往期热门文章:
1、告别丑陋判空,一个Optional类就能搞定!
2、慎用BeanUtils,性能真的拉跨!
3、千万不要把 Request 传递到异步线程里面!有坑!
4、新来的CTO规定所有接口都用POST请求...
5、Java枚举意外触发了Mybatis Plus的BUG最近无意间发现了一个有意思的开源项目,基于 SpringBoot + Vue实现,技术栈很主流,文档也很全,这里给大家分享一下。
介绍
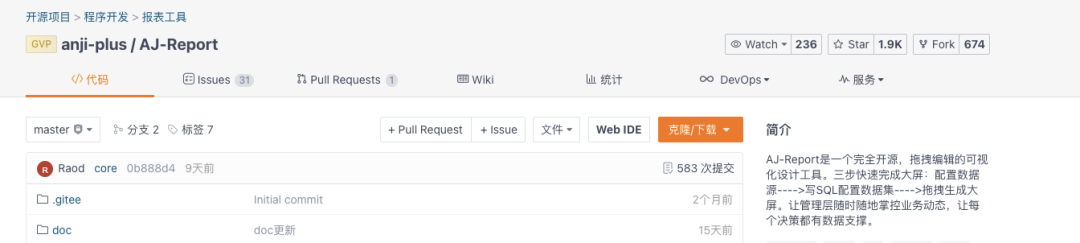
这个项目的名字叫做 AJ-Report ,是 Gitee 上的一个 GVIP 项目。

这是一个开源免费的拖拽编辑的可视化设计工具,使用这个项目三步即可快速完成大屏开发。并且,这个项目支持多种数据源以及多种样式的图标拖拽式设计。

我们直接可视化拖拽编辑内置的组件来进行大屏设计,具体操作的效果过如下:

这个项目的技术栈是什么样的呢?
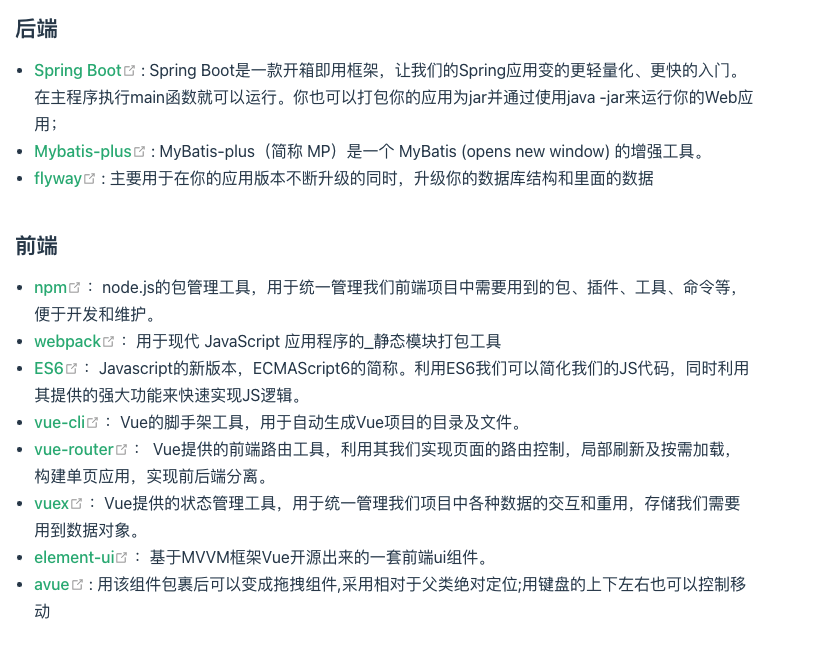
项目的后端基于 Spring Boot + MyBatis-plus(MyBatis 增强版)+Flyway[1](数据库版本管理和迁移工具),都是业界目前比较主流的技术。
项目的前端基于 Vue 全家桶+Element(桌面组件库)+Avue(采用 Element 框架低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率)。
都是比较主流的技术,比较适合拿来学习。

更多有关项目的介绍,你可以通过其项目主页或者官方文档来获取:
项目地址:https://gitee.com/anji-plus/report
在线文档 :https://report.anji-plus.com/report-doc/
另外,你可以通过在电脑端在线体验这个过程,在线体验地址:https://report.anji-plus.com/index.html (体验账号:guest 密码:guest)。

当然了,如果你想本地搭建环境来学习或者体验这个项目的话,也是比较简单的。
项目环境搭建
开始搭建环境之前,首先需要通过 Git 将项目克隆到本地。
git clone https://gitee.com/anji-plus/report.git项目结构概览
使用 ll 命令查看一下文件夹中有什么。
ll
total 72
-rw-r--r-- 1 guide staff 11K 8 12 15:22 LICENSE
-rw-r--r-- 1 guide staff 1.9K 8 12 15:22 README.en.md
-rw-r--r-- 1 guide staff 6.3K 8 12 15:22 README.md
-rw-r--r-- 1 guide staff 996B 8 12 15:22 build.sh
-rw-r--r-- 1 guide staff 732B 8 12 15:22 derby.log
drwxr-xr-x 6 guide staff 192B 8 12 15:22 doc
-rw-r--r-- 1 guide staff 559B 8 12 15:22 pom.xml
drwxr-xr-x 6 guide staff 192B 8 12 15:22 report-core
drwxr-xr-x 15 guide staff 480B 8 12 15:22 report-ui主要关注下面这四个文件夹即可:
report-core: 后端项目report-ui: 前端项目doc:项目在线文档源码build.sh: 部署项目的脚本
后端环境搭建
使用 IDEA 或者其他工具打开后端项目 report-core
cd report-core
idea .找到 bootstrap-dev.yml ,修改数据库配置。将图中关于 MySQL 的连接配置信息换成你使用的 IP

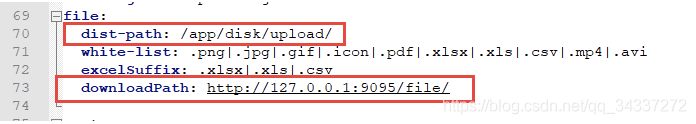
如果要使用上传功能的,还需要修改下面这两个配置。

这些配置信息修改完成之后,我们就可以启动后端项目了!下图是我本地启动后的效果。

前端环境搭建
前端项目本地环境启动就比较简单了。不过,这一步需要你的本地有 Node 开发环境。
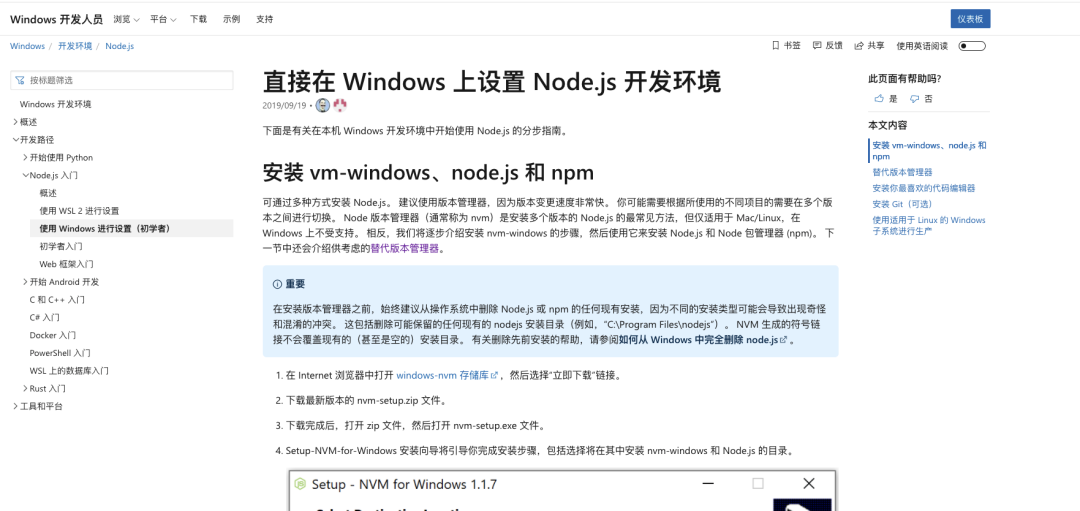
如果你不知道如何搭建 Node 开发环境的话,Windows 用户可以看 Microsoft 的**《直接在 Windows 上设置 Node.js 开发环境》**[2]这篇文章,介绍的非常详细。

Mac 用户的话就比较简单了,推荐直接使用 Homebrew 安装即可:brew install node (NPM 已经默认包含在了 Node 环境中)。
安装完成之后,建议你测试一下本地是否成功安装 Node 和 NPM :
Node:node -vNPM:npm -v

Node 环境搭建好了之后,我们就开始正式搭建本地 Web 环境了!
Web 端代码在 uexam/source/vue 下,我们需要首先进入这个目录,然后分别对 xzs-admin (管理端) 和 xzs-student (学生端)执行下面两个命令。
1.下载相关依赖
npm install2.启动项目
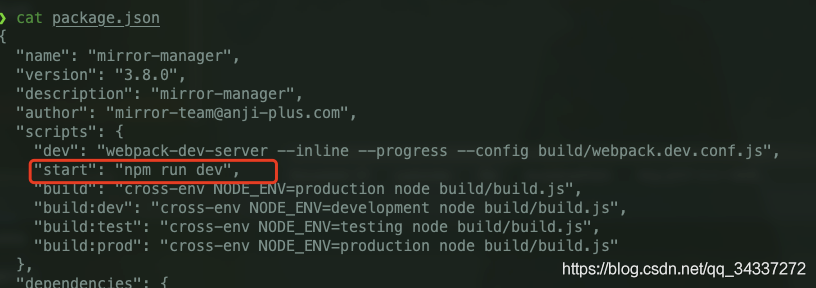
npm start直接查看 package.json 下的相关脚本,就知道前端项目是如何启动和打包部署的了。

使用体验
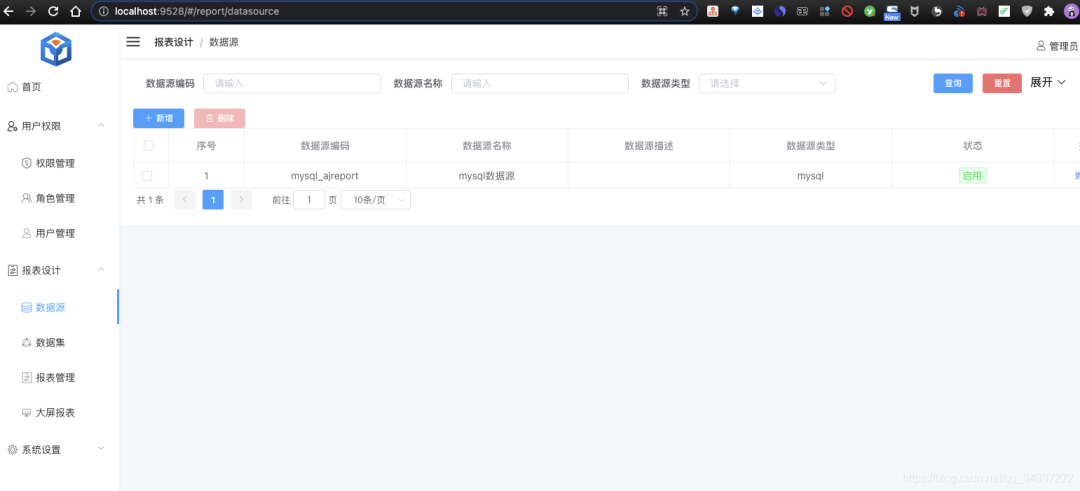
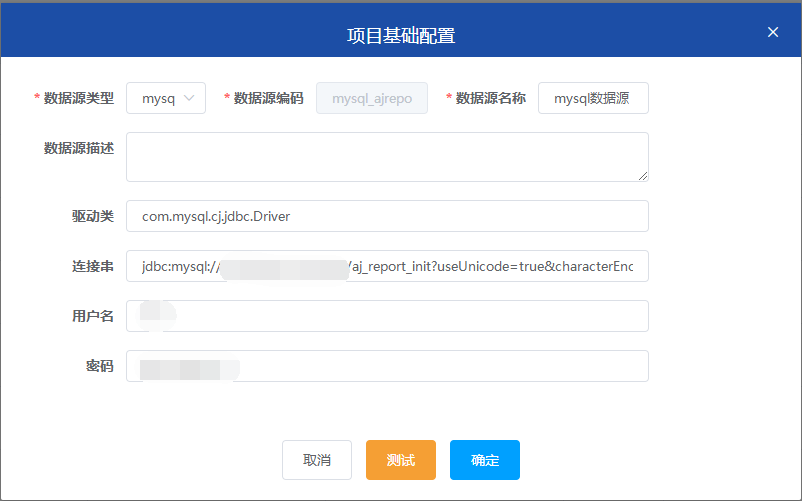
1、配置数据源。
这里可以支持多数据源,目前内置 mysql, elasticsearch sql, kudu impala, http 四种。

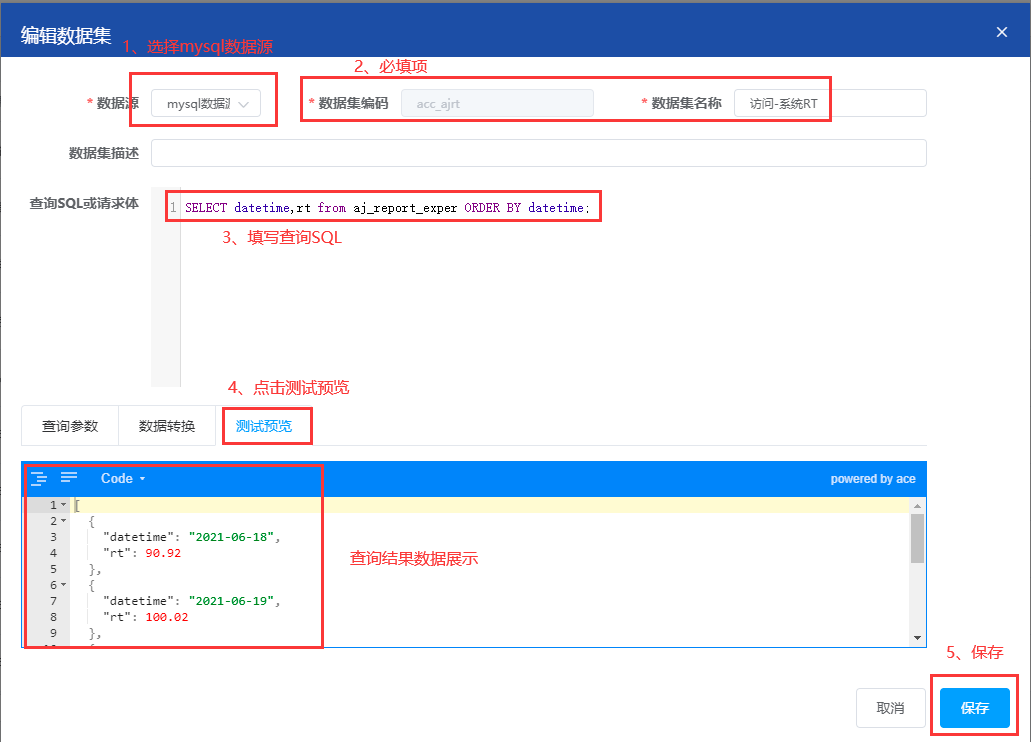
2、写 SQL 配置数据集。
数据源配置完成之后,我们即可使用数据源,这里以 mysql 数据源为例。

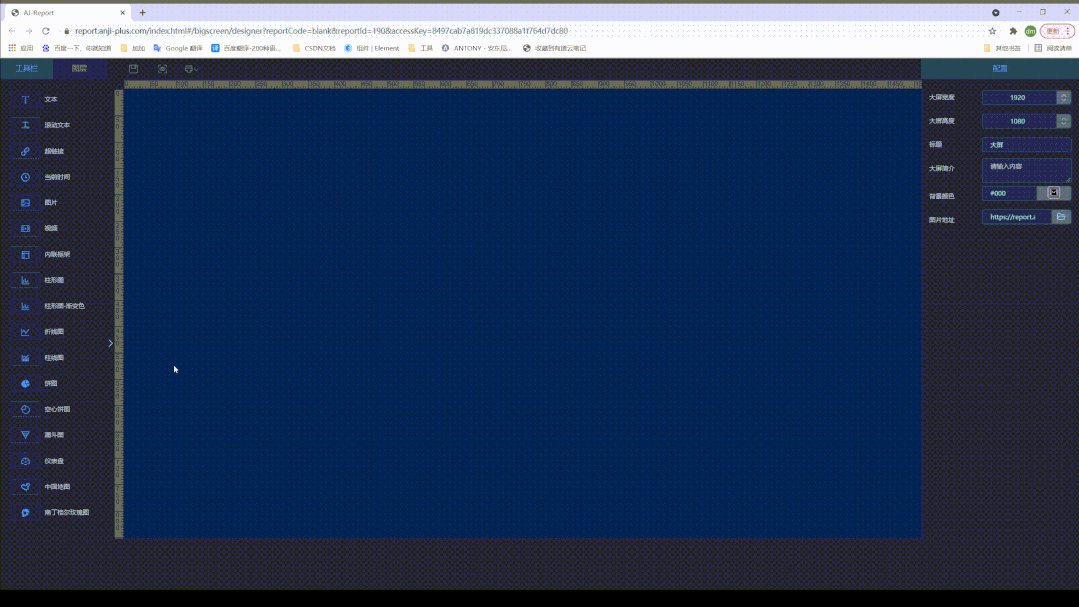
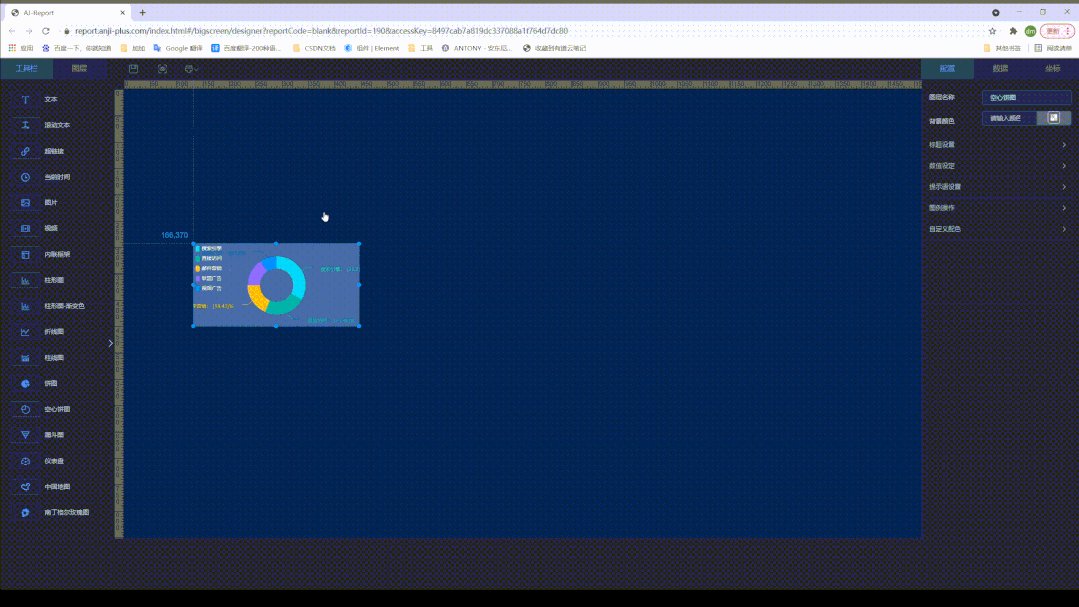
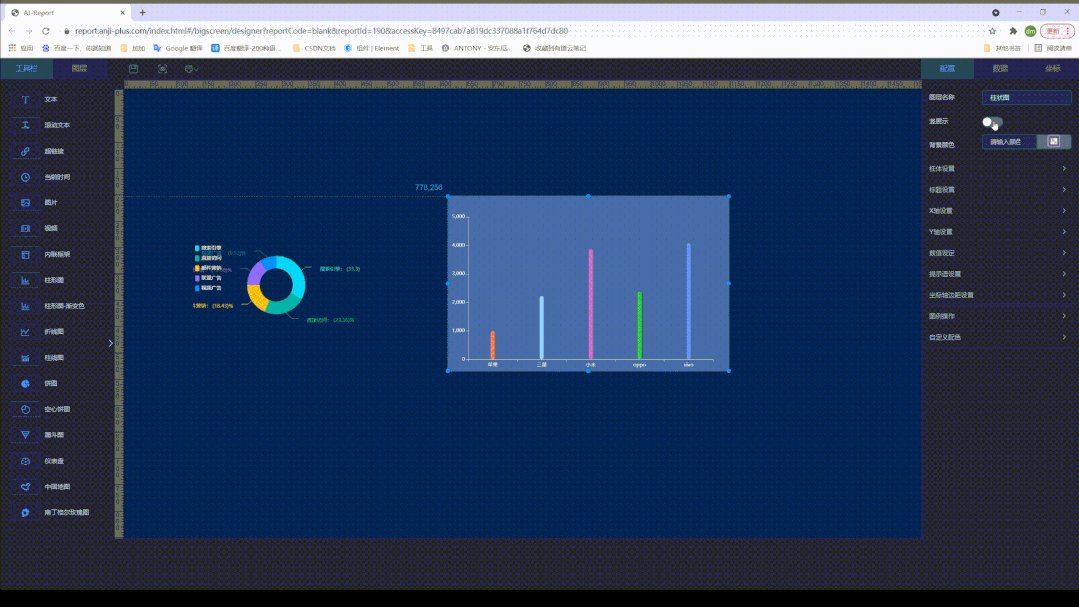
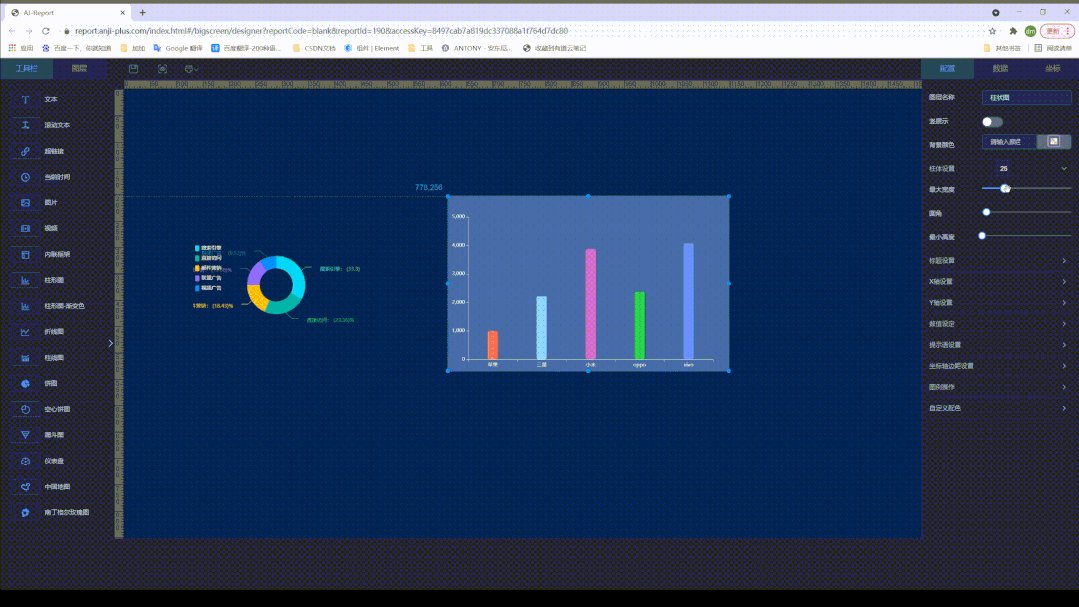
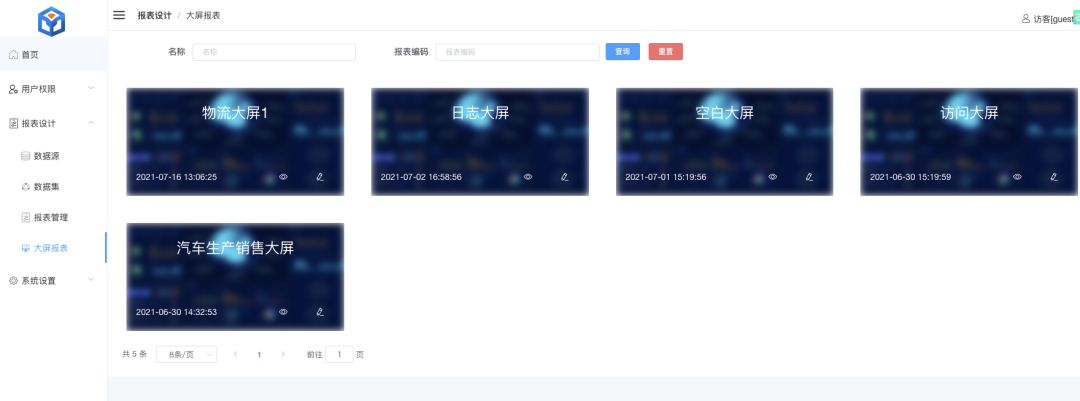
3、拖拽生成大屏。
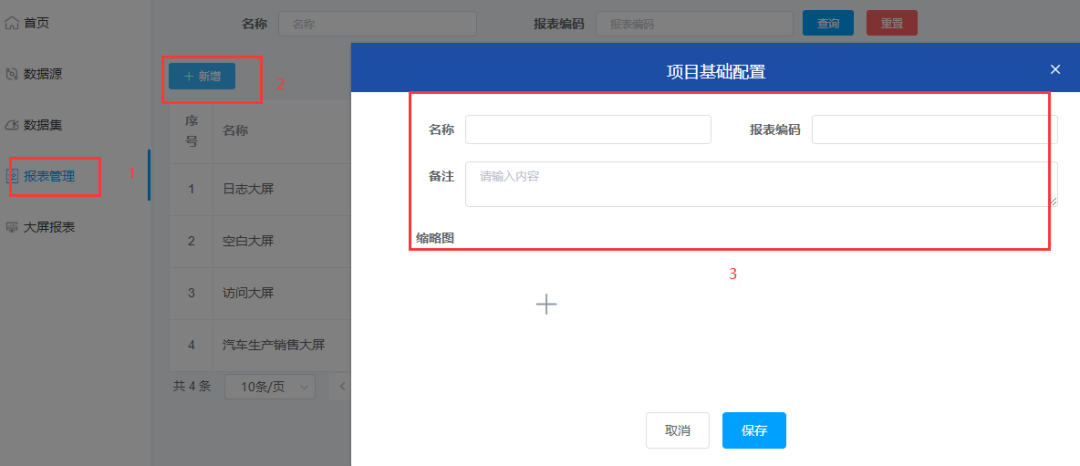
新增大屏设计

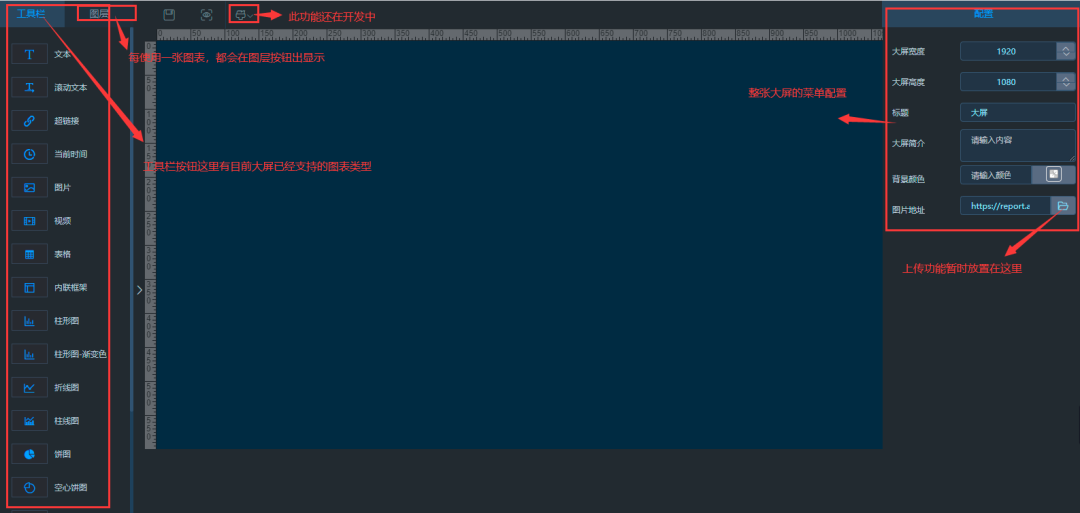
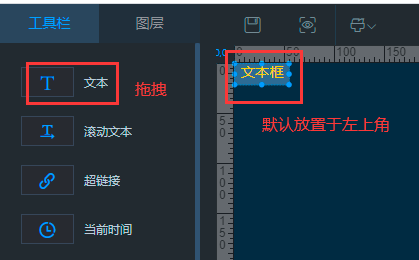
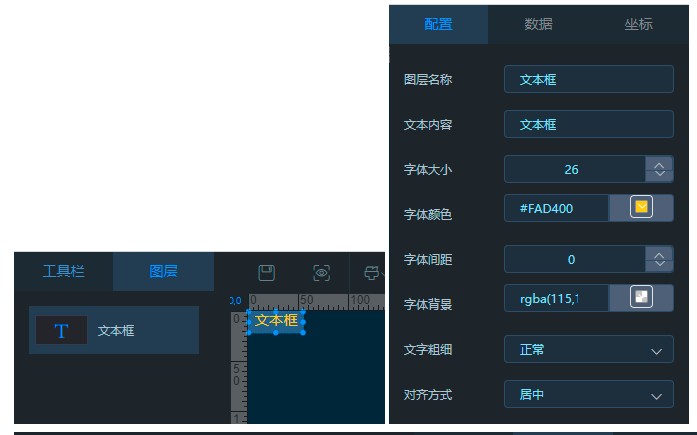
通过拖拽的方式来设计大屏





参考资料
[1]Flyway: https://flywaydb.org/
[2]《直接在 Windows 上设置 Node.js 开发环境》: https://docs.microsoft.com/zh-cn/windows/dev-environment/javascript/nodejs-on-windows
往期热门文章:
1、IntelliJ IDEA终于支持对Redis 的可视化窗口操作了,真香!
2、ChatGPT能接入微信了!
3、Java 反射慢?它到底慢在哪?
4、当我去了不到 20 人的 IT 公司后。。。
5、GitHub 被超火的 ChatGPT 霸榜!
6、Java使用 try catch会影响性能?
7、Java使用 try catch会影响性能?
8、原来count(*)是接口性能差的真凶!
9、大公司病了,这也太形象了吧!!!
10、全球最大资源站创始人被抓,但网站还会继续活下去