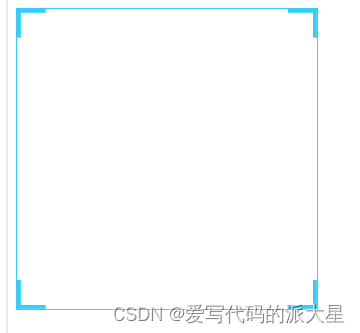
2023.8.27今天我学习了如何使用css制作一个四角边框,效果如下:

.style{background: linear-gradient(#33cdfa, #33cdfa) left top,linear-gradient(#33cdfa, #33cdfa) left top,linear-gradient(#33cdfa, #33cdfa) right top,linear-gradient(#33cdfa, #33cdfa) right top,linear-gradient(#33cdfa, #33cdfa) left bottom,linear-gradient(#33cdfa, #33cdfa) left bottom,linear-gradient(#33cdfa, #33cdfa) right bottom,linear-gradient(#33cdfa, #33cdfa) right bottom;background-repeat: no-repeat;border: 1px solid #33cdfa;background-size: 0.2vw 1.5vw, 1.5vw 0.2vw;
}