文章目录
- JS中的new操作符
- 一、什么是new?
- 二、new经历了什么过程?
- 三、new的过程分析
- 四、总结
JS中的new操作符
参考:https://www.cnblogs.com/buildnewhomeland/p/12797537.html
一、什么是new?
在JS中,new的作用是通过构造函数来创建一个实例对象。
和普通函数不一样,当函数用作构造函数时,首字母一般要大写,以作区分。
function Foo(name) {this.name = name;
}
console.log("new Foo('mm')的类型:", typeof new Foo('mm')); // object
console.log("Foo的类型:", typeof Foo); // function
二、new经历了什么过程?
Foo明明只是一个函数,可是为什么new Foo()执行后会突然返回一个对象呢?
我们从结果出发可以推断出,既然返回了一个对象,那么这事肯定和对象有关系。
实际上new帮我们做了这样几件事:
1.帮我们创建了一个空对象;
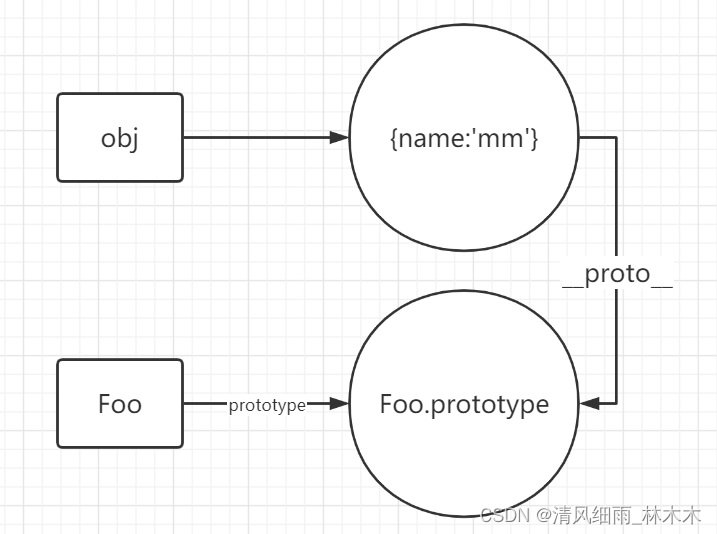
2.将空对象原型的内存地址__proto__指向函数的原型对象;(这里涉及到了原型链的知识)
3.利用函数的`call`方法,将原本指向`window`的绑定对象this指向了obj。(这样一来,当我们向函数中再传递实参时,对象的属性就会被挂载到obj上。)
4.利用函数返回对象obj。
三、new的过程分析
function Foo(name) {this.name = name;return this;
}
var obj = {};
obj.__proto__ = Foo.prototype;
// Foo.call(obj, 'mm');
var foo = Foo.call(obj, 'mm');
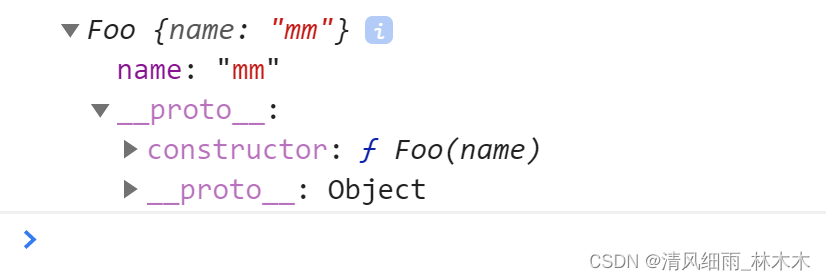
console.log(foo);

分析:
1.预编译,声明提升,解释执行。
2.执行时按照顺序来进行,
3.obj指向空对象;
4.obj的原型地址指向构造函数Foo的原型对象;
5.执行Foo.call(obj, 'mm');
6.this.name = name; 通过函数的call方法将this绑定到obj(也就是说this就是obj),实参mm传入构造函数Foo中,这样this.name = 'mm',那么obj.name = 'mm',也就是说name属性被挂载到obj对象上。
7.return this; 就是return obj,这样obj这个对象就被返回出来了。
8.将结果赋值给变量foo。
9.打印结果。

四、总结
第三部分的代码直接用new 构造函数效果是相同的。
function Foo(name) {this.name = name;
}
var foo = new Foo('mm');
console.log(foo);
简而言之,new操作符帮我们做了四件事:
- 创建空对象;
- 空对象的原型指针指向构造函数的原型对象;
- 利用函数的call方法改变this指向,在空对象上挂载属性或方法;
- 返回对象。