提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、Django是什么?
- 二、使用步骤
- 1.安装Django
- 2.创建项目
- 3.创建app
- 4.快速上手
- 数据库操作
- 1.安装第三方模块
- 2.自己创建数据库
- 3.DJango链接数据库
- 4.DJango操作表中可创建、删除、修改
- 5.Django操作表中的数据
一、Django是什么?
Django属于后端(也称为服务器端)Web开发框架。
它用于构建和管理Web应用程序的服务器端部分,包括处理HTTP请求、管理数据库、处理业务逻辑、生成动态内容以及与前端(客户端)交互。
Django的主要任务是处理与服务器和数据库相关的事务,然后将结果发送给前端,以便在用户的浏览器中呈现。
二、使用步骤
1.安装Django
cmd:pip install django==2.2.9
安装成功标志:在python安装目录下的scripts下有django-admin.exe
2.创建项目
在终端创建项目
(1)打开终端cmd
(2)cd定位进入某个目录
(3)执行命令创建项目
“D:\python311\Scripts\django-admin.exe” startproject 项目名称
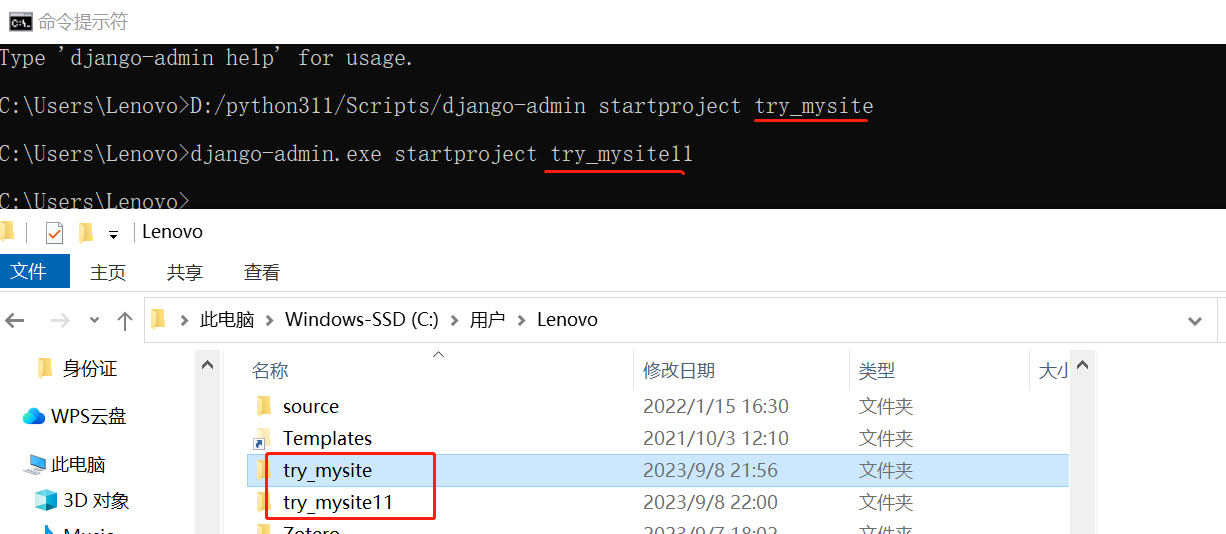
D:/python311/Scripts/django-admin startproject try_mysite
//如果D:\python311\Scripts已加入环境系统变量:
django-admin.exe startproject 项目名称
django-admin.exe startproject try_mysite11

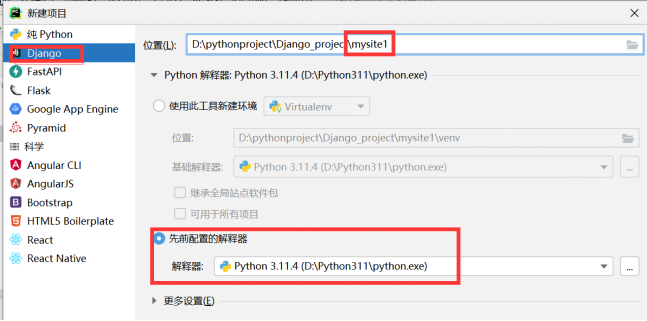
Pycharm(专业版)创建项目


特殊说明:
在终端创建项目是标准的
Pycharm 在标准的基础上添加了东西;
(1)templates目录(删除)注意:如果没有删除,则在创建模板时,会优先在根目录下寻找templates
(2)setings(左Pycharm创建版,右终端创建版)(专业版增加的内容删除)

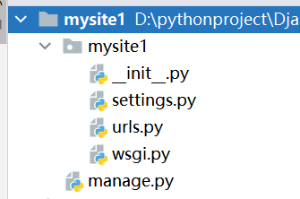
默认项目文件介绍

settings.py:项目配置文件(连接数据库…注册app)【常操作】
urls.py:URL和函数的对应关系【常操作】
wsgi.py:接受网络请求【不动】
manage.py: 项目的管理,启动项目、创建app、数据管理【不动】
3.创建app
用户管理、订单管理、后台管理、网站、API
法一:终端:python manage.py startapp app01
法二:工具-运行manage.py任务,,在下面输入startapp app 名字
终端
python manage.py startapp app01

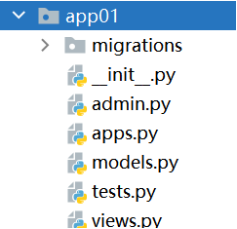
默认app文件介绍

migrations :数据库字段变更记录
admin.py : django默认提供了admin后台管理
apps.py :app启动类
models.py 【*重要】对数据库操作
tests.py :单元测试
views.py: 【重要】函数
4.快速上手
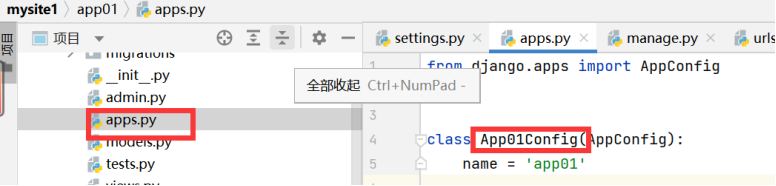
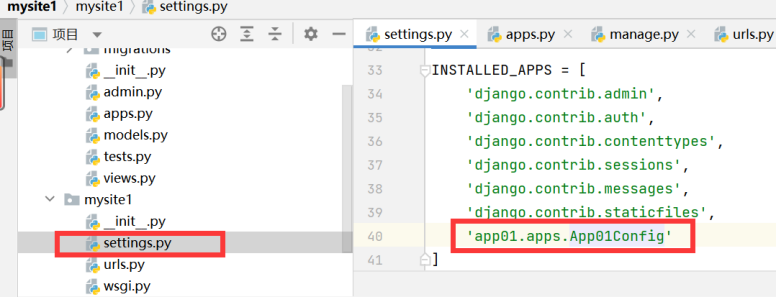
1.确保已注册:【settings.py】
在apps.py文件下找到对应的名字,在settings.py文件下的对应位置进行添加(即注册)。


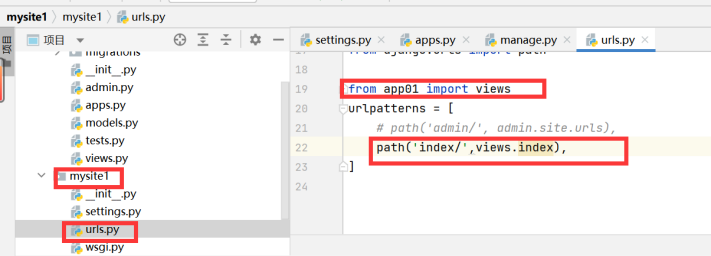
2.编写URL和视图函数对应关系【urls.py】
from app01 import viewsurlpatterns = [path('index/',views.index),
]

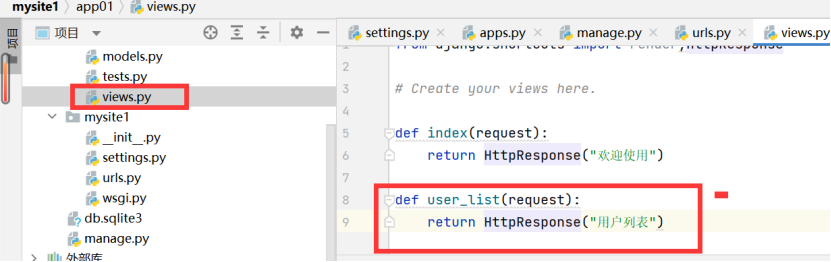
3.编写视图函数【views.py】
from django.shortcuts import HttpResponse,def index(request):return HttpResponse("欢迎使用")

4.启动django项目
(1)命令行启动python manage.py runserver
(2)pycharm启动 (启动按钮)
注意:Django创建项目所涉及的文件很多,容易混淆或遗漏,下面再写一个页面【urls】,可以多看几遍,会有收获的。
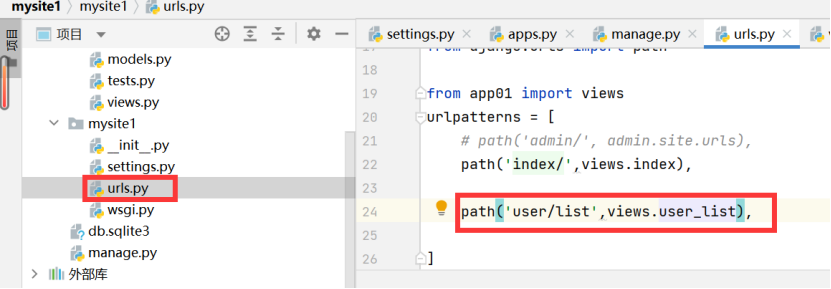
5.再写一个页面【urls.py】


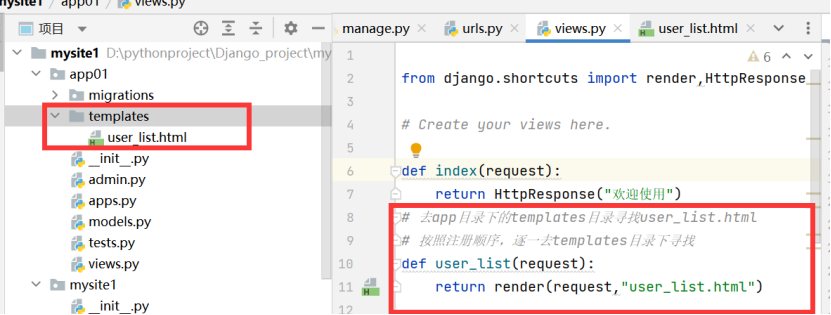
6.templates模板【目录下创建html文件】
urls.py下
path('user/list',views.user_list),
views.py下
def user_list(request):return render(request,"user_list.html")
在app01的下级目录下创建templates目录,并在目录下创建user_list.html。

7.静态文件:图片\css\js
(1)创建static文件夹,其下创建文件夹css/img/js/plugins
{% load static %}:导入
{% static ‘路径’%}

{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">
</head>
<body>
<h1>用户列表</h1>
<input type="text" class="btn btn-primary" value="新建"/>
<div><img src="{% static 'img/证件照.jpg' %}" alt=""><script src="{% static 'js/jquery-3.7.0.min.js' %}"></script><script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</div>
</body>
</html>
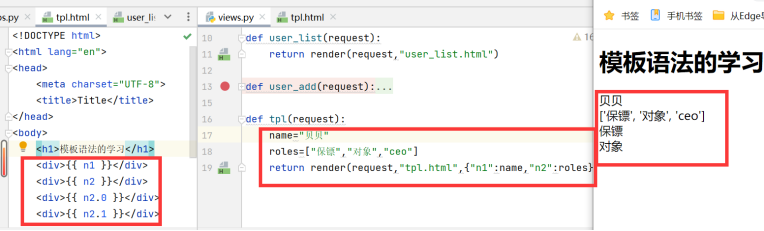
8.模板语法(django开发的)
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换或处理。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>模板语法的学习</h1><div>{{ n1 }}</div><div>{{ n2 }}</div><div>{{ n2.0 }}</div><div>{{ n2.1 }}</div><div>{% for item in n2 %}<span>{{ item }}</span>{% endfor %}</div><div>{{ n3.name }}{{ n3.salary }}{{ n3.role }}</div><ul>{% for item in n3.keys %}<li>{{item}}</li>{% endfor %}</ul><ul>{% for item in n3.values %}<li>{{item}}</li>{% endfor %}</ul><ul>{% for k,v in n3.items %}<li> {{k}} = {{v}} </li>{% endfor %}</ul>
{{ n4.1.name }}
{% for item in n4 %}<div>{{ item.name }} {{ item.salary }}</div>
{% endfor %}<hr/>
{% if n1 == "贝贝" %}<hi>哒哒哒哒</hi>
{% else %}<h1>耶</h1>
{% endif %}
</body>
</html>
9.请求和响应
def login(request):if request.method == "GET":return render(request,"login.html")username= request.POST.get('username')print(username)password = request.POST.get('password')print(password)if username == "a" and password == "123":# return HttpResponse("登录成功")return redirect("https://www.baidu.com/")return render(request,"login.html",{"error_msg":"用户名或密码错误"})

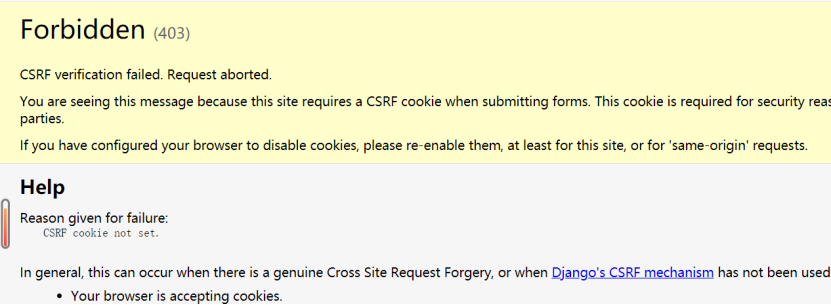
django安全机制的校验,解决办法:在form表单下写入{% csrf_token %}
数据库操作
Django开发操作数据库更简单,内部提供了ORM框架
1.安装第三方模块
pip install mysqlclient
pip install --target=提示的路径 requests
7.2ORM的作用:
(1)创建、修改、删除数据库中的表(不用写sql语句,但无法创建数据库)
(2)操作表中的数据(不用写sql语句)
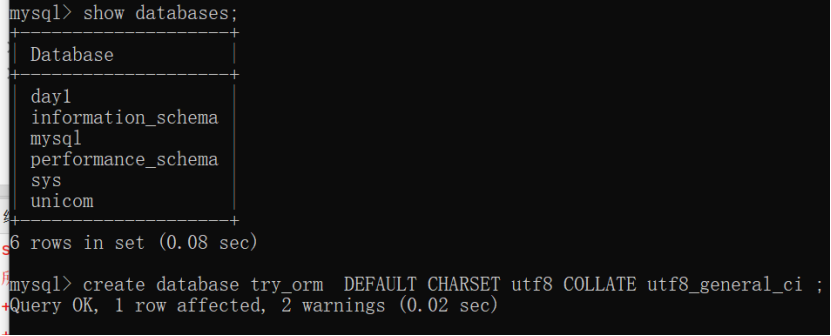
2.自己创建数据库
启动MYSQL数据库,登录并创建
show databases;create database 数据库名字 DEFAULT CHARSET utf8 COLLATE utf8_general_ci ;

3.DJango链接数据库
在settings.py上修改,密码是前面设置的密码12345
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': "try_orm","USER":'root','PASSWORD':'12345','HOST':'127.0.0.1','POST':3306,}
}
4.DJango操作表中可创建、删除、修改
(1)创建表:在models.py中创建“类”
from django.db import models
# Create your models here.
class UserInfo(models.Model): #类的名称为UserInfoname = models.CharField(max_length=32)password = models.CharField(max_length=64) #字符串类型age = models.IntegerField() #整型类型
#读到类自动生成如下表
# """
# create table app01_userinfo(
# id bigint auto_increment primary key,
# name varchar (32),
# password varchar (64),
# age int )
# """
(2)执行命令(前提是app01已注册)
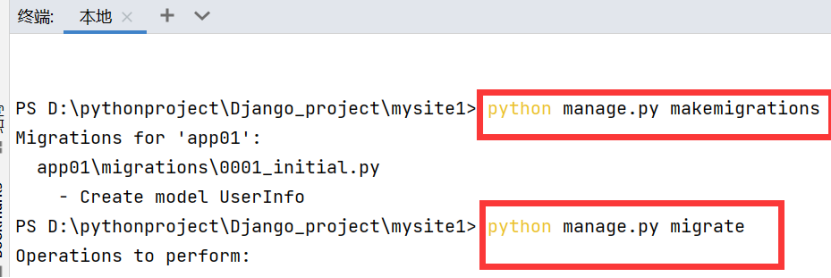
法一:在终端
python manage.py makemigrationspython manage.py migrate

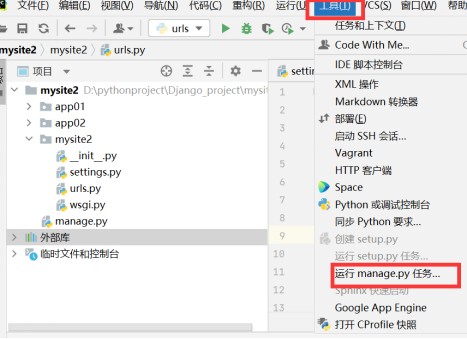
法二:工具-运行manage.py任务,,在终端依次输入makemigrations migrate

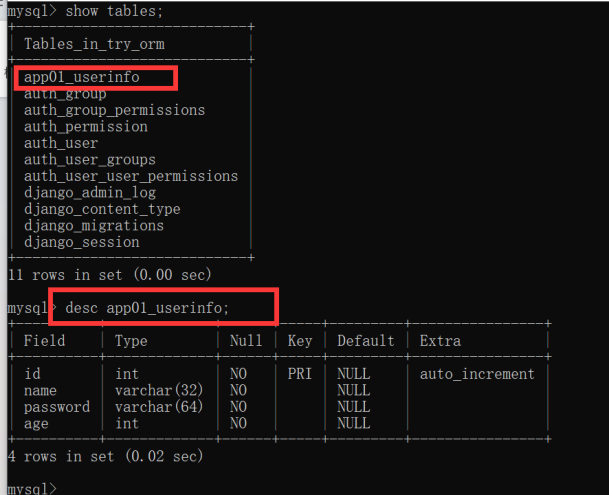
orm帮忙创建的表

表创建成功:此后数据库内有刚才创建同数据库名字相同的数据表,内容包含在models.py下定义的类
总结
创建数据库与链接:mysql下创建库,并在settings.py下修改databases
创建表:在app01下的models.py下定义一个类,在终端执行两个命令:
python manage.py makemigrations
python manage.py migrate
在mysql内则自动创建一个与类名相同的表,其内容是类定义时所包含的数据
注意:在表中新增列时,由于已存在列中可能已有数据,所有新增列必须指定新增列的数据
1)手动输入一个值
2)设置默认值(default=2)
3)允许为空(null=True,blank=True)
5.Django操作表中的数据
def orm(request):# 1新建Department.objects.create(title="运营部")Department.objects.create(title="销售部")Department.objects.create(title="摆烂部")Role.objects.create(caption="海上")# 2删除Department.objects.filter(id=1).delete()Role.objects.all().delete()# 3获取数据 data_list=[行,行] QuerySet类型data_list =Department.objects.all()print(data_list)for obj in data_list:print(obj.title)Department.objects.filter(id=4)# 4更新数据# Department.objects.all().update(title="部门")Department.objects.filter(id=3).update(title="部门")return HttpResponse("成功")