前言
前几天,后台有老铁留言,说有个需求,画两条曲线,中间是一个小球,沿着两条线中间的轨迹从左往右移动,让提供个思路,做为一个极度宠粉的博主,思路不仅要提供,实现方案也必须要给出,在互联网中玩的就是真实!

今天的文章大致如下:
1、最终实现效果
2、思路及主要源码剖析
3、全部源码
4、总结
一、最终实现效果

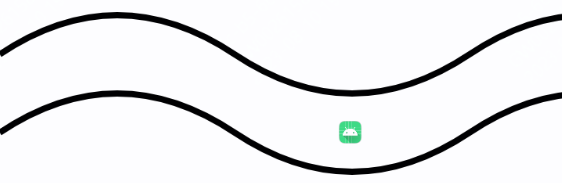
简单录制了一个Gif动画,如下图所示,虽然说是一个简单的Demo,但给出了相关属性和方法,像移动的Icon图标,曲线的的粗细及颜色,以及动画的时长和重复播放都可以动态控制,相关设置之后,即可满足粉丝提出的需求。

二、思路及主要源码剖析
实现这样的一个需求,最主要的是曲线的绘制,和如何设置移动的icon轨迹,这两部分攻克之后,这个需求也就完成了。
首先,如何绘制一条曲线呢?潜意识当中,肯定会想到贝塞尔曲线,有的老铁也许未接触过,觉得这是一个高大上的技术,其实,真正接触起来,也就那么回事,毕竟在Android当中原生的Api就给我们提供了绘制的方法,使用贝塞尔曲线这是再方便不过的。
对贝塞尔曲线做一个简单的概述吧,PhotoShop工具大家都用过吧,里面的”钢笔“功能,就是用贝塞尔曲线来作为计算基础绘制的。

贝塞尔曲线其原理主要是依靠顶点间的比例来计算,具体就是通过起始点和终点,以及若干控制点,通过调整控制点来形成的,在日常的开发中,最常见的就是二阶和三阶贝塞尔曲线,有的老铁可能会问,为啥没有一阶,因为一阶是没有控制点的,仅有两个数据点(A 和 B),也就是一条直线,这个没什么好说的。
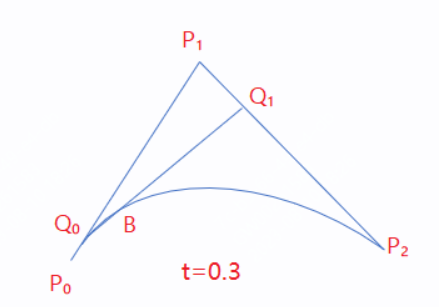
二阶贝塞尔曲线

上图比较简单,模拟二阶贝塞尔曲线的运动轨迹,首先P₀和P₁形成了一条一阶贝塞尔曲线,Q₀就是这条线上匀速运动的点,P₁和P₂也是一条贝塞尔曲线,同样Q₁是这条线上匀速运动的点,两条一阶贝塞尔曲线,Q₀和Q₁相连后又生成了新的一条一阶贝塞尔曲线,而在这条线上匀速运动的点B,它的运动形态就是二阶贝塞尔曲线的最终形态,简而言之,之所以称B的运动轨迹为二阶贝塞尔曲线,是因为B的运动轨迹建立在两条一阶贝塞尔曲线之上。
动态的运动轨迹如下:

在Android中二阶贝塞尔绘制相关Api如下:
public void quadTo(float x1, float y1, float x2, float y2)
public void rQuadTo(float dx1, float dy1, float dx2, float dy2)quadTo函数,其中前两个点为控制点坐标,也就是上面的P₁,而后两个点则是终点坐标,也就是P₂,至于起始点,也就是P₀,在开发中,使用path.moveTo()设置起始点。
rQuadTo函数,四个参数解释如下:dx1,控制点x坐标,相对于上一个终点x坐标的位移;dy1,控制点y坐标,相对于上一个终点y坐标的位移;dx2,终点x坐标,相对于上一个终点x坐标位移;dy2:终点y坐标,相对于上一个坐标y坐标的位移。
至于三阶贝塞尔曲线,暂时没有用到,先不做解释,后续有时间,再对贝塞尔曲线做详细解释吧。
简单的了解完贝塞尔曲线之后,那么绘制曲线就比较简单了,根据需求,上下两条曲线,由于路径不一样,则需要逐一创建,在这里,我单独创建了一个中间的路径,也就是两条曲线的中间位置,这个路径不做绘制,用于移动的View轨迹使用。
由于屏幕的宽度和自己设置的曲面宽度不一样,为了达到曲线展示的完整性,当小于屏幕的宽度时,我们进行循环绘制,曲线绘制代码如下:
override fun onDraw(canvas: Canvas?) {super.onDraw(canvas)val centerHeight = height / 2//y轴中点val leftStartPoint = mCurveWidth / 2 //左边起始点//上面的路径起始点mPathTop.moveTo(0f, (centerHeight - mCurveMargin))//中间的路径起始点mPathCenter.moveTo(-mCurveThumpWidth, centerHeight.toFloat() - mCurveThumpHeight / 2)//下面的路径起始点mPathBottom.moveTo(0f, (centerHeight + mCurveMargin))var tempWidth = 0//循环,若大于View的宽度,就停止while (tempWidth < width) {val controlX = (leftStartPoint / 2).toFloat()//控制点X坐标val controlY = -100f//控制点Y坐标val endX = leftStartPoint.toFloat()//结束X坐标val endY = 0f//结束Y坐标setCurvePath(mPathTop, controlX, controlY, endX, endY)setCurvePath(mPathCenter, controlX, controlY, endX, endY)setCurvePath(mPathBottom, controlX, controlY, endX, endY)tempWidth += mCurveWidth}canvas?.drawPath(mPathTop, mPaint)canvas?.drawPath(mPathBottom, mPaint)}因为需要连续绘制,这里使用的rQuadTo函数。
/*** AUTHOR:AbnerMing* INTRODUCE:设置曲线路径*/private fun setCurvePath(path: Path, controlX: Float, controlY: Float, endX: Float, endY: Float) {path.rQuadTo(controlX, controlY, endX, endY)path.rQuadTo(controlX, 100f, endX, endY)}动画的运动轨迹
一开始,始终想不到,让icon如何沿着曲线进行移动,利用贝塞尔曲线工具动态的计算Y轴吧,总计算不对,经过后面的不断调研,才发现,动画是可以传入路径的,真尴尬,感觉这么多年Android白做了,这个API竟然没想到。
mPathCenter就是上面的中间路径,记录两条曲线的中间运动轨迹。
/*** AUTHOR:AbnerMing* INTRODUCE:启动动画*/fun startAnimate(view: View) {val mAnimator = ObjectAnimator.ofFloat(view, X, Y, mPathCenter)mAnimator.duration = mAnimateDurationmAnimator.repeatCount = mAnimateRepeatCountmAnimator.start()}绘制的难度,基本上就以上两点,一个是曲线的绘制,一个是曲线运动轨迹动画,说实在话,这个动画虽然简单,但如果不知道,还真能被难住~
三、全部源码
源码没多少内容,很多都是一些简单的方法设置和属性设置,大家可以看到,这里我定义了两个View,一个是继承于View,一个继承于ViewGroup,继承于View没什么好说的,就是简单的用来绘制曲线,至于ViewGroup这个,主要用来,移动的Icon和曲线View相结合,其实这一步完全可以省略,完全可以把Icon这个View传递到曲线View中,但是,为了使用起来简单,这里就包了一层。
package com.abner.curveimport android.animation.ObjectAnimator
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.Path
import android.util.AttributeSet
import android.view.View
import android.widget.ImageView
import android.widget.LinearLayout/***AUTHOR:AbnerMing*DATE:2023/8/9*INTRODUCE:曲线动画*/class CurveAnimationView : LinearLayout {//动画时长private var mAnimateDuration = 5000//曲线颜色private var mCurveColor = Color.BLACK//曲线宽度private var mCurveWidth = 8fprivate var mCurveThumb: Int? = null//移动的Icon//移动的Thump宽度private var mCurveThumbWidth = 30f//移动的Thump高度private var mCurveThumbHeight = 30f//两条曲线间距private var mCurveTopBottomMargin = 50fprivate lateinit var mImageView: ImageViewprivate var mCurveAnimation: CurveAnimation? = nullconstructor(context: Context) : super(context) {init(context)}constructor(context: Context, attrs: AttributeSet?) : super(context, attrs) {context.obtainStyledAttributes(attrs, R.styleable.CurveAnimationView).apply {//曲线颜色mCurveColor =getColor(R.styleable.CurveAnimationView_curve_color, mCurveColor)//曲线宽度mCurveWidth = getDimension(R.styleable.CurveAnimationView_curve_width, mCurveWidth)//移动图标,默认mCurveThumb =getResourceId(R.styleable.CurveAnimationView_curve_thump,R.mipmap.ic_launcher)//移动时长mAnimateDuration =getInt(R.styleable.CurveAnimationView_curve_animate_duration, mAnimateDuration)//两个曲线上下距离mCurveTopBottomMargin = getDimension(R.styleable.CurveAnimationView_curve_top_bottom_margin,mCurveTopBottomMargin)//两个曲线上下距离mCurveThumbWidth = getDimension(R.styleable.CurveAnimationView_curve_thump_width,mCurveThumbWidth)//两个曲线上下距离mCurveThumbHeight = getDimension(R.styleable.CurveAnimationView_curve_thump_height,mCurveThumbHeight)}init(context)}private fun init(context: Context) {mCurveAnimation = CurveAnimation(context)addView(mCurveAnimation)//初始化图片资源mImageView = ImageView(context)addView(mImageView)setImageViewSize(mCurveThumbWidth.toInt(), mCurveThumbHeight.toInt())//默认图片大小mCurveAnimation?.setCurveThumpSize(mCurveThumbWidth, mCurveThumbHeight)//设置图片资源mCurveThumb?.let { setImageResource(it) }//设置曲线颜色setCurveColor(mCurveColor)//设置曲线宽度setStrokeWidth(mCurveWidth)//设置动画时长setAnimateDuration(mAnimateDuration)//设置两条曲线上下边距setCurveMargin(mCurveTopBottomMargin)}/*** AUTHOR:AbnerMing* INTRODUCE:设置曲线上下边距*/fun setCurveMargin(curveMargin: Float) {mCurveAnimation?.setCurveMargin(curveMargin)}/*** AUTHOR:AbnerMing* INTRODUCE:设置曲线颜色*/fun setCurveColor(curveColor: Int): CurveAnimationView {mCurveAnimation?.setCurveColor(curveColor)return this}/*** AUTHOR:AbnerMing* INTRODUCE:设置曲线宽度*/fun setStrokeWidth(curveWidth: Float): CurveAnimationView {mCurveAnimation?.setStrokeWidth(curveWidth)return this}/*** AUTHOR:AbnerMing* INTRODUCE:设置图片的资源*/fun setImageResource(resId: Int): CurveAnimationView {mImageView.setImageResource(resId)return this}/*** AUTHOR:AbnerMing* INTRODUCE:设置移动的图片宽高*/fun setImageViewSize(width: Int, height: Int): CurveAnimationView {val layoutParams = mImageView.layoutParams as LayoutParamslayoutParams.width = widthlayoutParams.height = heightmImageView.layoutParams = layoutParamsmCurveAnimation?.setCurveThumpSize(width.toFloat(), height.toFloat())return this}/*** AUTHOR:AbnerMing* INTRODUCE:设置动画时长*/fun setAnimateDuration(animateDuration: Int): CurveAnimationView {mCurveAnimation?.setAnimateDuration(animateDuration)return this}/*** AUTHOR:AbnerMing* INTRODUCE:设置动画重复次数*/fun setAnimateRepeatCount(repeatCount: Int): CurveAnimationView {mCurveAnimation?.setAnimateRepeatCount(repeatCount)return this}/*** AUTHOR:AbnerMing* INTRODUCE:启动动画*/fun startAnimate() {mCurveAnimation?.startAnimate(mImageView)}}private class CurveAnimation : View {constructor(context: Context) : super(context) {init()}constructor(context: Context, attrs: AttributeSet?) : super(context, attrs) {init()}//上面曲线路径private lateinit var mPathTop: Path//中间路径,用于记录View的移动private lateinit var mPathCenter: Path//下面曲线路径private lateinit var mPathBottom: Path// 曲线的画笔private lateinit var mPaint: Paint//定义曲面宽度private var mCurveWidth = 600//定义上下路径的距离private var mCurveMargin = 50f/*** AUTHOR:AbnerMing* INTRODUCE:初始化*/private fun init() {// 消除锯齿mPaint = Paint(Paint.ANTI_ALIAS_FLAG).apply {strokeWidth = 8f//默认宽度style = Paint.Style.STROKEcolor = Color.BLACK}mPathTop = Path()mPathCenter = Path()mPathBottom = Path()}override fun onDraw(canvas: Canvas?) {super.onDraw(canvas)val centerHeight = height / 2//y轴中点val leftStartPoint = mCurveWidth / 2 //左边起始点//上面的路径起始点mPathTop.moveTo(0f, (centerHeight - mCurveMargin))//中间的路径起始点mPathCenter.moveTo(-mCurveThumpWidth, centerHeight.toFloat() - mCurveThumpHeight / 2)//下面的路径起始点mPathBottom.moveTo(0f, (centerHeight + mCurveMargin))var tempWidth = 0//循环,若大于View的宽度,就停止while (tempWidth < width) {val controlX = (leftStartPoint / 2).toFloat()//控制点X坐标val controlY = -100f//控制点Y坐标val endX = leftStartPoint.toFloat()//结束X坐标val endY = 0f//结束Y坐标setCurvePath(mPathTop, controlX, controlY, endX, endY)setCurvePath(mPathCenter, controlX, controlY, endX, endY)setCurvePath(mPathBottom, controlX, controlY, endX, endY)tempWidth += mCurveWidth}canvas?.drawPath(mPathTop, mPaint)canvas?.drawPath(mPathBottom, mPaint)}private var mCurveThumpWidth = 0fprivate var mCurveThumpHeight = 0ffun setCurveThumpSize(thumpWidth: Float, thumpHeight: Float) {mCurveThumpWidth = thumpWidthmCurveThumpHeight = thumpHeightinvalidate()}/*** AUTHOR:AbnerMing* INTRODUCE:设置曲线颜色*/fun setCurveMargin(curveMargin: Float) {mCurveMargin = curveMargininvalidate()}/*** AUTHOR:AbnerMing* INTRODUCE:设置曲线颜色*/fun setCurveColor(curveColor: Int) {mPaint.color = curveColorinvalidate()}/*** AUTHOR:AbnerMing* INTRODUCE:设置曲线宽度*/fun setStrokeWidth(strokeWidth: Float) {mPaint.strokeWidth = strokeWidthinvalidate()}/*** AUTHOR:AbnerMing* INTRODUCE:设置曲线路径*/private fun setCurvePath(path: Path, controlX: Float, controlY: Float, endX: Float, endY: Float) {path.rQuadTo(controlX, controlY, endX, endY)path.rQuadTo(controlX, 100f, endX, endY)}/*** AUTHOR:AbnerMing* INTRODUCE:设置动画时长*/private var mAnimateDuration = 5000Lfun setAnimateDuration(animateDuration: Int) {mAnimateDuration = animateDuration.toLong()}/*** AUTHOR:AbnerMing* INTRODUCE:重复几次*/private var mAnimateRepeatCount = 0fun setAnimateRepeatCount(repeatCount: Int) {mAnimateRepeatCount = repeatCount}/*** AUTHOR:AbnerMing* INTRODUCE:启动动画*/fun startAnimate(view: View) {val mAnimator = ObjectAnimator.ofFloat(view, X, Y, mPathCenter)mAnimator.duration = mAnimateDurationmAnimator.repeatCount = mAnimateRepeatCountmAnimator.start()}}
属性文件
属性可以自行定义,目前我简单的定义其中几个,主要代码如下:
<declare-styleable name="CurveAnimationView"><!--两个曲线上下距离--><attr name="curve_top_bottom_margin" format="dimension" /><!--曲线可移动的thump--><attr name="curve_thump" format="reference" /><!--曲线颜色--><attr name="curve_color" format="color" /><!--曲线宽度--><attr name="curve_width" format="dimension" /><!--thump移动时长--><attr name="curve_animate_duration" format="integer" /><!--曲线可移动的thump宽度--><attr name="curve_thump_width" format="dimension" /><!--曲线可移动的thump高度--><attr name="curve_thump_height" format="dimension" /></declare-styleable>
四、总结
绘制曲线的时候,如果控制点没找对,所绘制的曲线就没那么丝滑,这是在贝塞尔曲线绘制中需要注意的,当然了,关于贝塞尔曲线,还有很多需要了解的知识,后面有时间,会从回头到尾的阐述一下,大家可以后续关注。
其实关于后台的留言,我也并不是第一时间能够回复,毕竟我也有工作安排,也希望老铁们多包容与理解,但请相信,只要在自己掌握的范围之内,一定会给出一些相关思路,尽自己所能,帮助一些老铁,还是那句话,互联网中,玩的就是真实!