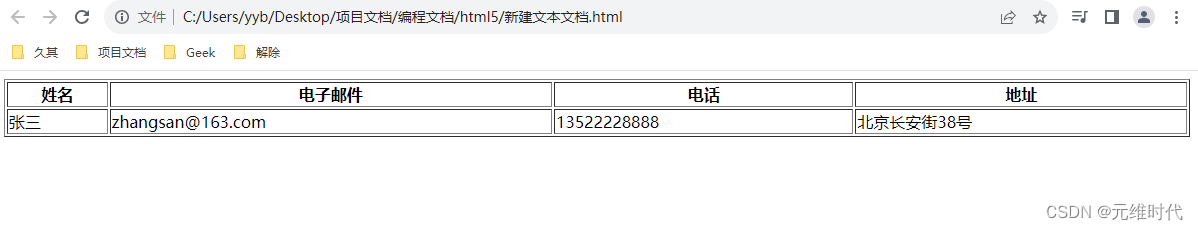
实现效果如下:

1.首先需要给输入框进行双向绑定
2.拿到搜索的结果去渲染页面 将返回的结果和搜索的关键字进行比对 如果相同的 就变红
上代码
html部分
//输入框<div class="search"><div class="shuru"><input type="请输入要查询的内容" v-model="searchText" @keydown.enter="getSearch('btn')"></div><div class="btn" @click="getSearch('btn')"><img src="../assets/wyc/search.png" alt=""></div></div>//要展示的内容<div class="bottom"><div class="contentlist" v-for="(item,index) in contentData.searchData" :key="index" @click="linkToPage(item.URL)"><div class="fileTile" v-html="brightenKeyword(item.BT,searchText)"></div> <!-- <div class="fileTile" >{{ brightenKeyword(item.BT,searchText) }}</div> --><div class="info"><div class="type"><span>文件类型:</span><div>{{ item.MODULE_NAME}}</div></div><div class="time"><span>创建时间:</span><div>{{ item.TIME }}</div></div></div> </div></div>js部分
//搜索方法
getSearch(val){console.log(val);if(val!='' && val=='btn'){this.PageInfo.pagenum=1}let strif(this.searchText!="" && this.searchText.indexOf("+")>-1){str = this.searchText.replace('+','%2B')console.log(str,'this.searchText');}else{str = this.searchText}let {data}=await this.$http.post(`/ctrl/query/oa`,{query_date:this.chooseY,query_content:str,limit:this.PageInfo.pagesize,page:this.PageInfo.pagenum})console.log(data.data,'搜索内容的数据');if(data && data.data){this.contentData.searchData=data.data.data.datathis.PageInfo.total=data.data.count}console.log(this.PageInfo);},//将文字标红brightenKeyword(contentText, keyword) {// debuggervar res=contentText// keyword = keyword.replace("+",'')var judgeFn = new RegExp(/\s+/g);//空格的正则if(keyword.includes('+')){// const Reg = new RegExp("+", 'g');keyword = keyword.replace("+",'')}else if (judgeFn.test(keyword)) {console.log(keyword,"【结果】:内容包含有空格!");let wordsArray =this.getRedWords(contentText, keyword);for(let word of wordsArray){if(word!=""){// 设定需要检索的模式const Reg = new RegExp(word, 'g');//替换每一个相同字res = res.replace(Reg, `<span style="color: red; font-family: 'pfm';">${word}</span>`);}}return res}// 判断标题中是否包含关键字if(contentText.includes(keyword)){const Reg = new RegExp(keyword, 'g');res = res.replace(Reg, `<span style="color: red; font-family: 'pfm';">${keyword}</span>`);}return res;//此时的res里已经将需要标红的字体带上了格式(<span style="color:red"></span>)},//获取需要标红的文字getRedWords(contentText, keyword) {let keywordArray = keyword.split(" ");console.log(keywordArray,'有空格的字...');let wordsArray = [];for(let key of keywordArray){if(contentText.includes(key)){wordsArray.push(key)}}// this.changeRedText(contentText,wordsArray)return wordsArray;},