目录
- 方式一:-webkit-scrollbar
- 方式二:overflow
- 方式三:clip-path
- 方式四:mask 遮罩
- 总结
- 参考
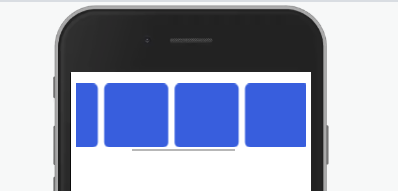
移动端开发中,有一个横向滚动元素,产品告诉我不需要滚动条,我说这个简单,隐藏一下不就行了,没想到还有安卓和ios不兼容的问题。

代码
<style>.list {display: flex;overflow: auto;gap: 10px;padding: 10px;}.item {width: 100px;height: 100px;background: royalblue;border-radius: 8px;flex-shrink: 0;}
</style><div class="list"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div>
</div>
方式一:-webkit-scrollbar
.list::-webkit-scrollbar {display: none;}
兼容性有问题,部分机器上还是会显示滚动条
方式二:overflow
外层添加一个父级元素
<div class="wrap"><div class="list"></div>
</div>
css
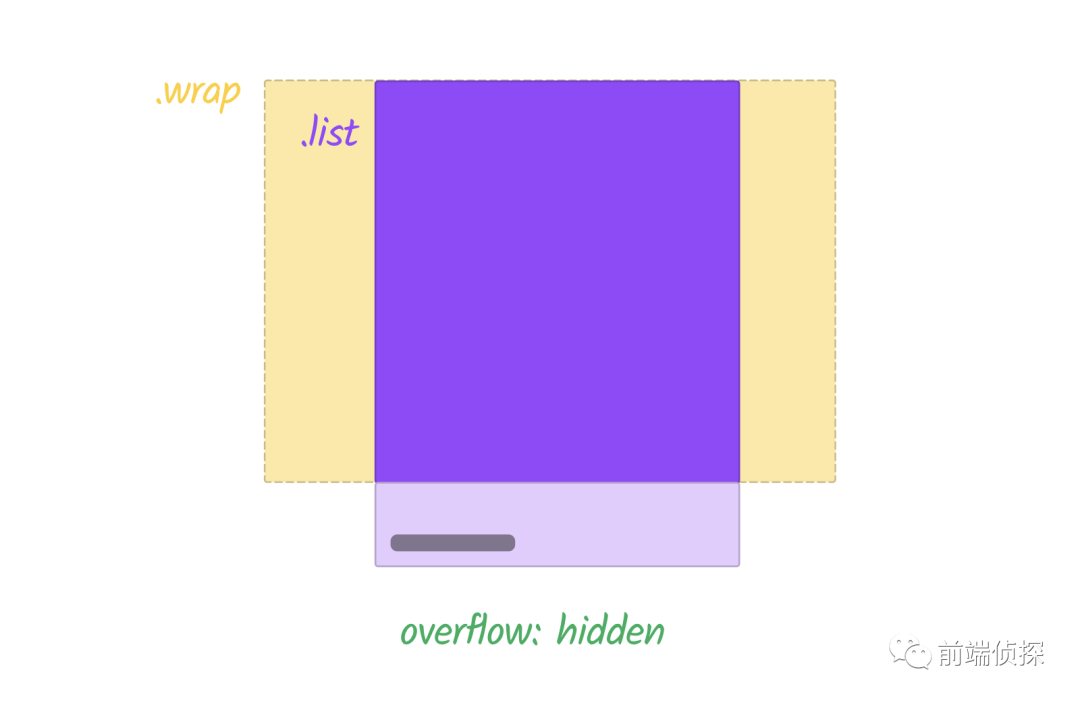
.wrap {overflow: hidden;
}.list {padding-bottom: 20px;margin-bottom: -10px;
}
原理示意如下

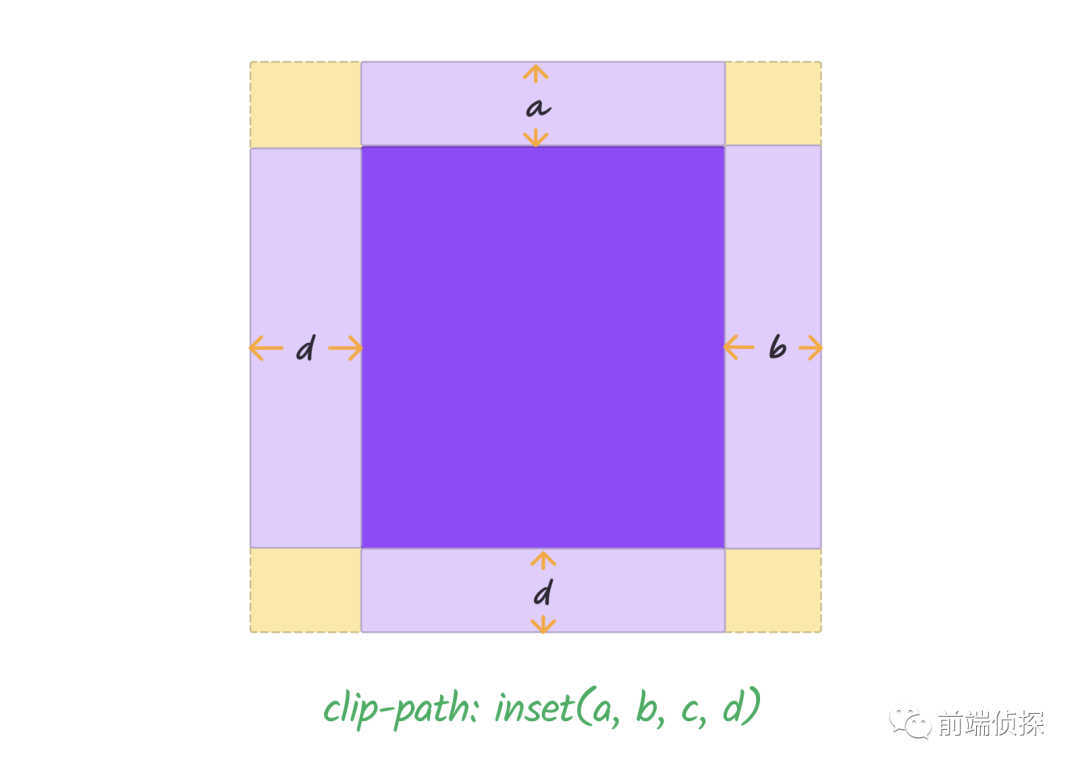
方式三:clip-path
clip-path文档
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path
把下方滚动条位置裁剪掉
.list {clip-path: inset(0 0 10px);
}

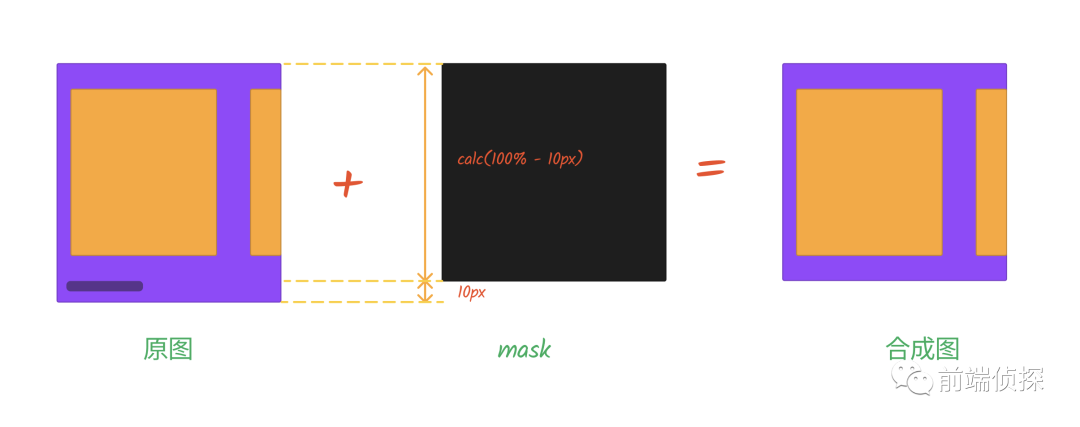
方式四:mask 遮罩
原理:显示遮罩图片不透明的部分,透明的则会被裁剪

.list {-webkit-mask: linear-gradient(red, red) 0 0/100% calc(100% - 10px) no-repeat;
}

总结
-
-webkit-scrollbar存在兼容性问题 -
overflow兼容性最好,也最直观,符合大多数人思路,缺点是需要单独嵌套一层父级 -
clip实现最简洁,也比较好理解,在本案例中最为推荐 -
mask思路和clip一致,实现起来稍微复杂一点,还可以实现更为复杂的渐隐效果,能够掌握更好
参考
裁剪的3种方式,CSS 如何隐藏移动端的滚动条?