博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、目前专注于大学生项目实战开发,讲解,毕业答疑辅导✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
目录
一、 前言介绍:
二 、功能设计:
三、功能实现:
3.1 小程序用户端:
3.2 网页端展示
四、库表设计:
五、关键代码:
5.1 编码规范
5.2 用户二手商品购买模块
5.3 百度编辑器插件UEditor
六、论文参考:
七、其他案例:
八、源码获取:
一、 前言介绍:
在当今社会的高速发展过程中,产生的劳动力越来越大,提高人们的生活水平和质量,尤其计算机科技的进步,数据和信息以人兴化为本的目的,给人们提供优质的服务,其中网上购买二手商品尤其突出,使我们的购物方式发生巨大的改变。而线上购物,不仅需要在硬件上为人们提供服务网上购物,而且还可以省去许多时间去实体店选择二手商品,既可以吸引用户流量好,还可以购买二手商品,更要在软件上为需要服务的人提供必要的便利。于是校园二手商城小程序便应运而生。
目前在本课题范围内,分析了管理人员对二手商品的管理现状和现有的用户对管理人员的服务的要求。首先根据以前的校园二手商城的设计模块,总结出符合自己的技术,便于开发商城,选择基于SpringBoot的框架开发的系统,将此技术运用于商城研发。用户端采用Vue、uniapp等技术来实现。开发工具软件选择IDEA,数据库软件选择MySQL服务器。本系统采用的是B/S模式,web方向的研发,另外还使用了Spring和Mybatis框架技术。系统具有专门的供用户使用的前台和专门供管理人员使用的后台。
在校园二手商城小程序的实现下,管理人员能够充分发挥信息化处理的优势,提高日常管理的处理速率。用户一方可以更好的享受信息化处理带来的便利。系统运行能够稳定且高效。并且人机友好程度能够显著提升。
二 、功能设计:
校园二手商城系统选用B/S架构设计,即网页页面和网站架构模式的开发方式。这类系统构造可以理解为正确 C/S 系统构造的改变与推广能够分布式系统信息,减少资源成本,提升订制系统的性能。在这样的设计下,极少有事务管理在前,大部分关键事务管理模式必须在服务器上进行。
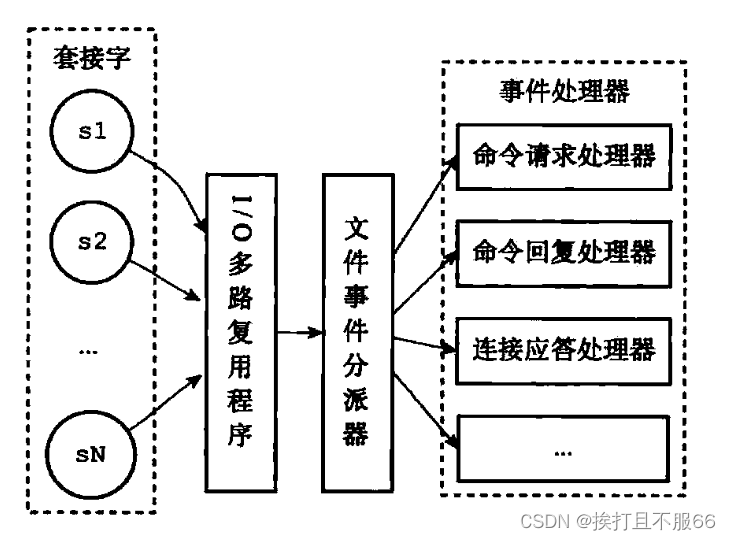
系统的性能层表明给用户网页页面,表明与理解用户数据,回到用户所提供的数据,递交给系统解决方法,给予用户与系统间的通讯操作面板;系统通讯层为性能层提供以下数据,联接性能层和系统后台管理系统间的通讯。HTTP/HTTPS协议书选用,系统控制层首先从HTTP要求中获得信息,获得主要参数。并把它发放给不一样的处理方式服务项目(service层),并把service层处理过的数据回到前边(本系统应用JSON数据);系统业务逻辑层的主要作用是挑选用户键入信息开展特定业务逻辑和数据浏览;系统数据浏览层主要面向操作流程数据,为业务逻辑层或控制层给予数据服务项目;系统数据库是系统存放数据的地区。与众不同的业务需要数据可以用,务必纪录信息才能达到工作内容。系统的整体架构图如下图所示

三、功能实现:
3.1 小程序用户端:
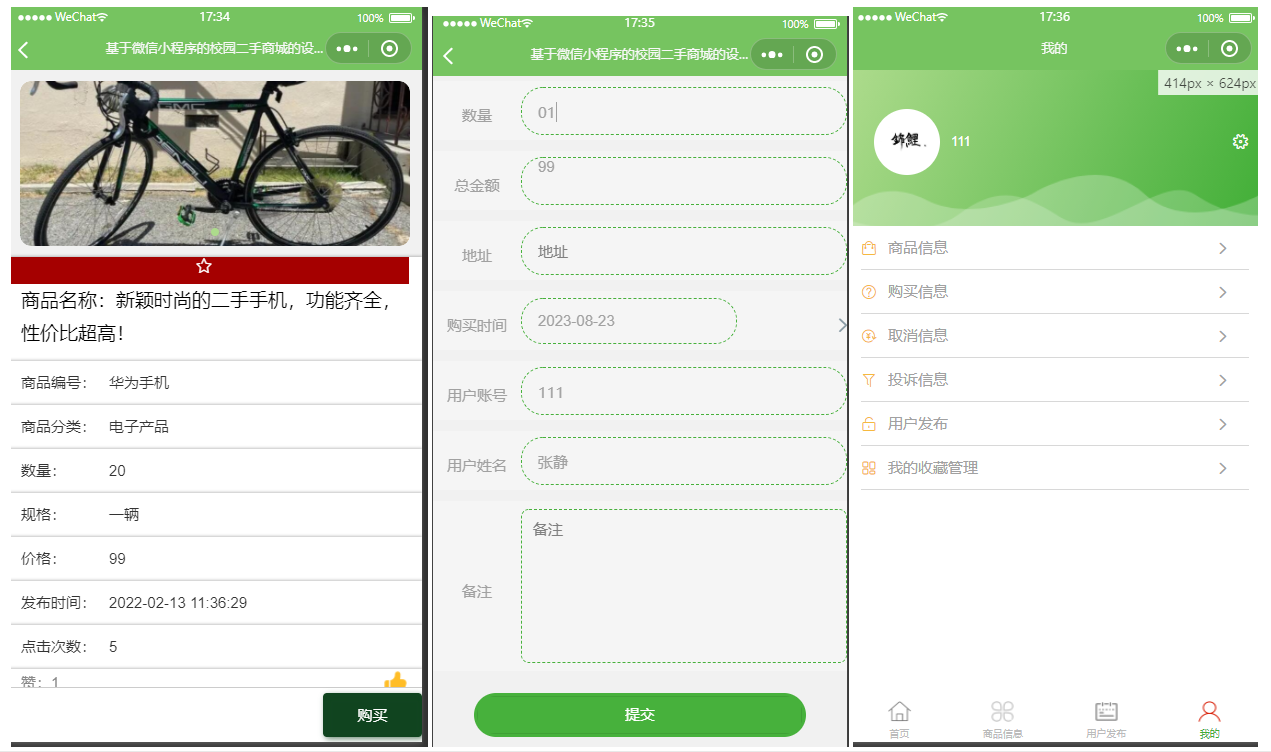
在校园二手商城小程序中,核心业务用例的实现效果如下所示。受篇幅所限,介绍购买二手商品、添加二手商品和添加二手商品分类相关的三个模块核心功能。
用户登录网站之后,浏览二手商品信息,选择自己喜欢的二手商品,点击进入详情页面,点击购物,对二手商品进行购买操作,将购买信息发送到控制层,采用 Ajax发送异步请求,控制层发送数据到业务逻辑层,业务逻辑层通过调用 DAO层来访问数据库从而执行插入并返回结果


3.2 网页端展示
管理人员对二手商品进行添加操作,采用Ajax发送异步请求将二手商品信息发送到控制层,控制层发送数据到业务逻辑层,业务逻辑层通过调用 DAO层来访问数据库从而执行更改并返回结果



四、库表设计:
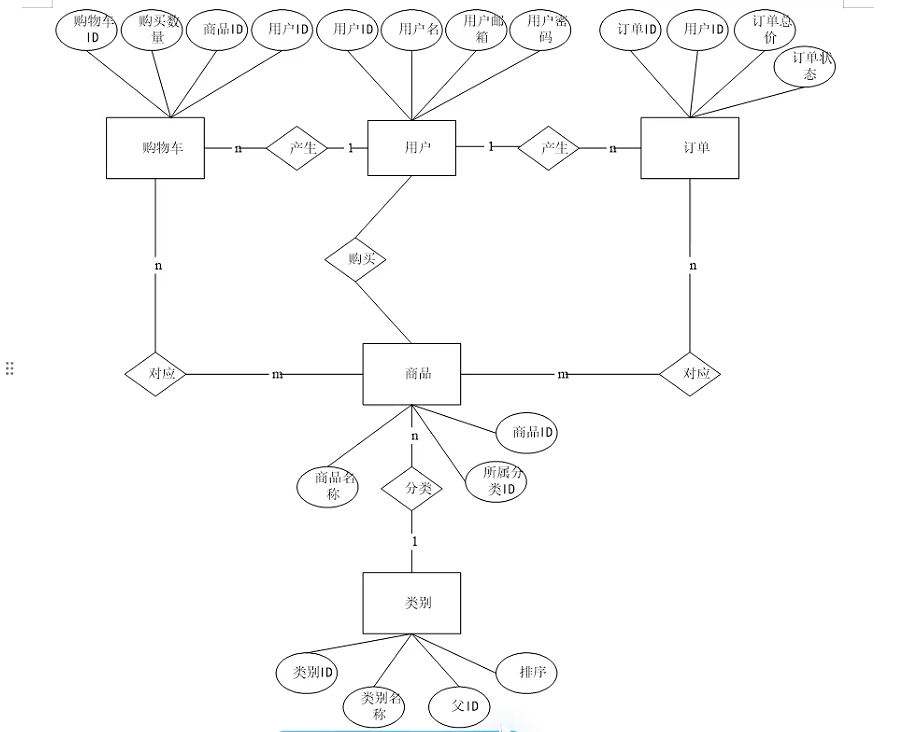
通过对校园二手商城小程序在需求分析中的领域对象、业务对象及对象之间的分析,进行了对校园二手商城小程序的数据库建表设计。园二手商城小程序数据库管理部分采用MySQL。针对校园二手商城小程序的功能性需求方面的了解,系统概念模型(ER图)如图所示

五、关键代码:
5.1 编码规范
在该项目的实现阶段,为保证该系统的编码合乎规范,专门制定其编码规范。校园二手商城小程的编码规范如下表5.1所示。
| 条目 | 规范内容 |
| 1 | 包名由小写字母构成。类名由一个或者多个单词构成,且单词首字母大写。 |
| 2 | 函数(方法)名由一个或者多个单词构成,第一个单词为动词,首字母小写,后面的单词为名词,且每个单词的首字母大写。 |
| 3 | 常量名全部由大写字母构成,单词间用下划线(_)分割。 |
| 4 | 变量名由一个或者多个单词构成,第一个单词首字母小写,后面的单词首字母大写。 |
| 5 | 参数命名和变量保持一致。 |
| 6 | Bean命名:去掉表名的下划线同时首字母大写 |
| 7 | DAO接口命名:Bean名+DAO。实现类命名:DAO接口+Impl |
| 8 | Service接口命名:模块名+Service。 实现类命名:Service接口+Impl |
| 9 | Controller类命名:模块名+ Controller |
| 10 | Bean实例及方法调用规范:Controller只允许调用Service,Service只允许调用DAO。 一个DAO对应一个数据库表。 一个Service对应一个业务模块,可以对应多个DAO。 一个Controller对应一个业务模块,可以对应多个Service。 |
5.2 用户二手商品购买模块
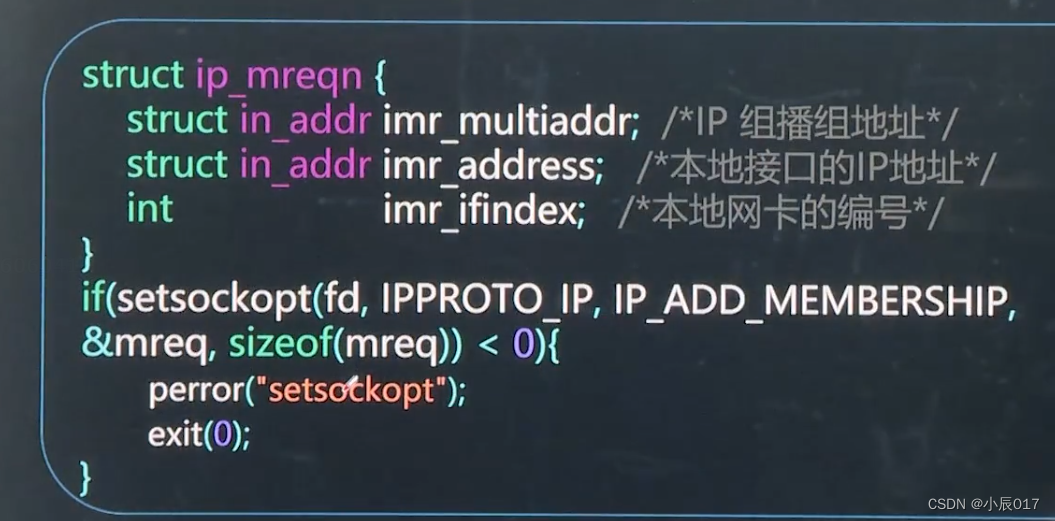
该模块控制层主要代码:@RequestMapping("cartadd")public String addcart(Model model){List<Product> product= productService.list("");// 放入转发参数model.addAttribute("product", product);return "pages/cart/cartadd";}//添加数据@RequestMapping("cartinsert")public String insertCart(Cart cart,Model model){String forword=request.getParameter("forword");String w=" and uname='"+request.getParameter("uname")+"' and product="+cart.getProduct();List<Cart> cs= cartService.list(w);String addtime=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date());if (cs.size()>0){//nums//cart.setNums(cart.getNums());//cartService.update(cart);model.addAttribute("msg","该二手商品已存在于购物车");}else{cartService.insert(cart);model.addAttribute("msg","成功");}model.addAttribute("path",forword);return "success";} }5.3 百度编辑器插件UEditor
(1)对于界面中要输入的大批量文字和含有特殊符号的内容的情况下,经过各种editor的比较,最后决定采用百度编辑器插件UEditor实现大批量文字输入和特殊表情。UEditor可以以高度可视化的编辑方式编辑大批量文字和含有特殊符号的内容。其可操作性和执行效率要比JavaScript的方式要高。
(2)由于登录时管理人员和用户使用共同的登录页面,需要登录页面去判断当前登陆账号是用户还是管理人员,进而跳转至不同的主页。因此在登录界面中,其控制层的实现方式代码如下所示。
Map<String, Object> map = userService.getUserByName(userName);//检查是否是管理员
Map<String, Object> userLogin = frontReaderService.getReaderByName(userName);//检查是否是用户
// 用户名和密码是否正确,同时检查是用户还是管理员
if (map != null && map.get("password").equals(passwordMD5)) {HttpSession session = request.getSession(true);session.setAttribute(Params.SESSION_ATTR_KEY_USER, userName);retMap.put(Params.RET_CODE, Params.RET_CODE_SUCCESS);retMap.put(Params.RET_OBJ, "登录成功");retMap.put(Params.RET_MSG, "管理员");return retMap;
} else {if(userLogin != null && userLogin.get("readerPassWord").equals(passwordMD5)){HttpSession session = request.getSession(true);session.setAttribute(Params.SESSION_ATTR_KEY_USER, userName);retMap.put(Params.RET_CODE, Params.RET_CODE_SUCCESS);retMap.put(Params.RET_OBJ, "登录成功");retMap.put(Params.RET_MSG, "用户");return retMap;六、论文参考:


七、其他案例:












八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》