一、JSX介绍
概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构
作用:在React中创建HTML结构(页面UI结构)
优势:
- 采用类似于HTML的语法,降低学习成本,会HTML就会JSX
- 充分利用JS自身的可编程能力创建HTML结构
JSX 并不是标准的 JS 语法,是 JS 的语法扩展,浏览器默认是不识别的,脚手架中内置的 @babel/plugin-transform-react-jsx 包,用来解析该语法,将声明式解析成命令式
二、JSX基础
1、JSX中使用js表达式
在JSX中使用表达式
//1识别常规变量
//2原生js方法调用
//3三元运算符 常用
const name = "joy booy";
const getAge=()=>{return 17}
const FLAG=truefunction App() {return <div className="App">{name}{getAge()}{FLAG?'666':'888'}</div>;
}export default App
可以使用的表达式:
字符串、数组、布尔值,null \ undefined \ object([ ] / { })
1+2、'abc'.split(' ')、['a', 'b'].join('-')
fn() 都可以写在{ }中
if 语句 / switch-case 语句 / 变量声明语句,这些叫做语句,不是表达式,不能出现在 {} 中!!
PS:export default App :用于从脚本文件中导出单个类、函数,没有这句,其他文件中就无法导入这个对象,无效弃用

2、jsx列表渲染
页面的构建离不开重复的列表结构,比如歌曲列表,商品列表等,vue中用的是v-for,react这边如何实现呢?
使用数组的map方法
// 来个列表
//技术方案:map重复渲染的是那个模板,就return谁
//注意:遍历列表时同样需要一个类型为number/string不可重复的key,提高diff性能
//key仅仅在内部使用,不会出现在真实的dom结构中
const songs = [{ id: 1, name: "痴心绝对" },{ id: 2, name: "粉色海洋" },{ id: 3, name: "夏天" },
];function App() {return (<div className="App"><ul>{songs.map((item) => (<li>{item.name}</li>//或map(song=> <li key={song.id}>{song.name}</li>)))}</ul></div>);
}export default App;
3、JSX条件渲染
满足一定条件才渲染,根据是否满足条件生成HTML结构,比如Loading效果
可以使用 三元运算符 或 逻辑与(&&)运算符
//技术方案:三元表达式常用 逻辑&&运算
// 来个布尔值
const flag = true
function App() {return (<div className="App">{/* 条件渲染字符串 */}{flag ? 'react真有趣' : 'vue真有趣'}{/* 条件渲染标签/组件 */}{flag && <span>this is span</span> }</div>)
}
export default App4、JSX模板精简原则
原则:模板中的逻辑尽量保持精简
复杂的多分支的逻辑 收敛为一个函数 通过一个专门的函数来写分支逻辑 模板中只负责调用
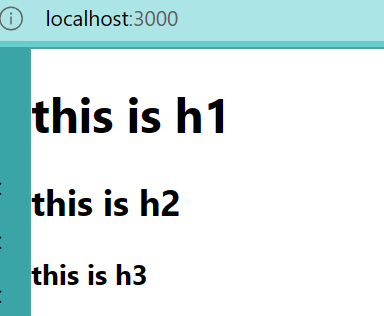
const getHtag = (type) => {if (type === 1) {return <h1>this is h1</h1>;}if (type === 2) {return <h2>this is h2</h2>;}if (type === 3) {return <h3>this is h3</h3>;}
};function App() {return (<div className="App">{getHtag(1)}{getHtag(2)}{getHtag(3)}</div>);
}export default App;
5、JSX样式处理
行内样式--在元素身上绑定一个style属性即可
function App() {return (< div className="App"><span style={{color:'red',fontSize:'30px'}}>this is nb span</span> </div>)
}
export default App;

或者,模板精简化
const style = {color: 'blue',fontSize: "10px"
};function App() {return (< div className="App"><span style={style}>this is nb span</span> </div>)
}
export default App;

类名样式--在元素身上绑定一个className属性即可
新建个.cs文件,用来给App.js使用

import './app.css';
const style = {color: "blue",fontSize: "10px"
}function App() {return (<div className="App"><span style={style}>this is nb span</span><span className='active'>测试类名样式</span></div>)
}export default App
6、JSX动态类名控制
动态控制active类名,满足条件才有
return (<div className="App"><span style={style}>this is nb span</span><span className='active'>测试类名样式</span><span className={showTitle ? 'active':' '}>动态控制</span></div>)

7、注意事项
掌握JSX在实际应用时的注意事项
- JSX必须有一个根节点,如果没有根节点,可以使用
<></>(幽灵节点)替代 - 所有标签必须形成闭合,成对闭合或者自闭合都可以
- JSX中的语法更加贴近JS语法,属性名采用驼峰命名法
class -> classNamefor -> htmlFor - JSX支持多行(换行),如果需要换行,需使用
()包裹,防止bug出现
//父节点示例


幽灵节点<></>

幽灵节点<></> 消失

下一节做一个练习案例