🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《Vue快速入门》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
前言
一、路由
1.1.什么是路由
1.2.案例实操
①引入依赖库
②定义组件
③定义路由
④将路由加入路由器
⑤将路由挂载到Vue实例中
⑥定义触发路由的按钮
⑦定义锚点
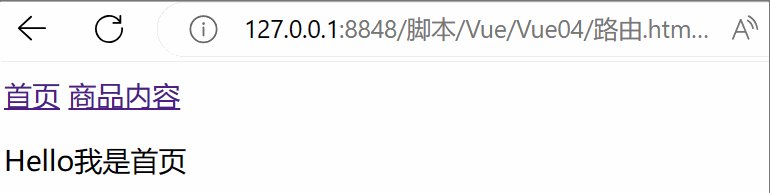
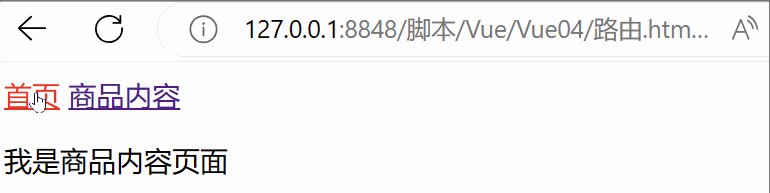
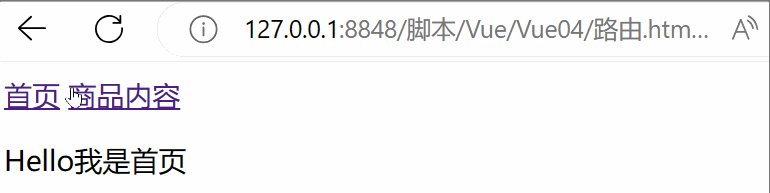
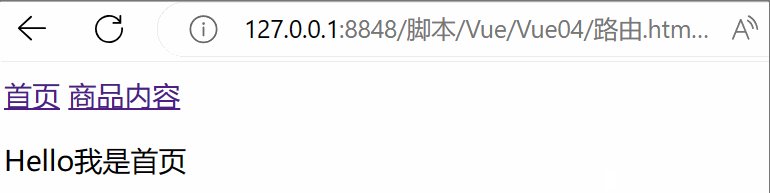
1.2.3.效果展示
二、下载Node.js
2.1. Node.js是什么
2.2. npm是什么
2.3.下载Node
2.4.安装程序
三、配置Node
3.1.新建两个文件夹
3.2.配置环境变量
3.2.使用管理员身份打开cmd命令窗口输入指令
四、测试Node
前言
昨天写了一篇关于Vue自定义组件的博客,有一些粉丝问我还有没有别的实际意义?有,现在我们写前端已经不是一个页面一个HTML文件了,而是都放在一个HTML文件里面,那么怎么实现的呢?就是通过Vue的自定义组件与路由完成的,现在让我们来实操一下。
一、路由
1.1.什么是路由
路由就是通过互联的网络把信息从源地址传输到目的地址的活动。
1.2.案例实操
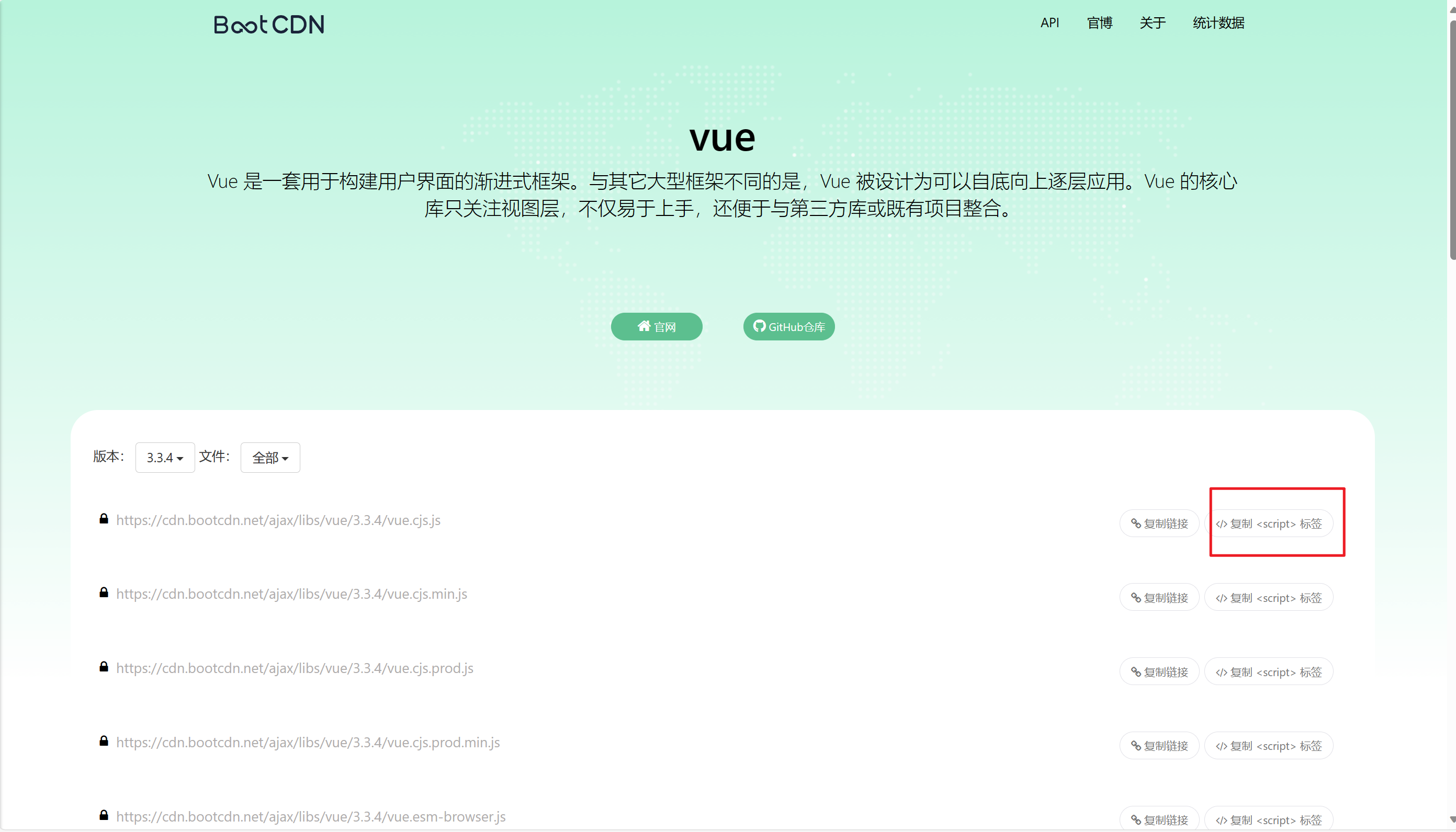
①引入依赖库

BootCDN官网![]() https://www.bootcdn.cn/
https://www.bootcdn.cn/
去到BootCDN官网复制我们所需依赖。
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>②定义组件
var Home = Vue.extend({template: '<div><p>Hello我是首页</p></div>'});var Abort = Vue.extend({template: '<div><p>我是商品内容页面</p></div>'});③定义路由
// 可配置根路径“/”,相当于首页var routes = [{path: '/',component: Home},{path: '/home',component: Home}, {path: '/abort',component: Abort}];④将路由加入路由器
const router = new VueRouter({routes:routes})⑤将路由挂载到Vue实例中
new Vue({el: '#app',// 将路由器挂载到指定边界router})⑥定义触发路由的按钮
<router-link to="/home">首页</router-link>
<router-link to="/abort">商品内容</router-link>⑦定义锚点
<router-view></router-view>以上就是配置路由的全部步骤,以下是上诉的全部源码。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>路由</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script></head><div id="app"><!-- 5.触发路由的按钮 --><router-link to="/home">首页</router-link><router-link to="/abort">商品内容</router-link><!-- 6.定义锚点 --><router-view></router-view></div><script>// 1.定义两个组件var Home = Vue.extend({template: '<div><p>Hello我是首页</p></div>'});var Abort = Vue.extend({template: '<div><p>我是商品内容页面</p></div>'});// 2.定义路由// 可配置根路径“/”,相当于首页var routes = [{path: '/',component: Home},{path: '/home',component: Home}, {path: '/abort',component: Abort}];// 3.将路由加入路由器const router = new VueRouter({routes:routes})// 4. 将路由挂载到Vue实例中new Vue({el: '#app',// 将路由器挂载到指定边界router})</script>
</html>
1.2.3.效果展示

是不是感觉很丝滑!!快去实操一下吧!!!
二、下载Node.js
2.1. Node.js是什么
两句话理解:
①Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
②Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
2.2. npm是什么
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
总结以上两个问题:
npm==maven,帮我们管理js和maven管理依赖一样,等需要的时候根据配置文件自动下载,而我们的Node就类似于我们的tomcat负责搭建我们的项目。
2.3.下载Node
Node官网![]() https://nodejs.org/zh-cn/download
https://nodejs.org/zh-cn/download
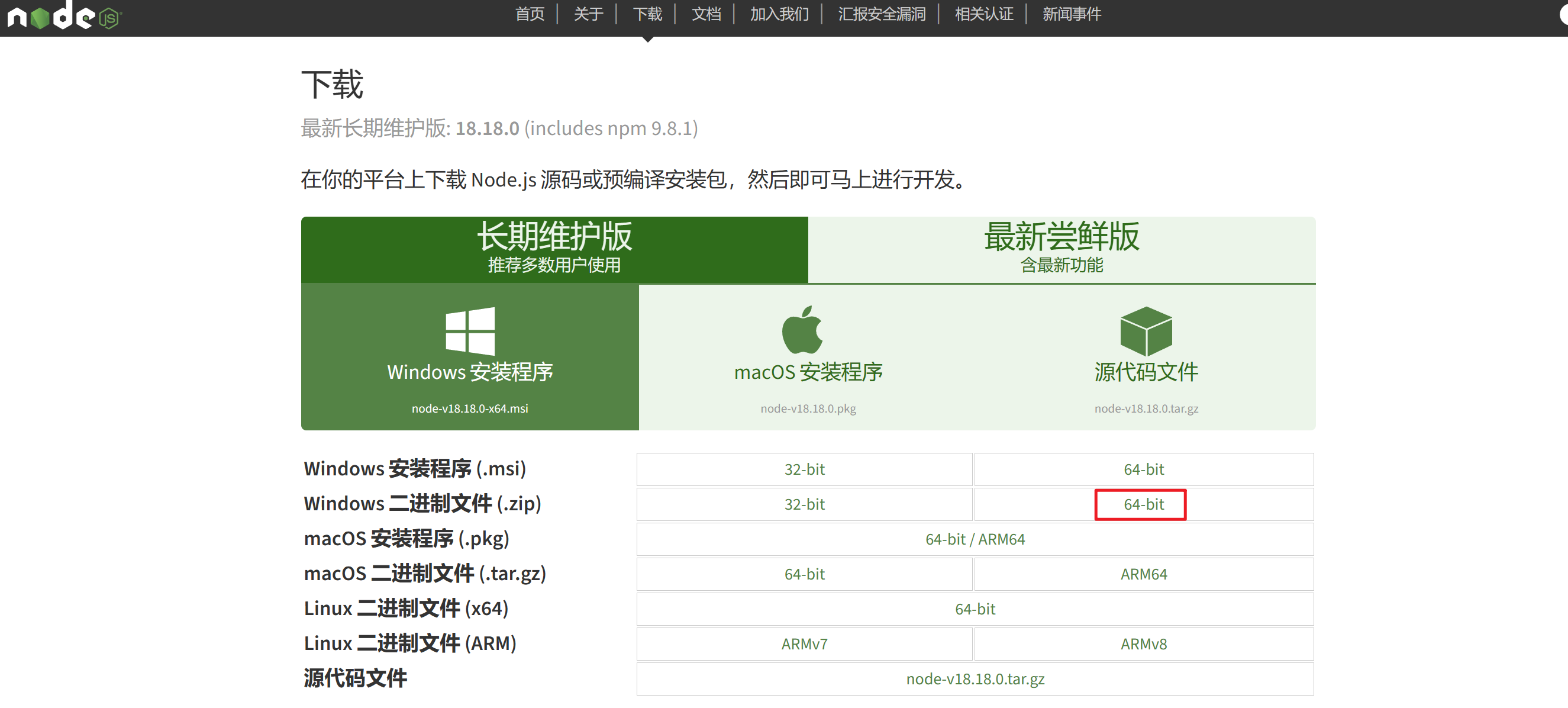
选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位

Tips:如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载


2.4.安装程序
(1)下载完成后,双击安装包,开始安装Node.js

(2)直接点【Next】按钮,此处可根据个人需求修改安装路径,修改完毕后继续点击【Next】按钮

(3)可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮

(4)不选中,直接点击【Next】按钮

(5)点击【Install】按钮进行安装

(6)安装完毕,点击【Finish】按钮

(7)测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口
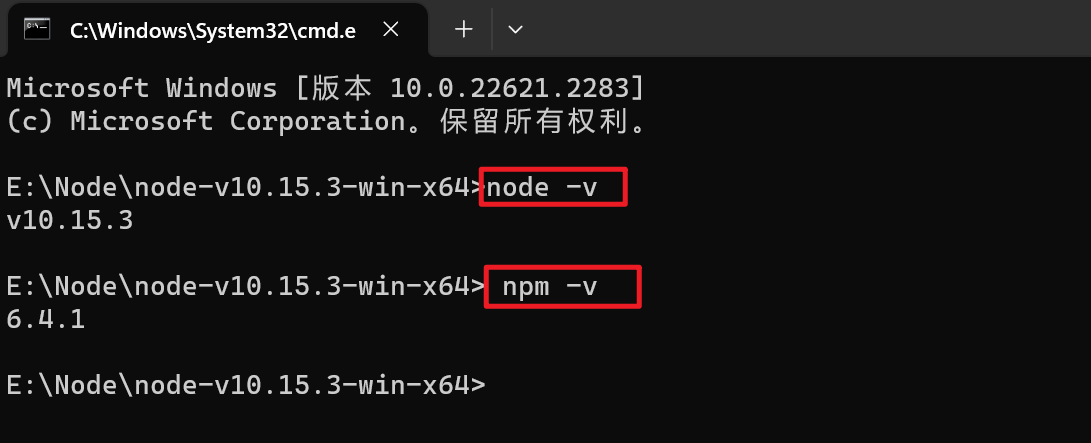
输入:node -v // 显示node.js版本
npm -v // 显示npm版本

成功显示版本说明安装成功
三、配置Node
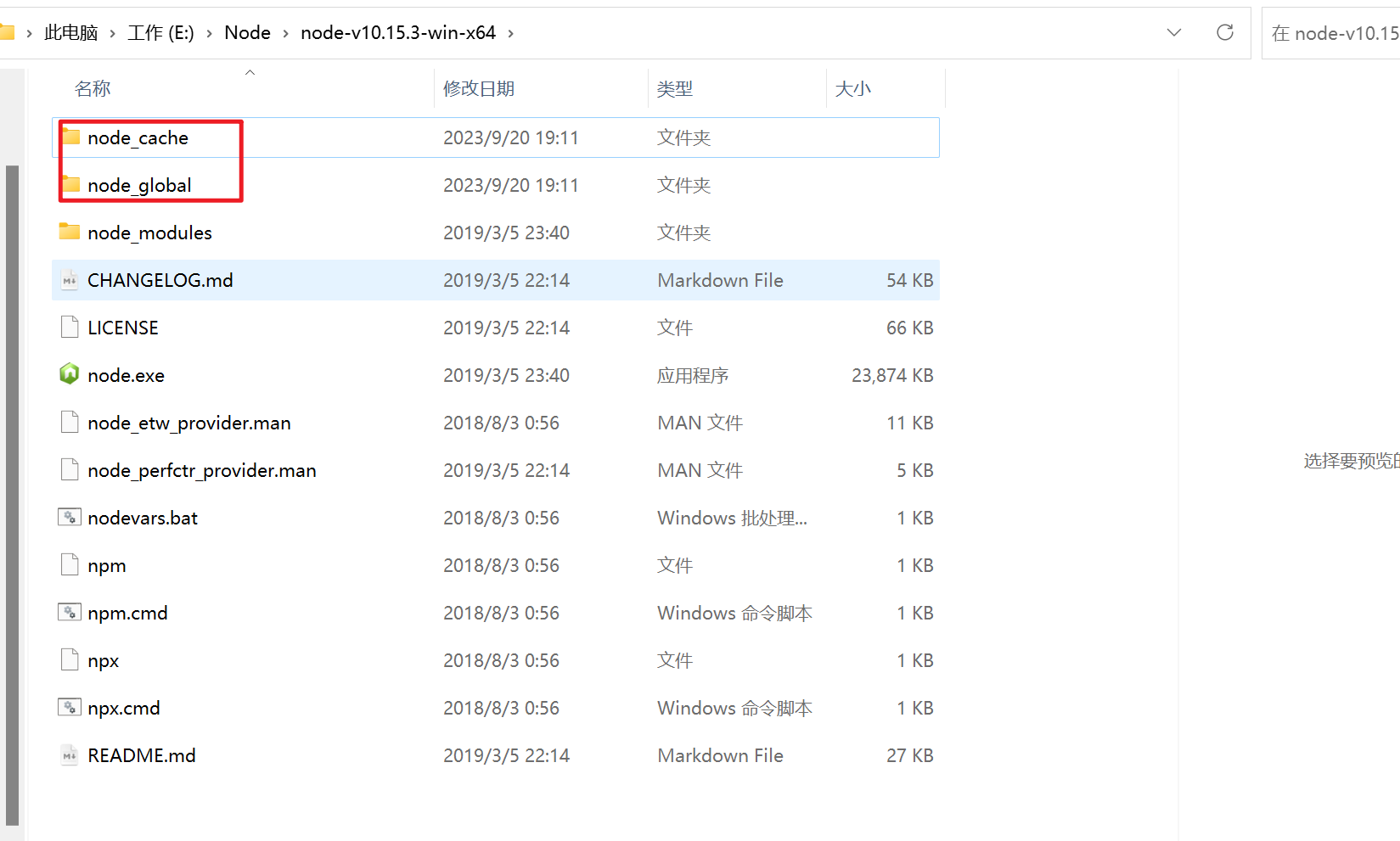
3.1.新建两个文件夹
node_global:npm全局安装位置
node_cache:npm缓存路径

3.2.配置环境变量
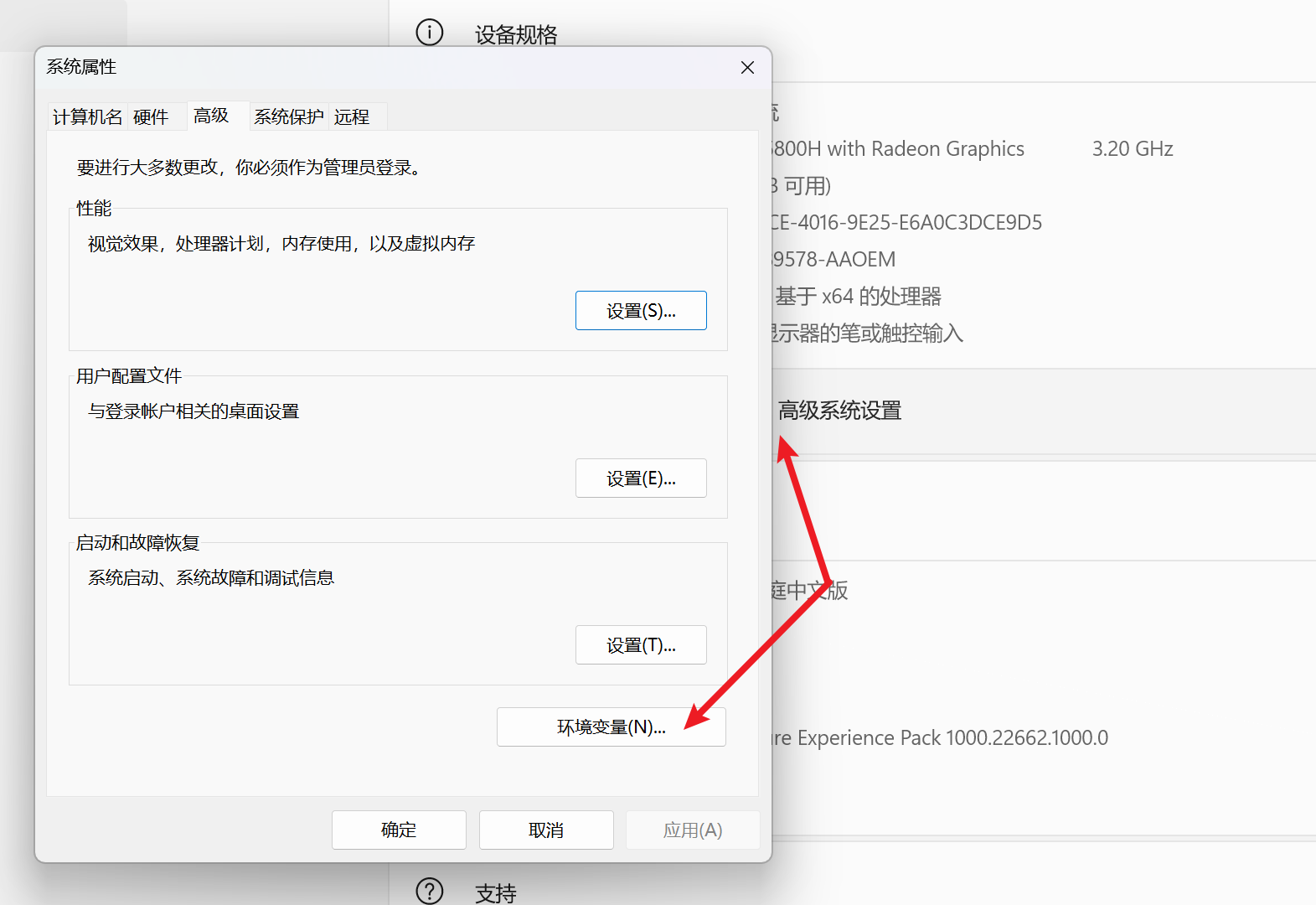
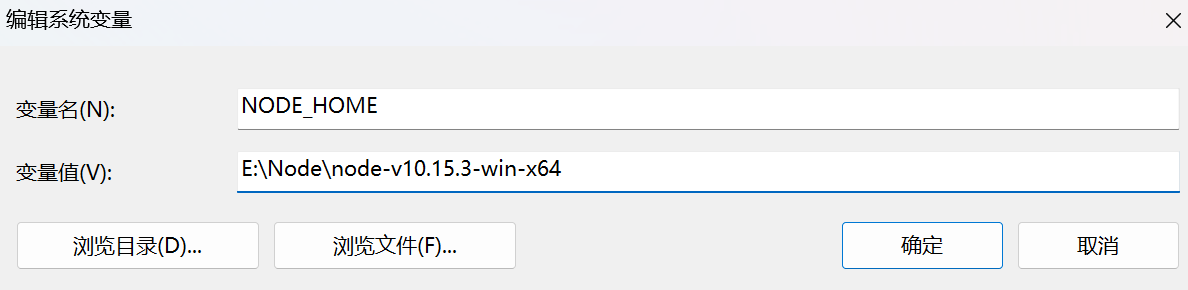
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

② 在【系统变量】中点击【新建】

变量名:NODE_PATH
变量值:E:\Node\node-v10.15.3-win-x64(你的安装路径)

③编辑【用户变量】中的【Path】
%NODE_HOME%
%NODE_HOME%\node_global

然后你就会发现【node_global】里多出了一个【node_modules】文件夹

Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值
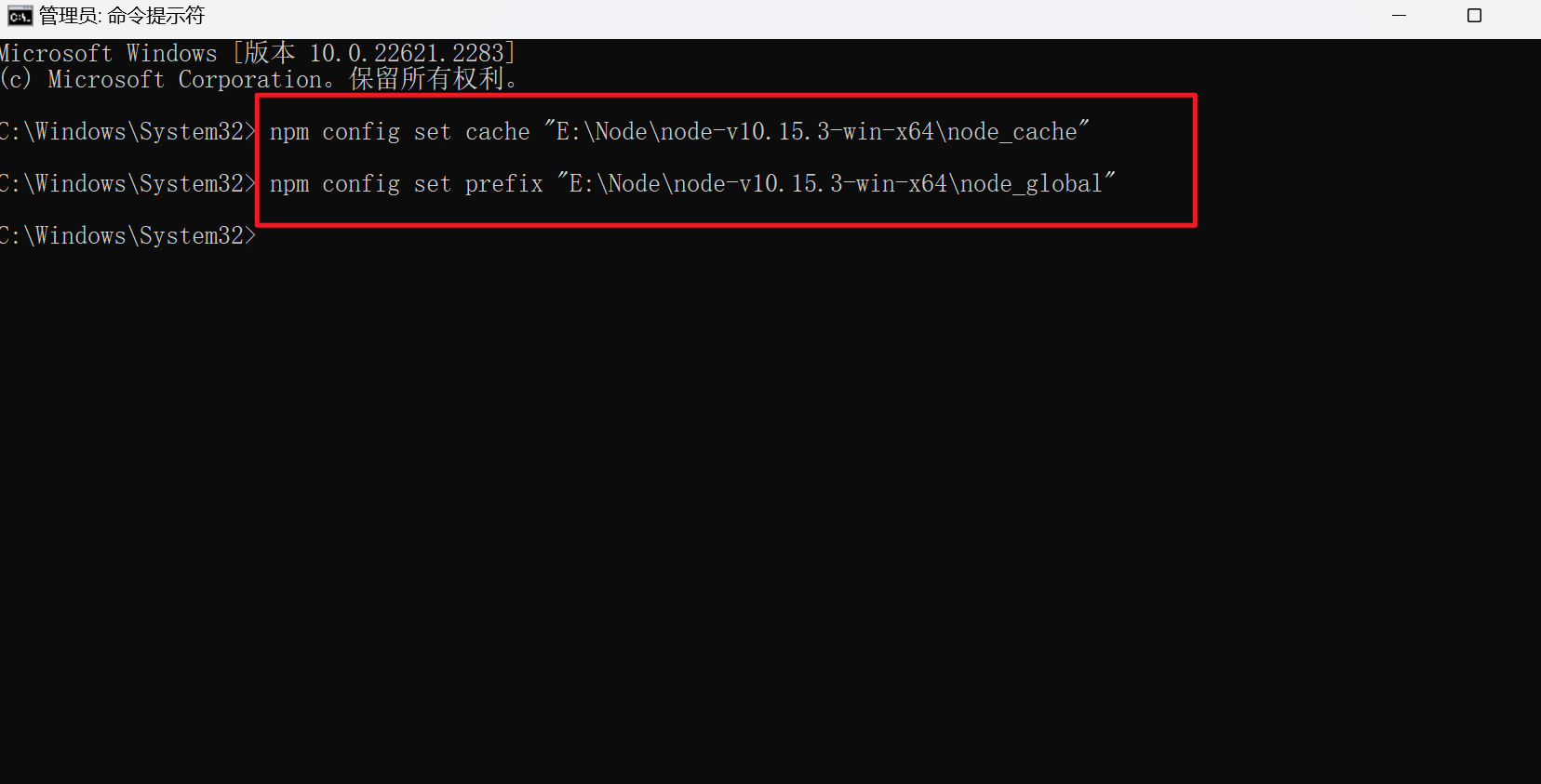
3.2.使用管理员身份打开cmd命令窗口输入指令
①npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\develop\Node.js\node_global"
②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\develop\Node.js\node_cache"
③安装淘宝镜像
npm config set registry https://registry.npm.taobao.org/安装成功后会在C:\Users\用户名\下生成.npmrc文件。

或者npm config get registry查看源,可以看到设置过的所有的源

四、测试Node
我现在有一项目,但是还没有下载js所以只有10MB。

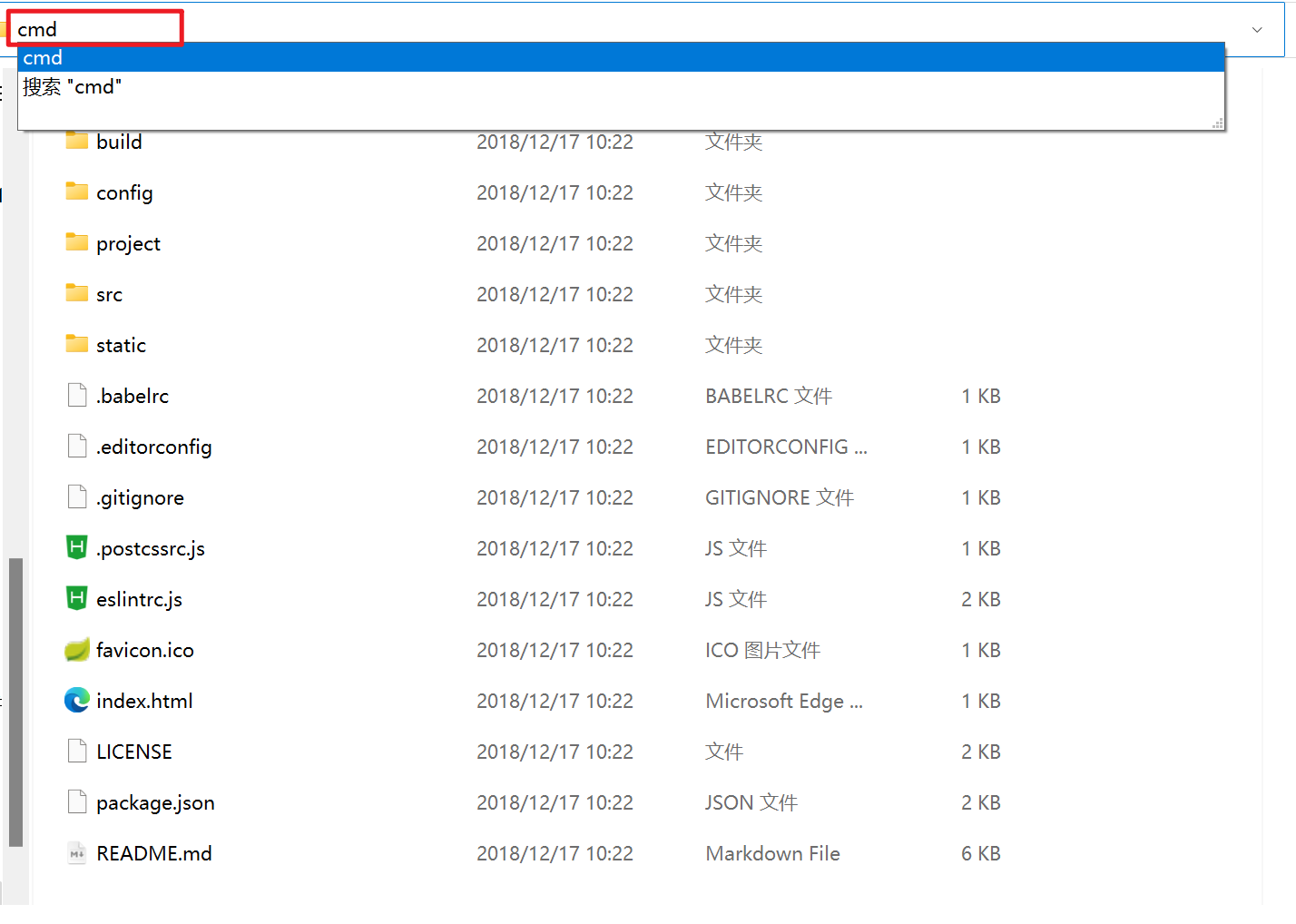
我们先进到该项目的根目录输入cmd.

进入cmd命令窗口后输入npm i
npm i

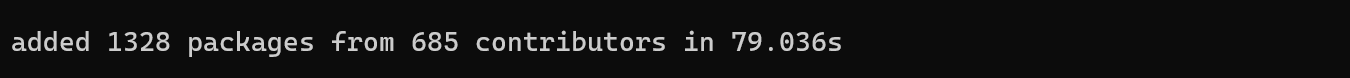
就会下载js了,这时候一定要保证网络正常哦!!出现下列代码就表示下载好了。

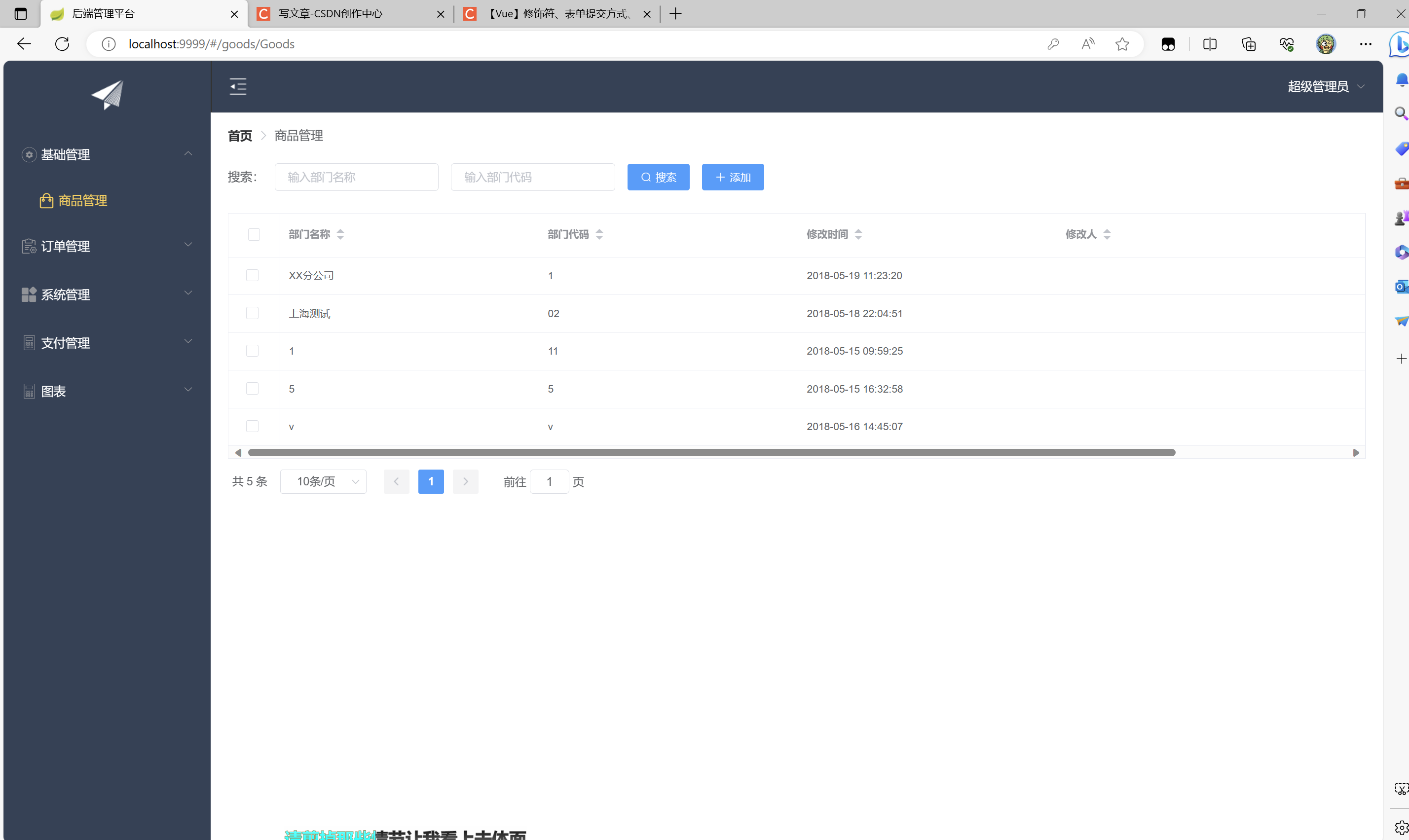
这时候我们输入npm run dev跑一下试试
npm run dev
成功运行!!!

到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖