VScode 国内下载源
-
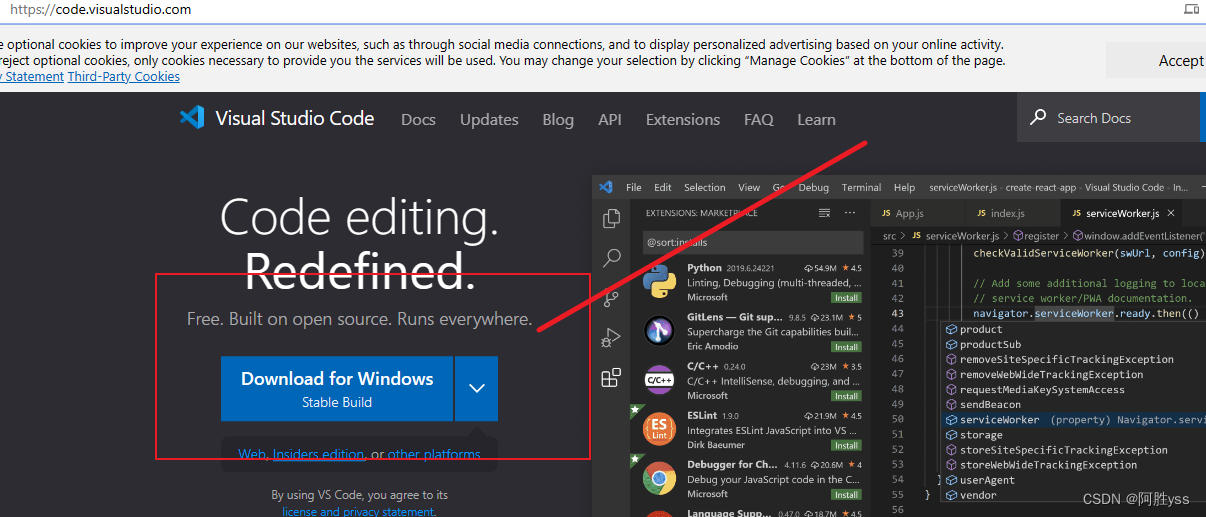
进入官网 https://code.visualstudio.com/ 点击下载

-
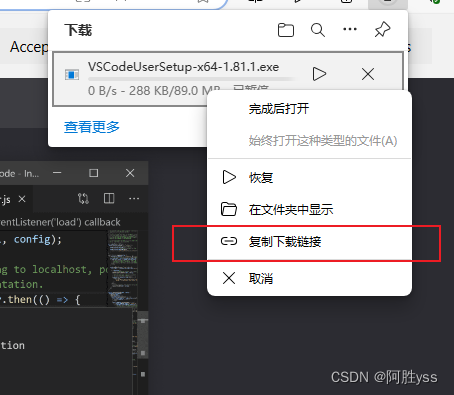
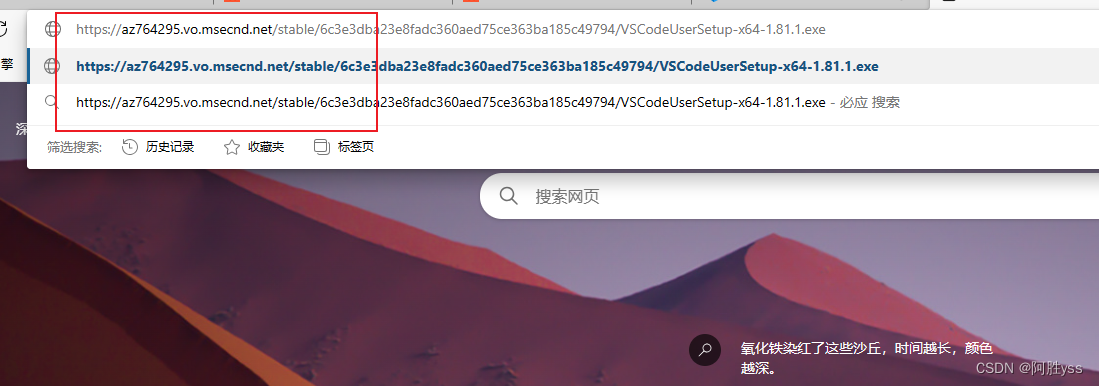
复制下载链接到新的浏览器标签


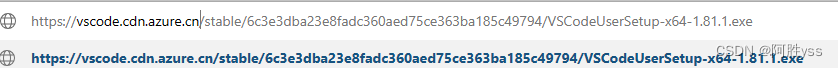
- 将地址中的/stable前的az764295.vo.msecnd.net换成vscode.cdn.azure.cn,再回车就会直接在下载列表啦。

参考大神博客
2.使用nvm 对 node 和npm进行版本控制
- 安装nvm
下载链接 https://hub.nuaa.cf//coreybutler/nvm-windows/releases
配置nvm的settings
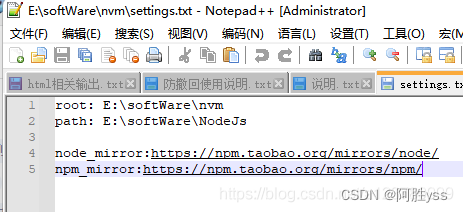
在刚刚记下的nvm安装目录中,双击打开settings.txt,将Node.js和npm的下载服务器地址替换为服务器在国内的淘宝镜像:
node_mirror:https://npm.taobao.org/mirrors/node/
npm_mirror:https://npm.taobao.org/mirrors/npm/
注:如果没有先设配置 npm 的镜像地址的话,可能出现在用nvm安装node成功后,npm不能用的问题,所有要先配置 node 和 npm 的镜像地址,然后再去用nvm安装node版本!
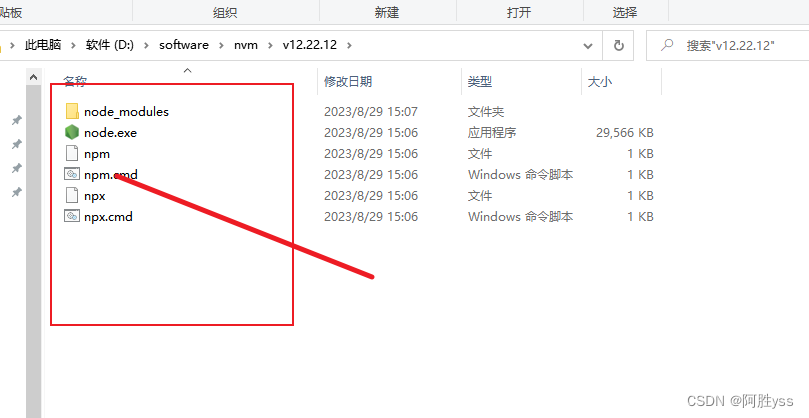
注意 下载的node中有npm才算成功

参考大神博客