【内网监控】通过cpolar实现远程监控
文章目录
- 【内网监控】通过cpolar实现远程监控
- 前言
- 1. 在cpolar官网预留一个空白隧道
- 2. 完成空白数据隧道,生成地址
- 3. 设置空白隧道的出口
- 4. 空白数据隧道的出口设置
- 5. 获取公网地址
- 6. 打开本地电脑“远程桌面”
- 7. 打开Windows自带远程桌面程序
- 总结
前言
现代生活节奏紧张,巨大的压力压得我们喘不过气来,因此很多人选择在家里养一只陪伴我们的宠物,用以舒缓紧张的情绪和繁重的压力。但养了这些小家伙后,不在家时又总想随时看看家里小可爱们的情况,这时我们就能利用cpolar和Windows自带的远程桌面,查看家里宠物的情况。
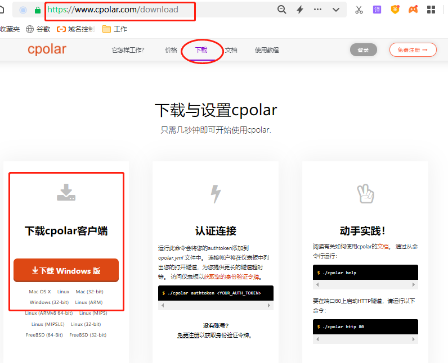
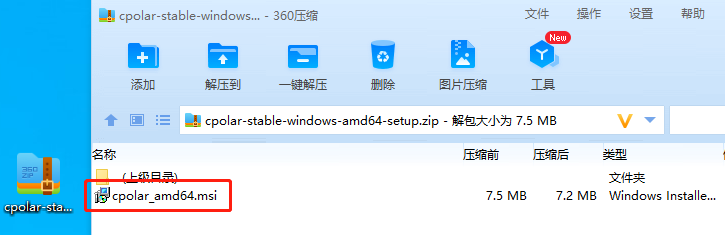
首先,我们需要在家里安装一个cpolar客户端(可以在cpolar官网页面免费下载),在cpolar客户端下载完成后,双击压缩包内的.msi文件,自动进行安装。


1. 在cpolar官网预留一个空白隧道
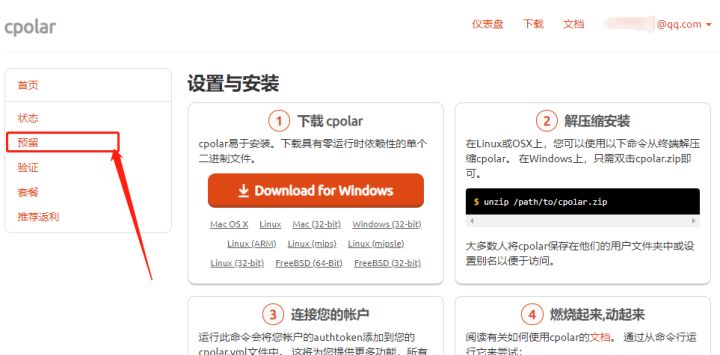
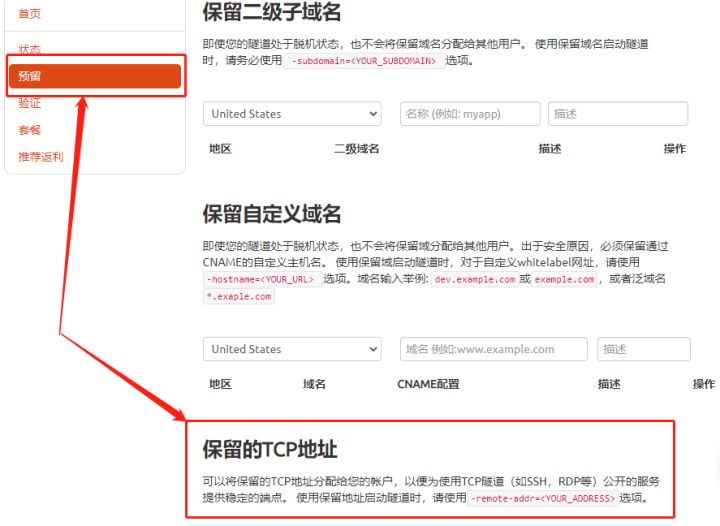
在完成cpolar客户端的本地安装后,我们先不着急在本地操作。我们先在cpolar官网,预留一个稳定的数据隧道(未对数据隧道出入口进行设置的空白隧道)。在cpolar官网登录后,就能进入cpolar的个人云端界面。在这里,我们可以预留多种空白数据隧道,以适应我们不同的需要。这里我们要建立的是能远程访问特定电脑的隧道,因此我们找到“保留的TCP地址”栏位。



2. 完成空白数据隧道,生成地址
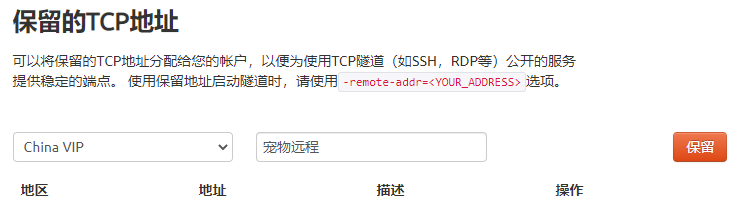
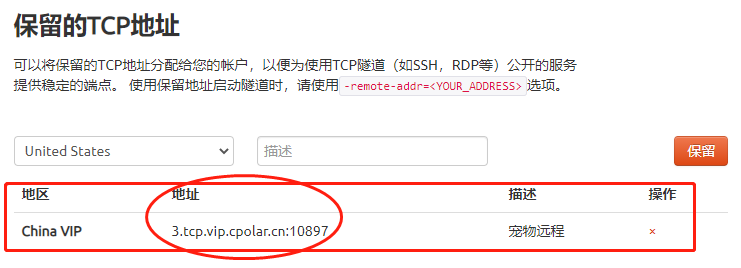
由于是空白隧道,因此我们不必过多设置,只要设定服务器位置(为保证数据流稳定,最好选择位置靠近自己的服务器)和数据隧道的说明备注即可。这里例子中,我们将数据备注为“宠物远程”,服务器则选择China vip,再点击右侧的“保留”按钮,完成空白数据隧道的设定。空白数据隧道保存成功后,就会生成一个“地址”,这个地址是我们在cpolar客户端设定的关键,因此可以复制保存。


3. 设置空白隧道的出口
接着,我们回到本地电脑的cpolar客户端,将空白的数据隧道配置到本地电脑上(设定数据隧道的出口)。与cpolar官网一样,cpolar客户端也要输入专属的用户名和密码登录,从而建立专属自己的安全高效数据隧道。进入cpolar客户端界面后,我们点击左侧边栏“隧道管理”项下的“创建隧道”功能,设置空白数据隧道的出口。

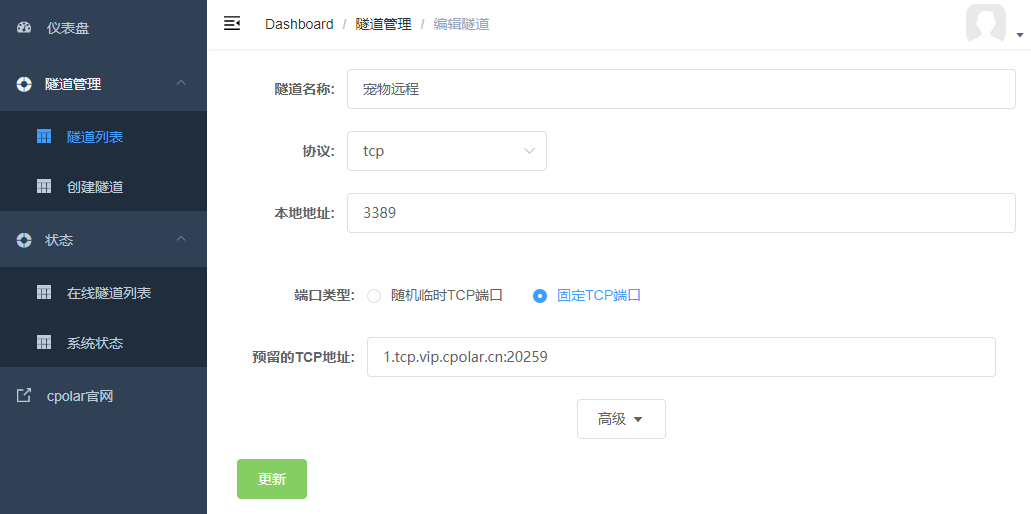
4. 空白数据隧道的出口设置
空白数据隧道出口的设置也很简单,只要输入隧道名称、执行协议、本地地址、预留的TCP地址(该项必须点选上行“固定TCP端口”才会出现)等几个选项即可。为了和空白数据隧道保持一致,我们也将隧道名称设定为宠物远程;执行协议自然是TCP协议;本地地址填写需要映射的内网端口即可,如本例中为远程桌面,则填写远程桌面的端口号3389;而预留的TCP地址就是我们在cpolar官网获得的地址,复制粘贴进来即可。完成这些信息的填写后,就能点击下方的“创建”,完成空白数据隧道的出口设置。

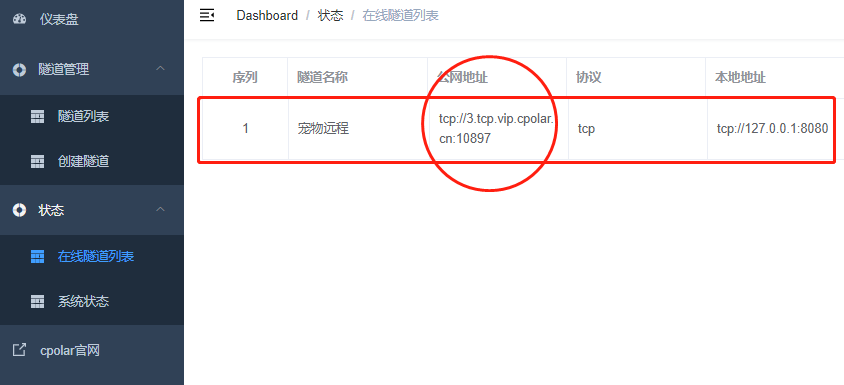
5. 获取公网地址
完成这一步后,我们点击cpolar客户端左侧“状态”项下的“在线隧道列表”,这里我们就能看到远程计算机访问本地计算的关键,即公网地址。

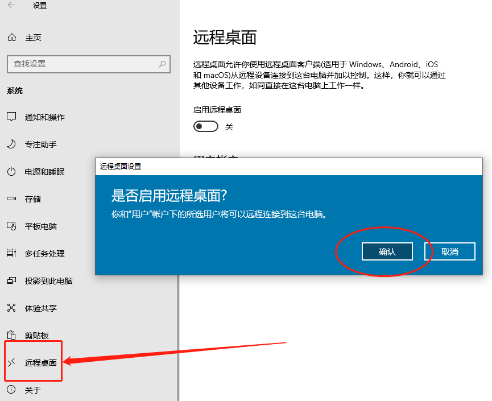
6. 打开本地电脑“远程桌面”
远程TCP-IP隧道建立完成后,我们需要打开本地电脑的“远程桌面”开关。只要在Windows的设置页面,找到远程桌面,点击打开即可。

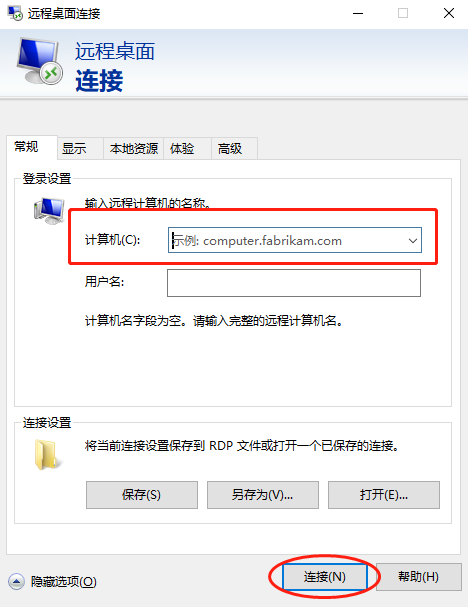
7. 打开Windows自带远程桌面程序
完成这些设置后,我们在其他地方的电脑上(比如办公室电脑上),打开Windows自带的远程桌面程序(可以在Windows任务栏搜索界面,输入“远程桌面”),并在程序界面的“计算机”栏位,输入cpolar客户端取得的“公网地址”,就能轻松连接到家里电脑,并打开家里电脑的摄像头,随时查看家里宠物的情况。



总结
使用这种方式连接家里的电脑,最大的好处是可以即时操作家里的电脑,就像自己在家里一样,并且不用安装过多软件。同时,由于我们创建的是稳定TCP隧道,因此可以长期稳定的通过这条隧道访问家里的电脑。当然,远程查看宠物只是cpolar数据隧道的用途之一,cpolar所创建的数据隧道还有更多用武之地。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。