文章目录
- 说明
- 常见属性
- 子控件设置属性
- 项目结构
- 主要代码
说明
TableLayout也称为表格布局
常见属性
android:collapseColumns:设置需要被隐藏的列的序列号,从0开始android:stretchColumns:设置允许被拉伸的列的列序号,从0开始,拉伸占据的是剩余的空间android:shrinkColumns:设置允许被收缩的列的列序号,从0开始
子控件设置属性
android:layout_column:显示在第几列android:layout_span:横向跨几列
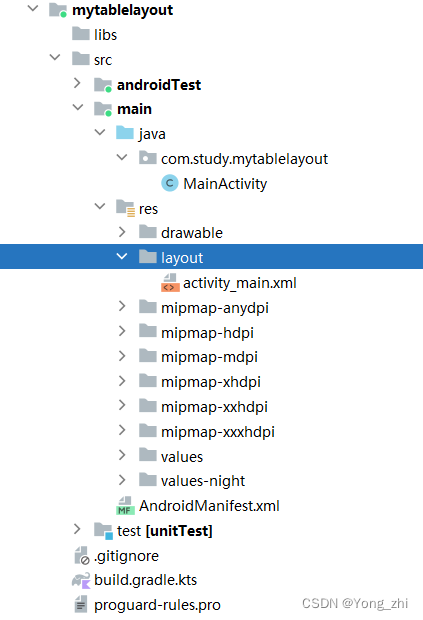
项目结构

主要代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:shrinkColumns="4"android:stretchColumns="1"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮1" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮2" /><TableRow><Buttonandroid:layout_column="1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮0" /><Buttonandroid:layout_span="2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮1" /></TableRow><TableRow><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮0" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮1" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮2" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮3" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮4" /></TableRow><TableRow><Buttonandroid:layout_column="1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮0"/><Buttonandroid:layout_column="3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="按钮1"/></TableRow></TableLayout>