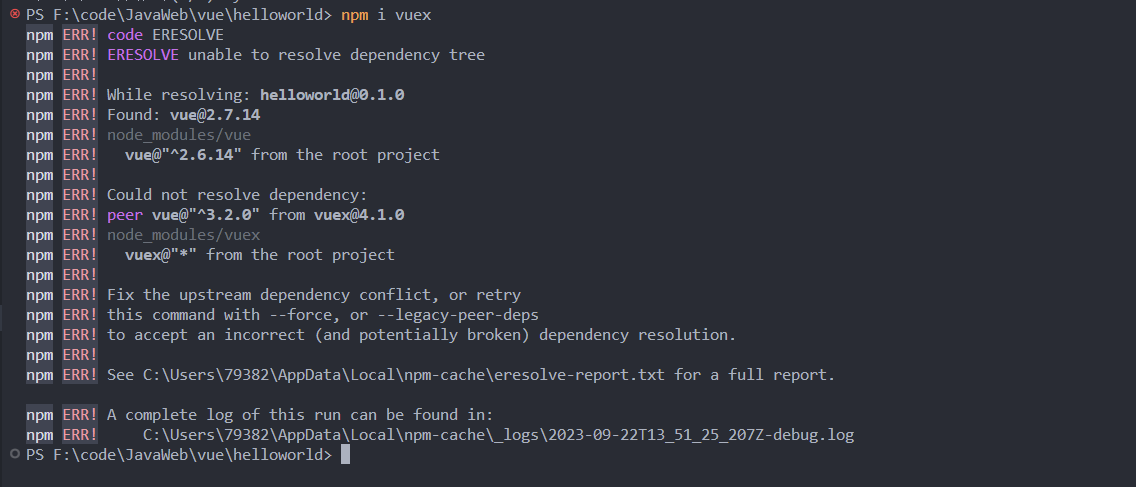
npm i vuex报错,为什么呢?

在2022.2.7,Vue3就变成了默认版本,
Vue2中,必须要用Vuex的3版本
Vue3中,必须要用Vuex的4版本,否则会报错
npm i vuex 安装的就是4版本
如果我们需要安装3版本,就要用npm i vuex@3
vuex4安装命令
npm i vuex@next
另外拓展一下
- 2014年,首个版本0.x发布
- 2015年,1.x版本发布,采用虚拟DOM
- 2016年,2.x版本发布,性能得到大幅提升
- 2018年,2.6版本发布,支持Vue CLI
- 2020年9月,3.0版本发布,采用Composition API
- 2022年10月,4.0版本发布,采用createRenderer API
补充说明一下Vue 4的变化:
Vue 4采用了createRenderer API,可以自定义渲染器,使Vue可以跨平台渲染,不再局限于Web平台。其他主要变化包括:
- 支持在同一应用使用多个Vue实例
- 移除了一些不常用的API
- 优化了类型声明
- 使用 clearer package names
所以Vue主要从0到4一共经历了5个大版本,每个版本都带来重要的更新与改进