一、海外代理IP是什么?
首先,代理服务器是在用户和互联网之间提供网关的系统或路由器。它是一个服务器,被称为“中介”,因为它位于最终用户和他们在线访问的网页之间。
海外IP代理是就是指从海外地区获取的IP地址,用于将互联网连接路由通过位于不同国家或地区的服务器。这种代理服务允许用户隐藏其真实的地理位置,并获得访问其他国家或地区特定内容的能力。
二、海外代理IP的优势与使用场景
1、优势
- 增强的安全性:可以充当系统和互联网之间的防火墙。防止黑客利用你的IP地址渗透网络。
- 私密浏览:使用不同的代理来帮助您避免被不需要的广告或 IP 特定数据的收集所淹没,有了代理,网站浏览无法被跟踪。
- 访问特定位置的内容:您可以指定具有与其他国家/地区关联的地址的代理服务器。可以让自己看起来就像在该国家/地区,并获得对该国家/地区允许计算机交互的所有内容的完全访问权限。
- 防止被限制:您可以使用它来访问抓取数据而不用担心真实IP被禁止限制。
2、用例
- 跨境业务: 企业可以使用海外IP代理来模拟身处其他国家或地区的用户,以便在全球市场上推广产品或服务。这对于了解不同国家市场的需求和竞争环境非常有帮助。
- 访问地理限制内容: 某些网站或在线服务可能会根据用户的地理位置限制对其内容的访问。使用海外IP代理,用户可以绕过这些地理限制,访问受限制的内容。
- SEO和市场研究: 在搜索引擎优化(SEO)和市场研究中,分析不同国家或地区的搜索引擎结果和市场趋势非常重要。海外IP代理可用于模拟在不同地理位置搜索的用户,以获取准确的数据。
- 安全和隐私:有时候,用户可能希望通过连接到其他国家或地区的服务器来增强在线安全和隐私,可以帮助他们规避某些监控或审查。
- 网络测试:开发人员和网络管理员可能需要测试他们的网站或应用程序在不同国家或地区的运行情况。海外IP代理可以用于模拟这些不同的网络环境。
- 访问国际市场: 如果您计划扩展到国际市场,了解目标市场的需求和竞争状况是至关重要的。海外IP代理可以帮助您以低成本的方式进行市场研究。
三、海外代理IP如何使用?
那么海外代理IP应该如何使用呢?正常来说,配置代理IP需要复杂的流程:需要在计算机、设备或网络中对其进行配置。每个操作系统都有自己的设置过程,输入 IP 地址和适当端口等选项。但这相对复杂了,今天就来教大家一个简单的方法:那就是指纹浏览器+IP代理。
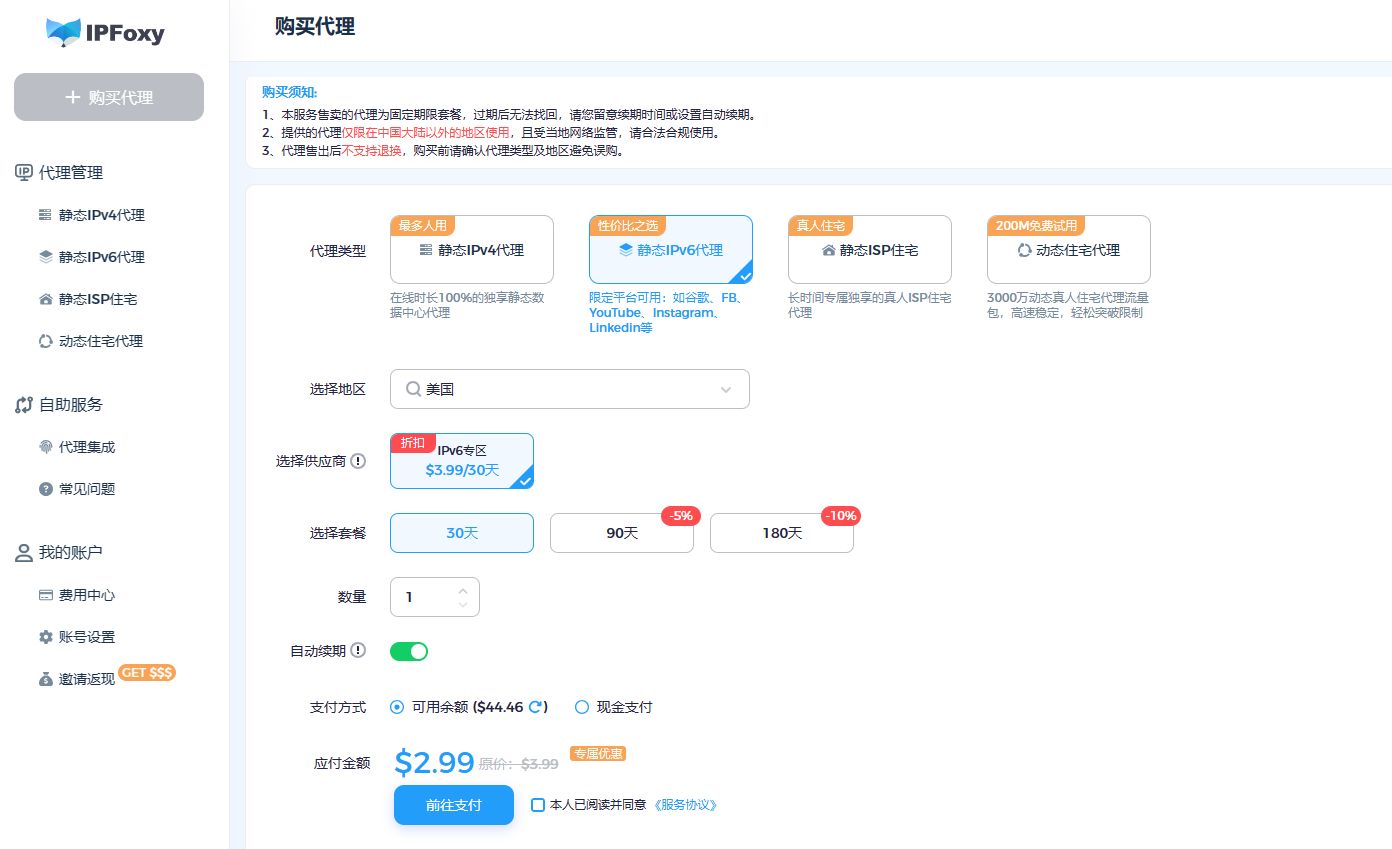
实操一下给大家演示,我使用的是IPFoxy这家的纯净代理IP:
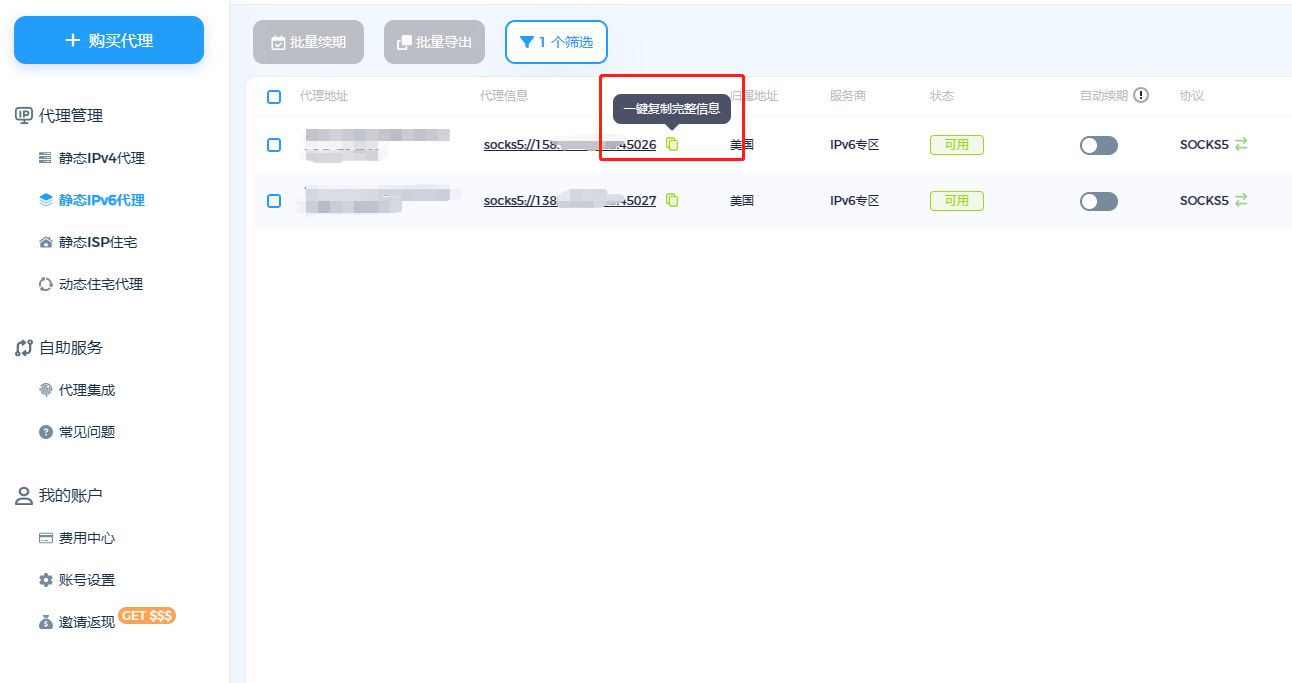
1、获取所需要国家地区的IP代理,在列表内获取代理信息。


2、进入指纹浏览器,在代理管理粘贴复制的代理信息(各个指纹浏览器功能显示不同,但大同小异)。

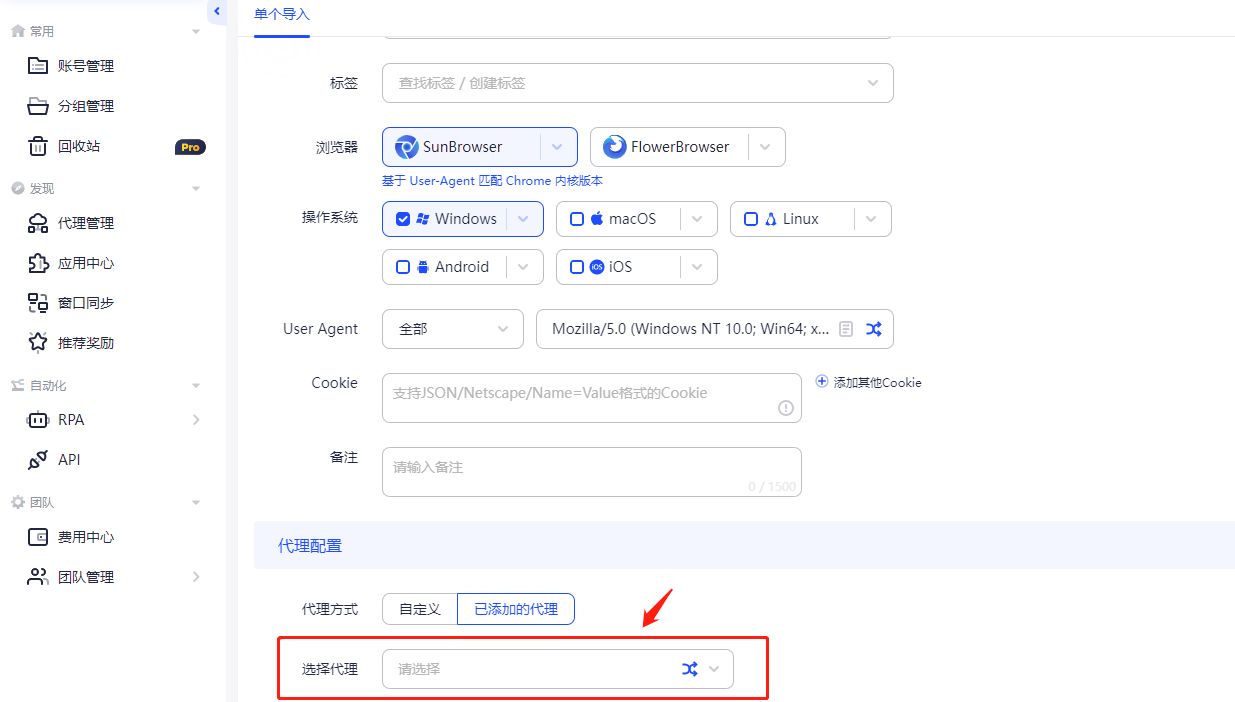
3、新建一个浏览器环境(相当于一个模拟设备),选择好操作系统等浏览器参数,在代理的地方选择已添加的代理即可完成配置。

4、这样无论何时何地,你需要用这个代理IP进行业务操作,则进入该浏览器环境操作即可。同时你还可以通过不同的浏览器环境配置不同的代理IP,实现多业务的IP隔离。