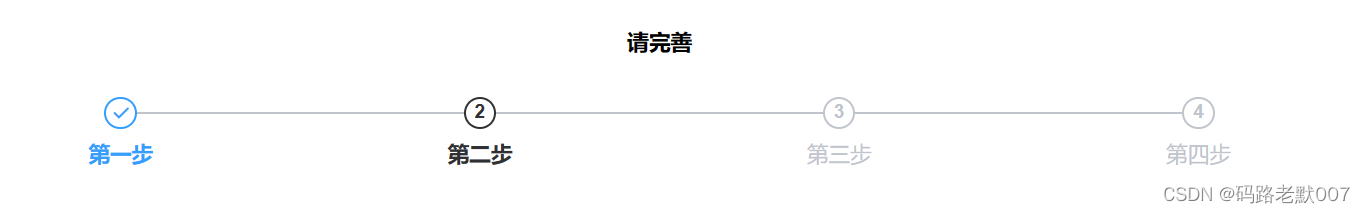
el-steps案例
样式

代码
<div class="active-box"><div class="active-title">请完善</div><el-steps :active="active" finish-status="success" align-center><el-step title="第一步" /><el-step title="第二步" /><el-step title="第三步" /><el-step title="第四步" /></el-steps></div>总结
通过active来控制步骤
direction="vertical"来控制方向
icon来改变图标样式
引申
Vue前端封装一个任务条的组件进行使用