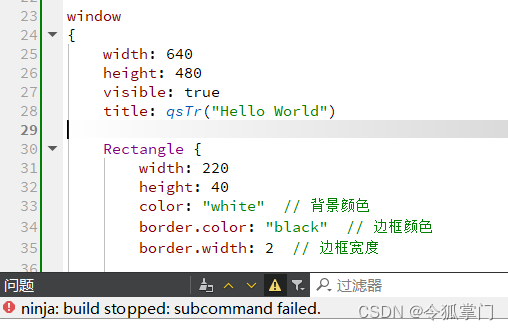
qml编译时出现错误ninja: build stopped: subcommand failed. 如下图:

解决这个编译错误其实很简单,我把Window写错了,写成了window, 如果有类似的报错,可以检查一下qml代码是否有问题。当然在Qt Creator里也没有错误提示,很坑。
解决qml编译时出现错误ninja: build stopped: subcommand failed.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/137428.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Redis 面试常见问答
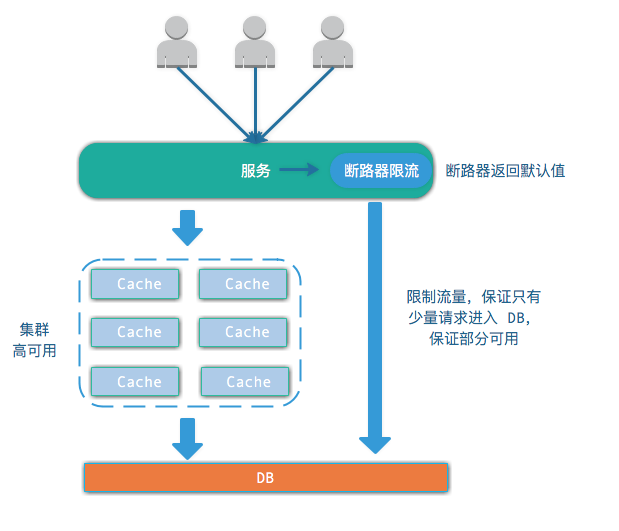
本文出自:https://thinkinjava.cn 作者:莫那 鲁道 1. 什么是缓存雪崩?怎么解决? 一般而言,我们会利用缓存来缓冲对数据库的冲击,假如缓存无法正常工作,所有的请求便会直接发送至数据库…
hadoop3.x搭建到集群调优
一、基础环境安装
https://blog.csdn.net/fen_dou_shao_nian/article/details/120945221
二、hadoop运行环境搭建
2.1 模板虚拟机环境准备
0)安装模板虚拟机,IP 地址 192.168.10.100、主机名称 hadoop100、内存 4G、硬盘 50G 1)hadoop100…
使用Python构建强大的网络爬虫
介绍 网络爬虫是从网站收集数据的强大技术,而Python是这项任务中最流行的语言之一。然而,构建一个强大的网络爬虫不仅仅涉及到获取网页并解析其HTML。在本文中,我们将为您介绍创建一个网络爬虫的过程,这个爬虫不仅可以获取和保存网…
传统的经典问题 Java 的 Interface 是干什么的
传统的经典问题 Java 的 Interface 是干什么
解答
上面的这个问题应该还是比较好回答的吧。
只要你做过 Java ,通常 Interface 的问题多多少少会遇到,而且可能会遇到一大堆。
在JAVA编程语言中是一个抽象类型(Abstract Type)&…
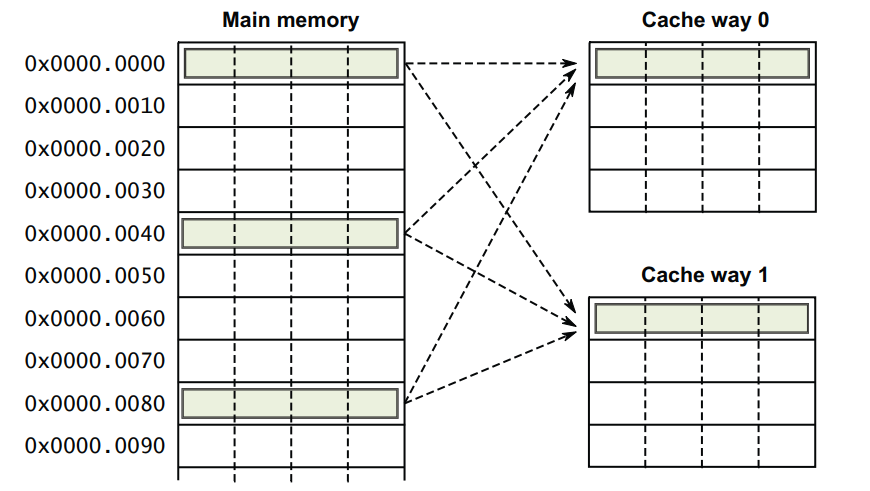
图解直接映射(Direct mapped)、全相联(Fully-associative)和组相联(Set-associative)cache缓存基本原理
图解直接映射(Direct mapped)、全相联(Fully-associative)和组相联(Set-associative)cache 一,直接映射缓存(Direct mapped caches)1.1 直接映射示例1.2 直接映射原理1.3…
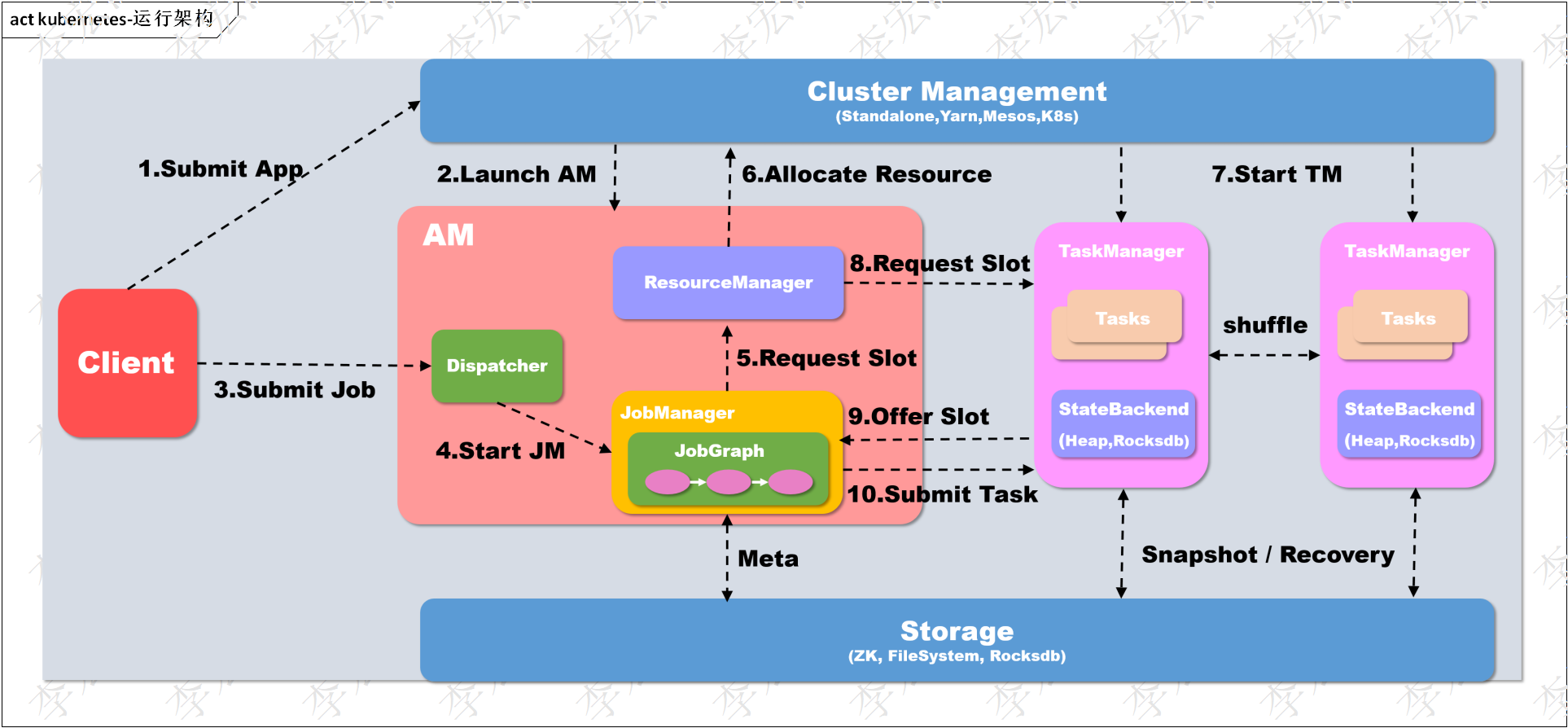
flink集群与资源@k8s源码分析-总述
1 简介
集群和资源模块提供动态资源能力,是分布式系统关键基础设施,分布式datax,分布式索引,事件引擎都需要集群和资源的弹性资源能力,提高伸缩性和作业处理能力。本文分析flink的集群和资源的k8s模块,深入了解其设计原理,为开发自有的集群和资源组件做技术准备, 同时涉…
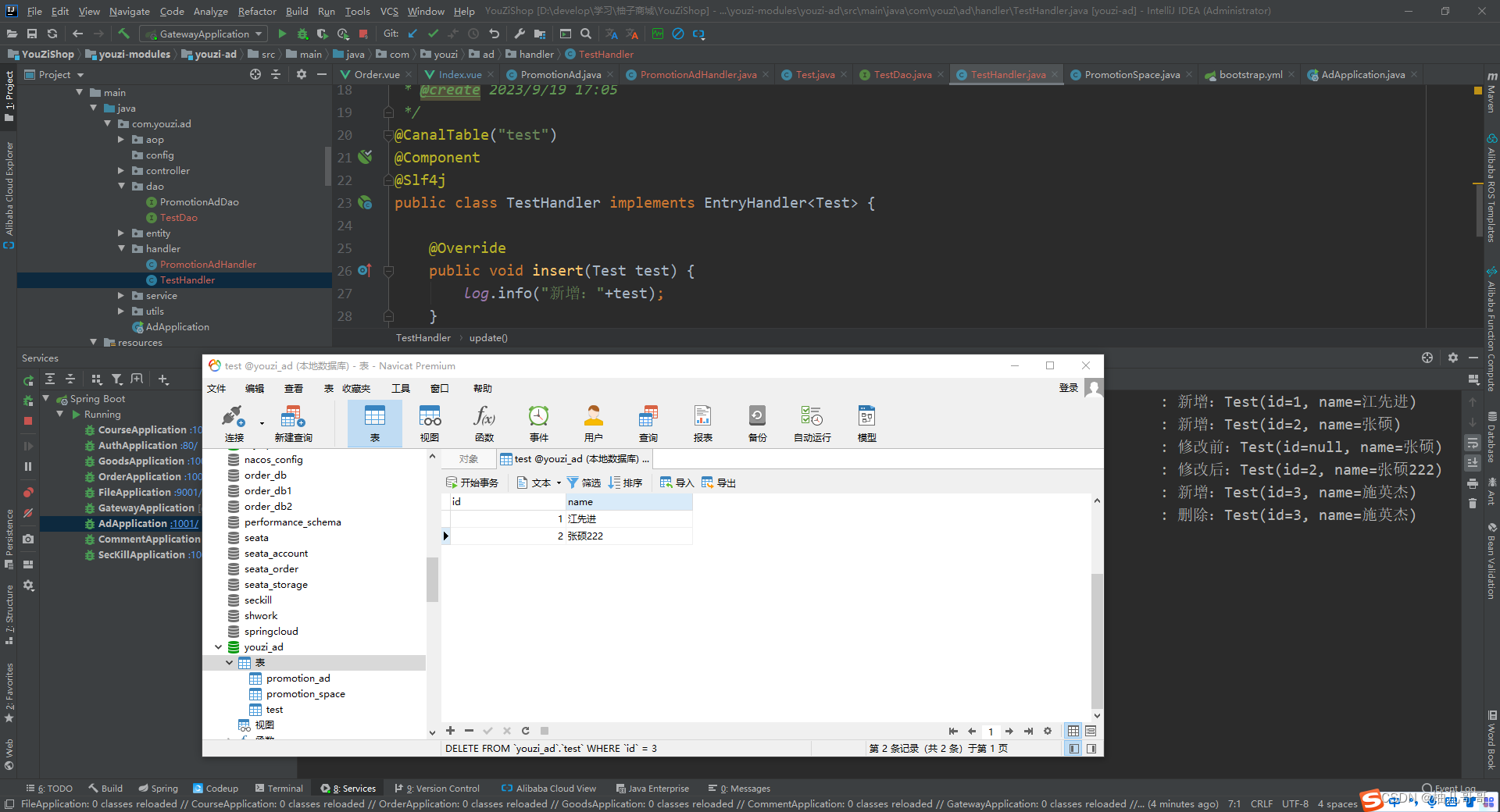
Canal实现Mysql数据同步至Redis、Elasticsearch
文章目录 1.Canal简介1.1 MySQL主备复制原理1.2 canal工作原理 2.开启MySQL Binlog3.安装Canal3.1 下载Canal3.2 修改配置文件3.3 启动和关闭 4.SpringCloud集成Canal4.1 Canal数据结构 判断某个集合元素,是否包含某个/某些元素
代码:
if __name__ __main__:# 判断 list1 中是否包含某个/某些元素list1 [1,2,3,4]a any(x in [5,4] for x in list1)
输…
【AI语言模型】阿里推出音视频转文字引擎
一、前言
阿里的音视频转文字引擎可以正式使用,用户可体验所有AI功能,含全文概要、章节速览、发言总结等高阶AI功能。通过阿里云主账号登录,可享受以下权益: 每日登录,自动获得2小时转写时长; 每邀请1名好…
python项目2to3方案预研
目录 官方工具2to3工具安装参数解释基本使用工具缺陷 future工具安装参数解释基本使用工具缺陷 python-modernize工具安装参数解释基本使用工具缺陷 pyupgrade工具安装参数解释基本使用工具缺陷 对比 官方工具2to3
2to3 是Python官方提供的用于将Python 2代码转换为Python 3代…
Jenkins学习笔记4
配置构建流程:
Jenkins任务创建:
1)创建新任务: 把这个Accept first connection改成 No Validation。问题得到解决。 构建触发器这块暂时没有需要配置的。 传输文件到nginx-server这个web服务器中。 将文件上传到/usr/share/n…
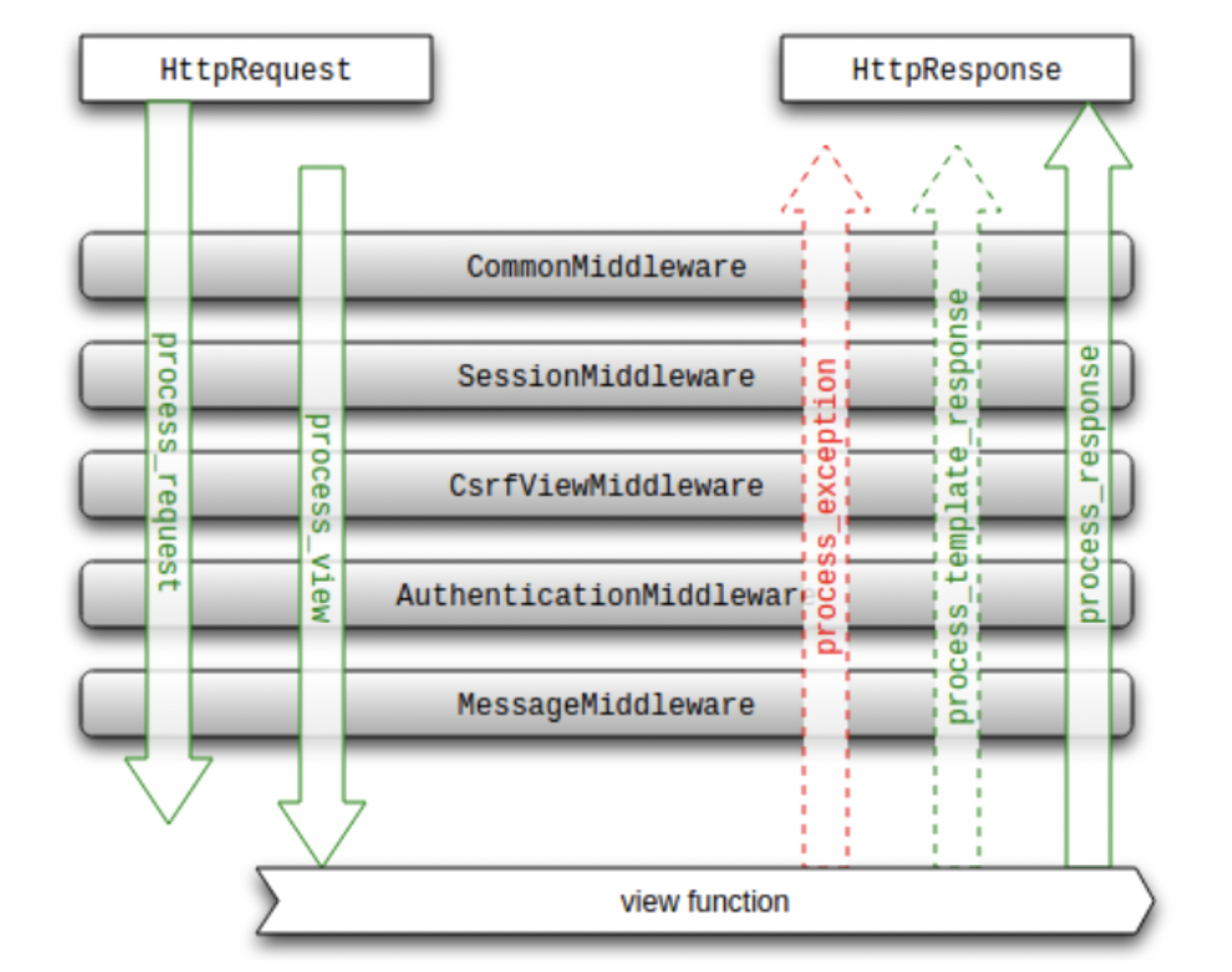
Django(18):中间件原理和使用
目录 概述Django自带中间件Django的中间件执行顺序自定义中间件函数使用类 其它中间件钩子函数process_viewprocess_exceptionprocess_template_response如何使用这3个钩子函数? 全局异常处理小结 概述
中间件(middleware)是一个镶嵌到Django的request(请求)/respo…
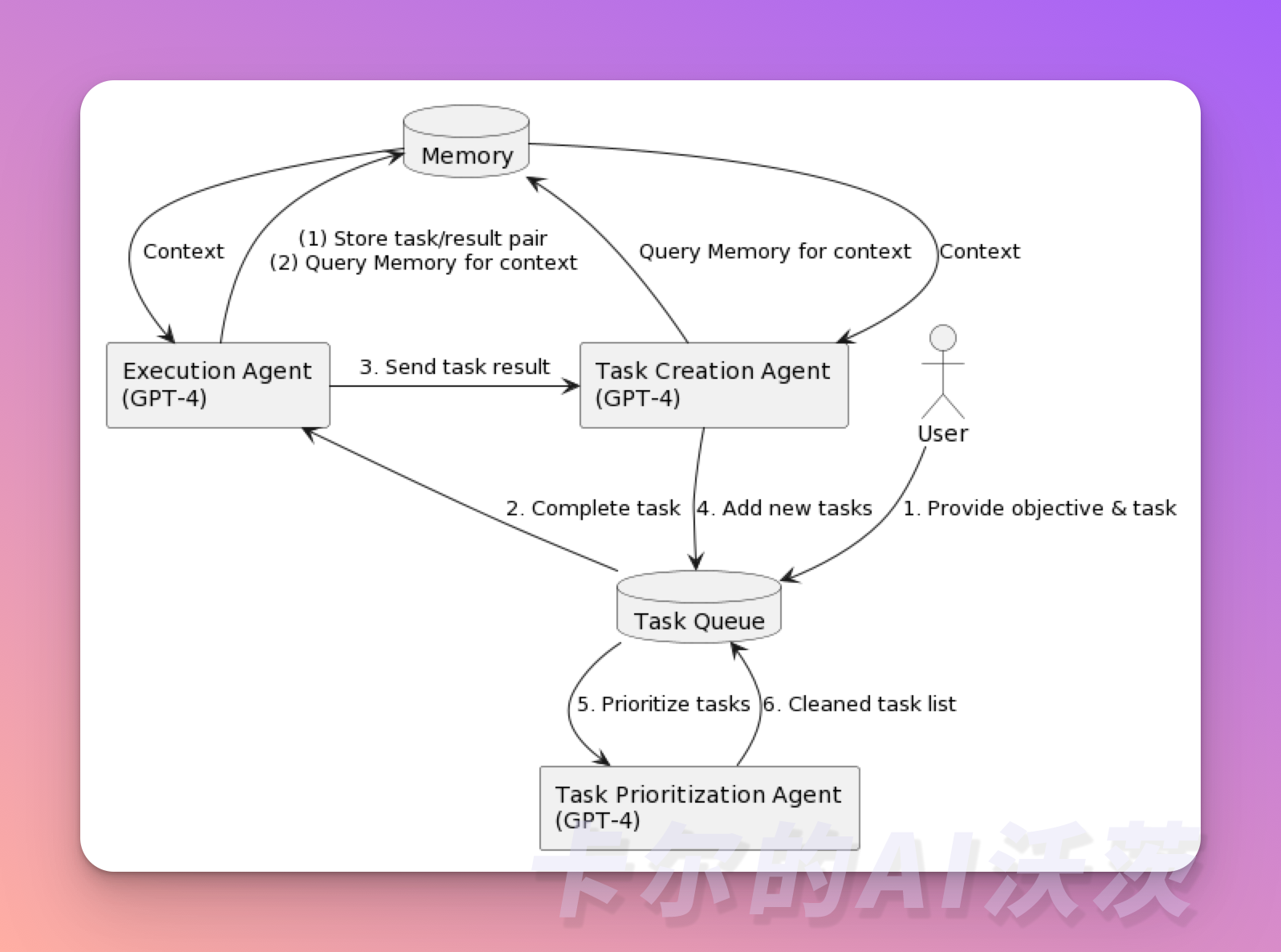
Learn Prompt-Prompt 高级技巧:Agents 组件详解
在以LLM驱动的Agent系统中,LLM扮演着Agent的大脑角色,并辅以几个关键组件:
规划:LLM能够进行全面的规划,不仅仅是简单的任务拆分。它可以评估不同的路径和策略,制定最佳的行动计划,以实现用户给…
MongoDB【部署 02】mongodb使用配置文件启动、添加为系统服务及自启动(一个报错:[13436][NotMasterOrSecondary])
MongoDB使用配置文件启动、添加为系统服务及设置自启动 1.是什么2.下载安装启动配置2.1 下载2.2 安装2.3 配置2.4 使用配置文件启动 3.设置系统服务及自启动3.1 设置为系统服务3.2 自启动 1.是什么
【以下内容来自ChatGPT3.5】 MongoDB是一个流行的开源文档型数据库管理系统&a…
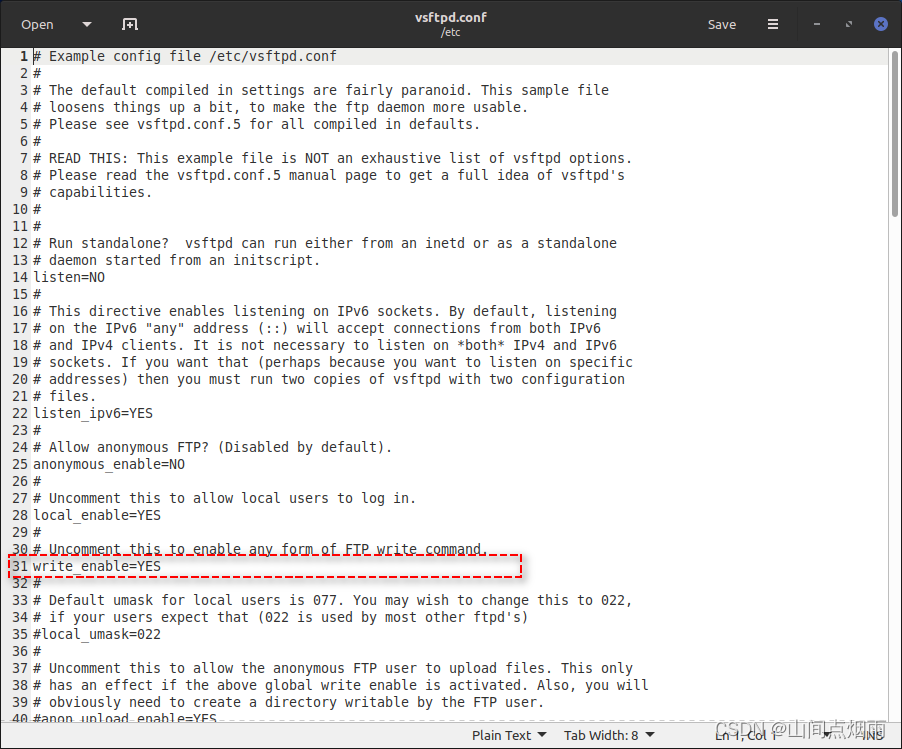
41. Linux系统配置FTP服务器并在QT中使用QFtp实现文件上传
1. 说明
这篇博客主要记录一些在Linux系统中搭建FTP服务器时踩过的一些坑,以及在使用QFtp上传文件时需要注意的问题。
2. FTP环境搭建
在linux系统中,需要安装vsftpd,可以在终端中输入下面的命令进行安装:
sudo apt-get install vsftpd使用上述命令安装后,系统中会有一…
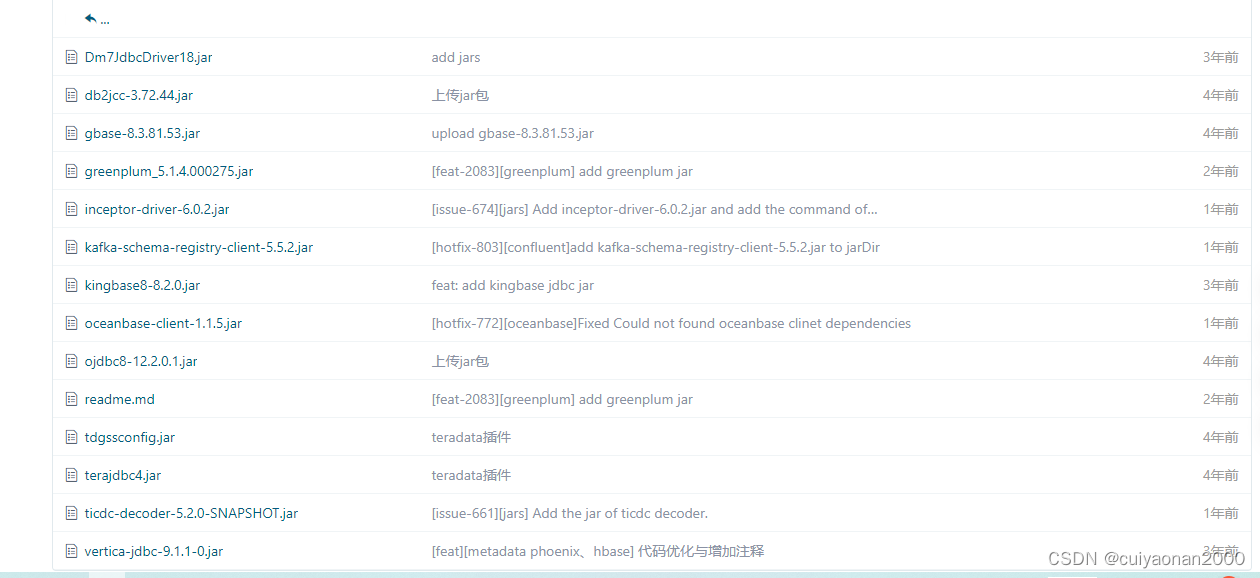
ChunJun(OldNameIsFlinkX)
序言
ChunJun主要是基于Flink实时计算框架,封装了不同数据源之间的数据导入与导出功能.我们只需要按照ChunJun的要求提供原始与目标数据源的相关信息给Chunjun,然后它会帮我们生成能运行与Flink上的算子任务执行,这样就避免了我们自己去根据不同的数据源重新编辑读入与读出的方…
学习笔记|模数转换器|ADC原理|STC32G单片机视频开发教程(冲哥)|第十七集:ADC采集
文章目录 1.模数转换器(ADC)是什么?手册说明: 2.STC32G单片机ADC使用原理19.1.1 ADC控制寄存器(ADC_CONTR)19.1.2 ADC配置寄存器(ADCCFG)19.1.4ADC时序控制寄存器(ADCTIM)19.3 ADC相…
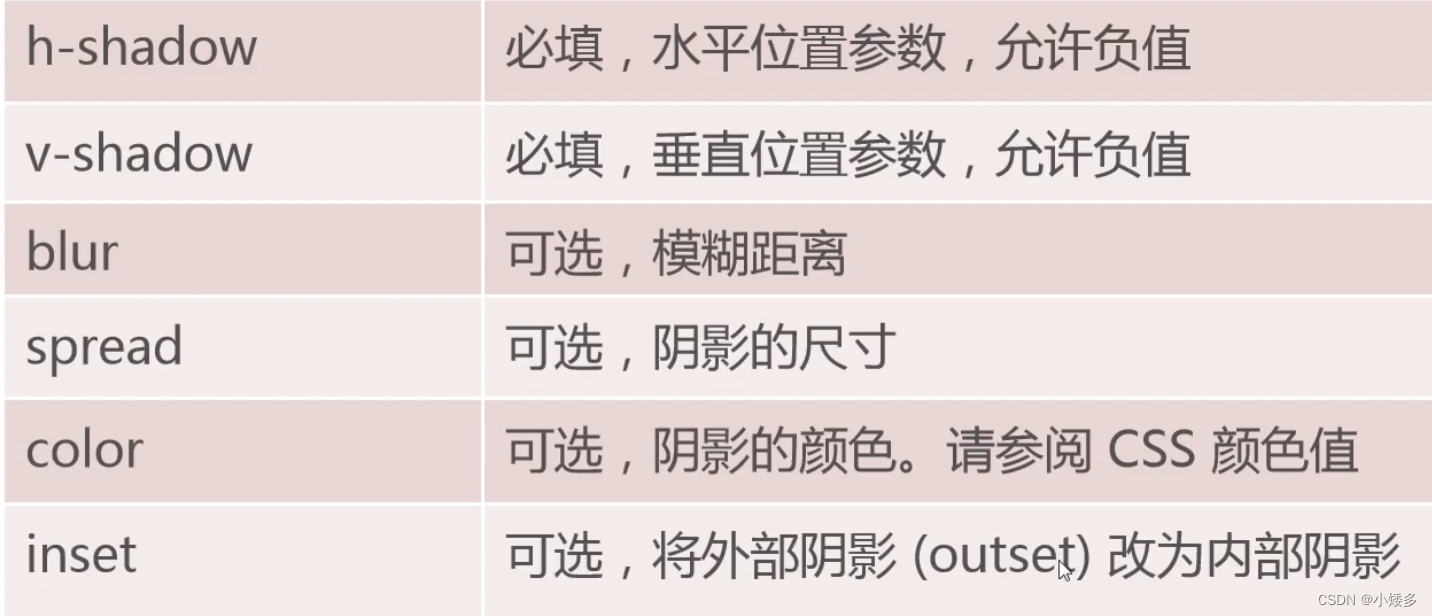
CSS盒子模型、列表样式
盒子模型
常用的html标签都可以看作一个盒子,称为盒子模型 盒子由四部分组成: content、padding、border、margin
边框
border:border-width(粗细) | border-style(样式) | border-color(颜色) #one{bor…
推荐文章
- Java基础复习笔记 第16章:网络编程
- # RAG | Langchain # Langchain RAG:打造Markdown文件的结构化分割解决方案
- #[量化投资-学习笔记018]Python+TDengine从零开始搭建量化分析平台-正态分布与收益率
- #2495. 滑动窗口 /【模板】单调队列
- #循循渐进学51单片机#1602液晶与串口通信实例#not.12
- (1)无线电失控保护(二)
- (Windows环境)FFMPEG编译,包含编译x264以及x265
- (保姆级)离线安装mongoDB集群
- (保姆级)亲测可用:docker 容器安装部署 MySQL:5.7主从复制
- (超级详细版)Java基础:Java常用变量详解
- (第69天)可刷新 PDB
- (动手学习深度学习)第13章 计算机视觉---微调















![MongoDB【部署 02】mongodb使用配置文件启动、添加为系统服务及自启动(一个报错:[13436][NotMasterOrSecondary])](https://img-blog.csdnimg.cn/d9f243d80b764bb6b382c6393a64d803.jpeg#pic_center)