Python新手入门
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/134698.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
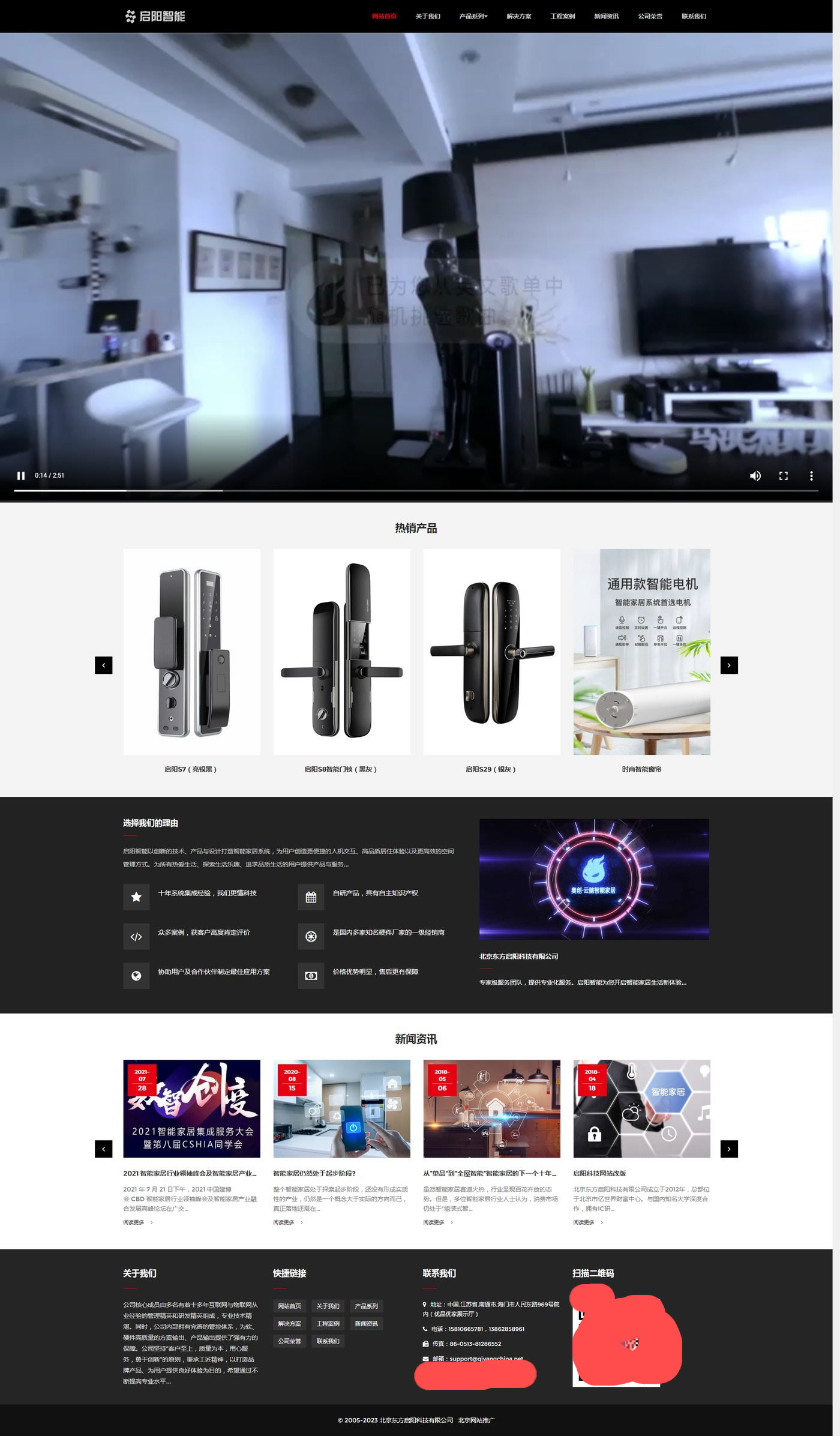
智能家居产品公司网站源码,自适应布局设计,带完整演示数据
适合各类智能家居电子产品使用的网站源码,深色大气设计,自适应布局设计,pc手机均可完美适配,带完整演示数据。
独家原创资源。源码是asp开发的,数据库是access,主流的虚拟主机空间都支持asp,直…
vscode 下载安装
vscode 下载安装常用插件 vscode 官网: https://code.visualstudio.com/ 点击右上角 Download 进入下载选择页面 选择自己使用操作对应 CPU 架构 下载 本文使用 x86 架构 64位 windows 系统为例 跳转下载页面 自动 开始下载 下载不开始?试试这个直…
lighttpd以及socket和WebSocket编程
综述
本文涉及到下图绿色背景部分的内容: 左侧位于Linux下,其中包括lighttpd和socket程序;右侧是WebSocket程序。两者通过网络交互。
本文介绍lighttpd的基本使用方式,并通过编程完成一个socket服务器与浏览器端的WebSocket客户…
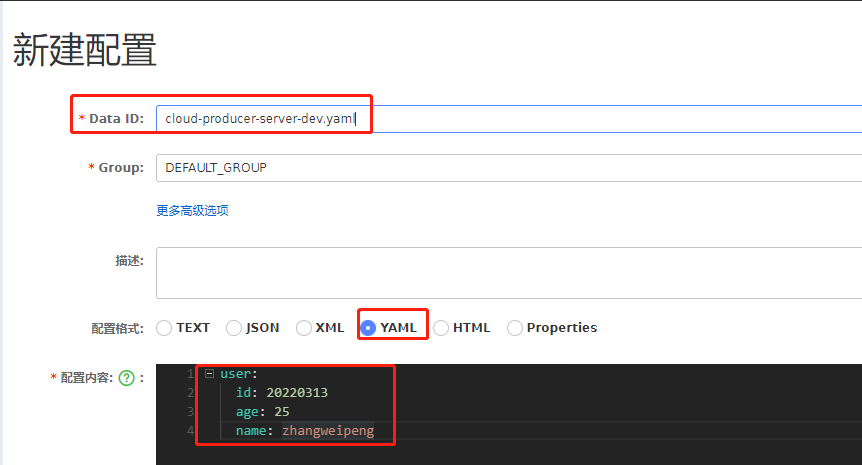
Spring Boot @Value读不到Nacos配置中心的值。(properties配置文件)
读不到配置中心的值, 配置中心的配置文件名字(Data ID的值)要以.properties结尾。 如果是yaml,就以yaml命名。
Git:Git的一些基本操作
文章目录 基本认识使用方法创建本地仓库配置本地仓库 工作区、暂存区、版本库的概念添加文件版本回退撤销修改删除操作 基本认识
首先要对Git有一个基本的认知:
Git本质上是一个版本控制器,可以对一个信息的多个版本进行一些控制,而能对版本…
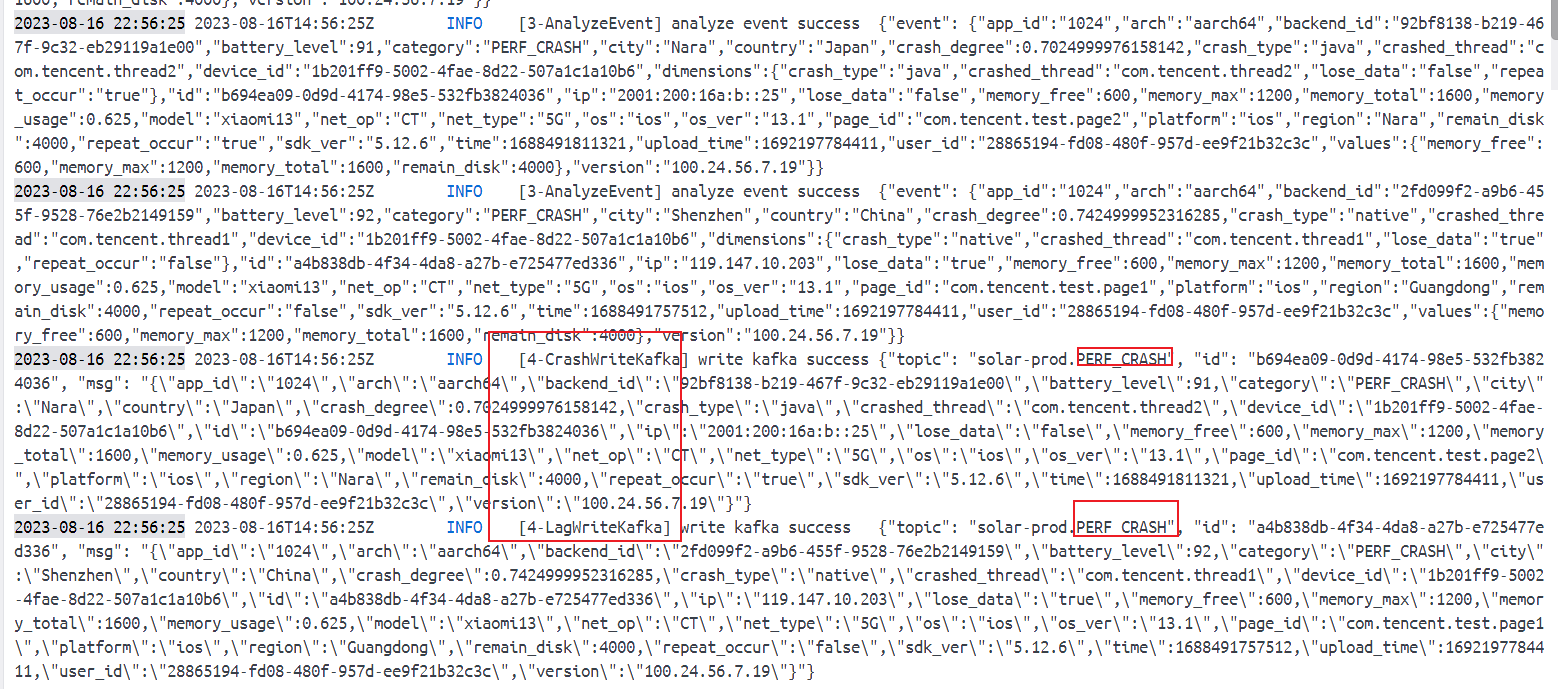
腾讯mini项目-【指标监控服务重构】2023-08-16
今日已办
v1
验证 StageHandler 在处理消息时是否为单例,【错误尝试】
type StageHandler struct {
}func (s StageHandler) Middleware1(h message.HandlerFunc) message.HandlerFunc {return func(msg *message.Message) ([]*message.Message, error) {log.Log…
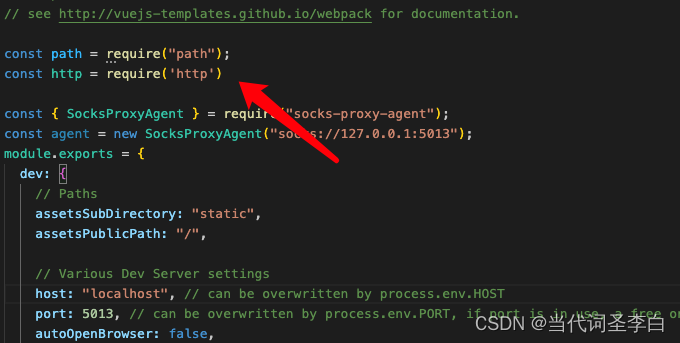
mac 本地运行 http-proxy-middleware ,请求超时
const http require(http)"/customer": {target: "http://10.10.111.192:8080/",// target: "http://user.jinfu.baohan.com/",changeOrigin: true, // 是否启用跨域// 解决mac 代理超时问题headers: {Connection: "keep-alive"},// …
脚本:python绘制七夕爱心
文章目录 效果脚本Reference 效果 脚本
import random
from math import sin, cos, pi, log
from tkinter import *CANVAS_WIDTH 640 # 画布的宽
CANVAS_HEIGHT 640 # 画布的高
CANVAS_CENTER_X CANVAS_WIDTH / 2 # 画布中心的X轴坐标
CANVAS_CENTER_Y CANVAS_HEIGHT /…
WebGL 根据模型矩阵的逆转置矩阵计算运动物体的光照效果
目录
前言
坐标变换引起法向量变化
变化规律:
魔法矩阵:逆转置矩阵
逆转置矩阵的用法总结
Matrix4对象的 setInverseOf 、transpose 方法规范(以完成逆转置矩阵)
示例代码(LightedTranslatedRotatedCube.js&am…
前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(二)
人生是旷野,不是轨道。
思维导图 一、运算符
1.1 赋值运算符 1.2 一元运算符 1.3 比较运算符 1.4 逻辑运算符 逻辑与,一假则假 逻辑或,一真则真 <!DOCTYPE html>
<html lang"en"><head><meta charset&quo…
win10远程桌面控制Ubuntu服务器 - 内网穿透实现公网远程
文章目录 前言视频教程1. ubuntu安装XRDP2.局域网测试连接3. Ubuntu安装cpolar内网穿透4.cpolar公网地址测试访问5.固定域名公网地址 转载自cpolar极点云文章:树莓派使用Nginx 搭建轻量级网站远程访问 前言
XRDP是一种开源工具,它允许用户通过Windows R…
【力扣周赛】第 362 场周赛(⭐差分匹配状态压缩DP矩阵快速幂优化DPKMP)
文章目录 竞赛链接Q1:2848. 与车相交的点解法1——排序后枚举解法2——差分数组⭐差分数组相关题目列表📕1094. 拼车1109. 航班预订统计2381. 字母移位 II2406. 将区间分为最少组数解法1——排序贪心优先队列解法2——差分数组 2772. 使数组中的所有元素…
Java 高频疑难问题系列一
目录
编辑 1.零长度
2.redis的有序集的排序
3.Unsafe类
4.带资源的try语句
5.Spring如何实现计划任务
6.Java中普通代码块,构造代码块,静态代码块执行顺序
7.MyBatis缓存机制
8.Redis Java 2种类型操作转换
9.CAS底层原理和问题
1…
无涯教程-JavaScript - AGGREGATE函数
描述
返回列表或数据库中的聚合。 AGGREGATE函数可以将不同的聚合函数应用于列表或数据库,并且可以选择忽略隐藏的行和错误值。
AGGREGATE函数具有两种不同的格式-
参考格式数组格式
参考格式
语法
AGGREGATE (function_num, options, ref1, [ref2] …)争论
Argument描述…
【学习笔记】Java 一对一培训(2.1)Java基础语法
【学习笔记】Java 一对一培训(2.1)Java基础语法
关键词:Java、Spring Boot、Idea、数据库、一对一、培训、教学本文主要内容含Java简介、Java基础语法、Java对象和类、Java基本数据类型、Java变量类型、Java修饰符计划2小时完成,…
机器学习:PCA(Principal Component Analysis主成分)降维
参考:PCA降维原理 操作步骤与优缺点_TranSad的博客-CSDN博客 PCA降维算法_偶尔努力翻身的咸鱼的博客-CSDN博客
需要提前了解的数学知识: 一、PCA的主要思想
PCA,即主成分分析方法,是一种使用最广泛的数据降维算法。PCA的主要思想…
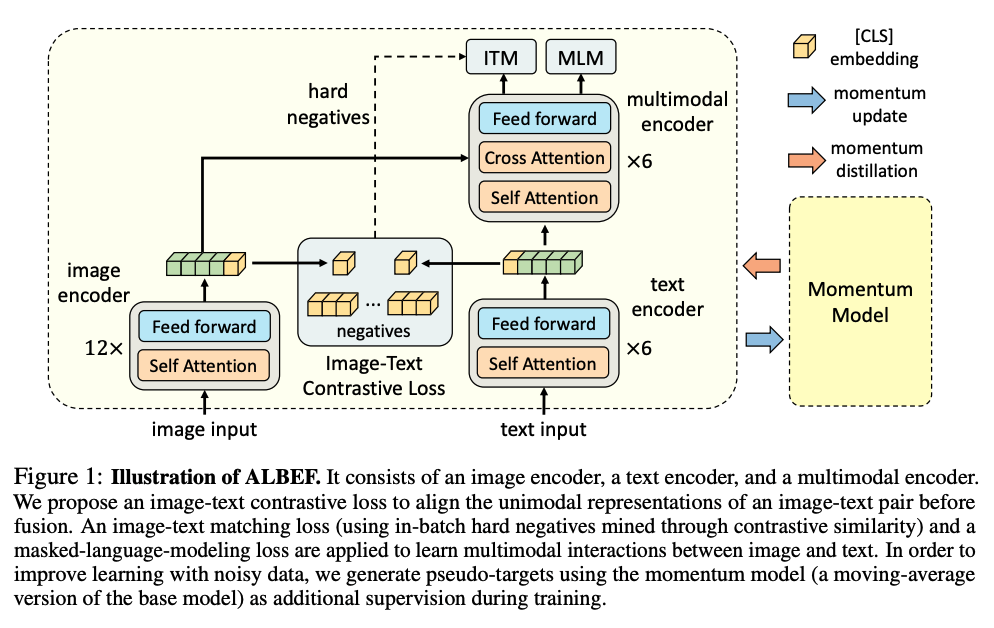
【计算机视觉】Vision and Language Pre-Trained Models算法介绍合集(一)
文章目录 一、ALIGN二、Contrastive Language-Image Pre-training(CLIP)三、Learning Cross-Modality Encoder Representations from Transformers(LXMERT)四、BLIP: Bootstrapping Language-Image Pre-training五、Vision-and-La…
带你进入桌面数控机床金工实训室
桌面型数控车床实训室
你知道中国哪所大学金工实训室拥有多的小型数控机床吗?答案是安徽工程大学。其国际工程师学院里面建了一栋新楼,专门分配了4个独立的房间作为实训室,占地300平方米,分别配置了小型数控车床,小型…
ES6中新增加的Symbol数据类型及其使用场景
聚沙成塔每天进步一点点 ⭐ 专栏简介在这里插入图片描述 ⭐ ES6中的Symbol数据类型⭐ 对象属性名称⭐ 防止属性冲突⭐ 内置Symbols⭐ 迭代器和生成器⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航…
推荐文章
- 在哪些场景下,使用SOCKS5代理会特别有用?(socks5代理ip)
- # 从浅入深 学习 SpringCloud 微服务架构(八)Sentinel(1)
- #【2024年10月26日更新】植物大战僵尸杂交本V2.6更新内容与下载
- #AngularJS#$sce.trustAsResourceUrl
- #Js篇:数组的方法es5和es6
- #laravel 通过手动安装依赖PHPExcel#
- #Python基础#JSON 和编码转换方法概述
- #商业地产写字楼出租数据分析# 数据采集# #数据治理# 2024年3月 北上广深成渝对比情况:
- (13)Hive调优——动态分区导致的小文件问题
- (javascript)为什么await在forEach中不生效?
- (Spring学习06)Spring之循环依赖底层源码解析
- (南京观海微电子)——MOS管原理及应用区别