本文章转载于【SpringBoot+Vue】全网最简单但实用的前后端分离项目实战笔记 - 前端_大菜007的博客-CSDN博客
仅用于学习和讨论,如有侵权请联系
源码:https://gitee.com/green_vegetables/x-admin-project.git
素材:https://pan.baidu.com/s/1ZZ8c-kRPUxY6FWzsoOOjtA 提取码:up4c
项目概述笔记:https://blog.csdn.net/m0_37613503/article/details/128961102
数据库笔记:https://blog.csdn.net/m0_37613503/article/details/128961401
前端笔记:https://blog.csdn.net/m0_37613503/article/details/128961447
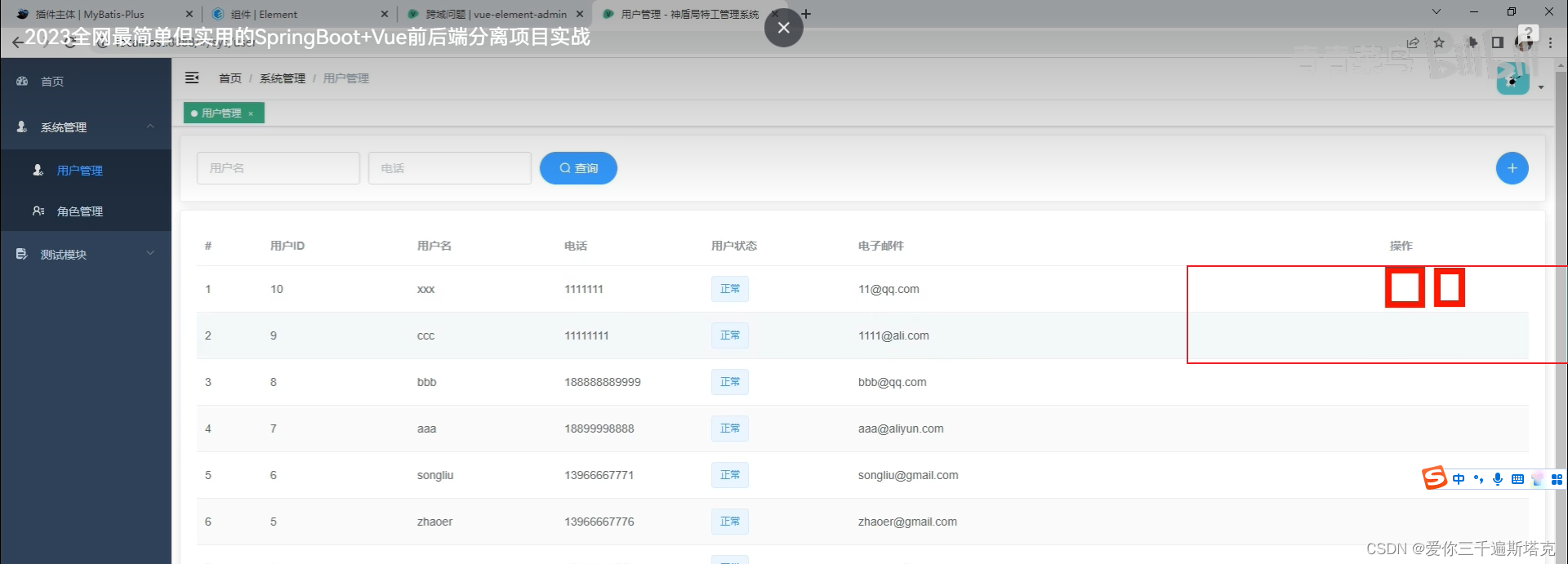
后端笔记:https://blog.csdn.net/m0_37613503/article/details/128961569
1、新增一个修改操作功能

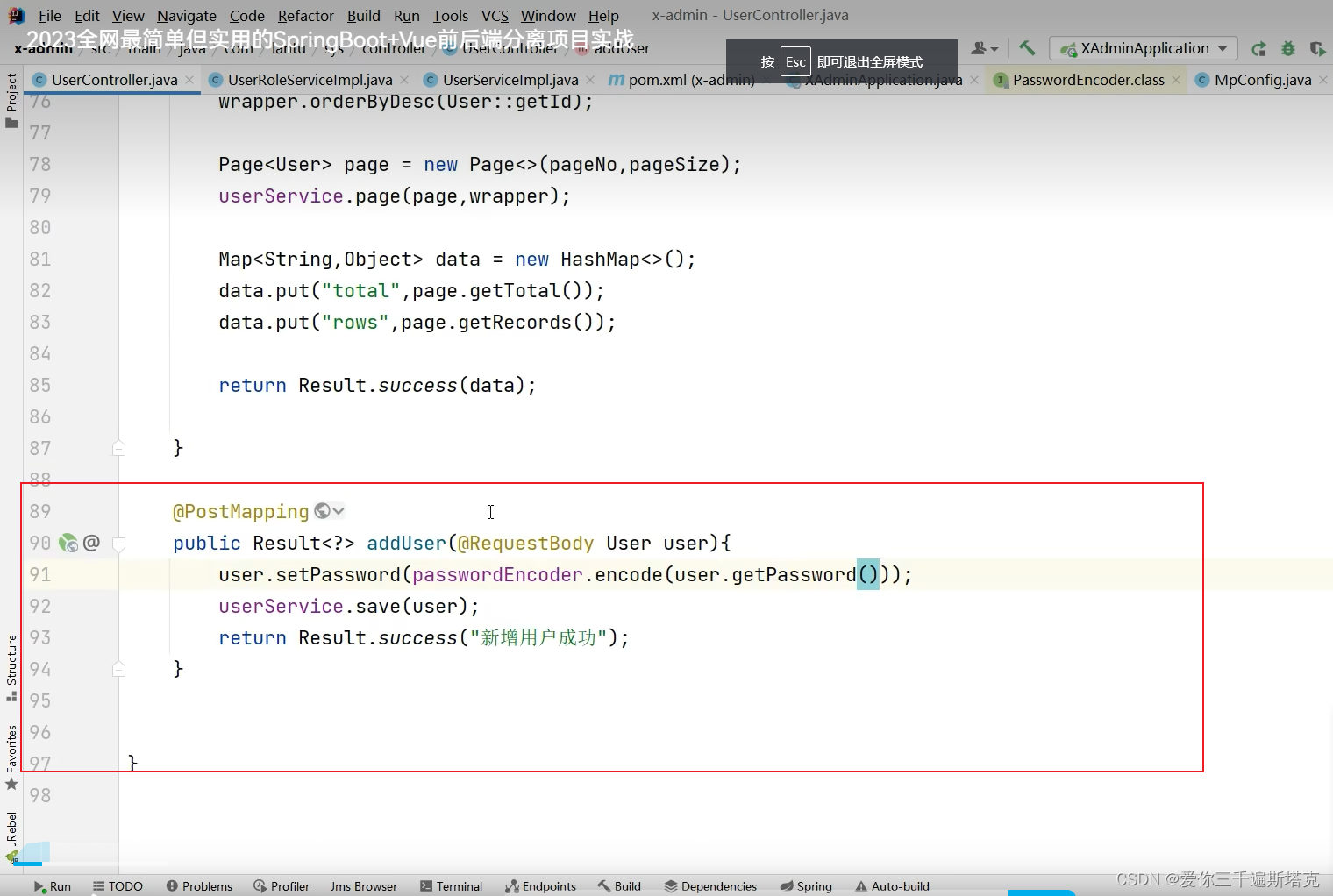
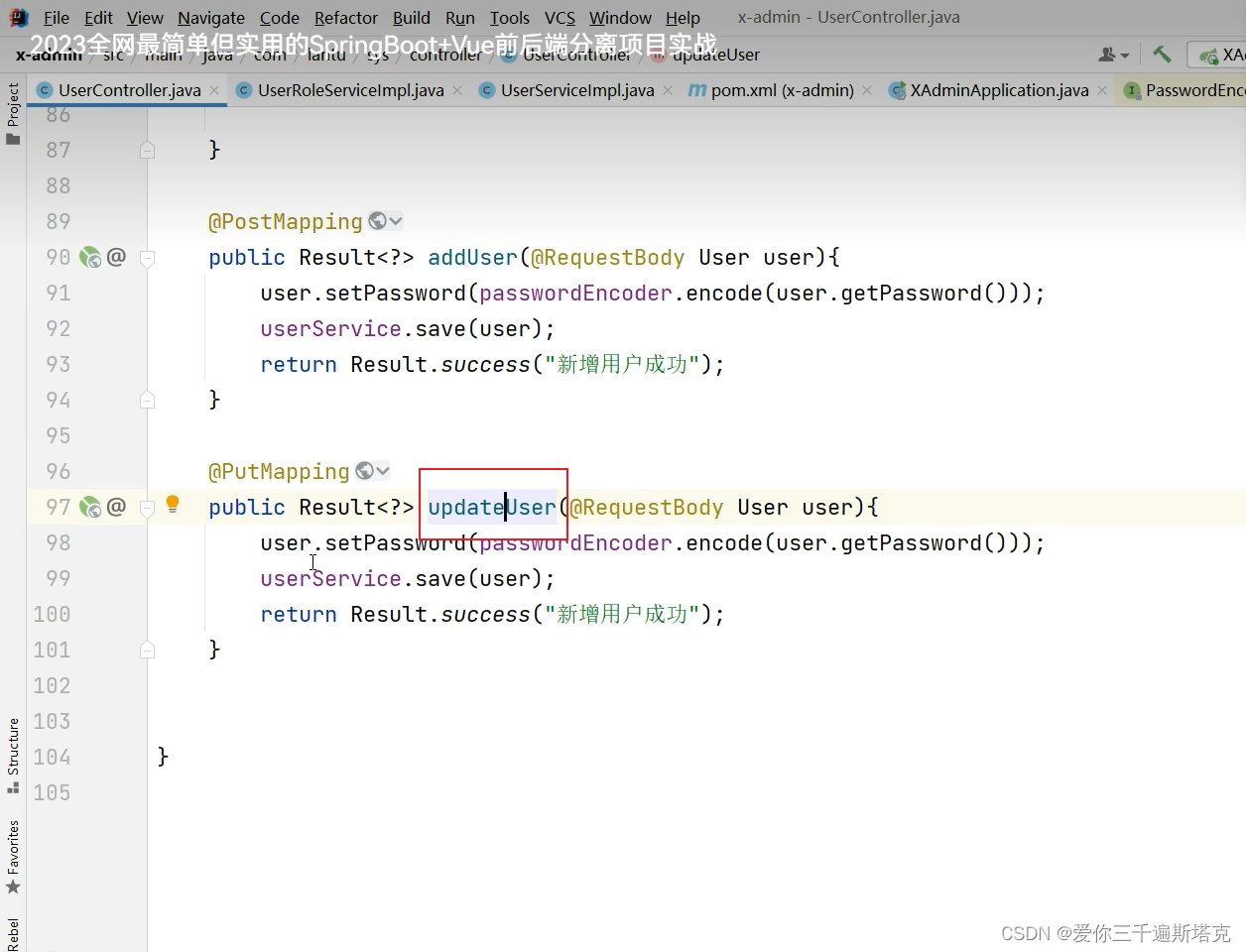
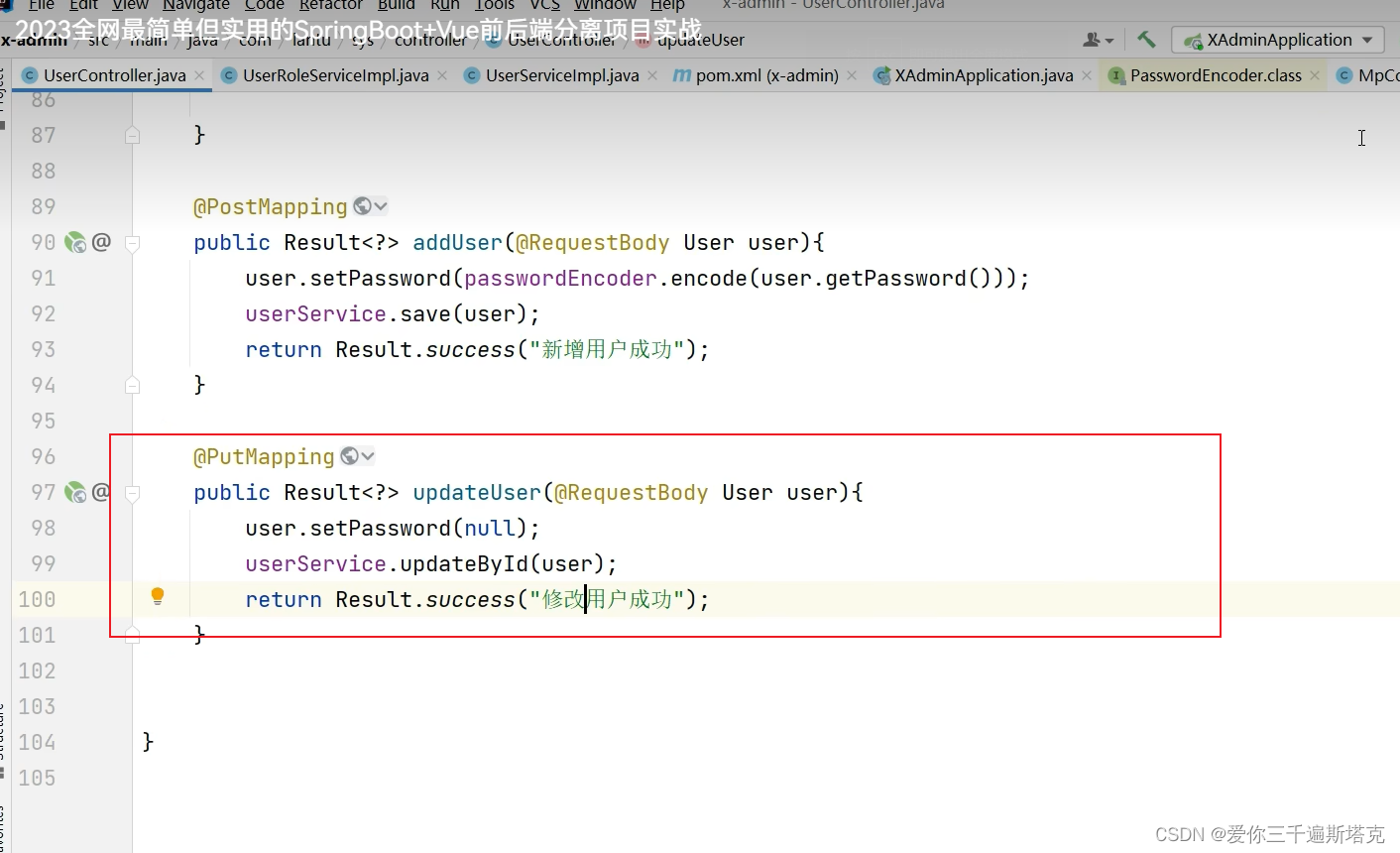
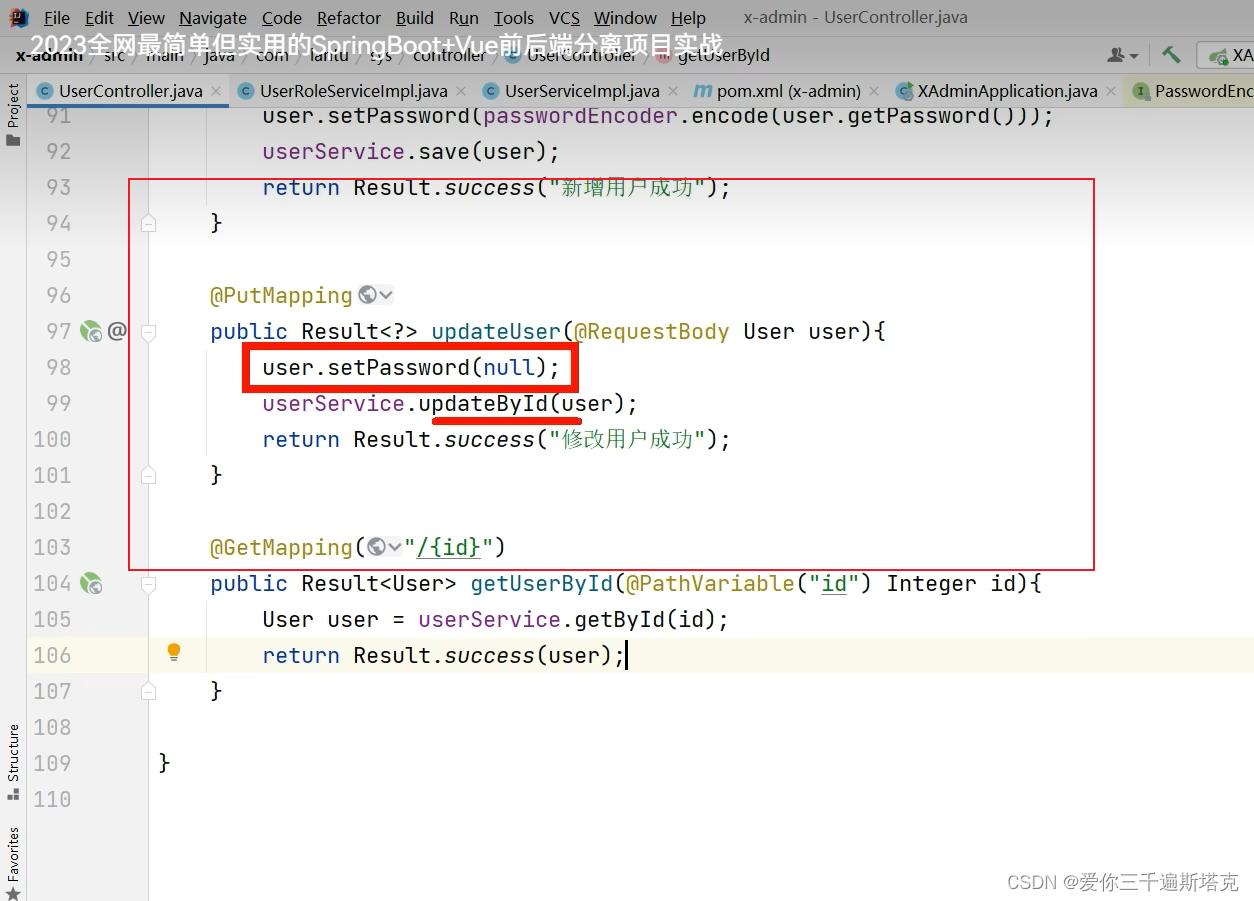
2、我们找到后端的控制器里面

3、修改的请求是put请求,给他改一下方法名:updateUser

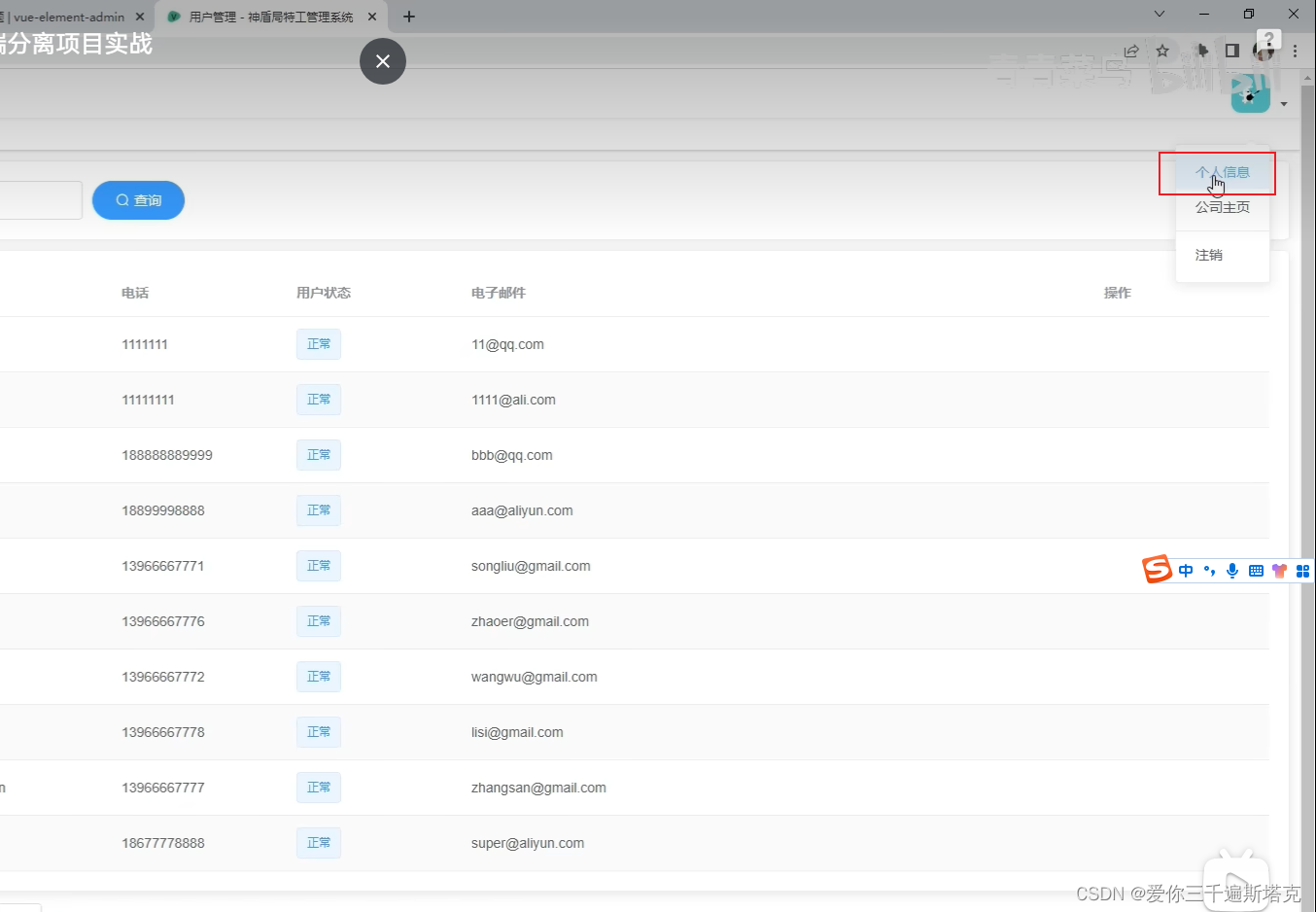
4、注意修改的情况我是不需要修改密码的,你可以在个人信息界面这里给他弄一个密码修改的内容

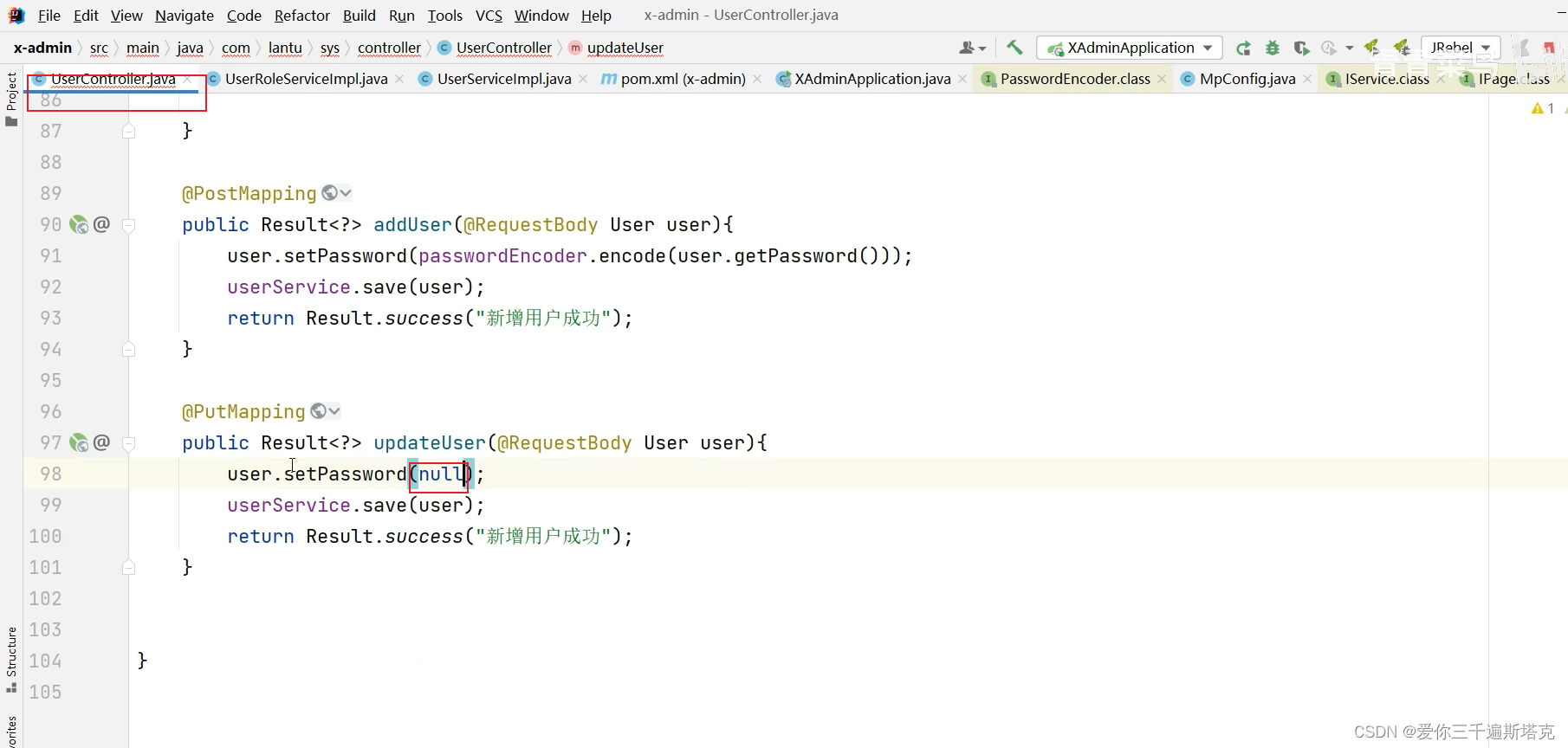
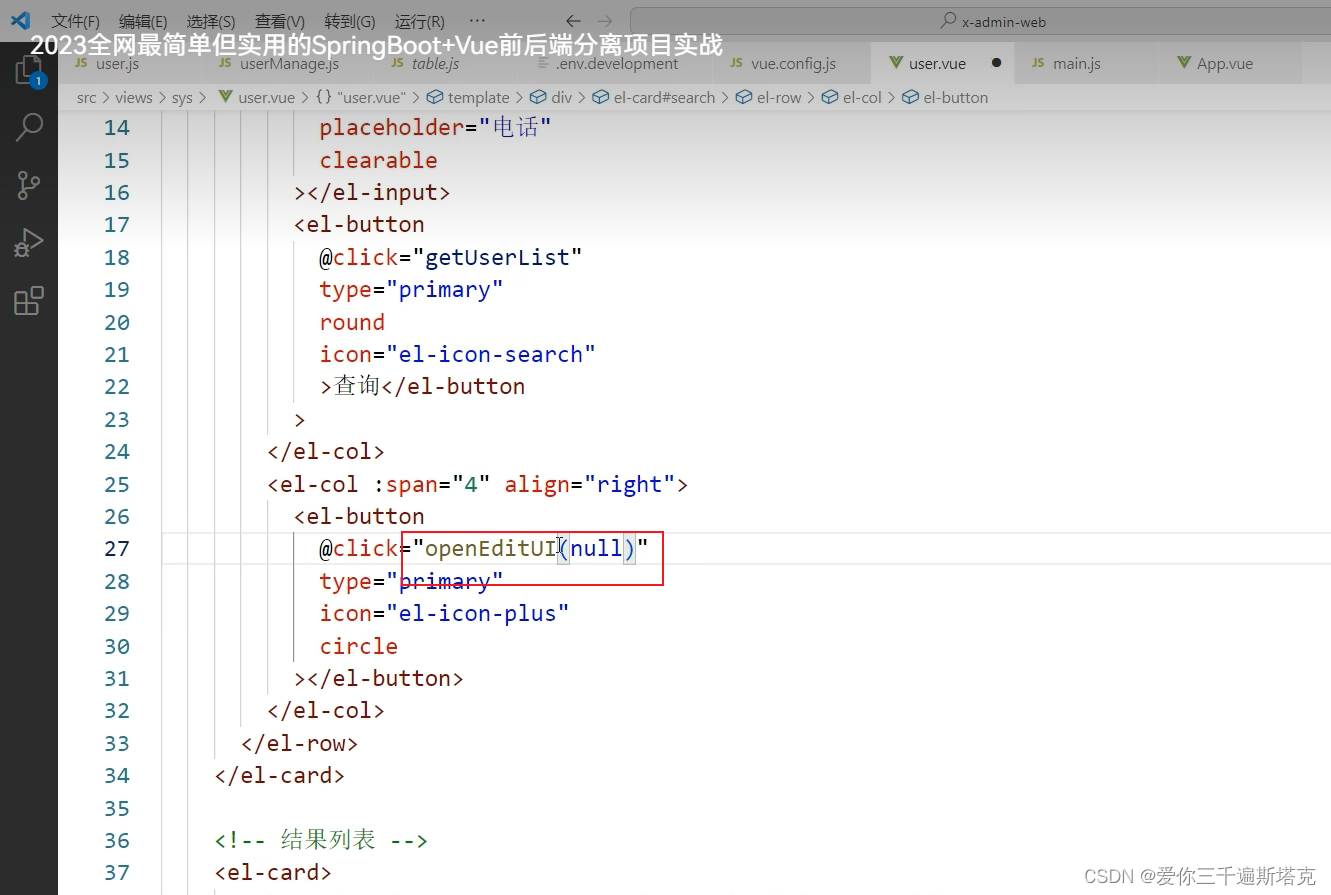
5、这里给他写一个null

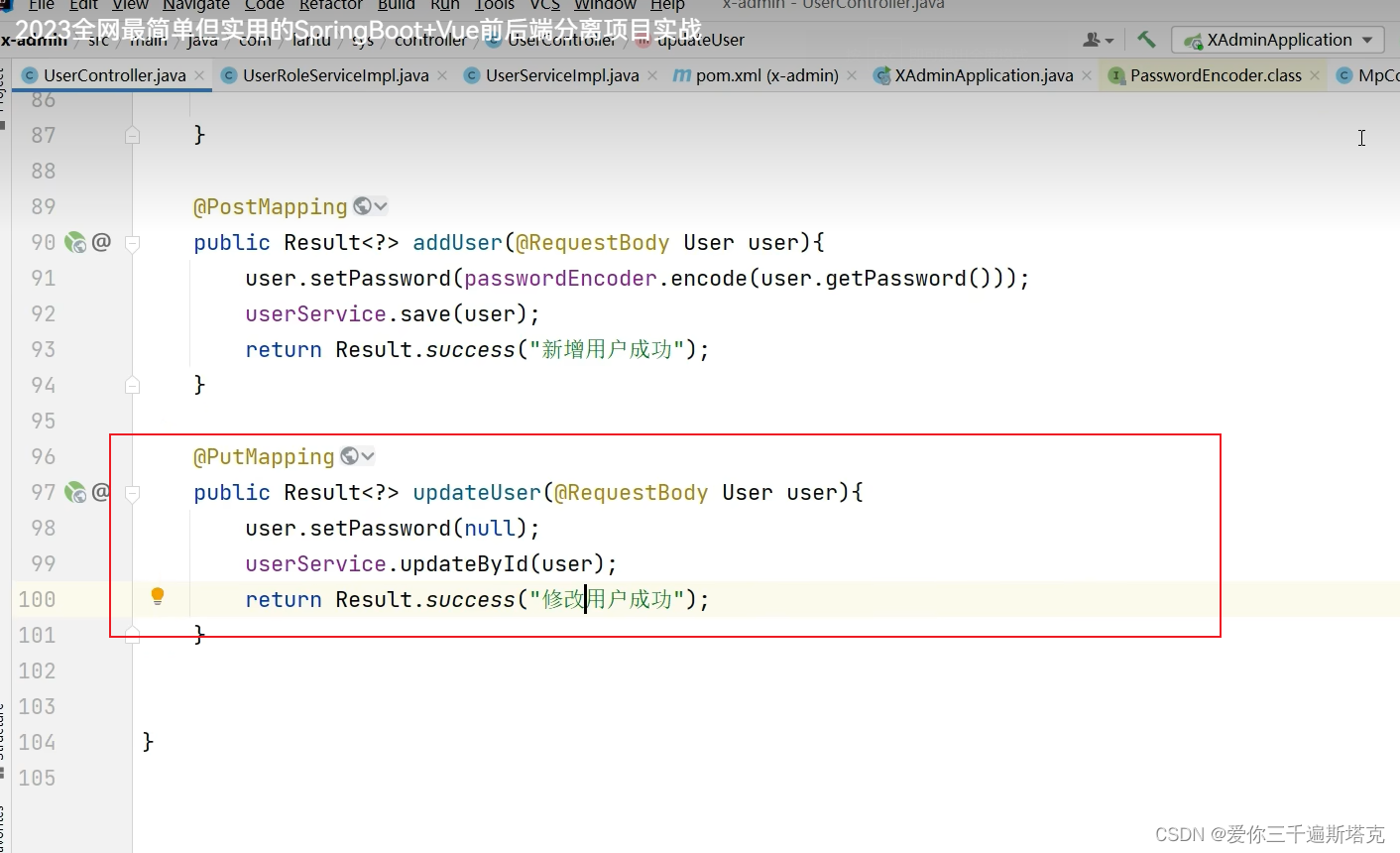
5.1 这个方法给他改过来,把user给他传过来

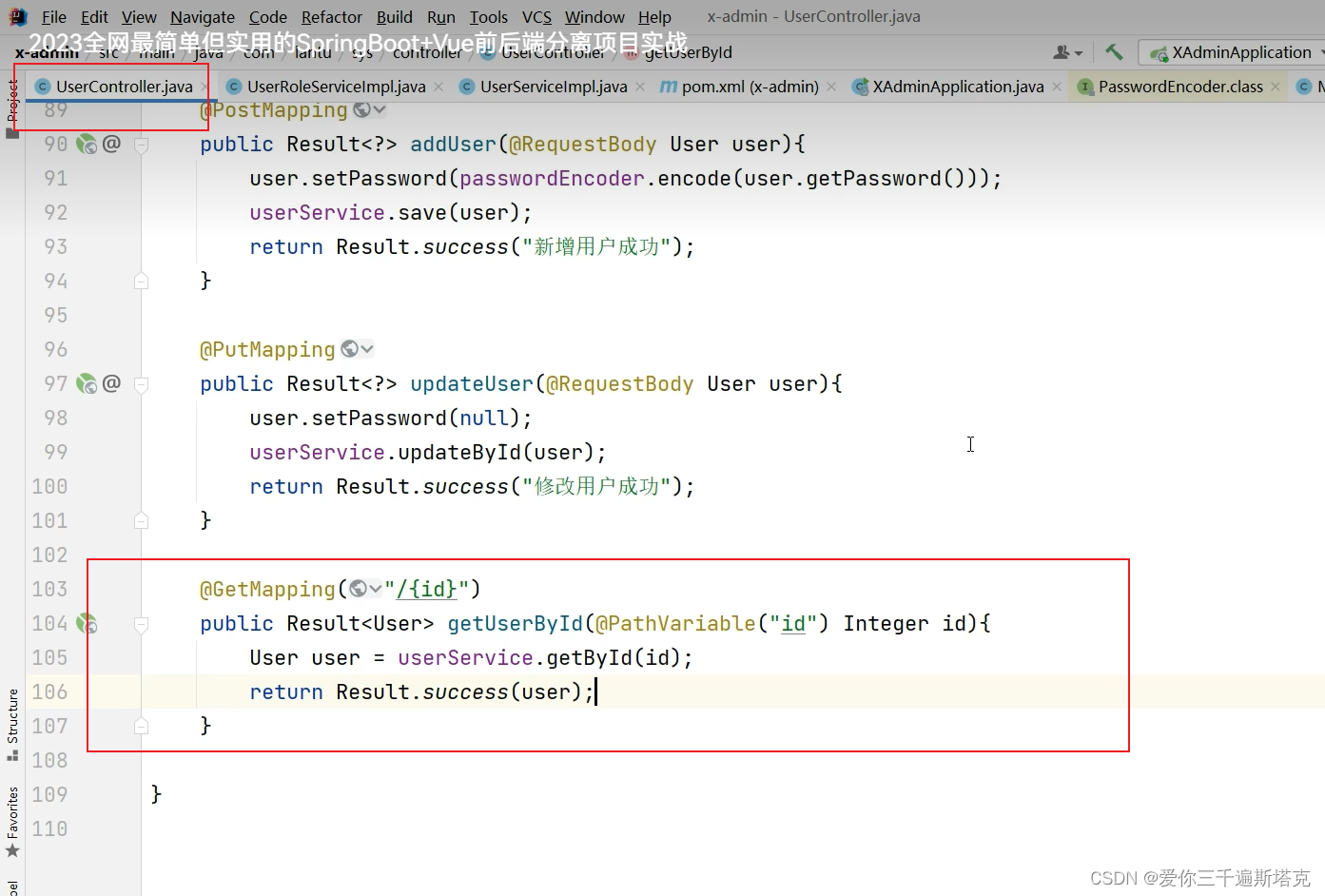
6、修改接口就写好了

7、来到前端我们要怎么办呢!一个是修改,一个是删除,加两个按钮

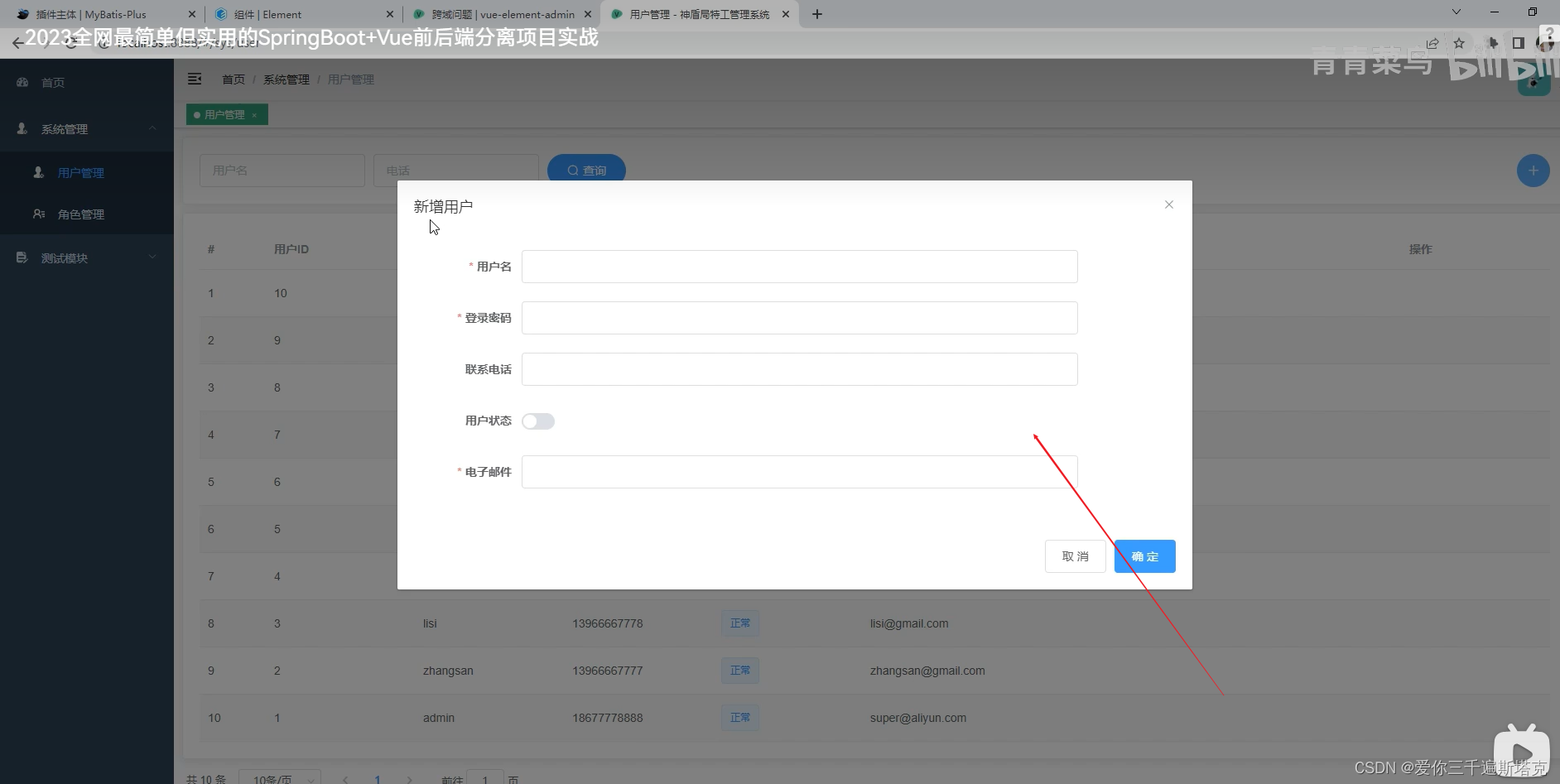
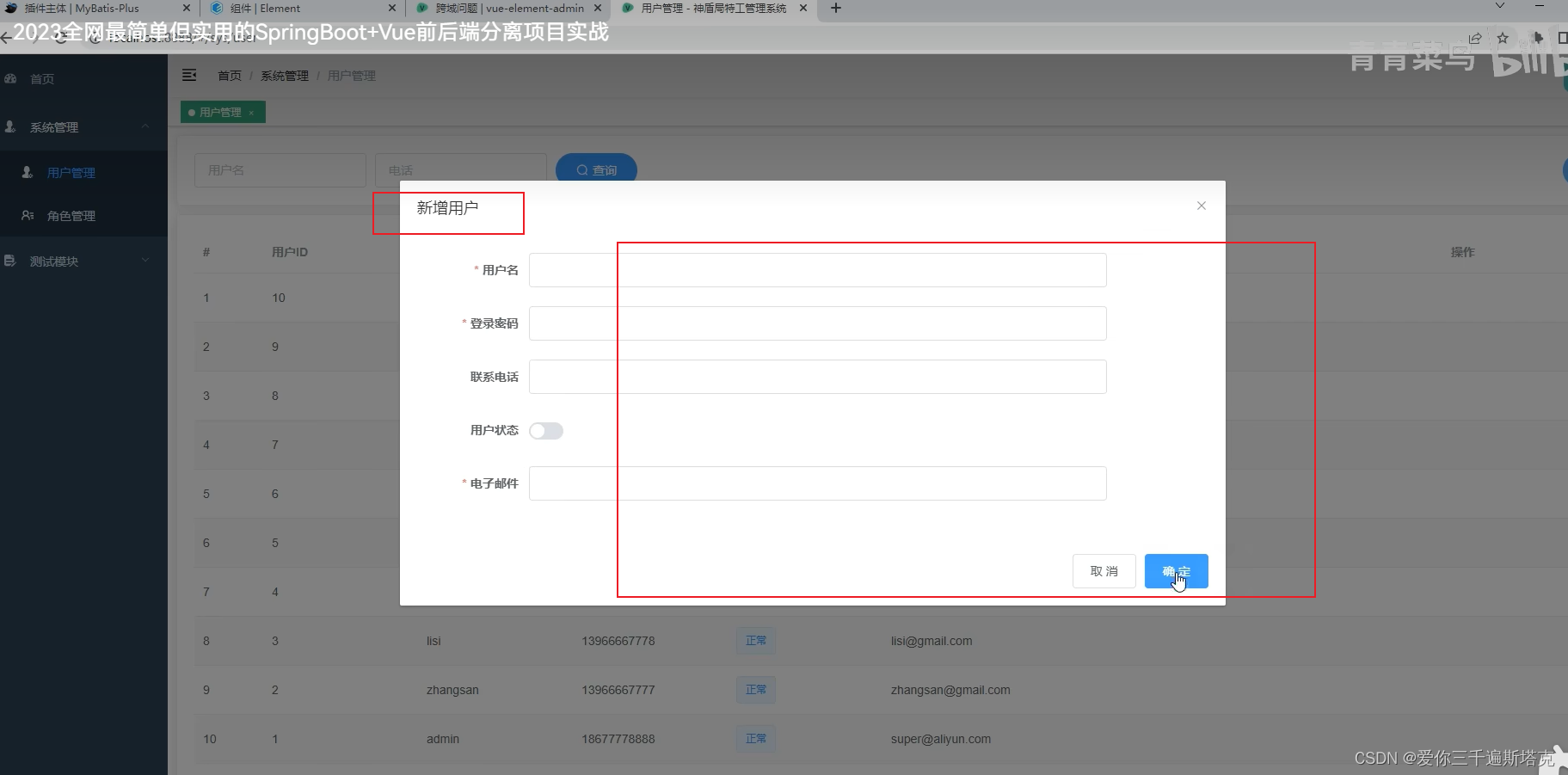
8、点击修改按钮后可以弹出一个对话框

9、实际上我们就是重用这个新增的对话框

10、这里要改成修改按钮

10.1
11、修改的核心在于能够根据id,将这里面数据给查到

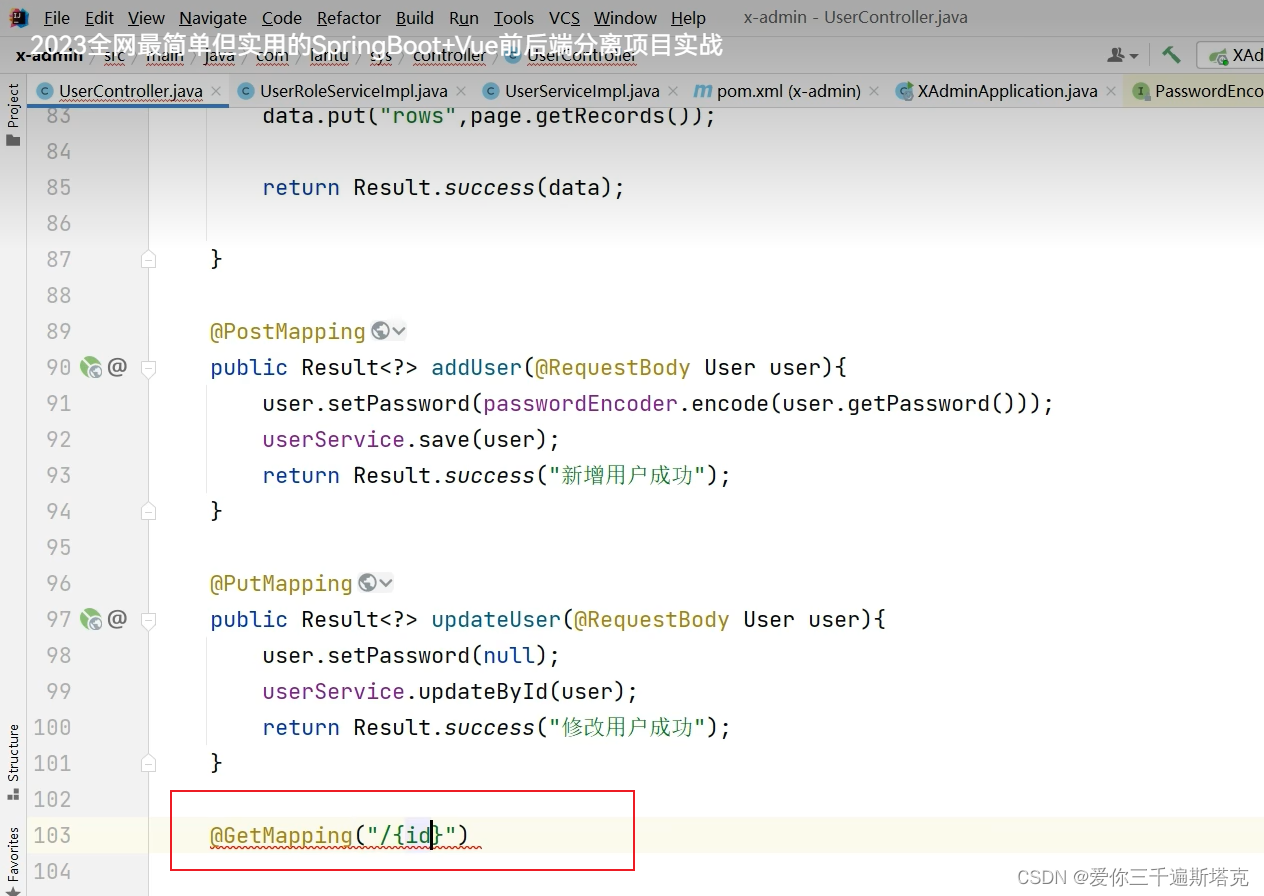
12、我们通过get请求,带个(“/{id}”)过来,通过id可以查到单个的用户数据

13 里面放user就好了

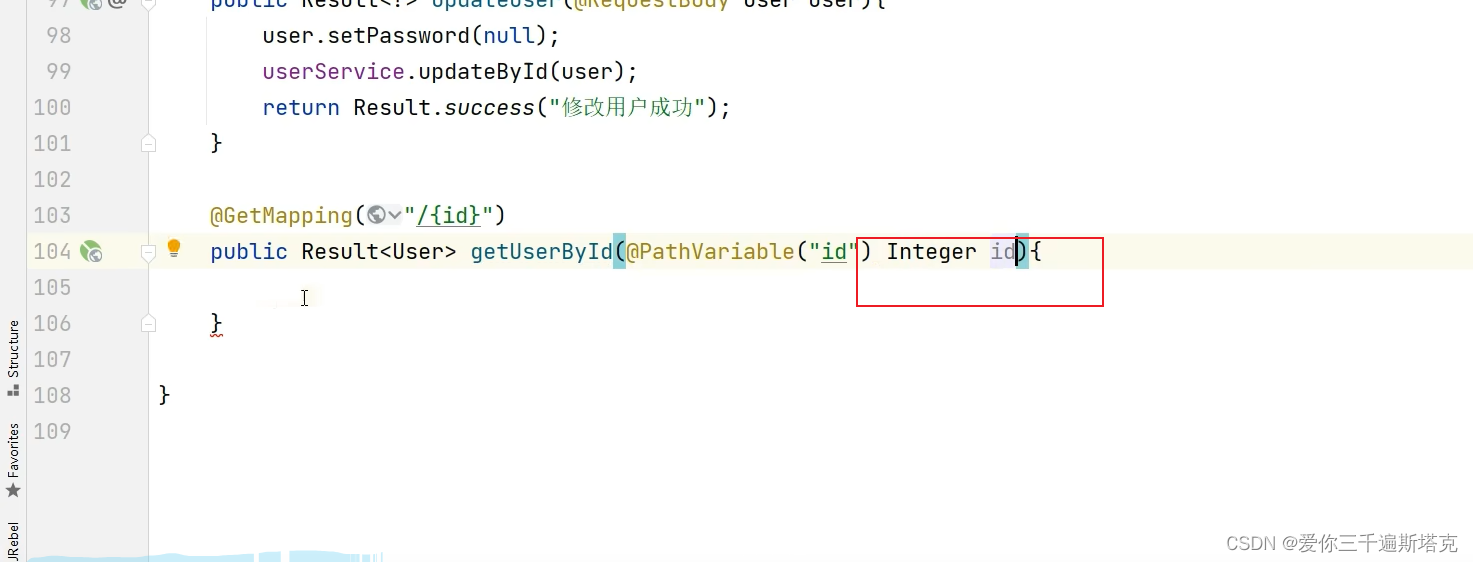
13.1 我们需要拿到那个id,通过PathVariable注解去拿到id

14、我们那个id Integer id

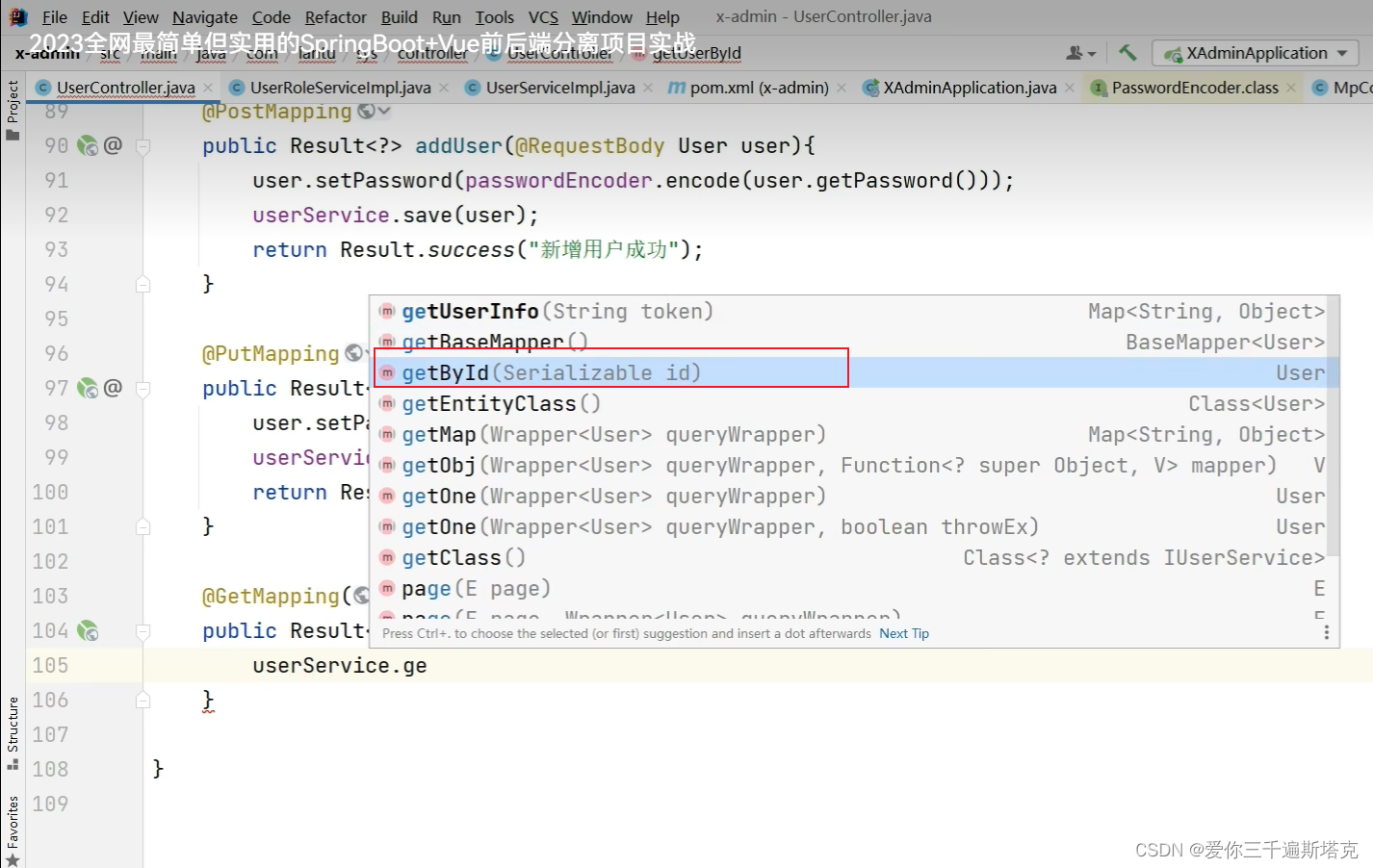
15、userService里面有个getById方法

16、把User返回给他,我们后端接口就返回给他了,这样后端接口就写好了

17、现在我们返回前端,写两个按钮

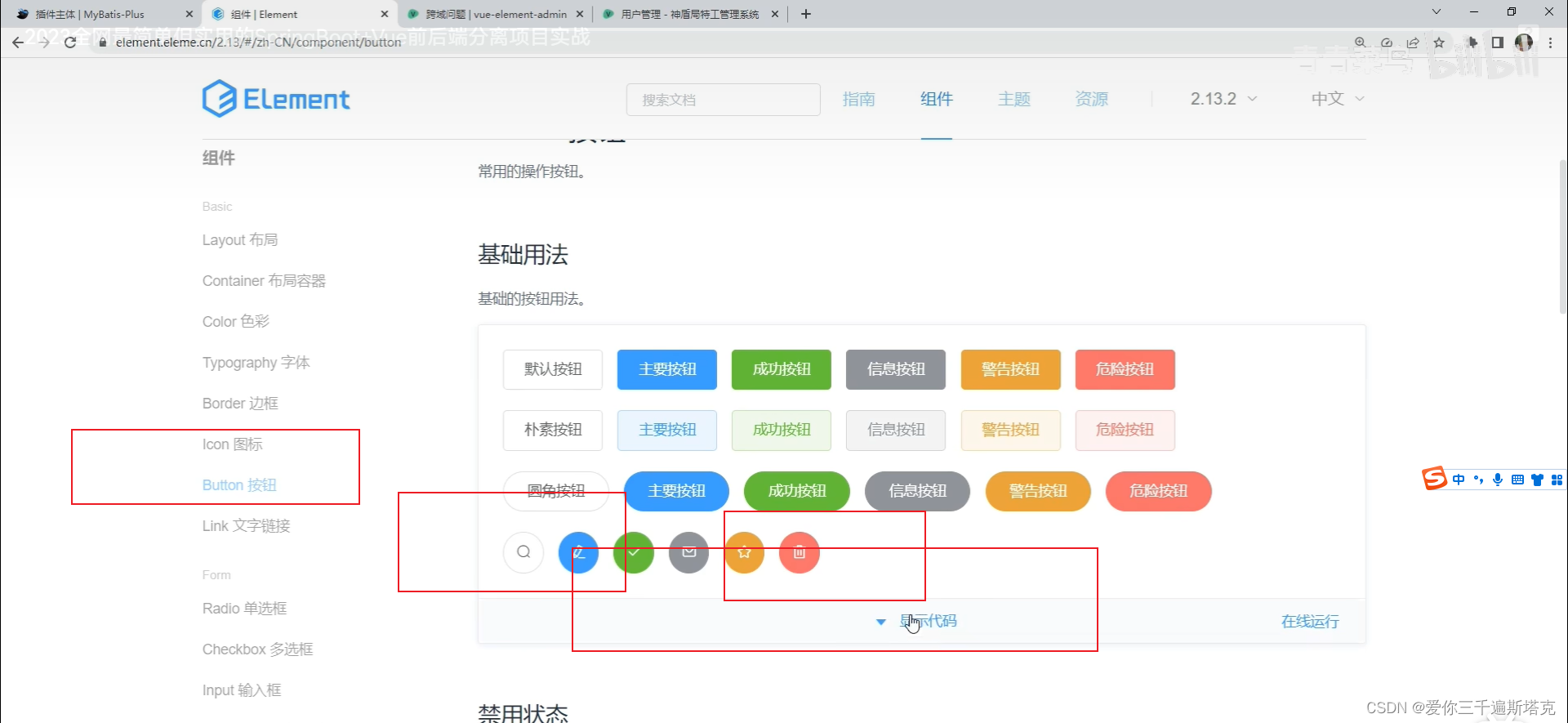
18、回到框架官网,直接拿来用就行

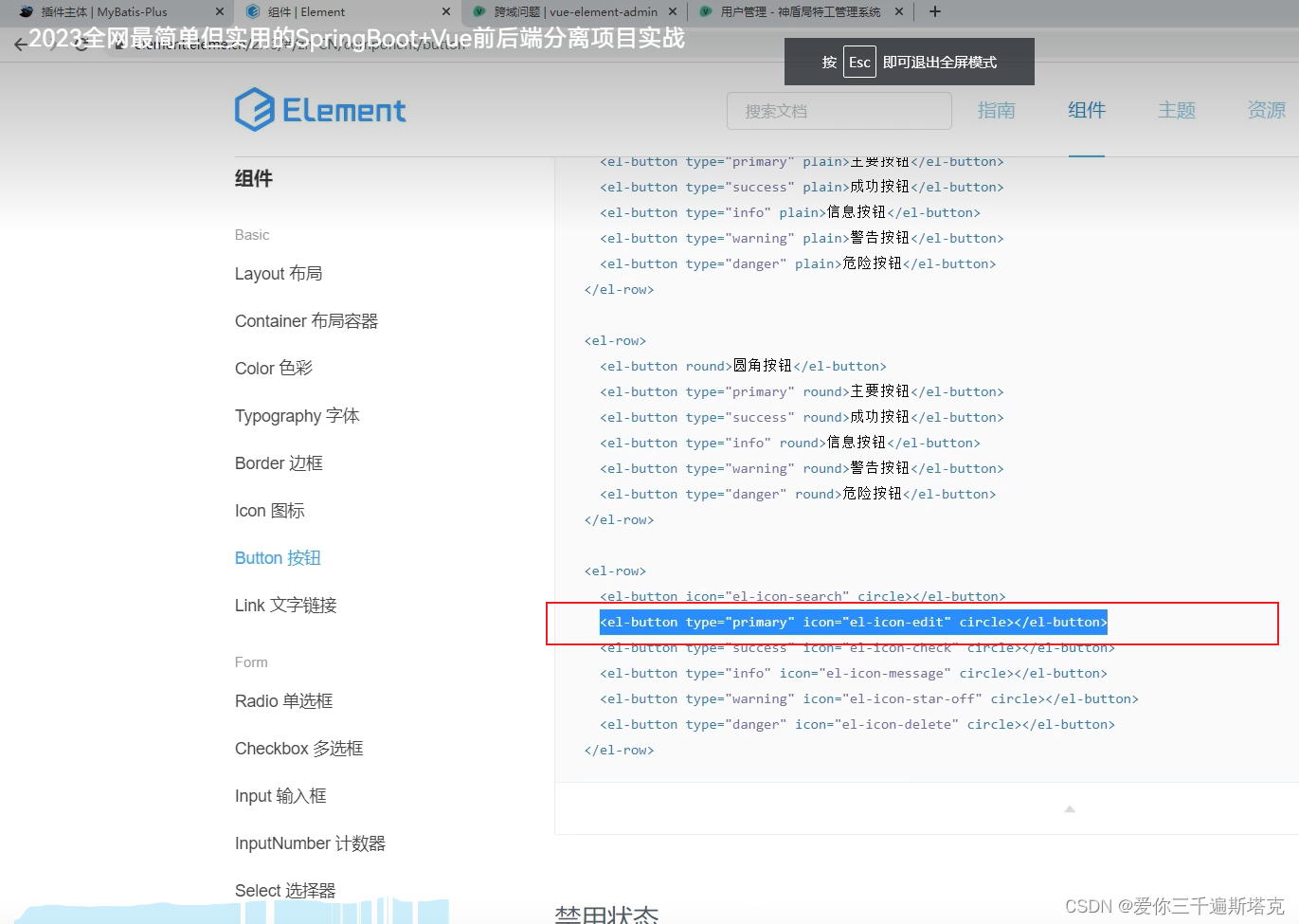
19、找到修改按钮,给他复制一下

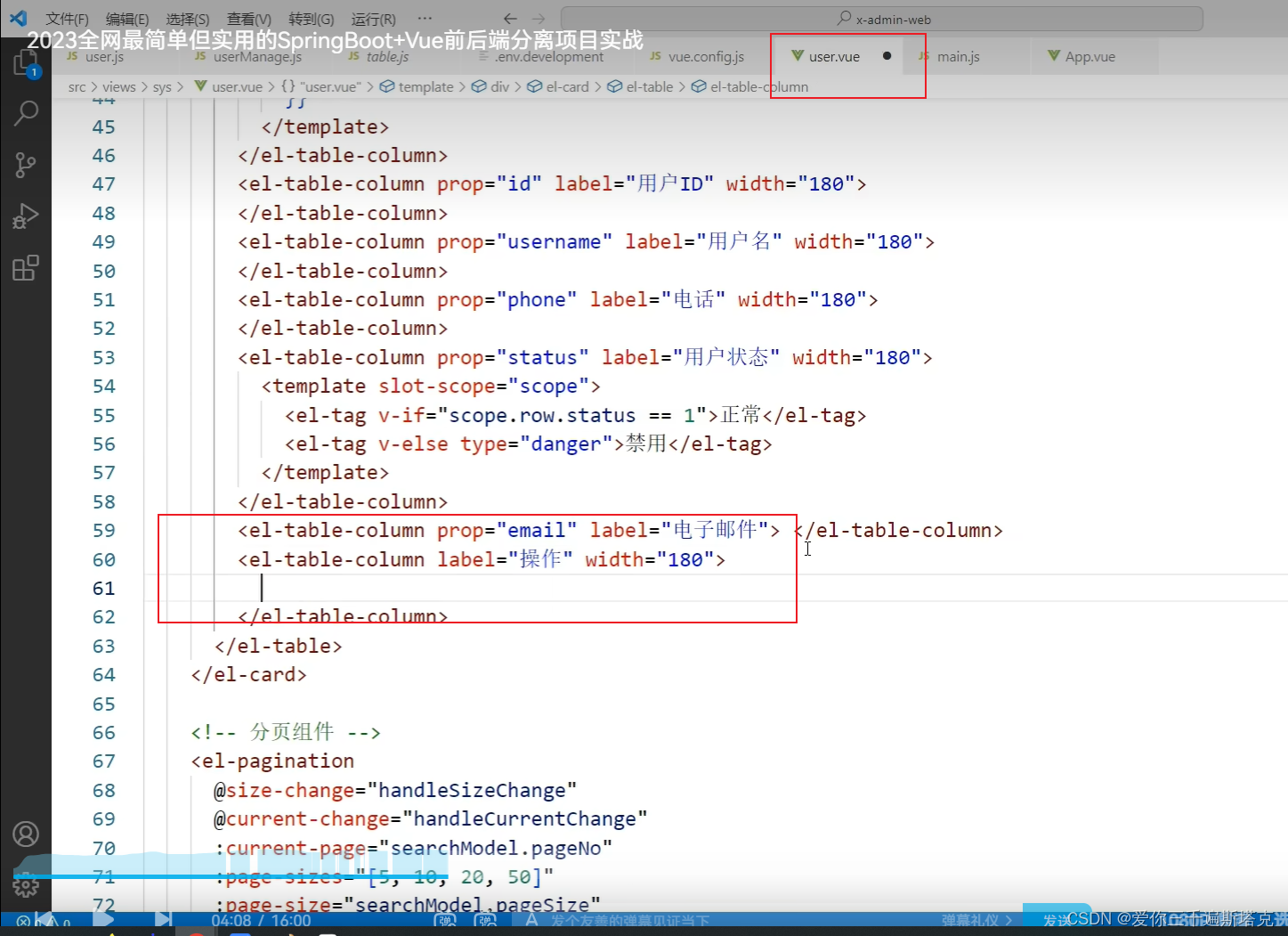
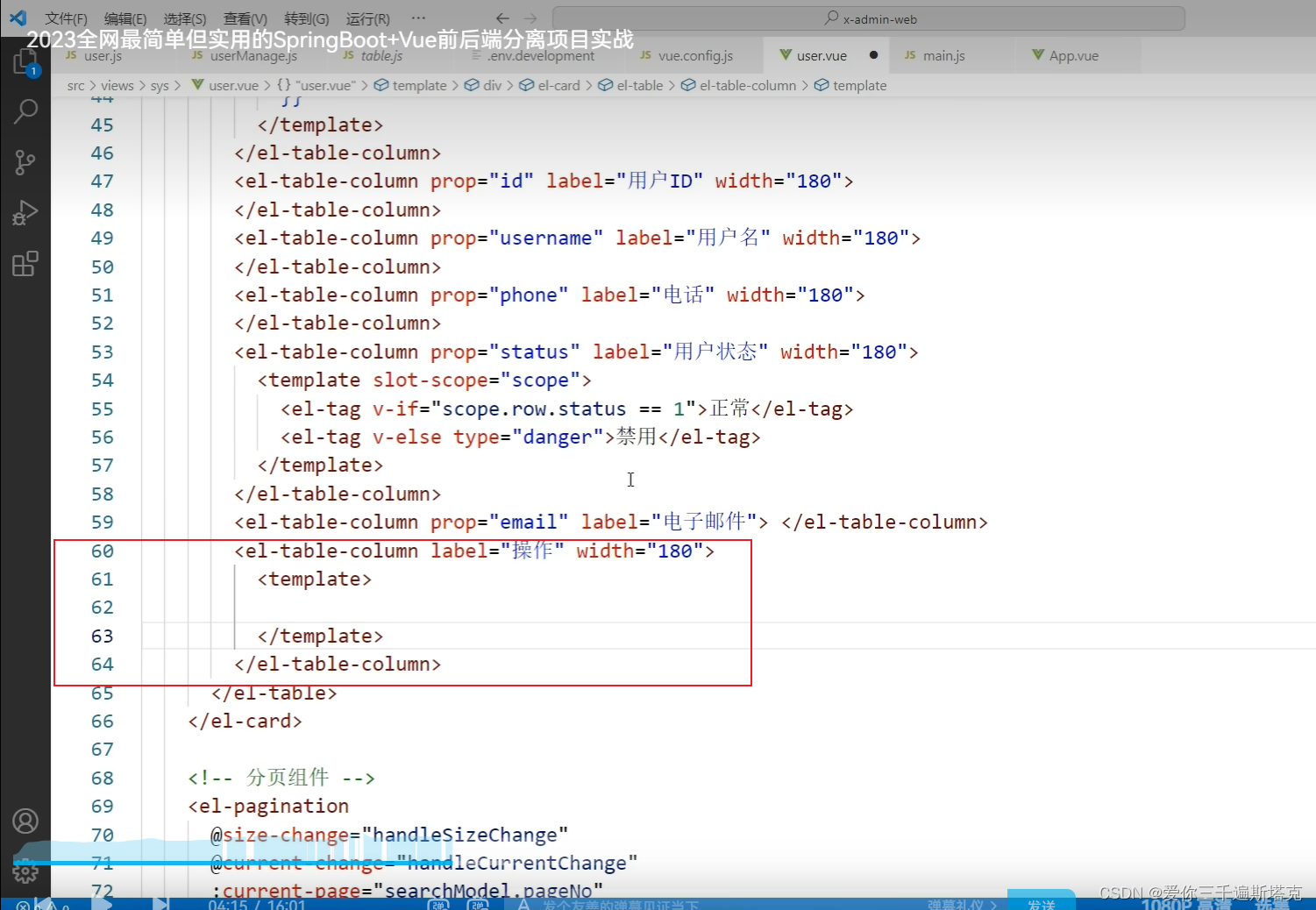
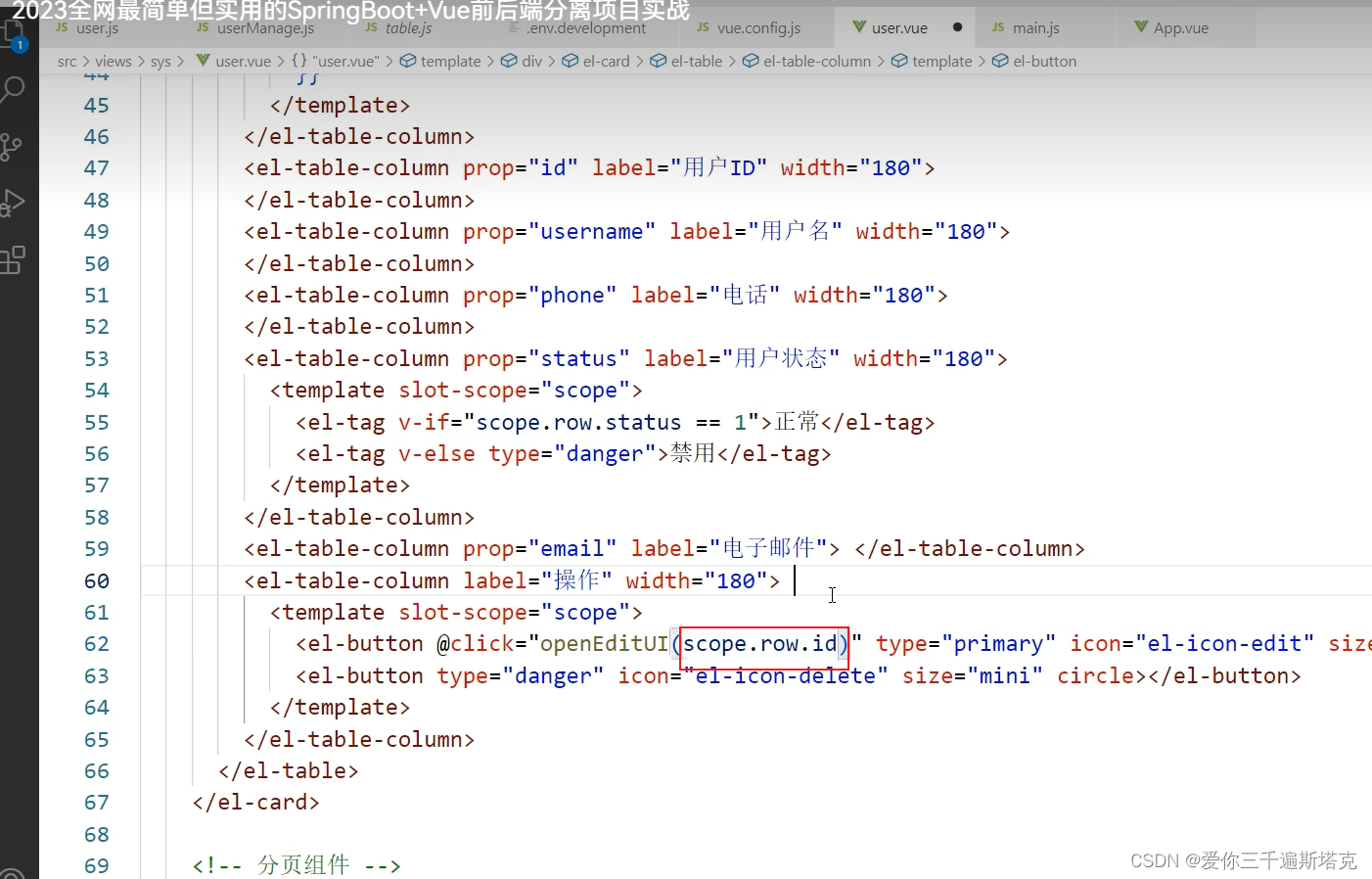
20、找到我们user.vue里,来到我们的操作类里

21、注意你在使用框架的时候,你不能直接写到哪里,复制框架代码之前先写一个template

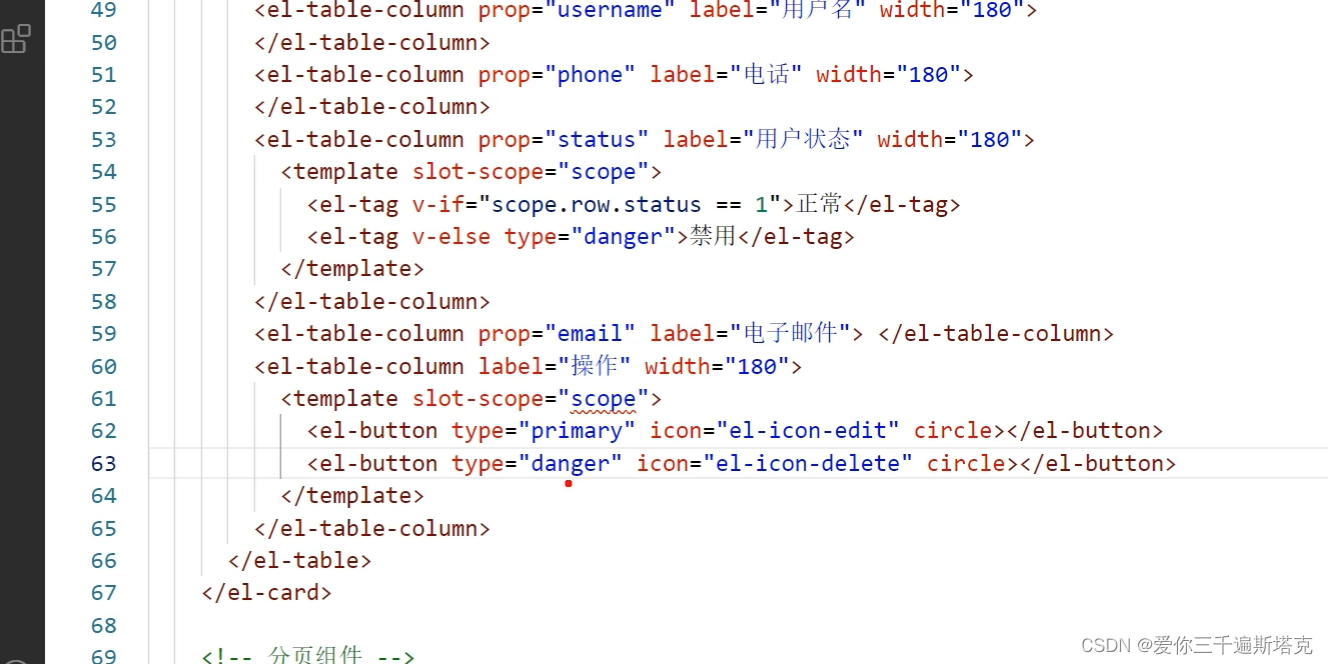
22 再写一个作用域插槽

22.1 再添加一个删除的作用域插槽

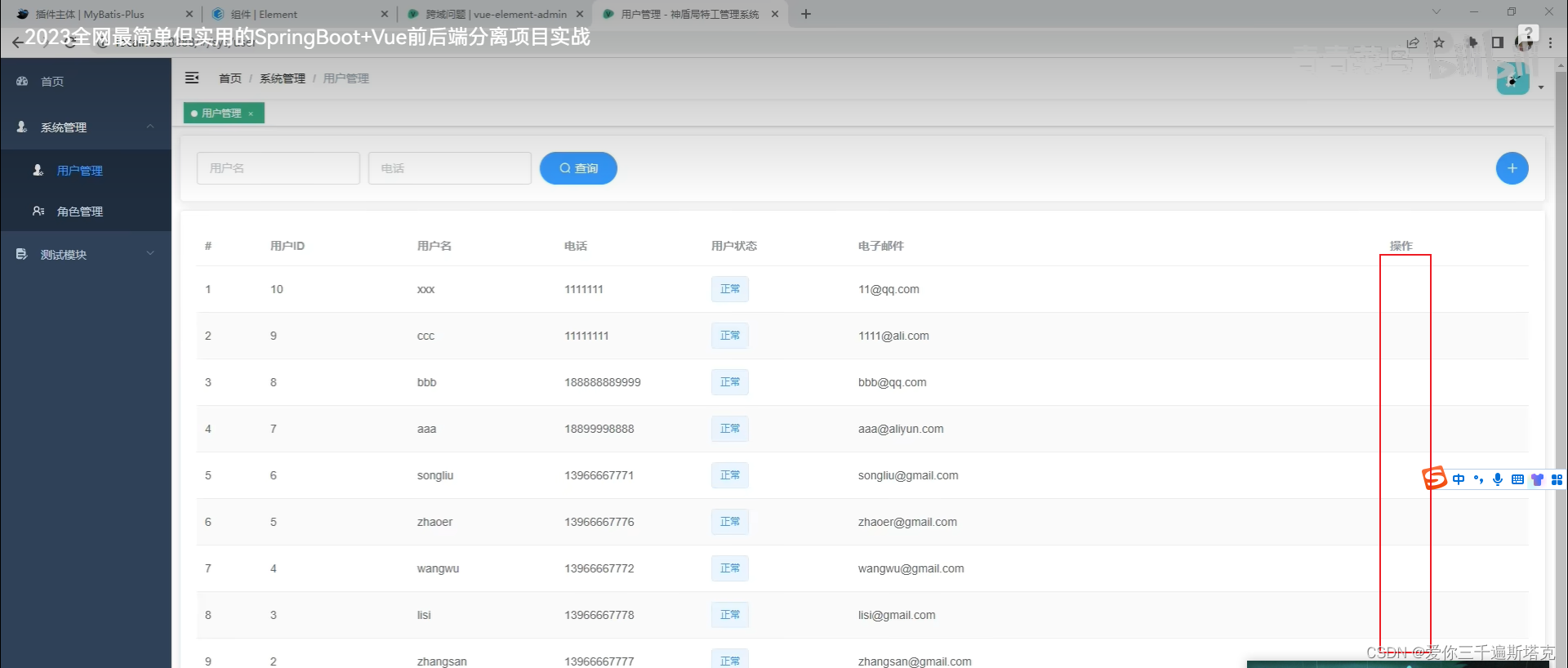
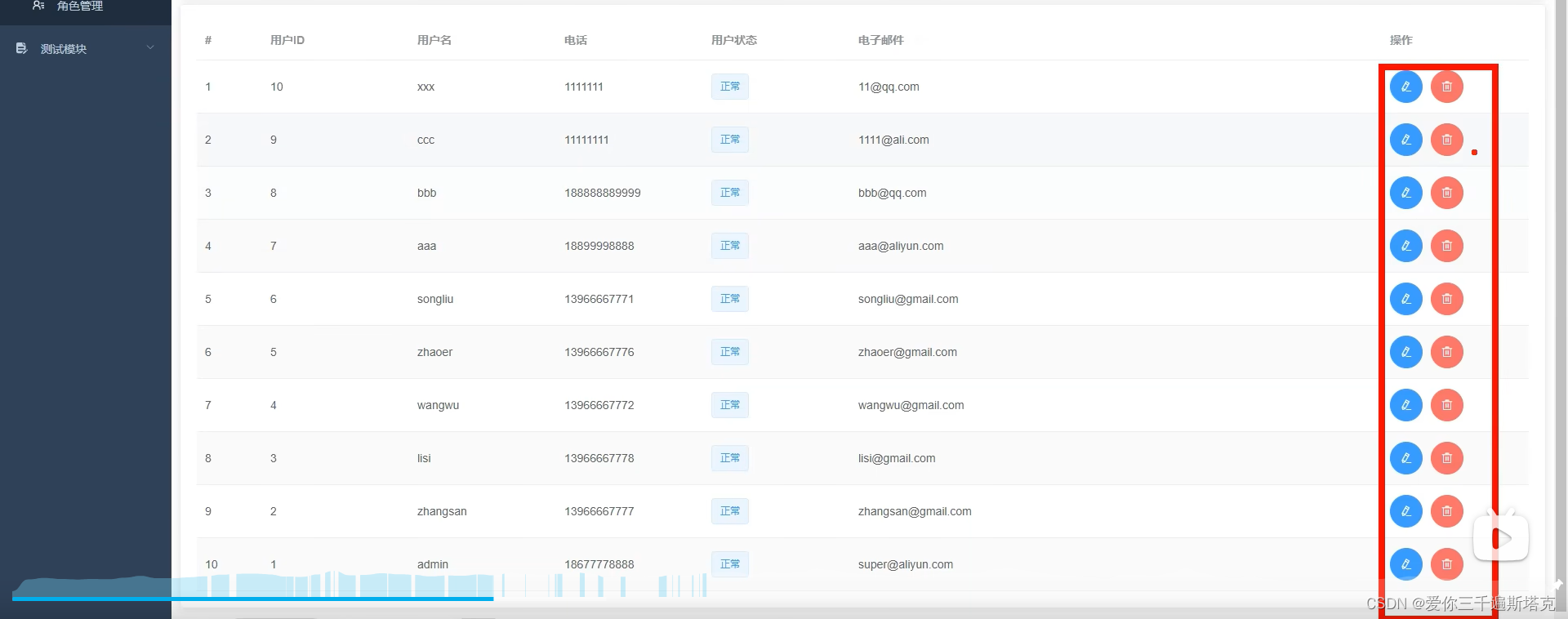
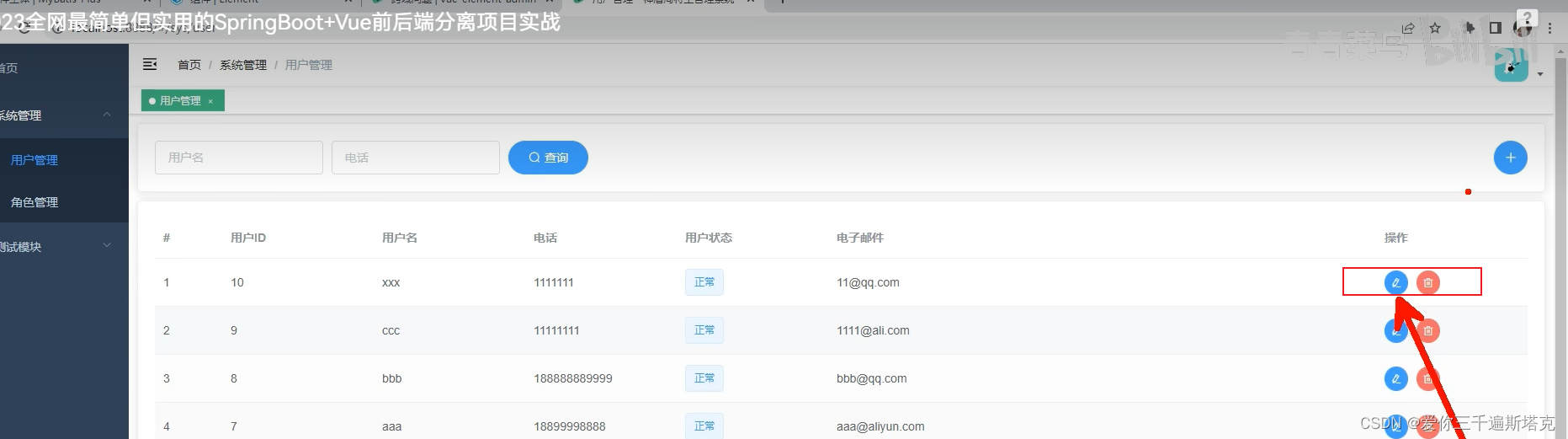
23、我们目前的效果

24、如果你觉得这里的icon图标太大,那么你可以让他变的大一点,添加size,可以使icon图标变小

25、点编辑按钮,能够出来对话框

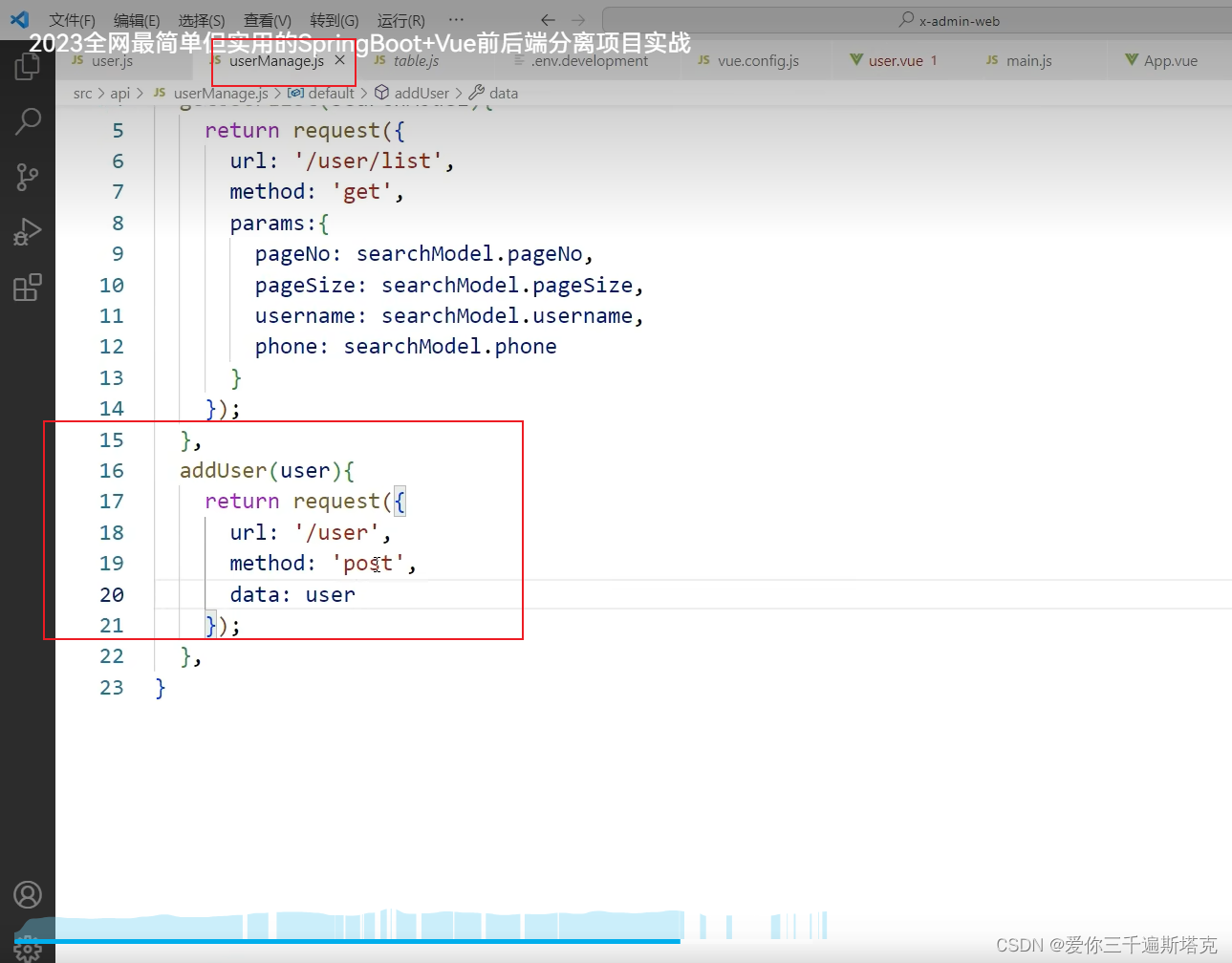
26、我们后端的接口已经定义好了,所以我们现在要来到
userManger.js中把后端给定义好

26.1
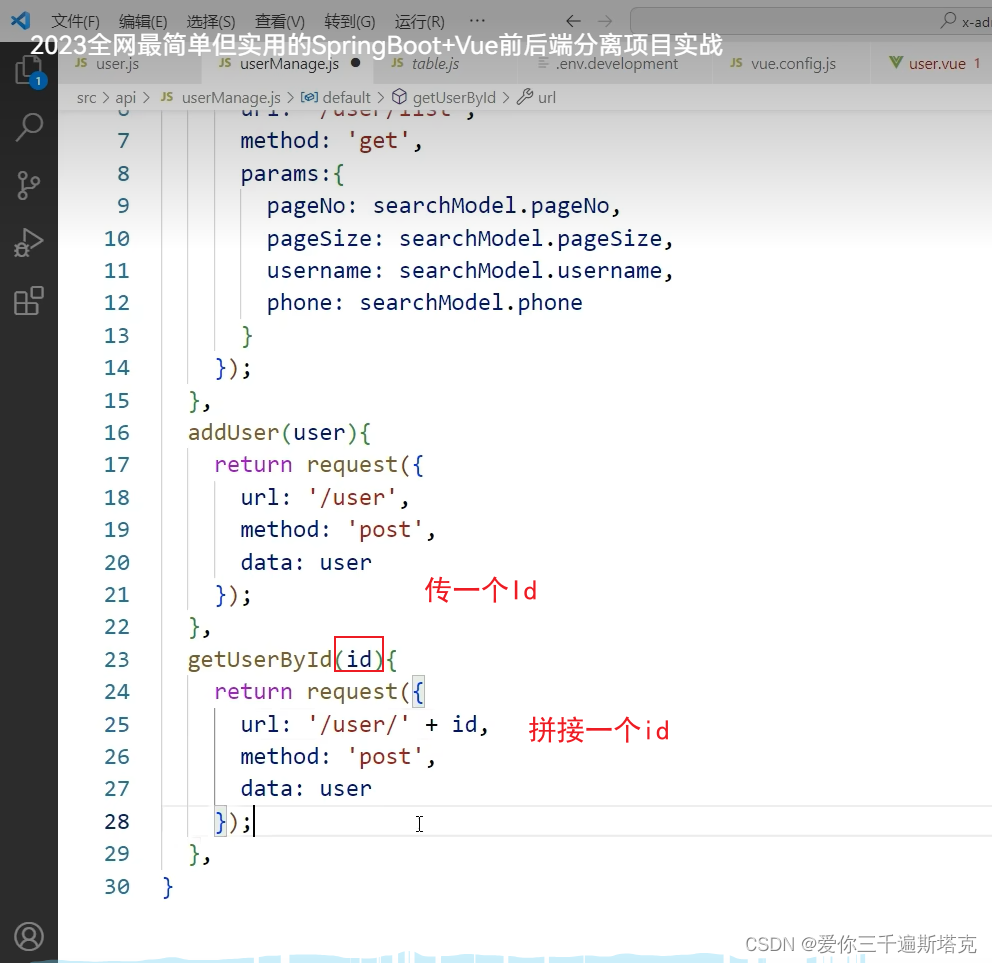
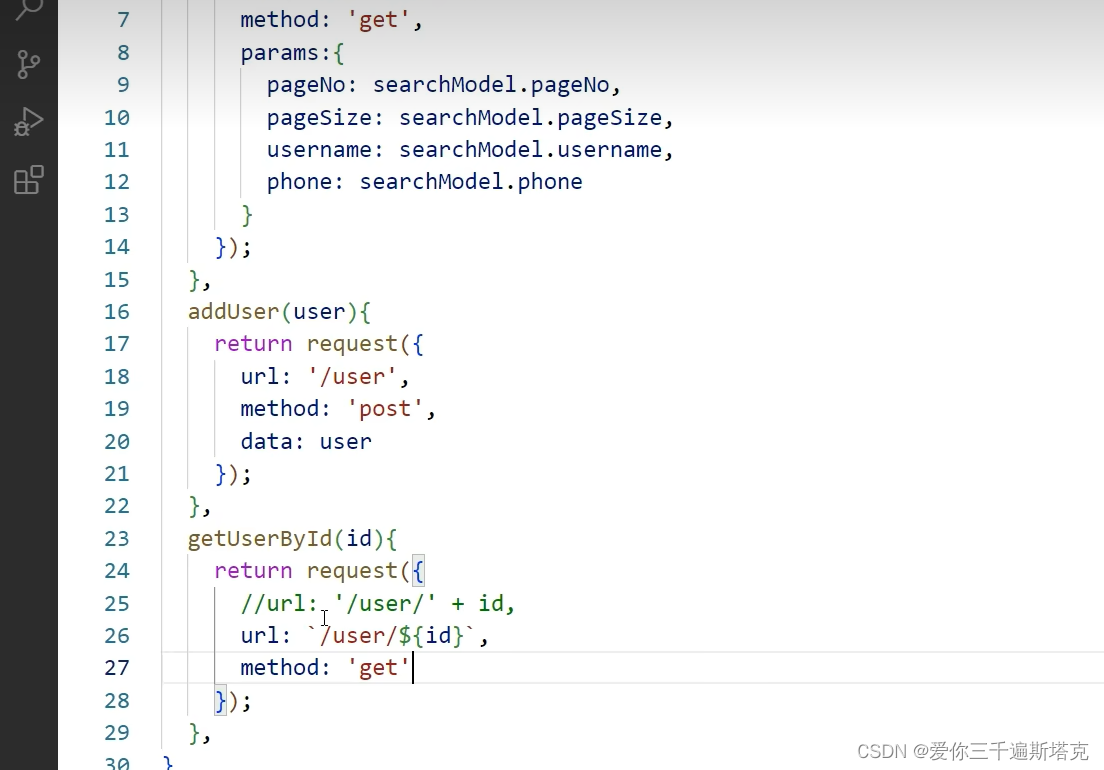
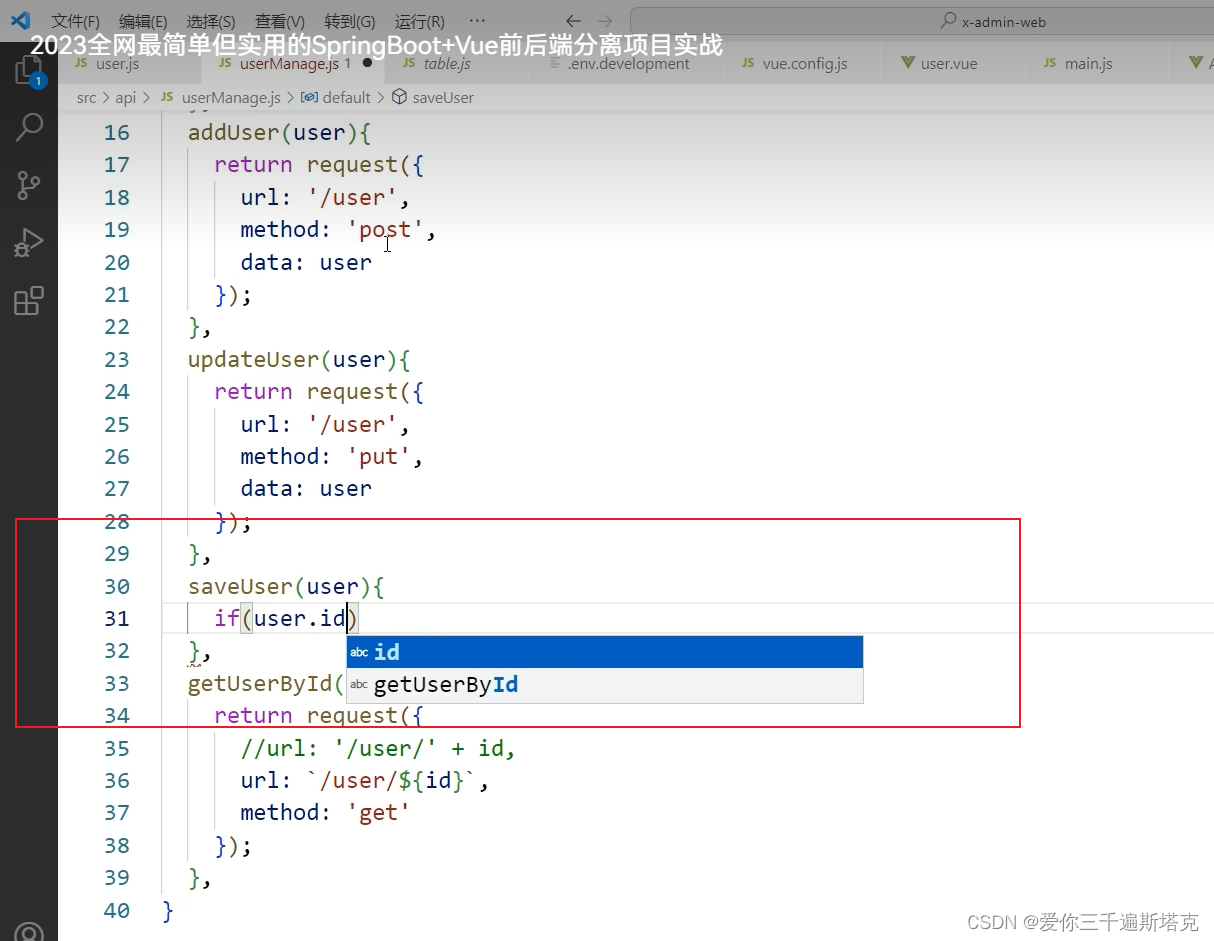
27 写一个新的方法,传一个id,拼接一个id

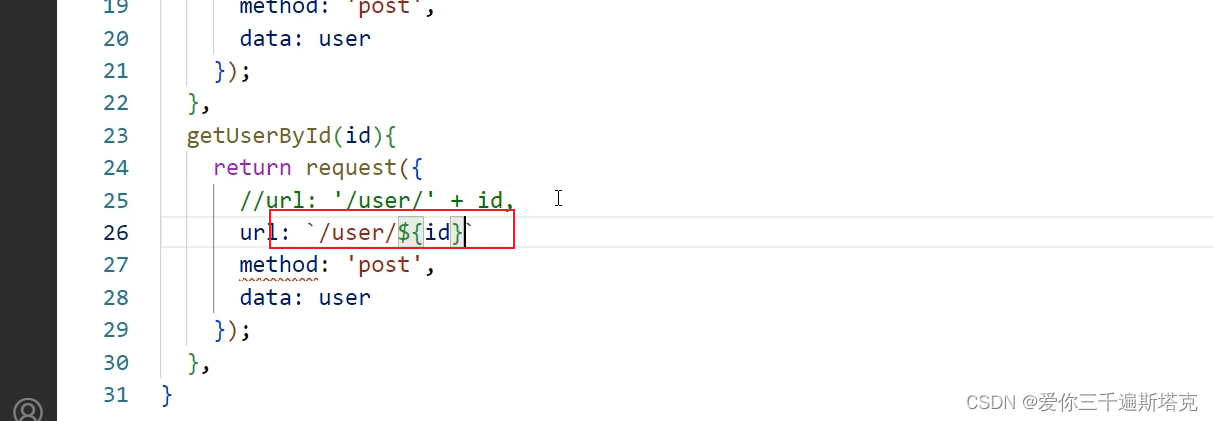
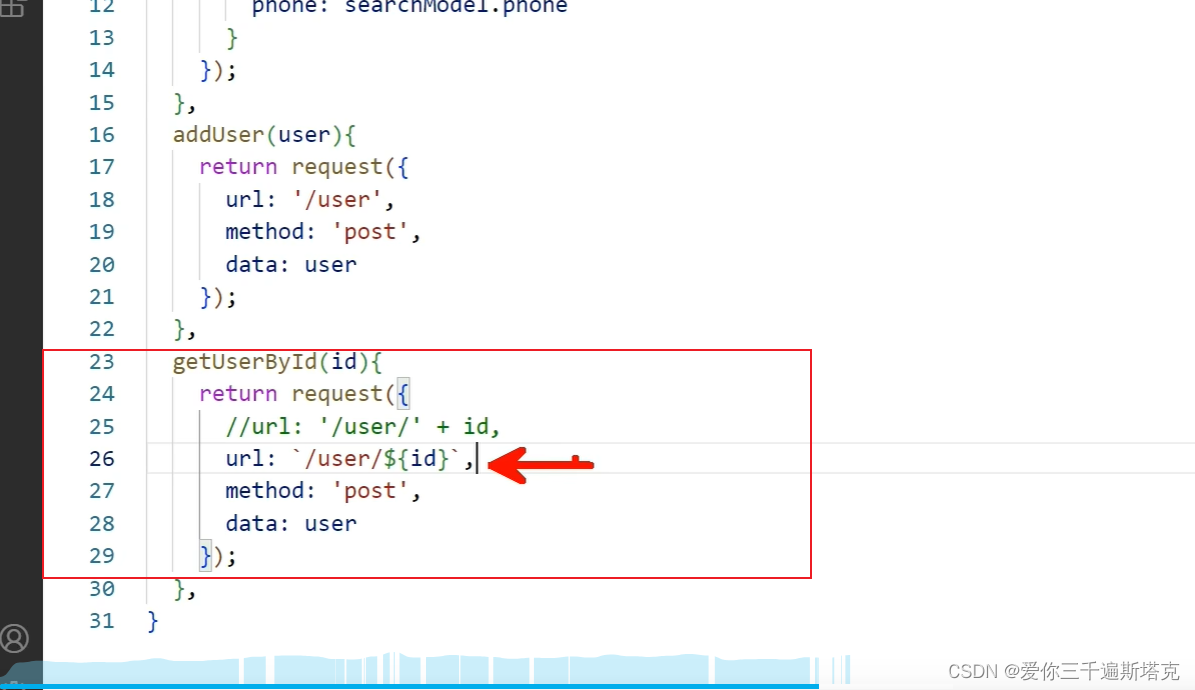
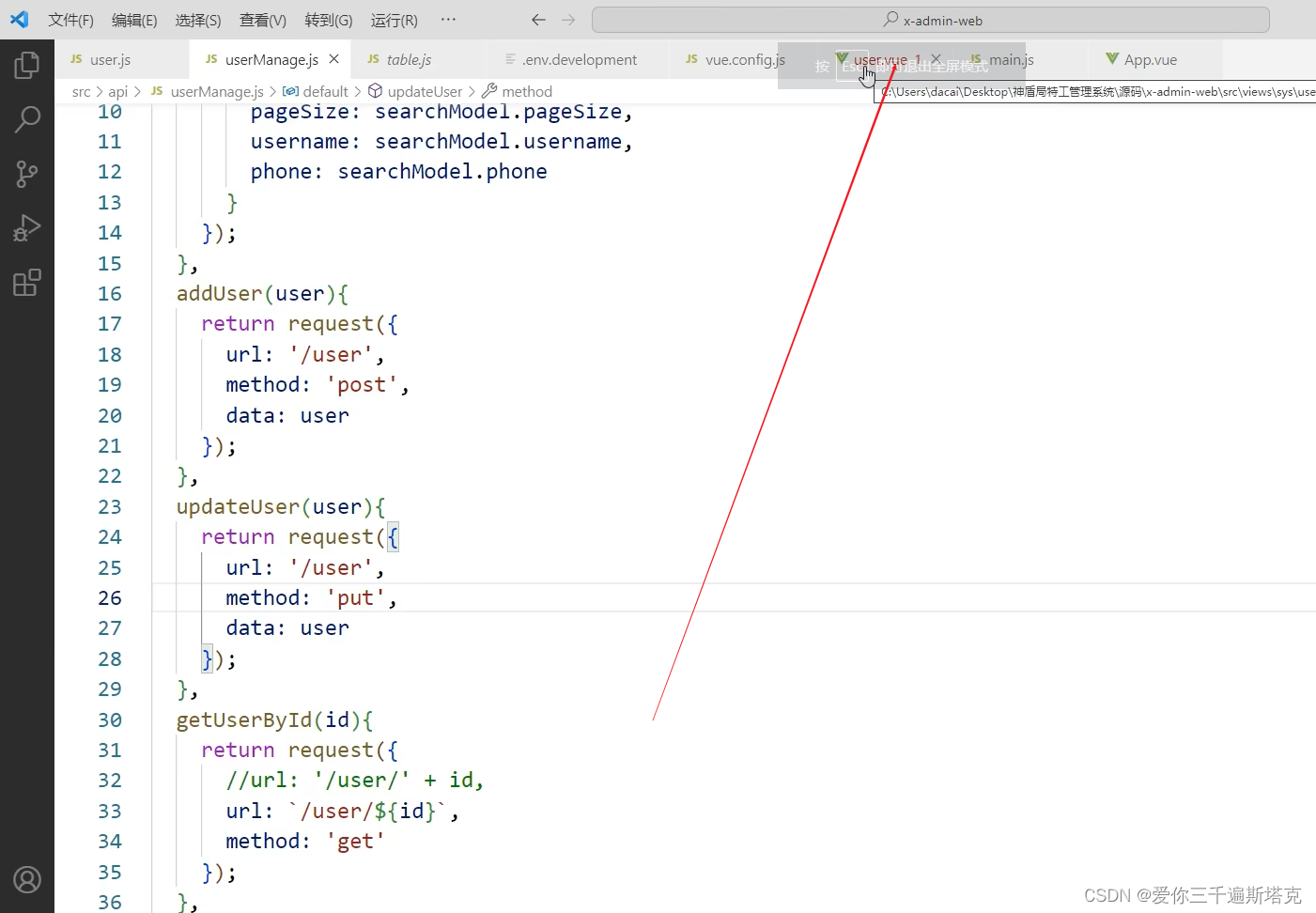
28、路径的一种更好的写法,用左上角的波浪符号,这里可以用美元符号,引用id

29、遇到复杂拼接,就不会显得那么凌乱

29.1 这里不需要携带什么数据,因此将数据给删掉

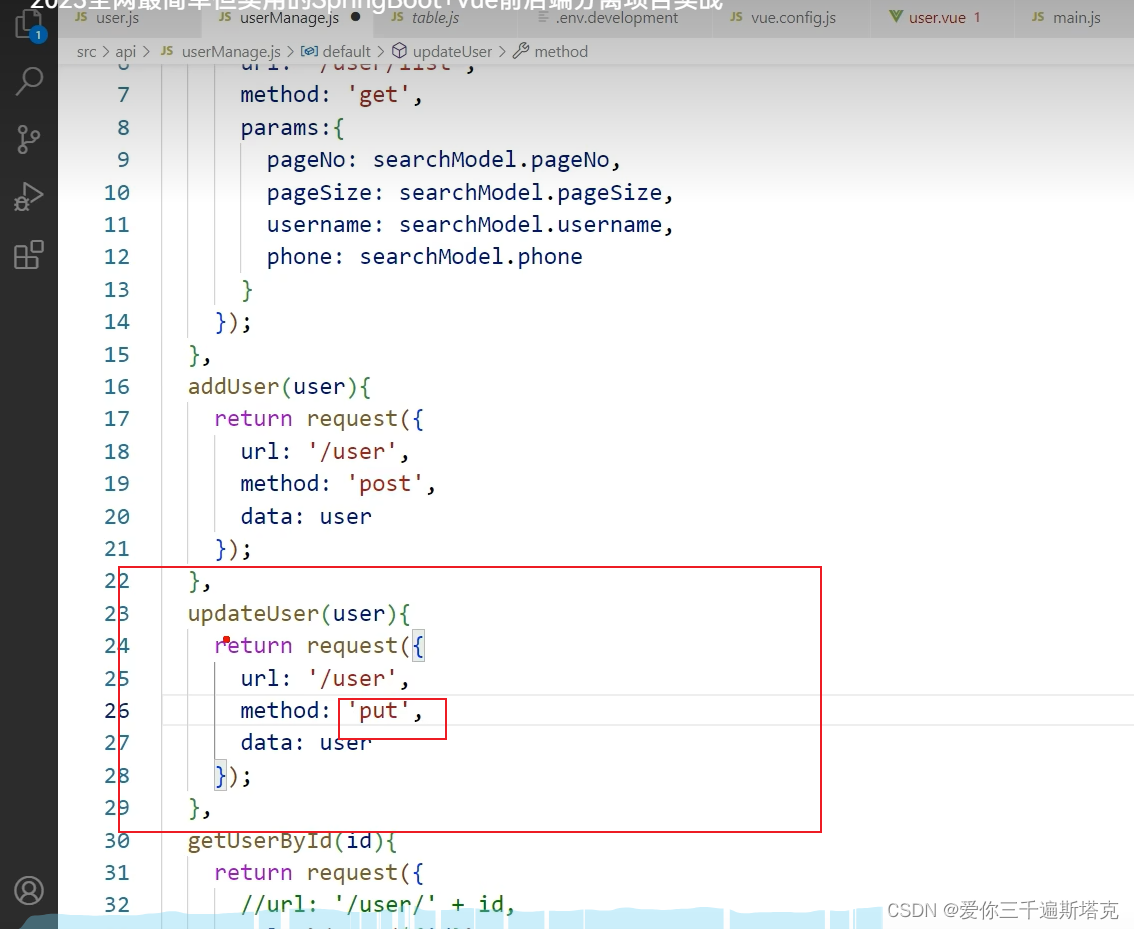
30 再添加一个修改,这里方式改成put

31、弄好之后,回到我们Vue文件

32、我们之前绑定了一个方法,但是如果绑定了这个方法,那么点击修改的按钮和+的按钮没有什么区别,我们想要他有区别,因此我想传入一个id

33、我们怎么取这个id,就取当前行这个id

34、上面新增我们也给他传入一个值,这样比较容易做判断

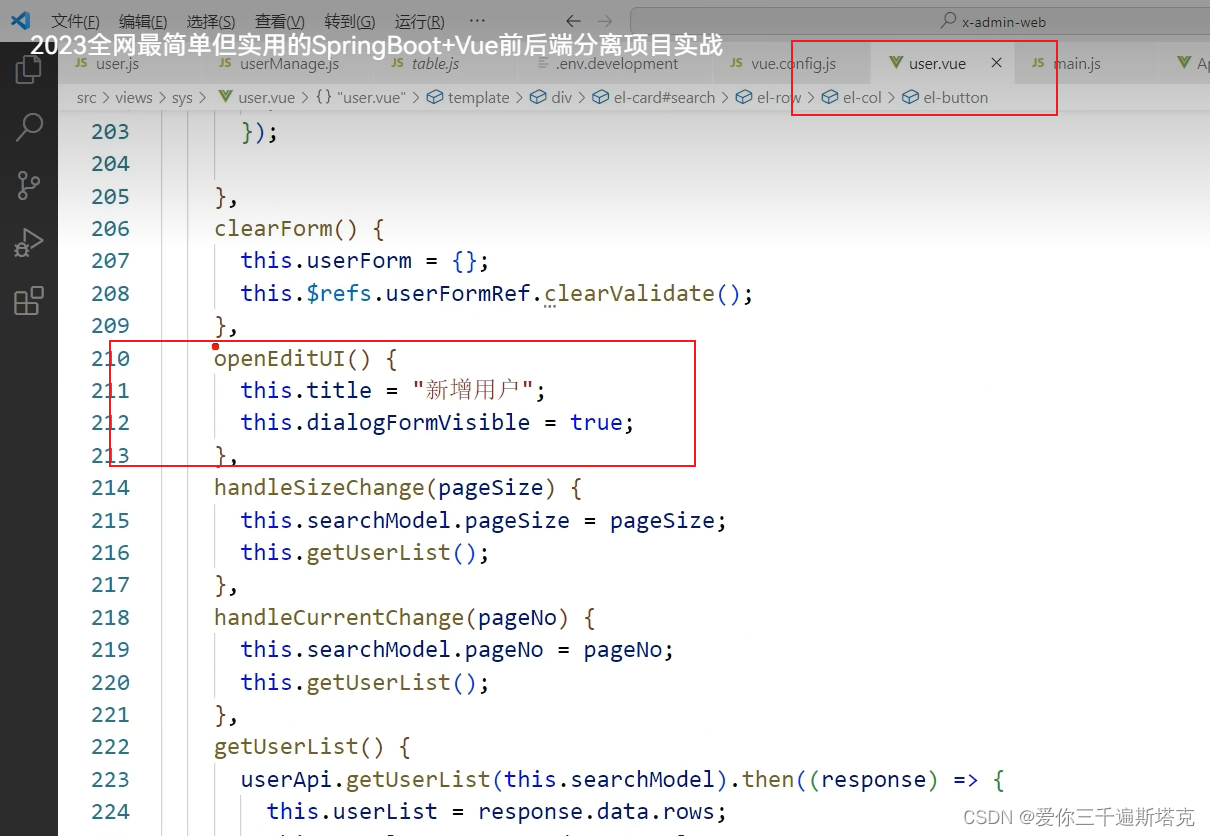
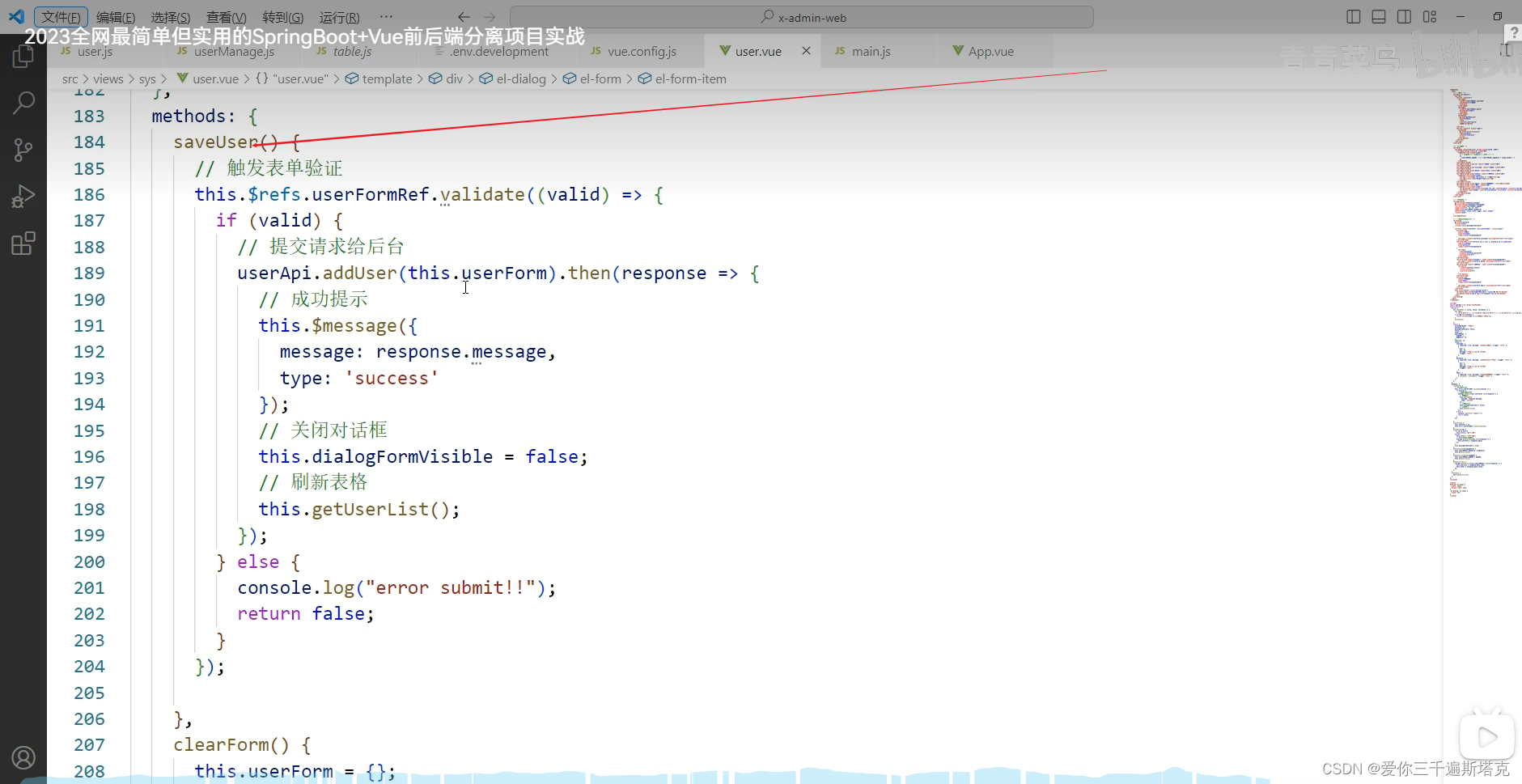
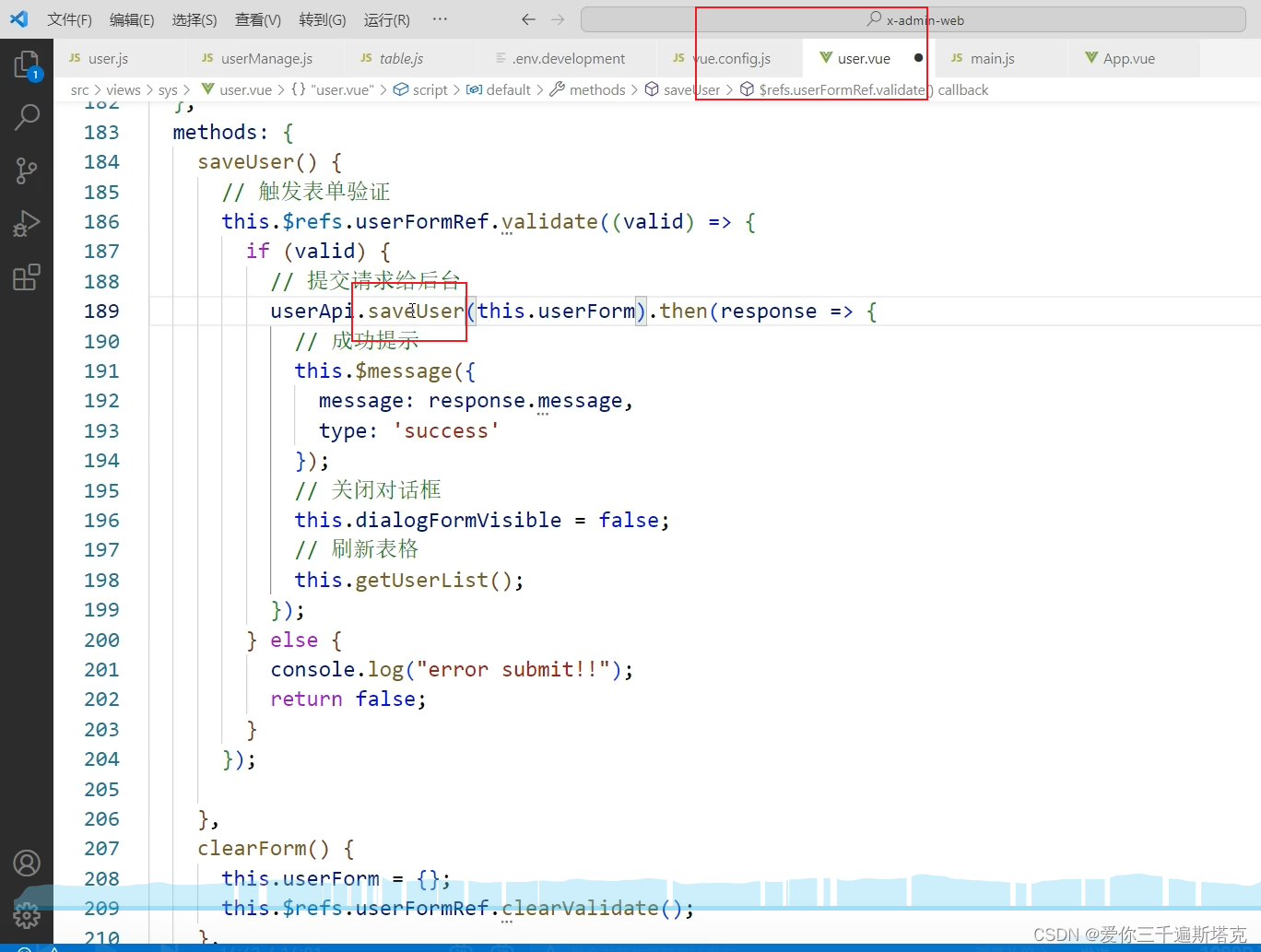
35、现在回到我们之前写的方法,我们可以做改动

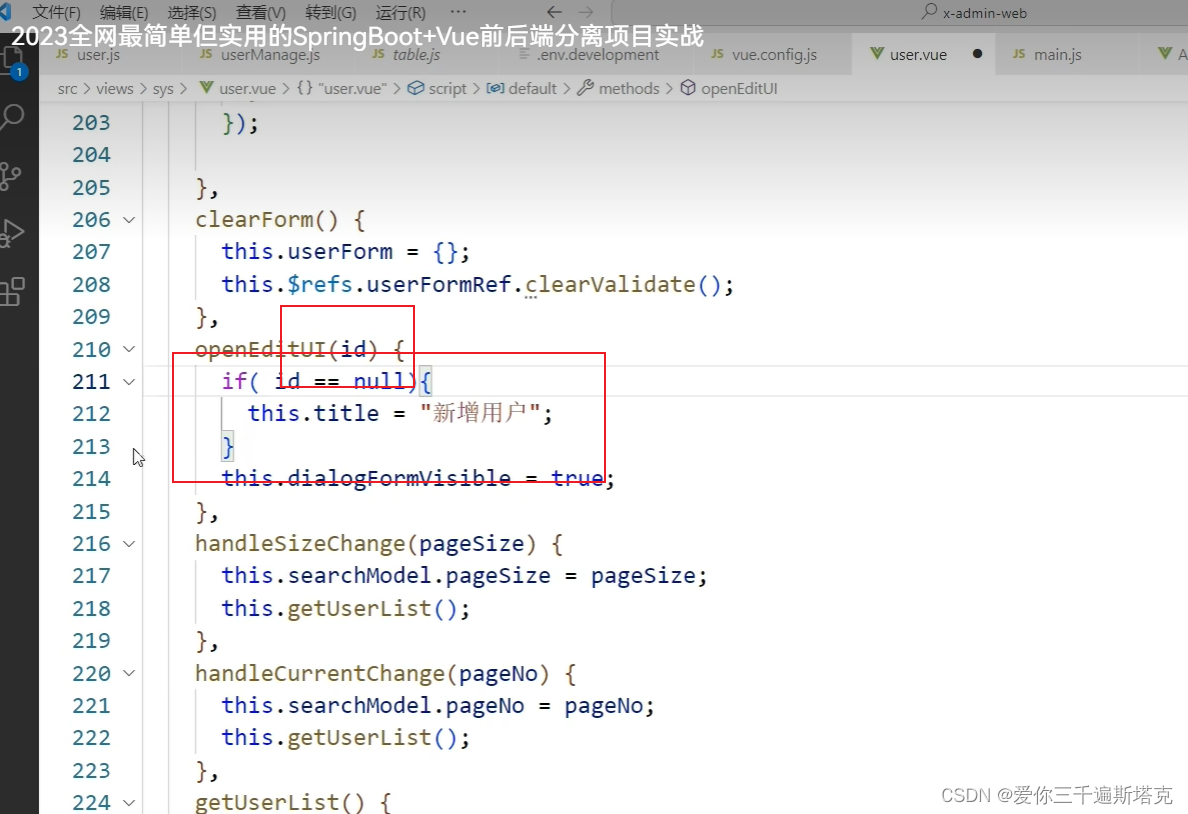
36、我们要做个判断,新增

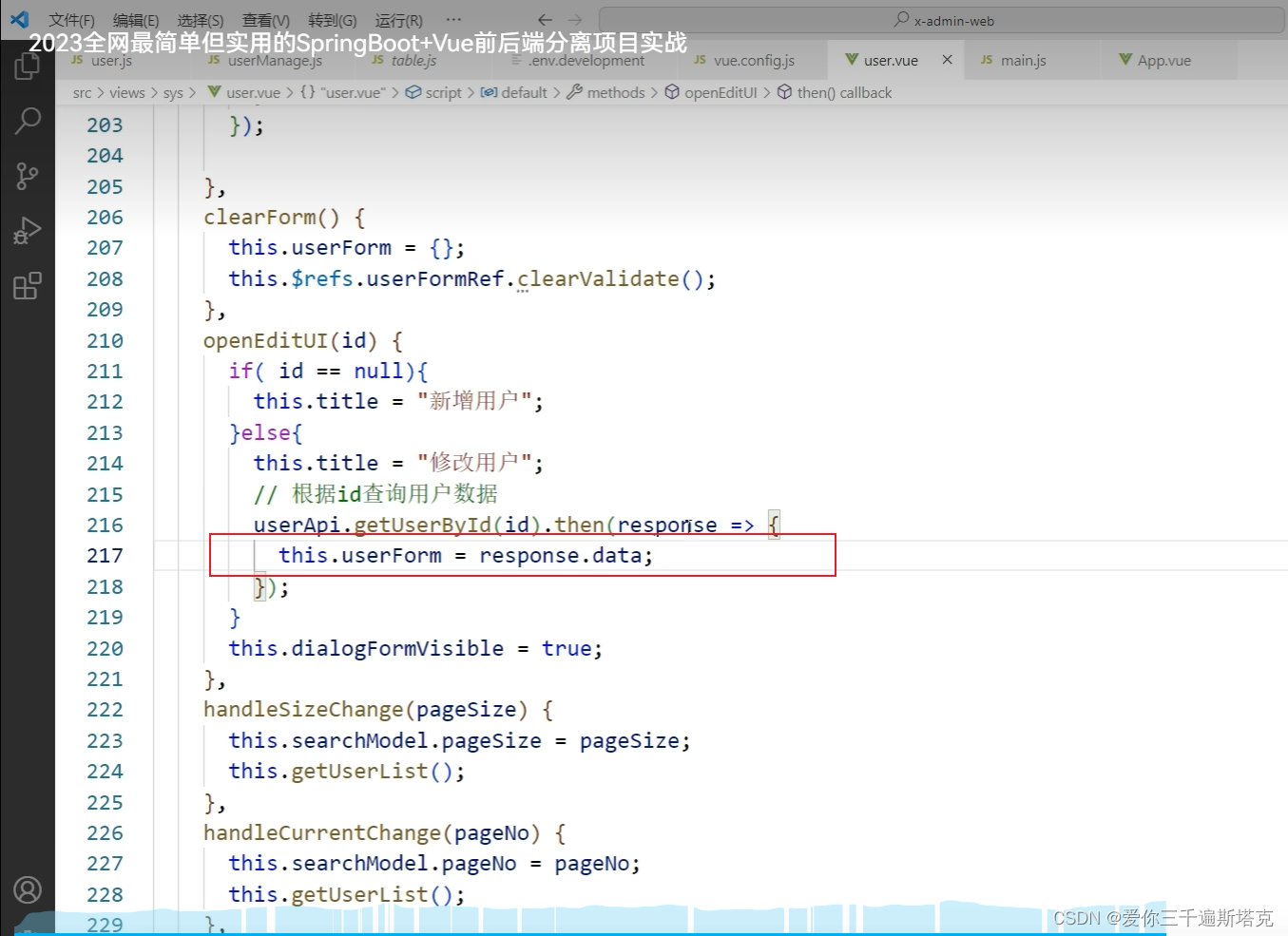
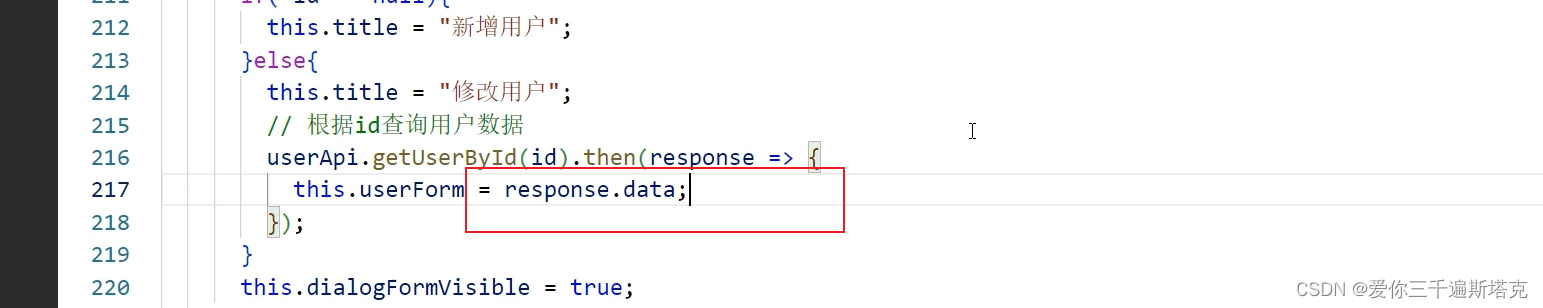
37 根据id查询用户

37.1 刚才前面已经写好了,工作,这里用getUserById方法查询id

38、这里把数据扔给他就行

38.1 他要返回我们的数据

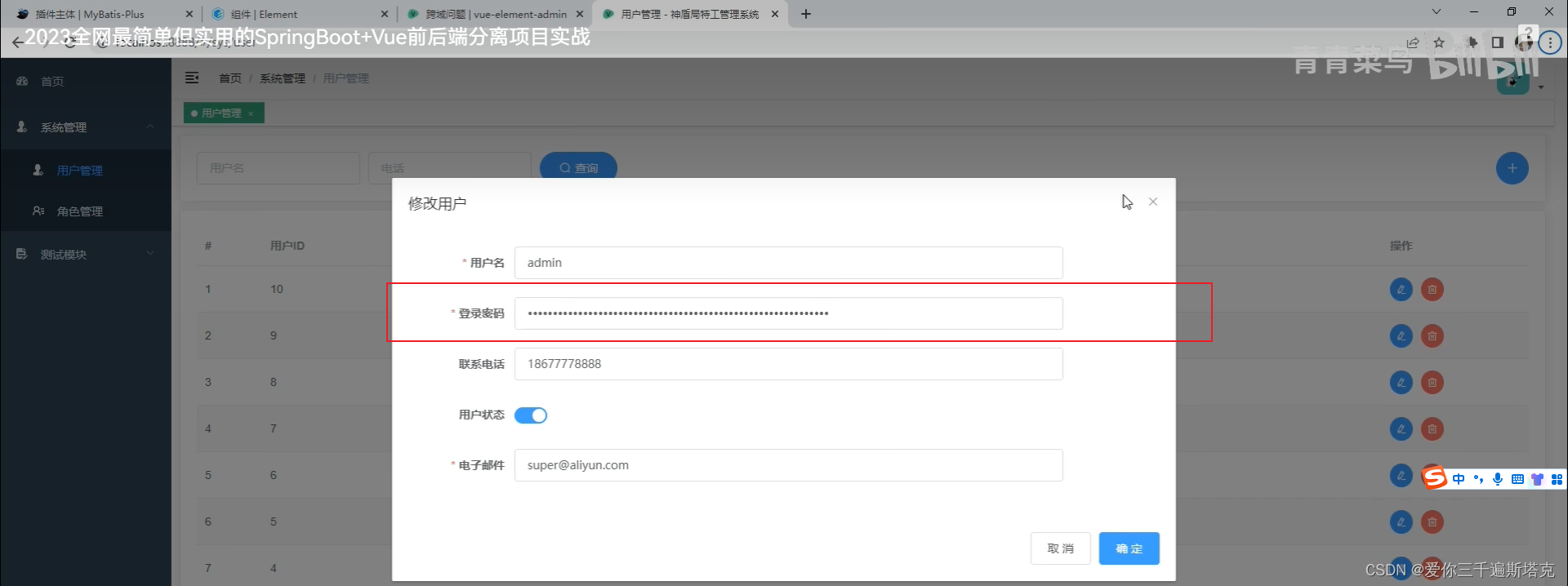
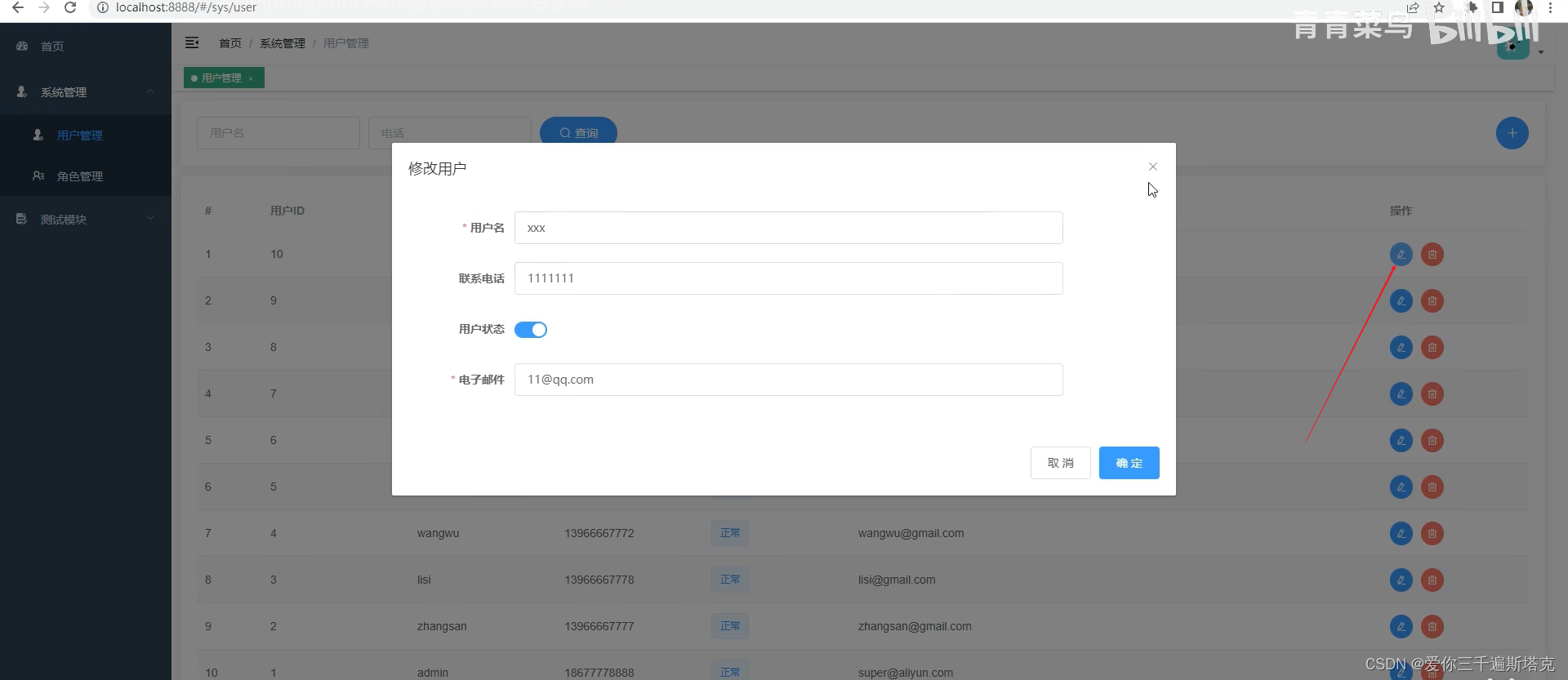
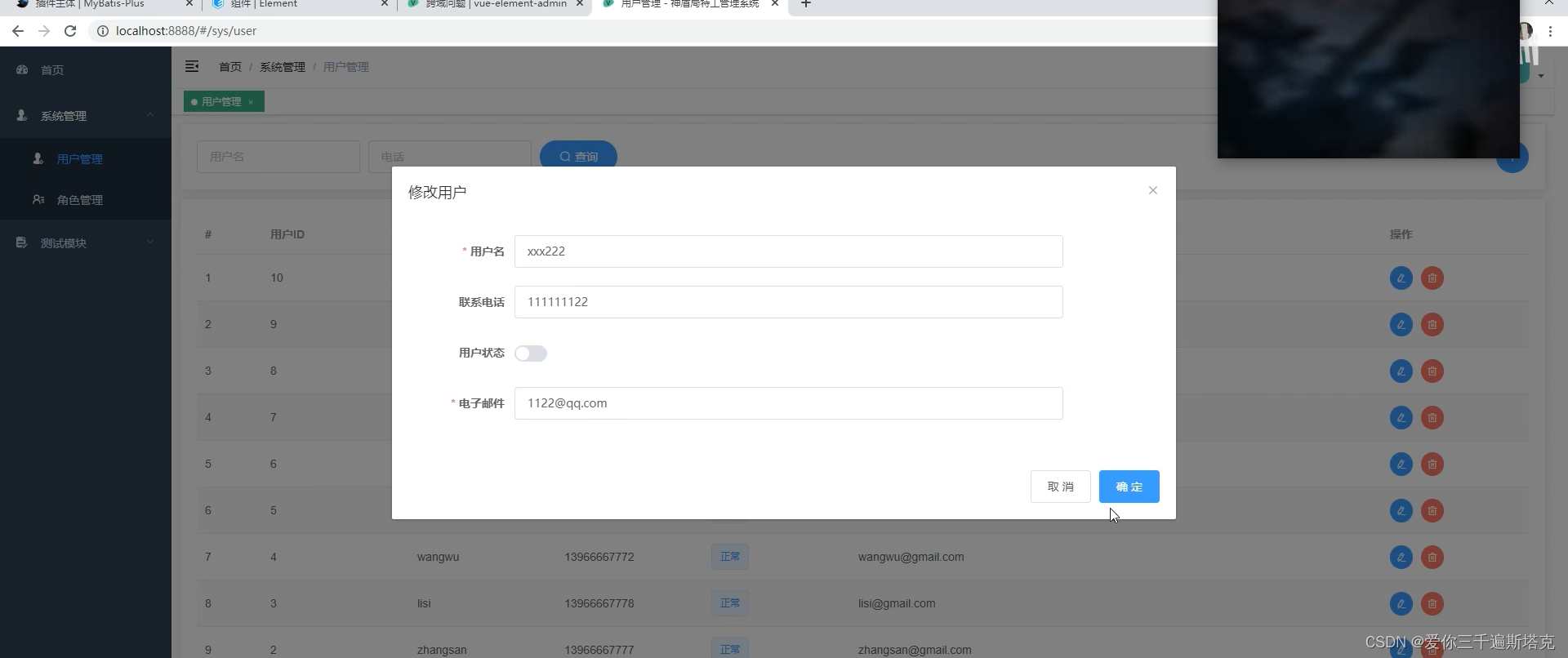
39 现在数据修改看一下效果,修改已经能够全部展示了

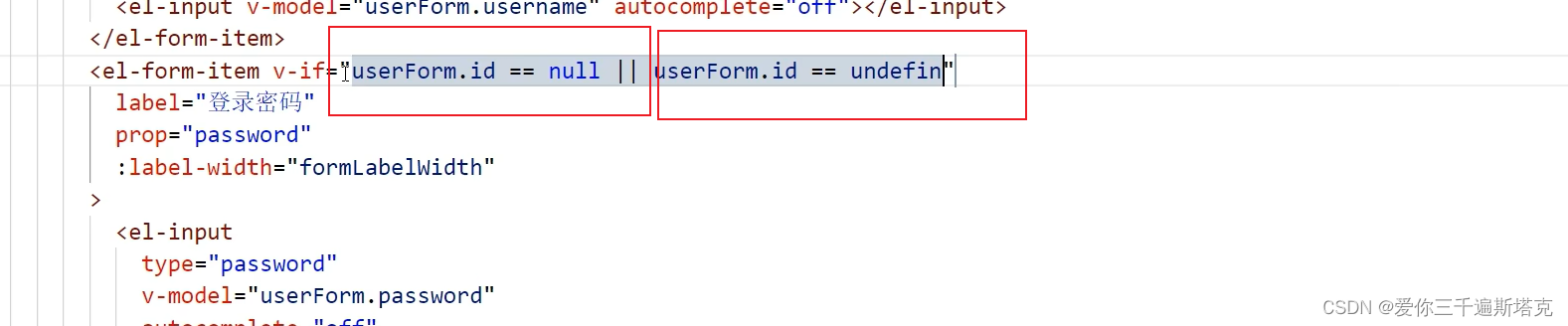
40、因为我不想修改密码,这里我将密码注释掉

41、userForm.id 这里我们要做一个判断,满足这些条件就意味着我们在做新增

42、回到我们接口,这里接口意味着我们的字段是不会更新

43、默认你传入的字段为空,是不会更新的

44、修改没密码了

45、但现在仍然暴露了一个问题,新增按钮,如果提交,数据库里还会多一条数据,因为目前方法是共享,会调用这个方法,此时这里应该加一个判断

46、我这里想在userManger.js中新增一个方法,后期在Vue中调方法就行

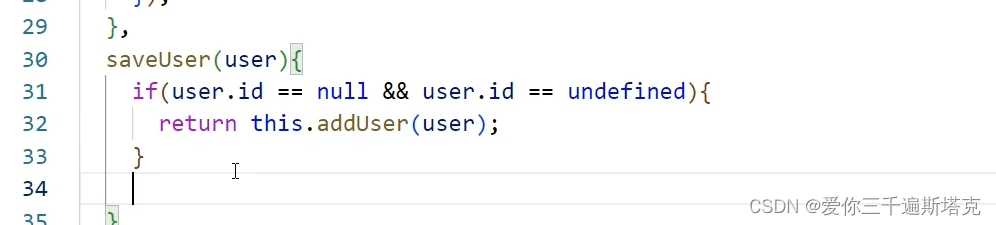
47、在这里写一个方法就行

48、如果判断为null我就做新增的处理

49、代码写到这个地方,代码显得更加精简

50、其他方法不用动,这里改成save就好了

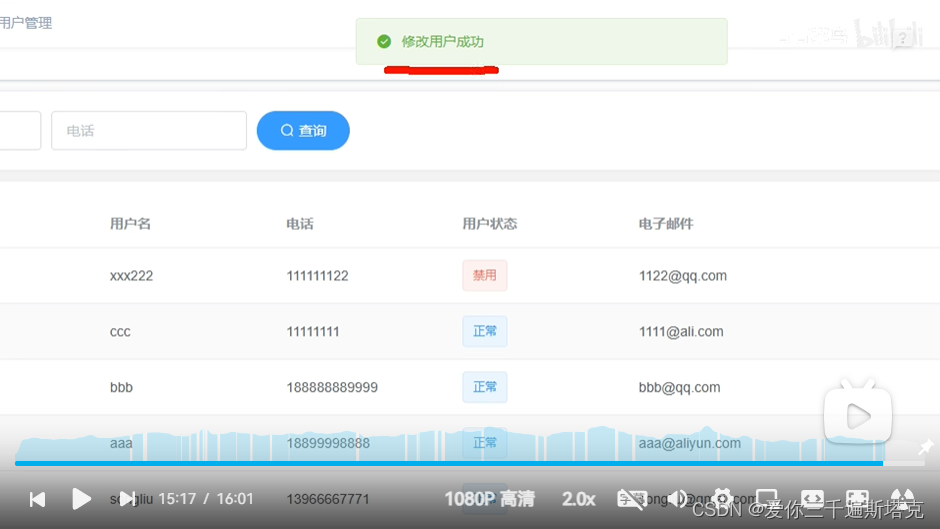
51、看一下修改结果,修改模块成功


,













![任我行CRM系统存在 SQL注入漏洞[2023-HW]](https://img-blog.csdnimg.cn/2e763e24b0a04745bb1d7beb0e092d8e.png)