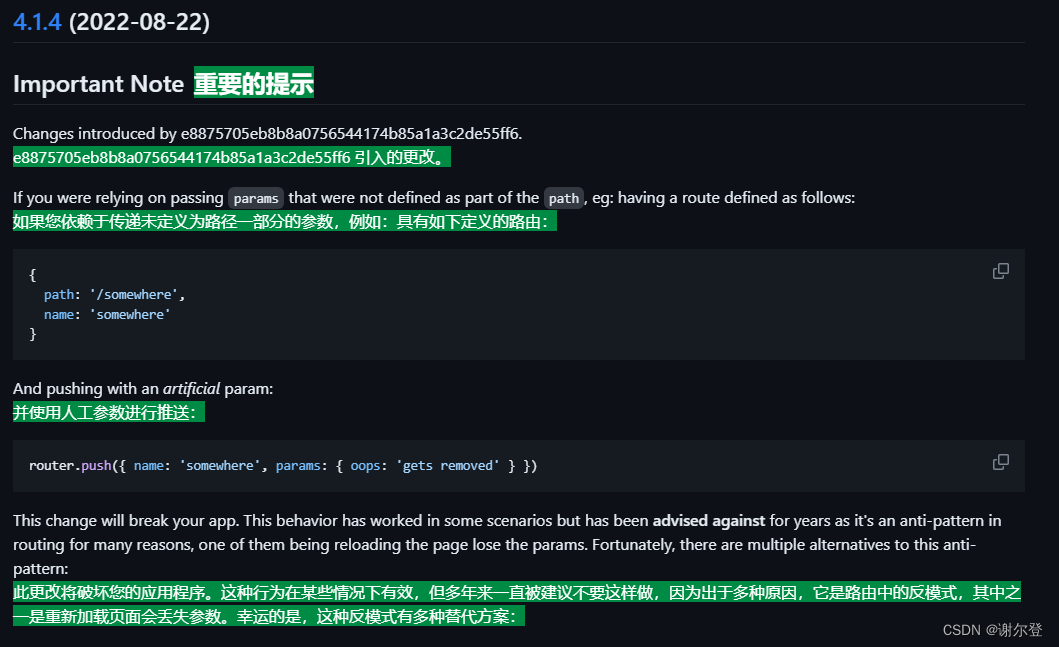
然后查看更新日志:点击查看更新日志

所以,这种使用 prams 路由传参的方法失效。