Base64是一种用于编码二进制数据的方法,它将二进制数据转换为文本字符串。它的主要目的是在网络传输或存储过程中,通过将二进制数据转换为可打印字符的形式进行传输
JavaScript
压缩图片
<html><body><script src="https://code.jquery.com/jquery-1.11.3.js"></script><input id="file" type="file" accept="image/*"><br>压缩后的图片:<span id="sz"></span><br><img id="pic"><script>var base64, base64_2, base64_3;// 选择图片$("#file").change(function () {var m_this = this;cutImageBase64(m_this, 900, 0.7);})function cutImageBase64(m_this, wid, quality) {var file = m_this.files[0];// 获取当前浏览器的URL对象var URL = window.URL || window.webkitURL;// 该方法会返回一个代表文件的Blob URL。Blob URL是一个特殊的URL,可以用来临时表示二进制数据(比如文件、图像等)var blob = URL.createObjectURL(file);var img = new Image();img.src = blob;img.onload = function () {var that = this;//生成比例var w = that.width,h = that.height,scale = w / h;w = wid || w;h = w / scale;//生成canvasvar canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');$(canvas).attr({width: w,height: h});// 将指定的图像绘制到Canvas上// 参数依次表示图像源、起始点的X坐标、起始点的Y坐标、绘制的宽度和高度ctx.drawImage(that, 0, 0, w, h);// 将Canvas上的图像转换为Base64编码的数据// 参数依次表示图像类型、图像质量base64 = canvas.toDataURL('image/jpeg', quality || 0.9);document.getElementById("pic").src = base64;document.getElementById("sz").innerHTML = parseInt(base64.length / 2014, 0) + "kb";};}</script>
</body></html>

图片大小从1.36MB到169kb
加密图片
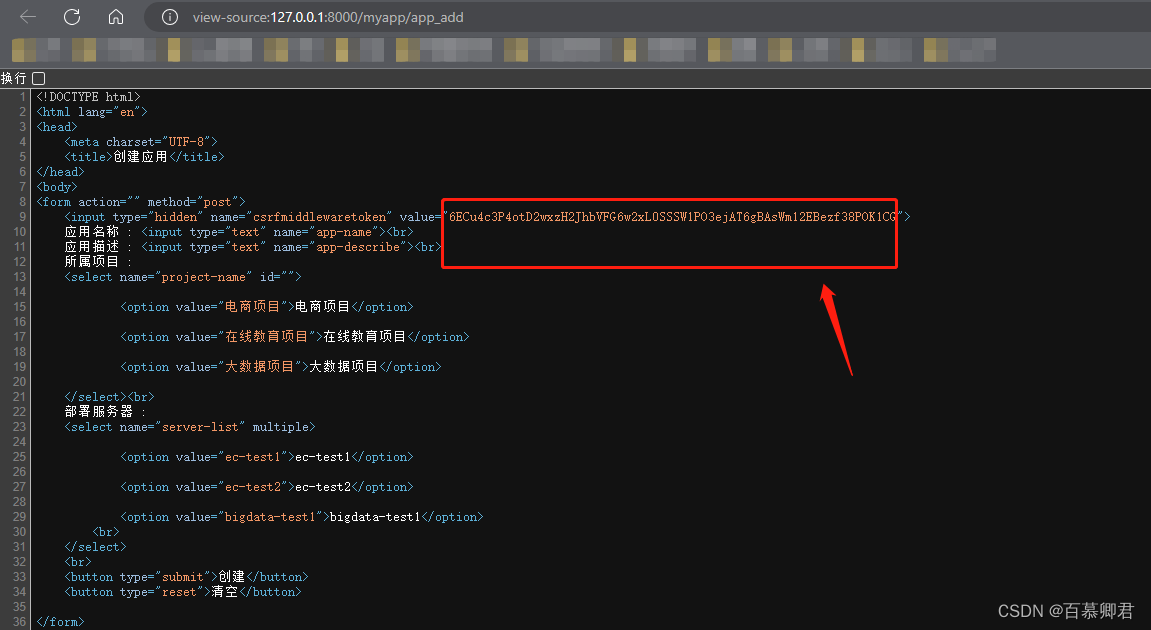
上面的代码中,toDataURL产生的是图片的base64编码,Base64编码必须是完整且正确才能正常显示图片。而只需对此编码做小小修改,哪怕仅是改动一个字符,也会让图片无法正常显示
代码如下:
<html><body><script src="https://code.jquery.com/jquery-1.11.3.js"></script><input id="file" type="file" accept="image/*"><br>压缩后的图片:<span id="sz"></span><br><img id="pic"><a onclick="jm()">点此解密并显示图片</a><script>var base64, base64_2, base64_3;// 选择图片$("#file").change(function () {var m_this = this;cutImageBase64(m_this, 900, 0.7);})function jm() {var pass = prompt('请输入口令', '');if (pass != "123") {alert("口令错误。");}else {base64_2 = document.getElementById("pic").src.toString();//解密base64_3 = base64_2.substring(0, 26) + base64_2.substring(27, base64_2.length);document.getElementById("pic").src = base64_3;console.log(base64_3)}}function cutImageBase64(m_this, wid, quality) {var file = m_this.files[0];// 获取当前浏览器的URL对象var URL = window.URL || window.webkitURL;// 该方法会返回一个代表文件的Blob URL。Blob URL是一个特殊的URL,可以用来临时表示二进制数据(比如文件、图像等)var blob = URL.createObjectURL(file);var img = new Image();img.src = blob;img.onload = function () {var that = this;//生成比例var w = that.width,h = that.height,scale = w / h;w = wid || w;h = w / scale;//生成canvasvar canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');$(canvas).attr({width: w,height: h});// 将指定的图像绘制到Canvas上// 参数依次表示图像源、起始点的X坐标、起始点的Y坐标、绘制的宽度和高度ctx.drawImage(that, 0, 0, w, h);// 将Canvas上的图像转换为Base64编码的数据// 参数依次表示图像类型、图像质量base64 = canvas.toDataURL('image/jpeg', quality || 0.9);// document.getElementById("pic").src = base64;document.getElementById("pic").src = base64.substring(0, 26) + 'a' + base64.substring(26, base64.length);document.getElementById("sz").innerHTML = parseInt(base64.length / 2014, 0) + "kb";};}</script>
</body></html>

虽然图片编码经过了加密,而且增加了口令保护,但是只要查看网页源码,就可以知道口令,这样完全没有起到加密的效果
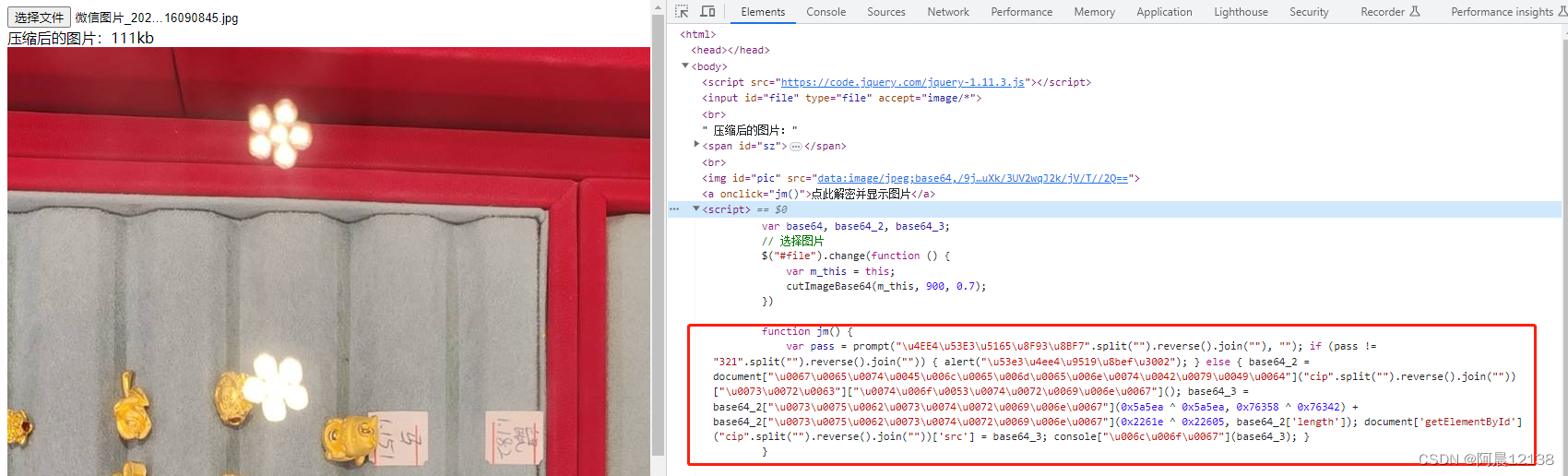
js代码加密
JS加密、JS混淆 - JShaman:专业JS代码混淆加密平台

直接将加密后的代码替换成以前的代码即可,如下:

uniapp
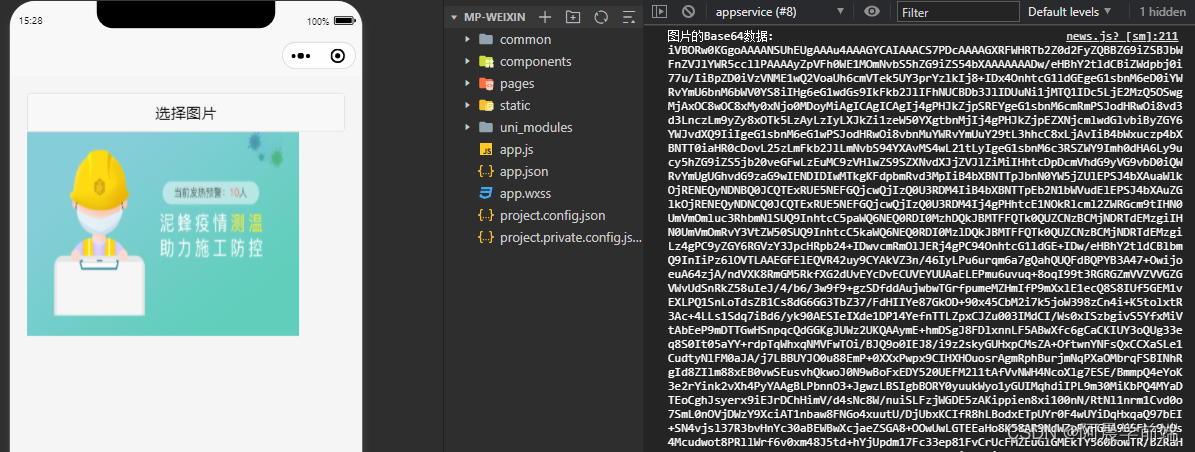
效果图:
 编码:
编码:
<template><view class="container"><button @click="chooseImage">选择图片</button><image v-if="base64Image" :src="base64Image"></image></view>
</template><script>export default {data() {return {base64Image: ''};},methods: {chooseImage() {let _this = thisuni.chooseImage({count: 1,success(res) {const tempFilePath = res.tempFilePaths[0];uni.getFileSystemManager().readFile({filePath: tempFilePath,encoding: "base64",success(data) {console.log("图片的Base64数据:", data.data);_this.base64Image = "data:image/jpeg;base64," + data.data;},fail(error) {console.log("读取文件失败:", error);}});},fail(error) {console.log("选择图片失败:", error);}});}}}
</script><style>.container {margin: 20px;}
</style>注解:
_this.base64Image = "data:image/jpeg;base64," + data.data表示什么?
this.base64Image是一个用于在视图中展示图片的数据绑定。通过给this.base64Image赋值一个以"data:image/jpeg;base64,"开头的字符串,然后将Base64编码的图片数据拼接在后面,就可以将这个Base64格式的图片数据作为URL来展示在页面上
uni.chooseImage?
从本地相册选择图片或使用相机拍照
文档:uni.chooseImage(OBJECT) | uni-app官网
uni.getFileSystemManager().readFile({})?
使用uni-app中FileSystemManager的readFile方法读取文件
文档:uni.getFileSystemManager() | uni-app官网
filePath(必填):要读取的文件路径,可以是相对路径或绝对路径。
encoding(可选):文件的编码格式,默认值为 'utf8'。如果需要将文件内容转换为 Base64 格式,则需要将该值设置为 'base64'。
success(可选):文件读取成功后的回调函数,接收一个参数表示读取到的文件数据。
fail(可选):文件读取失败时的回调函数,接收一个参数表示错误信息。