1.首先要去阿里云提供的地图选择器网站选择你需要下载的地图矢量数据。链接
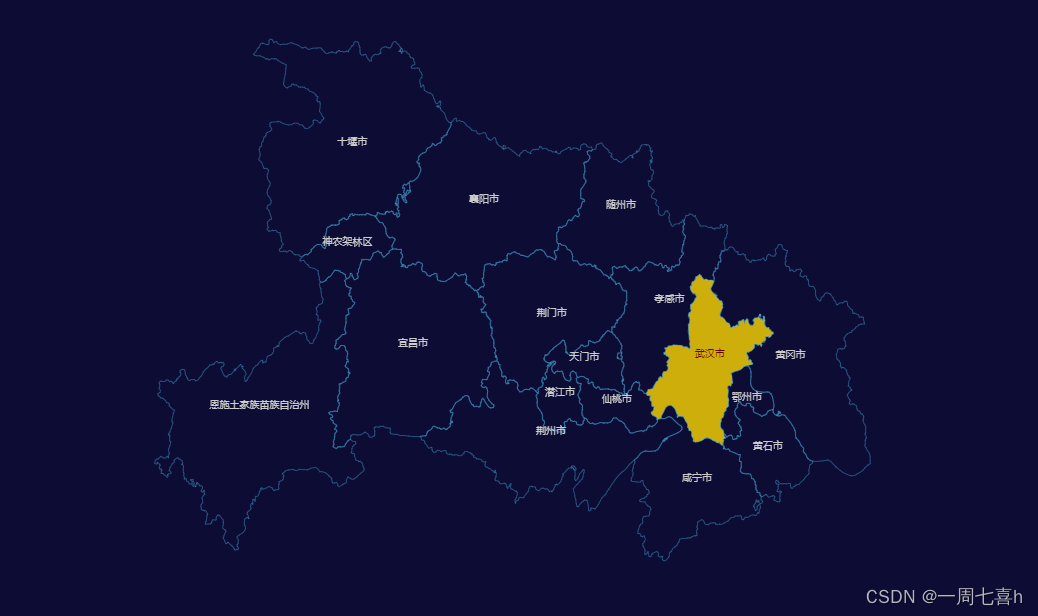
以湖北省为例:

2.复制上图中的JSON API,在浏览器输入json api链接,可以看到数据格式是很规整的json数据,在浏览器中右键保存为json格式数据,如本文保存为hubei.json。如图所示;

3.将json文件放到你需要的项目中,并引入。
// ...全局引入echerts
// 引入json文件
import hubei from './Json/hubei.json'export default {// ....省略mounted(){echarts.registerMap('湖北省', hubei)this.getEcharts()},metheds: {getEcharts() {let myChart = echarts.init(document.getElementById('mapChart'));let option = {roamController: {show: true,x: 'right',// mapTypeControl: {// '湖北省': true// }},// geo: {// itemStyle: {// areaColor: 'transparent'// }// },series: [{type: 'map',map: '湖北省',roam: false,label: {normal: {show: true,position: "centerTop",height: 20,padding: 3,rich: {d: {color: '#fff',textBorderColor: '#000',textBorderWidth: 1,fontSize: 10,lineHeight: 24,width: 50,height: 24,marginTop: 20,align: 'center'},},formatter: '{d|{b}}',textStyle: {color: "#ccc",fontSize: "10",},},},itemStyle: {normal: {color: 'transparent',borderColor: '#3e91be',areaColor: 'transparent',areaStyle: { areaColor: 'transparent', },textStyle: {color: 'red' //省份字体颜色}},},data: [],}],}myChart.setOption(option)window.onresize = myChart.resize},}
}4.展示

tips: 如果你需要其他格式的文件,可以使用在线转换工具。 在线转换工具