哈希概念
哈希也称为散列,就是把任意长度的输入,通过散列算法,变成固定长度的输出,这个输出值就是散列值。
哈希存储
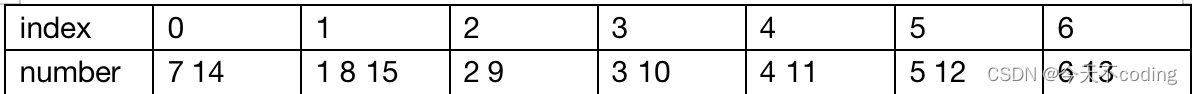
现在有1,2,3…15,要将其存储到大小为7的哈希表中,应该如何存储
首先选择哈希函数 index = number % 7
通过哈希函数,可以将要存储的数据映射为对应的下标。
结果如图所示

哈希冲突
很明显,按照上面的哈希函数进行存储会出现碰撞,即不同的输入经过散列函数得到的输出是相通的。很明显数组的同一位置不能存储两个元素。应该如何解决呢
处理方法
开放定址法
一旦发生冲突,就去寻找下一个散列地址,只要散列表足够大,总能找到空的散列地址,并将记录录入。
链地址法
将哈希表的每个单元作为链表的头节点,所有哈希地址为i的元素构成一个链表,形成数组➕链表的形式,HashMap的JDK7就是如此,在JDK8改成数组➕链表➕红黑树的形式,做了进一步优化。
队列概念
队列也是访问受限的线性表,遵循先入先出规则,即先入队的元素先出队,后入队的元素后出队。队列同样可以使用数组和链表实现。下面是链表实现队列的方式
public class ListQueue {private Node front;private Node rear;private Integer size;public ListQueue() {front = new Node(-1);rear = new Node(-1);size = 0;}public void push(int value) {Node node = new Node(value);Node iter = front;while (iter.next != null) {iter = iter.next;}iter.next = node;rear = node;size++;}public int pull() {Node node = front.next;if (node == null) {throw new RuntimeException("队列已空");}front = node.next;size--;return node.data;}public int getLength(){return size;}
}class Node {int data;Node next;public Node(int data) {this.data = data;}
}