目录
一.前言
二.数组检测方法
1.every()
2.some()
3.filter()
一.前言
数组检测是指在编程中对数组进行验证和检查的过程。数组检测可以涉及以下方面:
确定数组的存在:在使用数组之前,需要确定数组是否已被声明和定义。这可以通过检查数组的变量是否为null、undefined或非数组类型来实现。
检查数组长度:通过获取数组的长度属性,可以检测数组的元素数量。这可以用于判断数组是否为空或满足特定的长度要求。
验证数组的类型:在处理多个变量或参数时,可以确保某个变量是数组类型。可以通过使用
Array.isArray()方法或检查typeof操作符返回的结果是否为"object"来实现。检查数组元素的类型:在某些情况下,需要验证数组中的元素是否满足特定的类型要求。通过遍历数组并使用适当的类型检查方法,可以确保数组的元素具有所需的类型。
防止数组越界访问:在访问数组元素时,需要确保使用有效的索引进行访问。通过比较索引是否在正确的范围内,可以防止数组越界访问的错误。
检查数组中是否存在特定的元素:通过使用循环或数组方法(如
indexOf()、includes()、find()等),可以检查数组中是否存在特定的元素。这对于搜索、过滤或验证特定元素的存在非常有用。
二.数组检测方法
1.every()
every()检测数组中所有的元素是否满足条件,如果都满足则返回true否则返回false
使用方式
arr.every(function(ele){
return 判断条件
})
ele 是每次循环时候的数组元素,当判断条件都为true的时候,every()方法返回true
*/let arr = [3,6,9,12,11]//let bol = arr.every(function(aa){console.log(aa)return aa%3 ==0})console.log(bol)let bol2 = arr.every(function(ele){ return ele>0 //ele是每个数})console.log(bol2); 
2.some()
some()
检测数组中所有的元素是否满足条件,如果都不满足条件则返回false否则返回true,即是只要有一个满足条件的元素,就返回ture 用法和every一致
*/let arr2 = [2,4,6,8,10]let bol3 = arr2.some(function(ele){return ele%10==0})console.log(bol3)
![]()
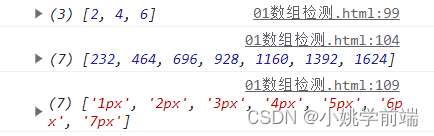
3.filter()
过滤满足条件是数组元素分离到一个新的数组中,原数组不变
map () 数组映射,可以给数组的所有元素进行统一的操作,返回的是统一操作之后的数组
let arr3 = [1,2,3,4,5,6,7]//把arr3中的偶数 提取到arr4中let arr4 = arr3.filter(function(ele){return ele%2==0})console.log(arr4)let arr5 = arr3.map(function(ele){return ele*232})console.log(arr5);let arr6 = arr3.map(function(ele){return ele+'px'})console.log(arr6);