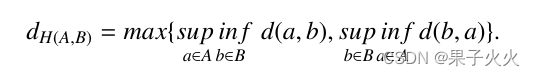
想要在latex中打出如下word公式

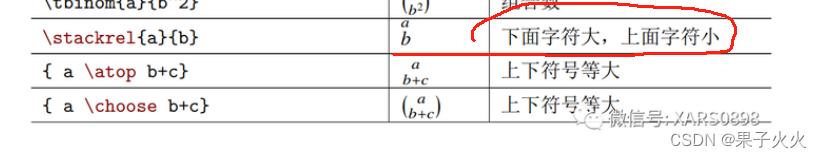
首先使用 \atop符号
使用如下语句
d_{H(A,B)} = max\{{sup\, inf \atop {a \in A\,b \in B}}\,d(a,b), {sup\, inf\,\atop {b\in B\,a\in\,A}}d(b,a)\}.
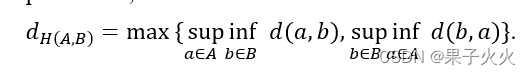
效果是:

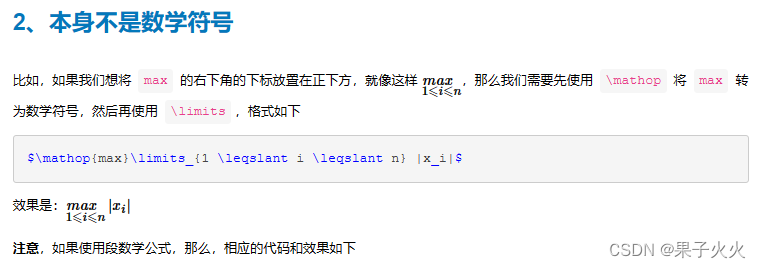
使用另一种发方法
参考文章
https://www.cnblogs.com/fanlumaster/p/14788247.html

d_{H(A,B)} = max\{\mathop{sup\, inf} \limits_{a \in A\,b \in B}\,d(a,b),\mathop{sup\, inf}\limits_{b\in B\,a\in\,A}d(b,a)\}.
运行效果: